Применить несложное редактирование путем модификации самого содержимого графического файла можно не только посредством графических редакторов, но и непосредственно в пределах SharePoint Designer, при помощи панели инструментов Рисунки (рис. 6.17). Эта панель позволяет вставить рисунки из файла, дублируя возможности стандартной панели инструментов, а также позволяет применить характерное форматирование рисунков, перезаписав информацию в соответствующий файл. Для ее вызова на экран достаточно ввести команду Вид / Панели инструментов / Рисунки.

Рис. 6.17. Отражение рисунка
Например, если Вы хотите отразить рисунок слева направо или сверху-вниз, то следует, выделив его, нажать соответствующую кнопку на панели Рисунки. Результат отражения можно оценить по рис. 6.18.
Примечание: До момента сохранения веб-страницы, содержимое файла с рисунком будет оставаться неизменным. В момент сохранения SharePoint Designer потребует подтвердить намерение перезаписать графический файл.

Рис. 6.18. Перекрашивание рисунка
Коротко остановимся на назначении различных кнопок на панели инструментов Рисунки. Кнопки Переместить вперед и Переместить назад управляют месторасположением изображения относительно других элементов. Контрастность и яркость регулируется кнопками Увеличение контрастности, Уменьшение контрастности, Увеличение яркости и Уменьшение яркости соответственно. Кнопка Обрезка позволяет обрезать рисунок с разных сторон. При этом внутри рисунка появляется дополнительные маркеры обрамления, служащие для вырезания из рисунка нужного фрагмента.
Кнопка Установить прозрачный цвет применяется, когда нужно показать рисунок с необычным контуром, который не имеет прямых границ и залит по этому контуру однотонным цветом. Кнопка Цвет позволяет перекрасить рисунок в оттенки серого или размыть рисунок (как это показано на рис. 6.18). Операция Сокращение цветов применяется, чаще всего, для повышения четкости рисунка, который был увеличен или сжат. Кнопка Багетная рамка создает характерный эффект выпуклого обрамления рисунка.
Если в какой-либо из моментов работы отредактированный вид рисунка перестает Вас устраивать, то вернуться к прежнему его состоянию (из текущего содержимого файла) можно нажатием кнопки Восстановить (рис. 6.19).
Примечание: Остальные кнопки (с контурами графических примитивов) служат для разметки карт-изображений.
 Рис. 6.19. Восстановление первоначального вида рисунка
Рис. 6.19. Восстановление первоначального вида рисунка
Гиперссылки
Гиперссылки в SharePoint Designer вставляются на веб-страницы стандартным способом, принятым и в других программах пакета Microsoft Office. Достаточно выделить фрагмент текста на веб-странице, нажать кнопку Вставить гиперссылку (рис. 6.20), а затем выбрать файл, на который будет ссылаться гиперссылка, в диалоговом окне Вставка гиперссылки (рис. 6.21)

Рис. 6.20. Нажмите кнопку Вставить гиперссылку

Рис. 6.21. Определите параметры гиперссылки
Таблицы
Поскольку веб-узлы SharePoint построены на основе концепции табличного дизайна, программа SharePoint Designer имеет довольно развитые средства по работе с таблицами. В частности, для создания табличного макета веб-страницы служит область задач Макетные таблицы (рис. 6.22). Достаточно выбрать один из предлагаемых макетов и щелкнуть ссылку Вставить макетную таблицу, чтобы добавить готовую макетную таблицу на веб-страницу.
Примечание: Для отмены макета таблицы надо выбрать пиктограмму Без макета.

Рис. 6.22. Создание макетной таблицы
Альтернативный способ создания макетной таблицы – это рисование ее вручную, при помощи кнопок Нарисовать макетную таблицу и Нарисовать макетную ячейку. Если Вы уже имеете введенный на страницу текст, то легко преобразовать его в таблицу посредством команды Преобразовать / Текст в таблицу. Одна макетная таблица может быть вставлена вставлена внутрь другой макетной таблицы. Если поместить указатель мыши в пределах одной из таблиц и выбрать команду Выделить таблицу, то выделена будет нужная таблица.
Для настройки размеров столбцов и строк следует перетаскивать границы макета таблицы в ту или иную сторону, ориентируясь на параметры макета таблицы, отображаемые на веб-странице, если в области задач Макетные таблицы включена опция Показать параметры макета (рис. 6.23). При включенных параметрах макета возле каждой границы таблицы приводится ширина столбца или высота строки. Для того, чтобы изменить эти параметры, достаточно щелкнуть по ссылке и выбрать команду Изменить ширину столбца или Изменить высоту строки.

Рис. 6.23. Редактирование макета таблицы
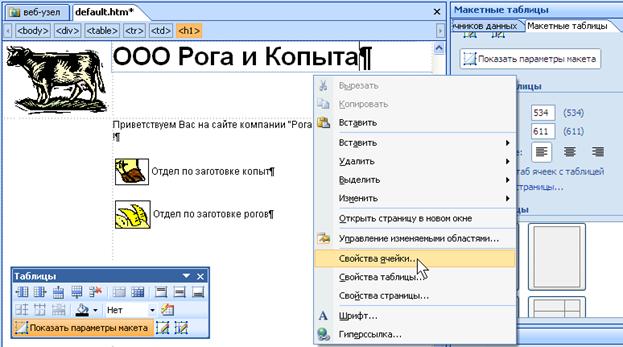
В верхнем меню Таблица, а также в контекстном меню и на панели инструментов Таблицы (рис. 6.24), имеется полный набор команд, позволяющих вставить новые или удалить существующие строки, столбы и ячейки, разбить одну ячейку на несколько или осуществить слияние ячеек.

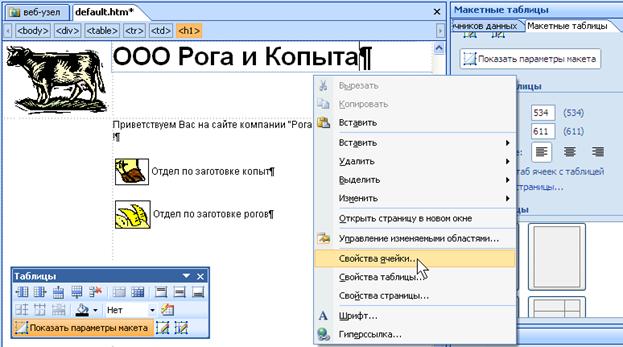
Рис. 6.24. Перейдите к свойствам ячейки или таблицы
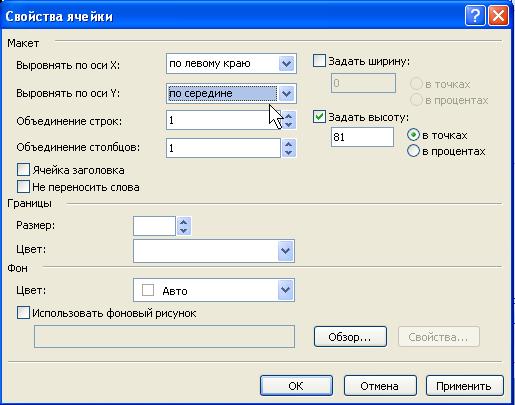
Для выбора параметров таблиц используются два диалоговых окна Свойства таблицы и Свойства ячейки (рис. 6.25). В диалоге Свойства таблицы можно определить стиль границ таблицы, выравнивание и обтекание для таблицы, в целом, а также ее фон. Например, флажок Использовать фоновый рисунок позволяет определить в качестве фона таблицы какое-либо из изображений из файла.
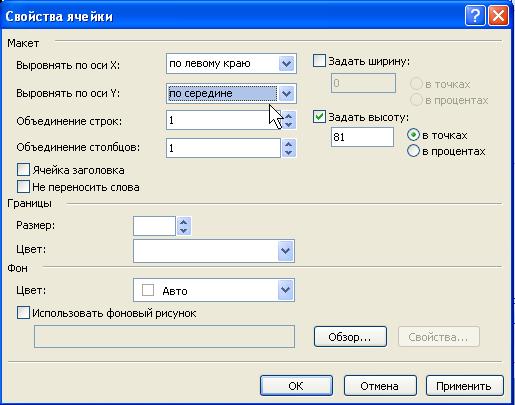
Диалог Свойства ячейки (рис. 6.25) позволяет определить тип выравнивания по осям Х и Y, выбрать размер и цвет для границ отдельной ячейки, а также настроить желаемым образом ее фон (который будет, накладываясь на фон всей таблицы, целиком его заслонять). Флажок Ячейка заголовка применяет к выделенным ячейкам атрибут разметки этих ячеек как заголовка таблицы. Заголовок таблицы размечается другим тегом, в чем несложно убедиться, просматривая код страницы.

Рис. 6.25. Диалог Свойства ячейки
CSS-макеты
Помимо применения табличного макета, SharePoint Designer предлагает средства, реализующие еще одну популярную в веб-дизайне технологию, основанную на применении каскадных таблиц стилей и называемую CSS-позиционированием. Наиболее просто задать CSS-позиционированиев момент создания новой страницы (рис. 6.26). В диалоге Создание необходимо определить опцию Макеты на основе CSS и затем выбрать один из нескольких встроенных макетов, организованных на основе каскадных таблиц стилей.

Рис. 6.26. Выбор макета на основе каскадных таблиц стилей
Если открыть код созданной веб-страницы, то мы увидим, что основную роль в разбиении страницы на разделы играет тег <div>, предназначенный для выделения и форматирования некоторого фрагмента текста (рис. 6.27).
Примечание: Обратите внимание на то, что, наряду с обычным документом Без названия 1.htm создается и независимый файл каскадной таблицы стилей: Без названия 1.css. Ссылка на этот документ размещается в пределах тега <head> на html-странице (рис. 6.27). Таким образом, CSS-позиционирование элементов определяет каскадная таблица стилей, сохраняемая в независимом файле.

Рис. 6.27. Новая веб-страница создана на основе CSS-позиционирования
После того, как веб-страница создана, ее можно наполнить элементами, задавая для каждого из них жесткое позиционирование, используя соответствующую каскадную таблицу стилей, сохраненную в отдельном файле с расширением CSS (рис. 6.28). В отличие от позиционирования по умолчанию, когда браузер сам определяет положение каждого элемента на веб-странице, в случае применения стилей позиционирования каждый из этих элементов жестко привязывается к некоторому положению на веб-странице. Наряду с, собственно, CSS позиционированием, можно обычным способом применять стилевую разметку элементов веб-страницы посредством области задач Применение стилей (рис. 6.28).

Рис. 6.28. Для CSS-разметки элементов используйте панель Применение стилей
Лабораторные работы
================================================





 Рис. 6.19. Восстановление первоначального вида рисунка
Рис. 6.19. Восстановление первоначального вида рисунка