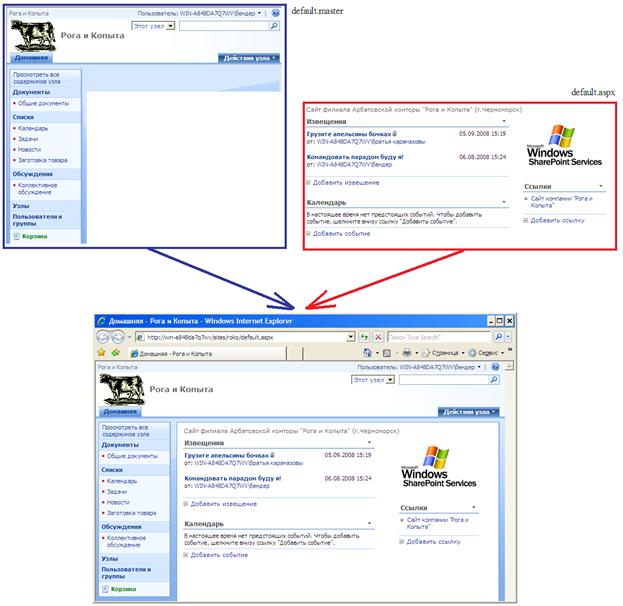
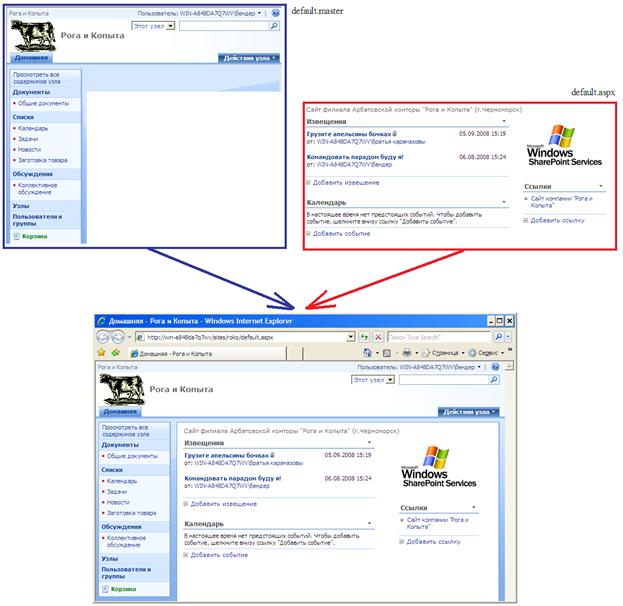
Типичый веб-узел, построенный по технологии SharePoint, как правило, основан на табличном дизайне и содержит отдельные веб-страницы, обладающие одинаковым дизайном и макетом. Как мы уже знаем (см. главу 7), это достигается особым методом формирования веб-страниц узла SharePoint. А именно, веб-страница SharePoint, наблюдаемая нами в браузере, формируется путем слияния элементов управления с двух различных страниц (рис. 8.1):
- собственно, ASPX-страницы, называемой страницей содержимого (или страницей контента)
- мастер-страницы, или главной страницы – страницы-шаблонов, содержащей одинаковые элементы для всех страниц узла

Рис. 8.1. Схема формирования веб-страницы узла SharePoint
Главная страница содержит макет страницы и элементы макета, которые повторяются на нескольких страницах узла. Их расположение на главной странице придает узлу более упорядоченный вид, позволяя, к тому же, создавать и изменять общие элементы узла в одном месте, а не на каждой веб-странице. Главная страница может содержать любые сведения, которые можно разместить на веб-странице, например панель быстрого запуска, верхнюю панель ссылок, название или эмблему.
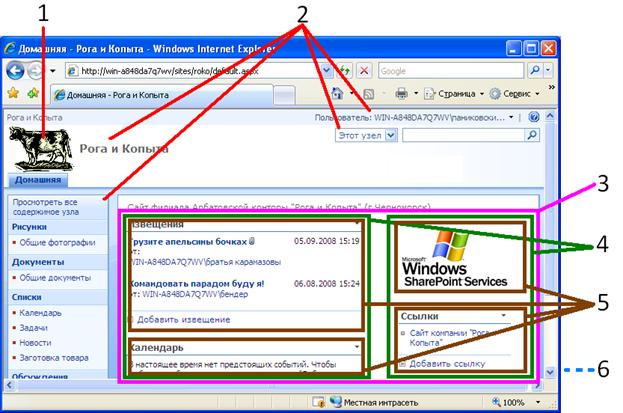
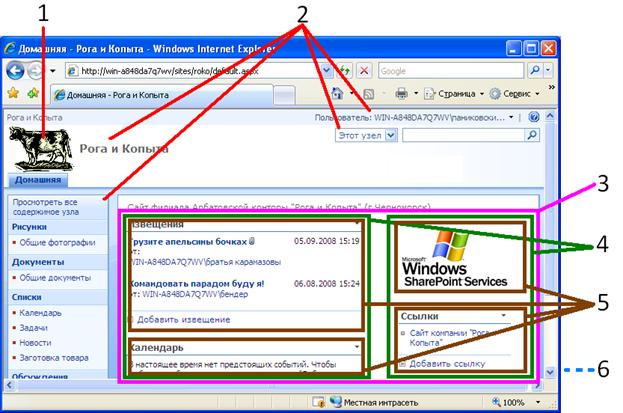
Рассмотрим представление типичной ASPX-страницы в SharePoint Designer на примере домашней страницы узла (рис. 8.2). Она является страницей содержимого, выполненной на основе шаблона, предоставляемого соответствующей мастер-страницей. Путь к файлу этой мастер-страницы указывается в правом верхнем углу области редактирования (1). Элементы управления, приходящие с главной страницы, называются элементами управления прототипом содержимого (2). В коде веб-страницы они размечаются тегами <asp:ContentPlaceHolder>, сопоставляясь с соответствующими прототипами содержимого мастер-страницы посредством атрибута ContentPlaceHolderId.

Рис. 8.2. Строение типовой страницы содержимого (выделен элемент-прототип, настроенный непосредственно на этой странице контента)
В режиме Конструктор элементы управления прототипом отображаются в полупрозрачном виде (если включена опция показа визуальных подсказок), причем во вкладке каждого элемента присутствует слово (основная), говорящее о том, что он приходит с главной страницы. Такие элементы разрешается откреплять от мастер-страницы, назначая ему пользовательское содержимое, т. е. заменяя контент главной страницы контентом aspx-страницы. Тогда во вкладке открепленных элементов отображается метка (настройка) (3), а сама процедура открепления осуществляется посредством меню Общие задачи содержимого, вызываемым кнопкой (4).
Элементы самой ASPX-страницы, никак не связанные с главной страницей отмечены на рис. 8.2 меткой (5), а собственные элементы главной страницы (не являющиеся прототипами и поэтому недоступные для редактирования на ASPX-странице) – меткой (6). Стоит также напомнить, что, если полупрозрачная разметка страницы вам мешает, то отключить отображение прототипов содержимого можно посредством верхнего меню Вид / Визуальные подсказки / Показать (рис. 8.3).

Рис. 8.3. Отключение визуальных подсказок
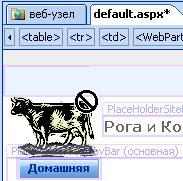
На ASPX-страницах при выделении элементов, находящихся непосредственно на этих страницах, т.е. веб-частей и прочих элементов, каковыми могут быть рисунки или текстовые подписи, соответствующая последовательность тегов возникает на панели быстрого доступа к тегу. Например, на рис. 8.4 приведен пример выделения на ASPX-странице и названием (6) веб-части (1), о чем говорит выделенный тег (3), кодирующий эту веб-часть. Зачастую панель доступа к тегу является более надежным инструментом выделения нужной области на веб-странице в SharePoint Designer. В частности, если щелкнуть по тегу (4), кодирующему зону веб-частей, то выделение будет перенесено с веб-части (1) на соответствующую правую зону.

Рис. 8.4. Строение типовой страницы содержимого (выделена веб-часть)
При выделении прототипов содержимого, как приходящих с главной страницы (5), так и настроенных непосредственно на странице контента (2), панель доступа к тегу ничего не отображает. В этом легко убедиться, если вернуться к рис. 8.2, демонстрирующему выделение настроенного прототипа.
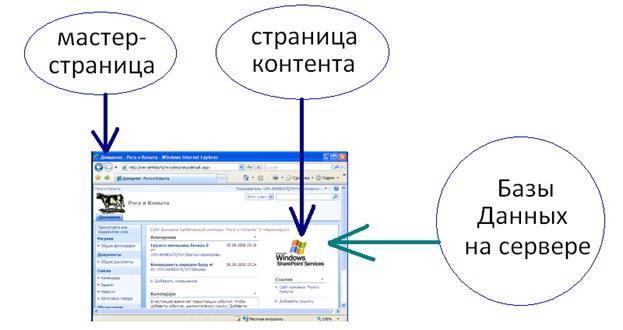
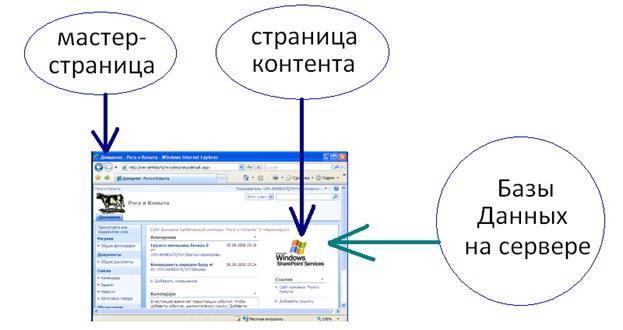
Итак, типичная веб-страница узла SharePoint в браузере формируется путем слияния нескольких составляющих (рис. 8.5):
- мастер-страницы
- элементов самой ASPX-страницы (в частности, веб-частей)
- данных, которые, впрочем, следует условно разделить на три группы:
- контента веб-частей из внутренних баз данных SharePoint (т.е. элементов списков, библиотек, обсуждений и т.п., которые формируют участники рабочей группы);
- настраиваемых элементов оформления узла и отдельных страниц (например, логотипа и названия узла, темы узла и др.);
- пользовательских баз данных (например, форм), которые также хранятся на сервере.

Рис. 8.5. Схема источников содержимого веб-страницы SharePoint
Из сказанного следует, что типичная веб-страница SharePoint, с которой участники рабочей группы работали только в браузере (т.е. до момента начала ее редактирования в SharePoint Designer), не содержит в своем HTML-коде никакого пользовательского содержимого и черпает всю информацию, как по наполнению списков и библиотек, так и по модернизации внешнего вида сайта, из соответствующих баз данных на сервере.
В свою очередь, прототипы содержимого на странице контента получают свое наполнение не из кода главной страницы, а загружаются с сервера. Когда aspx-страница, ссылающаяся на главную страницу, отображается в браузере, происходит запрос на место на сервере, где хранится наполнение прототипа содержимого. Например, как мы убедимся ниже, собственно, текст названия узла (в нашем случае, «Рога и Копыта») в коде главной страницы отсутствует и поступает в браузер из соответствующей базы данных на сервере.

Рис. 8.6. Схема происхождения содержимого веб-страницы (в браузере)
В заключение раздела еще раз приведем сводку элементов ASPX-страниц, на этот раз рассматривая их в браузере и делая акцент на их происхождении (рис. 8.6). Это элементы:
- неизменные элементы, находящиеся непосредственно на главных страницах (1)
- прототипы содержимого (2), приходящие с главных страниц (они могут быть перенастроены на самих ASPX-страницах);
- зоны веб-частей (4), с расположенными в их пределах отдельными веб-частями (5);
- элементы обычного веб-дизайна (6) (на рисунке не показаны).
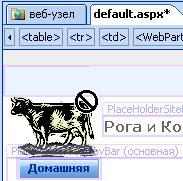
В частности, название веб-узла («Рога и Копыта»), элементы управления в верхней части страницы и панель быстрого доступа в левой части любой из страниц узла – это элементы управления прототипом контента. Логотип узла – типичный элемент, который также приходит с главной страницы, но не является прототипом содержимого и не доступен для редактирования на странице контента, о чем говорит характерный вид указателя мыши при его наведении на логотип (рис. 8.7).

Рис. 8.7. Собственные элементы мастер-страницы нельзя изменять на странице содержимого
Веб-части, реализующие списки и библиотеки, которые способны изменять содержимое по желанию зрителя страницы в браузере, – это содержимое, которое формируется уникальным образом на каждой из страниц.