

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...
Топ:
Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности...
Эволюция кровеносной системы позвоночных животных: Биологическая эволюция – необратимый процесс исторического развития живой природы...
Марксистская теория происхождения государства: По мнению Маркса и Энгельса, в основе развития общества, происходящих в нем изменений лежит...
Интересное:
Лечение прогрессирующих форм рака: Одним из наиболее важных достижений экспериментальной химиотерапии опухолей, начатой в 60-х и реализованной в 70-х годах, является...
Влияние предпринимательской среды на эффективное функционирование предприятия: Предпринимательская среда – это совокупность внешних и внутренних факторов, оказывающих влияние на функционирование фирмы...
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Краткая аннотация (до 255 знаков): В лекции излагаются базовые приемы редактирования статических HTML-страниц в программе Microsoft Office SharePoint Designer 2007. Рассматриваются вопросы работы с изображениями, стилями CSS, таблицами, гиперссылками и некоторые другие приемы классического веб-дизайна.
Список ключевых терминов. SharePoint Designer, тег, стили, каскадные таблицы стилей, CSS, клипы, рисунки, изображения.
Цель лекции. Представить программу SharePoint Designer в качестве средства разработки HTML-страниц, сделав акцент на предусмотренные в ней средства визуального проектирования.
Преамбула
Несмотря на то, что программа SharePoint Designer, в первую очередь, предназначена для редактирования веб-узлов SharePoint, ее, тем не менее, довольно удобно использовать в качестве неплохого средства традиционного веб-дизайна. Поэтому посвятим данную главу основам применения SharePoint Designer для разработки HTML- и ASPX-страниц, не касаясь особенностей технологии SharePoint, однако, имея в виду, что приведенные в главе сведения пригодятся и при разработке страниц SharePoint. Ведь почти все элементы управления HTML- и ASP- допускается размещать на веб-страницах стандарта SharePoint.
При изложении материала в этой главе подразумевается, что читатель владеет самыми основными приемами HTML-дизайна.
Стили
Начнем с неотъемлемого приема современного веб-дизайна, связанного с использованием каскадных таблиц стилей. SharePoint Designer обладает развитыми средствами по применению стилей, главным из которых является панель Свойства CSS.
Подключение CSS-файла
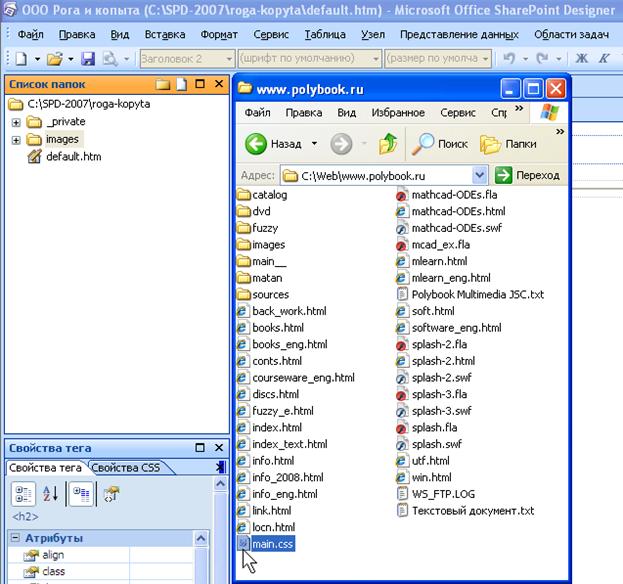
Мы начнем с применения к создаваемым в SharePoint Designer веб-страницам уже существующей таблицы стилей, которая, возможно, использовалась Вами при проектировании других узлов и хранится в некотором файле с расширением.CSS на Вашем компьютере.
|
|

Рис. 6.1. Перенесите CSS-файл на панель Список папок

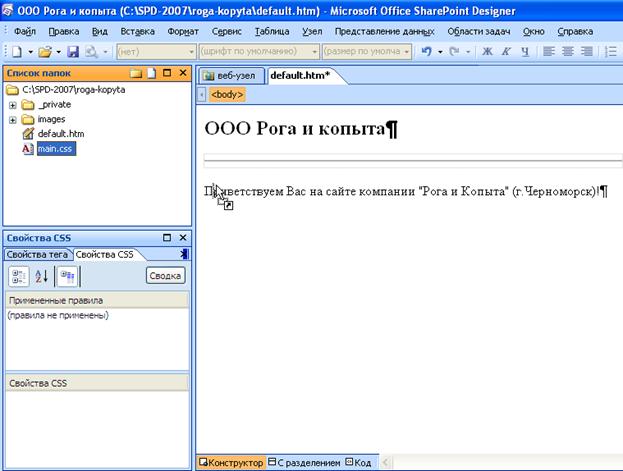
Рис. 6.2. Перетащите CSS-файл прямо на область Конструктор

Рис. 6.3. Результат применения таблицы стилей
Отредактировать сам файл, описывающий таблицу стилей (т.е. файл с расширением.CSS), можно непосредственно в SharePoint Designer. Для этого достаточно двойным щелчком открыть его в отдельной вкладке и править, как в обычном текстовом редакторе (рис. 6.4). Второй вариант изменения самих стилей – это выбор желаемого форматирования на панели Свойства CSS.

Рис. 6.4. Редактирование файла с таблицей стилей
|
|
|

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...

Индивидуальные очистные сооружения: К классу индивидуальных очистных сооружений относят сооружения, пропускная способность которых...

Своеобразие русской архитектуры: Основной материал – дерево – быстрота постройки, но недолговечность и необходимость деления...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!