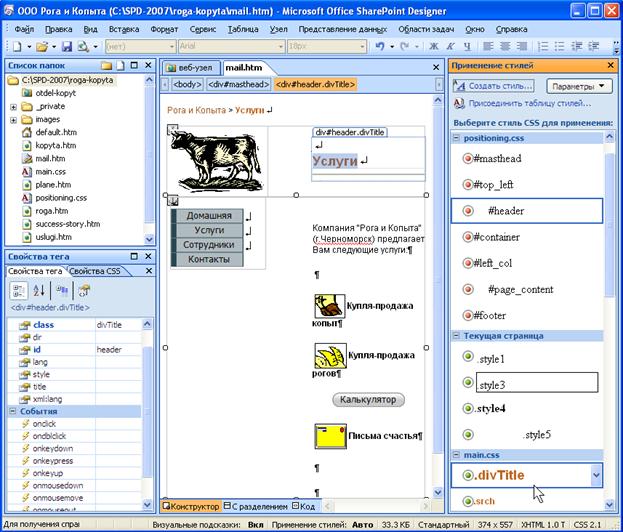
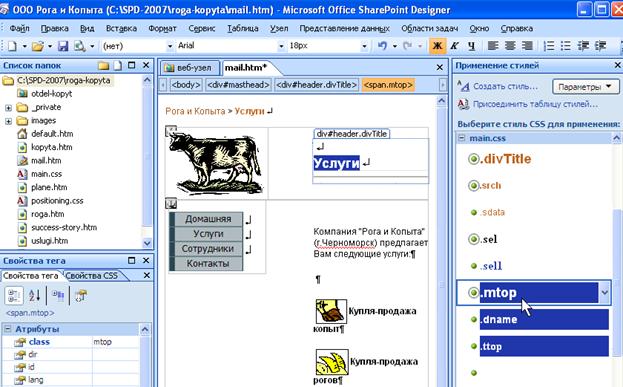
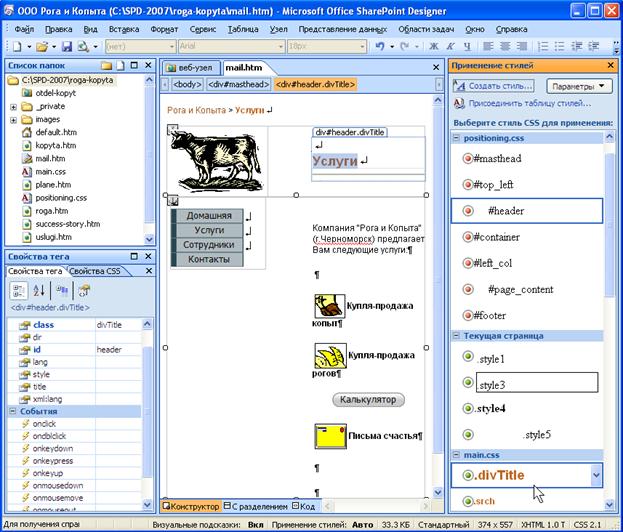
Для, собственно, назначения существующих стилей CSS служат области задач Применение стилей и Управление стилями. Следует отметить, что каскадные таблицы стилей подразумевают последовательное применение стилевой разметки, которая может описываться, как в коде самой веб-страницы, так и в обособленных CSS-файлах, с ней связанных. Кроме того, стили могут использоваться для различных целей: форматирования текста и графики, позиционирования объектов на веб-странице и т.д. Принцип каскадного назначения стилей иллюстрируется рис. 6.5. Как видно из панели Применение стиля, стили, назначенные выделенному фрагменту на веб-странице, имеют выделяются обрамлением.

Рис. 6.5. Каскадное применение стилей
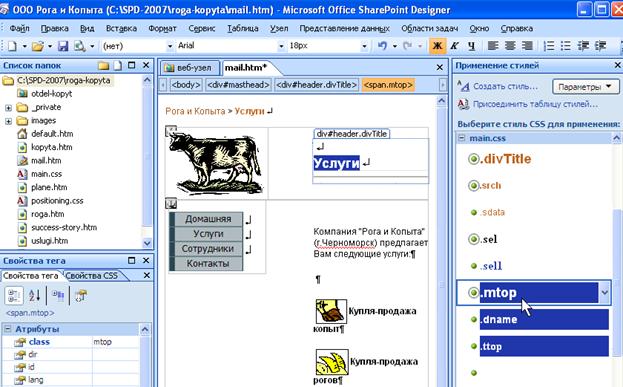
Для того, чтобы применить к выделенному фрагменту какой-либо стиль, достаточно щелкнуть по имени этого стиля на панели Применение стиля (рис. 6.6).

Рис. 6.6. Назначение стиля посредством панели Применение стиля
Обратите внимание на атрибут class тега <div> (или другого тега), который, собственно, и определяет, каким стилем размечен фрагмент веб-страницы (рис. 6.6). На рис.6.7 приведена сводка элементов интерфейса SharePoint Designer, на которых отображаются название и свойства стиля, назначенного выделению. Таким образом, пользователь имеет определенную свободу в выборе панелей, которые он будет применять для настройки стилей CSS.

Рис. 6.7. Сводка мест отображения назначенного стиля
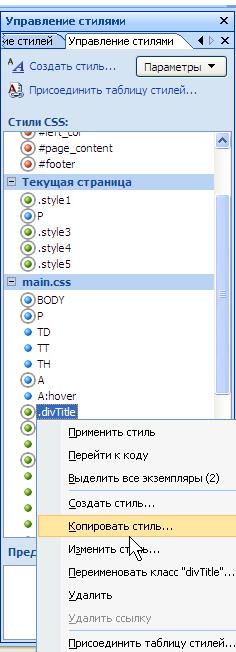
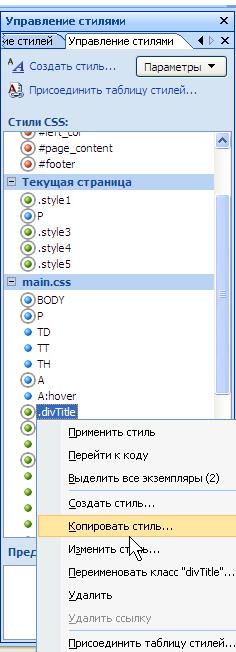
Помимо панели Применение стиля, для назначения и редактирования стилей может применяться и панель Управление стилями (рис. 6.8).
Примечание: Вопросам применения стилей в SharePoint Designer посвящена лабораторная работа 6.1.
 Рис. 6.8. Использование панели Управление стилями
Рис. 6.8. Использование панели Управление стилями
В частности, вызывая из области названия некоторого стиля контекстное меню и выбирая в нем пункт Изменить стиль, Вы получаете доступ к редактированию параметров данного стиля в диалоговом окне (рис. 6.9). Выбор команды Перейти к коду открывает фрагмент кода выбранного стиля в отдельной вкладке (см. рис. 6.4).

Рис. 6.9. Настройка стиля
Графика
Для вставки рисунка на веб-страницу предусмотрено несколько различных способов. Например, команда Вставка / Рисунок / Из файла, либо нажатие одноименной кнопки на панели инструментов. Далее в диалоговом окне Рисунок следует отыскать нужный файл и, выделив его, нажать кнопку Вставить. Если по каким-то причинам желательно сначала вставить тег <img>, а уже затем определить местонахождение файла с рисунком, то достаточно перетащить элемент Рисунок из списка Теги на Панели элементов на документ (рис. 6.10).

Рис. 6.10. Вставка пустого тега рисунка
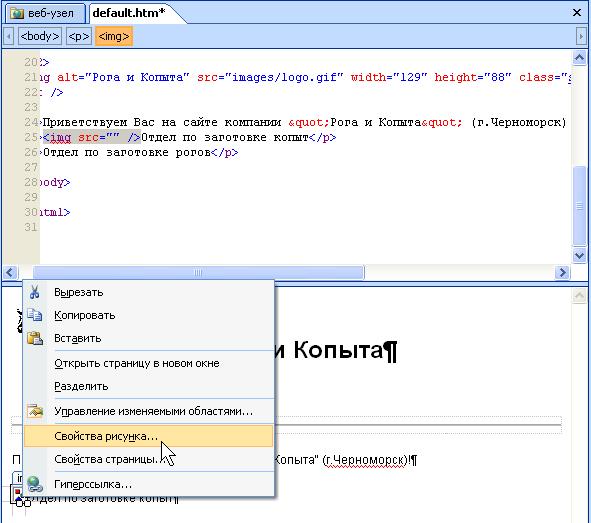
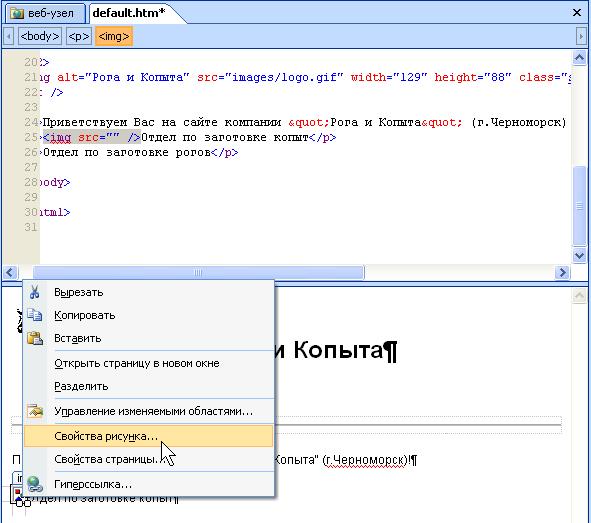
Затем, для того, чтобы выбрать файл с рисунком, следует либо дважды щелкнуть на рисунке в области Конструктор, либо ввести команду Свойства рисунка посредством контекстного меню (рис. 6.11), а затем в диалоге Свойства рисунка определить основные параметры тега <img> (рис. 6.12).

Рис. 6.11. Вызов диалога Свойства рисунка

Рис. 6.12. Диалоговое окно Свойства рисунка
Диалоговое окно Свойства рисунка имеет две вкладки: Общие (рис. 6.12) и Вид (рис. 6.13). На вкладке Вид задаются опции обтекания рисунка текстом и положение рисунка на странице.

Рис. 6.13. Дополнительные опции редактирования рисунка
Применение различного форматирования к рисунку, например, при выборе некоторых параметров на вкладке Вид в диалоге Свойства рисунка, реализуется путем создания соответствующего класса стилевой разметки. Как правило, большая часть форматирования графики (за исключением задания ширины и высоты изображения) не записывается непосредственно в атрибуты тега <img>, а оформляется в виде ссылки на соответствующий класс стилевой разметки. Например, на рис. 6.14 на панели Свойства CSS показано определение CSS-класса style1, который был создан SharePoint Designer автоматически. Этот стиль применяется только для одного рисунка и является внедренным, т.е. хранится непосредственно в коде веб-страницы в пределах тега <head>.

Рис. 6.14. Форматирование рисунка реализуется посредством новых стилей CSS
По мере импорта новых рисунков и их сопутствующего форматирования, создаваемые автоматически стили добавляются в код веб-страницы и становятся доступными для применения к другим рисункам.
В заключение опишем еще один, наиболее простой, способ вставки рисунка на веб-страницу.
- Выделите файл с рисунком на панели Список папок.
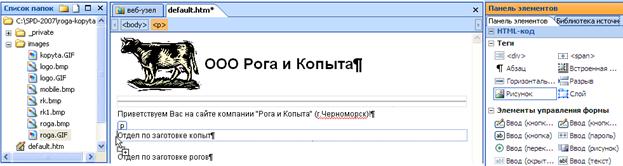
- Перетащите файл в нужное место веб-страницы (рис. 6.15).
- При желании отформатируйте рисунок, который тут же появится на странице (рис. 6.16).

Рис. 6.15. Вставка рисунка из файла

Рис. 6.16. Вставленный рисунок на веб-странице






 Рис. 6.8. Использование панели Управление стилями
Рис. 6.8. Использование панели Управление стилями