Физическая структура сайта
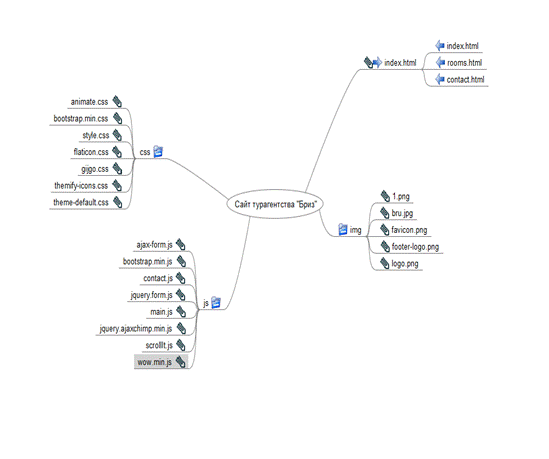
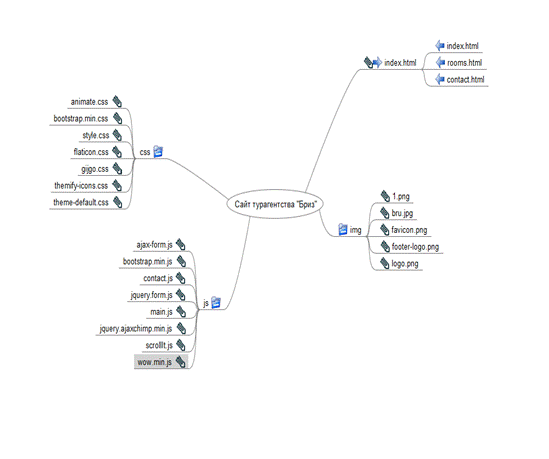
Физическая структура сайта турагентства “Бриз” отображает алгоритм размещения физических файлов по поддиректориям папки, в которой должен быть опубликован сайт. Физическая структура сайта турагентства “Бриз” построена с помощью программного обеспечения FreeMind и представлена на рисунке 19.

Рисунок 19 - Физическая структура сайта турагентства “Бриз”
Обоснования выбора языков программирования
В среде веб-разработки существует несколько сфер деятельности, а именно[2,4]:
Front-end это клиентская сторона пользовательского интерфейса, все что браузер выводит на экран или запускает. За это отвечают языки программирования HTML, CSS, JavaScript.
HTML (H yper T ext M arkup L anguage) язык разметки, указывает браузеру содержание страницы, c помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента
CSS (C ascading S tyle S heets) язык описания внешнего вида документа, написанного с использованием языка разметки. Отвечает за отображение элементов и внешний вид сайта.
JavaScript язык программирования, позволяет создать динамически обновляемый контент, управляет мультимедиа, анимирует изображения.
Back-end все что работает на стороне сервера, отвечает за форму регистрации и выбор курортов
Существуют веб-стандарты в виде технической документации, которая точно описывает как технология должна работать. Один из стандартов это HTML Living Standard он описывает как HTML и связанные с ним элементы должны быть реализованы.
Самая известная организация стандартов веб-программирования W3C (консорциум Всемирной паутины) ее цель поддержка и координации разработок стандартов, протоколов, прикладных программ
Изучив стандарты, было принято решение реализовать сайт туристического агентства ООО «ТА «Бриз»» с помощью современных языков веб-программирования HTML5, CSS3 и JavaScript. Они содержать новейшие технологи, понятные и используются в большинстве сайтов в интернете. [7,8,9]
Реализация сладера на главной странице
<div class="slider_area">
Название блока, которому будут задаваться параметры
<div class="slider_active owl-carousel">
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_1">
<div class="container">
<div class="row">
<div class="col-xl-12">
Текст в центре слайдера
<div class="slider_text text-center">
<h3>Бриз</h3>
<p>Путешествие с конфортом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_2">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Жизнь прекрасна</h3>
<p>Наслаждайтесь каждым моментом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_1">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Бриз</h3>
<p>Путешествие с конфортом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_2">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Жизнь прекрасна</h3>
<p>Наслаждайтесь каждым моментом</p>
</div>
</div>
</div>
</div>
</div>
</div>
Установка поисковика туров
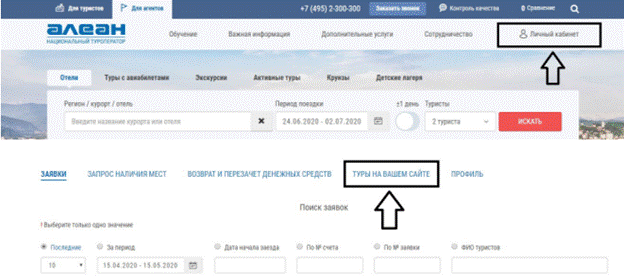
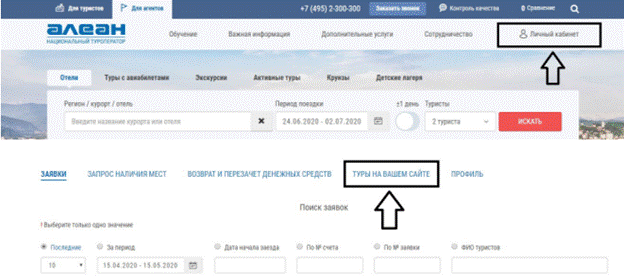
В личном кабинете туроператора Алеан нужно зайти в личный кабинет и выбрать туры на сайте изображено на рисунке 20.

Рисунок 20 - Личный кабинет туроператора Алеан
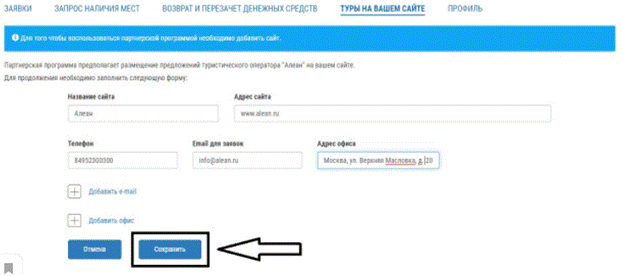
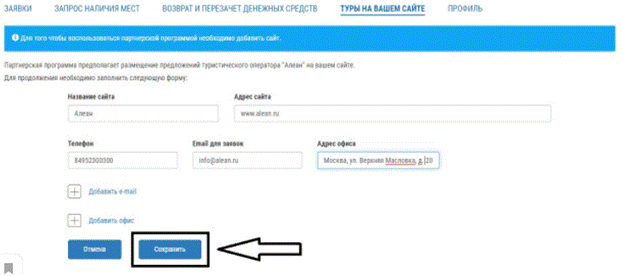
Далее необходимо заполнить и сохранить форму изображено на рисунке 21.

Рисунок 21 - Заполнение формы
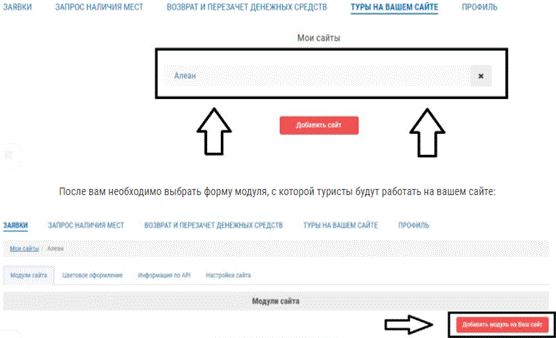
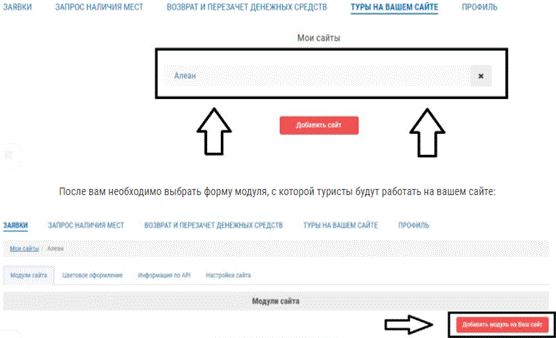
Осталось только добавить модуль на сайт туристического агентства ООО «ТА «Бриз»» изображено на рисунке 22.

Рисунок 22 - Добавление поисковика туров на сайт
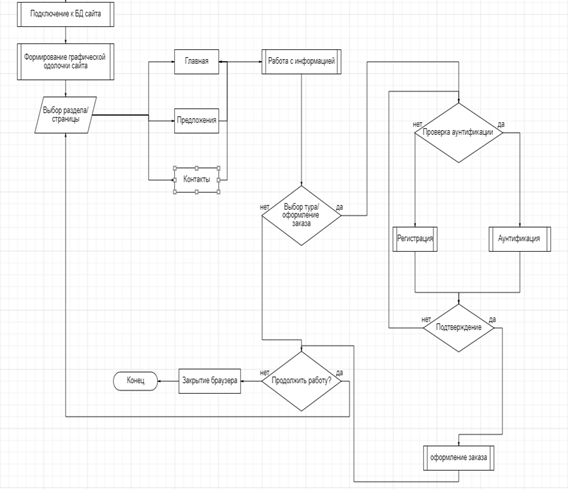
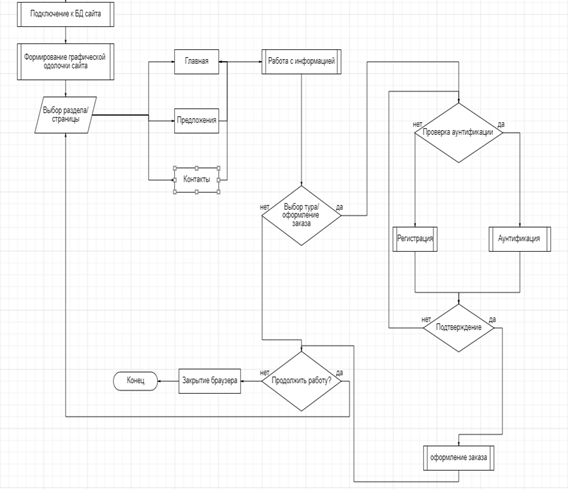
На рисунках 23 и 24 изображен алгоритм работы сайта туристического агентства ООО «ТА «Бриз»»

Рисунок 23 - Начало алгоритма сайта туристического агентства ООО «ТА «Бриз»»

Рисунок 24 - Главный алгоритм сайта ООО «ТА «Бриз»»
Программная реализация сайта турагентства “Бриз” состоит из 58 файлов, списочный состав и назначение которых представлено в таблице 12.
Таблица 12 – Спецификация сайта турагентства “Бриз”
| № п/п
| Путь и имя файла
| Назначение файла
|
| 1
| public_html\index.html
| Главная страница сайта
|
| 2
| public_html\rooms.html
| Страница «Предложения»
|
| 3
| public_html\css\bootstrap.min.css
public_html\css\ style.css
public_html\css\ animate.css
| Библиотеки css
|
|
|
| Продолжение таблицы 12
|
| 4
| public_html\ js\ ajax-form.js
public_html\ js\ main.js
public_html\ js\ jquery.form.js
public_html\ js\ scrollIt.js
| Библиотеки ajax и java script
|
| 5
| public_html\img\1.png
public_html\img\bru.jpg
public_html\img\bru.png
| Папка с исходными картинками
|
| 6
| public_html\contact.html
| Страница с информацией о компании
|
Подключение библиотек с готовыми функциями представлено на рисунке 25.

Рисунок 25 – Библиотеки, подключенные к сайту
Общий объем сайта турагентства “Бриз” составляет 59,0 Мбайт.
Программный код главной страницы представлен полностью в Приложении 1.
Инструкция программисту:
1) Зайти в панель управления хостинга;
2) Открыть корневую папку с сайтом “Бриз”;
3) Войти в режим редактирования кода с помощь встроенного тестового редактора и внести изменения.
Инструкция пользователю:
1) Для перемещения между страницами сайта, а именно: «Главная», «Предложения», «Контакты», – пользователь должен воспользоваться гиперссылками находящимися навигационным меню;
2) Чтобы перейти к виджету выбора путевок, пользователь должен перейти на страницу «Предложения», после чего задать нужные параметры для выбора курорта, нажав по меню выбора туров;
3) Чтобы узнать больше информации об турагентстве “Бриз”, пользователь должен перейти на страницу «Контакты» нажав на ссылку, находящейся в навигационном меню сайта.
Интерфейс панели навигации сайта турагентства “Бриз” изображен на рисунке 26. [42]

Рисунок 26 - Интерфейс панели навигации
Главная страница с выбором разделов:
- Главная с возможность ознакомится с основными предложениями компании
- Предложения, содержит поисковики туров и специальные предложения
- Контакты, в этом разделе находится карта с местом нахождения компании на карте гугл
Слайдер на главной странице сайта “Бриз”
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты и анимации.
Одной из самых важных причин, по которой на сайте используются слайдеры – это поведение современных пользователей: сейчас практически все предпочитают графический вид информации текстовой. Интернет-пользователи хотят получать максимум полезного контента за минимум времени. Если сайт этого не может обеспечить, то большая вероятность того, что посетитель уйдет на другой ресурс. Слайдер содержит две кнопки влево и вправо, для переключения фотографий курортов изображен на рисунке 27.

Рисунок 27 - Слайдер главной страницы
Виджеты Курса валют и погоды
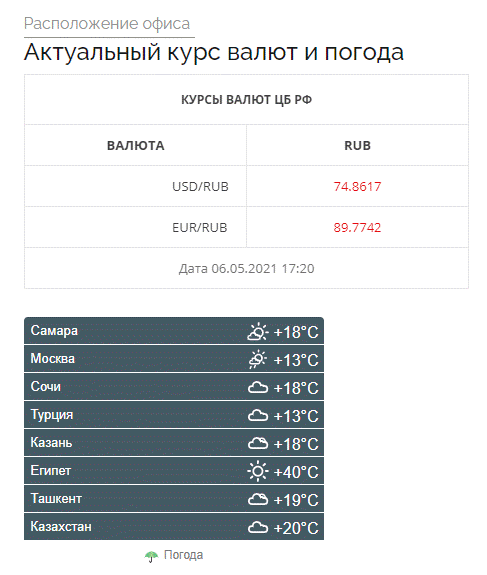
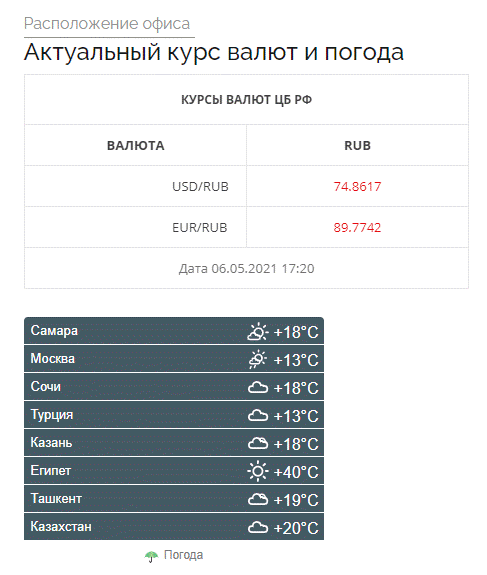
Виджеты содержат актуальную информацию для клиентов компании турагентства Бриз изображен на рисунке 28.

Рисунок 28 - Виджеты Курса валют и погоды
Виджеты выполняют на сайте две основные функций. Первая – они позволяют разнообразить текстовое содержание сайта, он становится более динамичным и практичным. Вторая функция заключается в том, на многих сайтах очень редко обновляется информация, а виджеты будут автоматически обновляться, предоставляя посетителю сайта свежую, полезную информацию, которая сможет его заинтересовать. Чтобы установить информер на веб-ресурсе, вам необходимо выбрать его на проверенном источнике, настроить его в соответствии с вашими требованиями и дизайном сайта, сохранить предложенный html-код и вставить его на страницу сайта.
Подвал сайта турагентства “Бриз”
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Используется в основном как блок дополнительной информации изображен на рисунке 29.

Рисунок 29 - Подвал сайта турагентства “Бриз”
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Карта с местонахождением компании
Google Maps добавляет карту местности, района где находится компания на страницу контактов.
Построен на HTML5, CSS3 и последней версии jQuery.
Использует последние API Google Maps.
При выборе объекта происходит автоматическое вычисление его координат на карте.
Поддерживает несколько видов маркеров, а также всплывающие окна с произвольным текстом.
ВЫВОДЫ ПО ГЛАВЕ 3
В главе представлена физическая структура сайта турагентства “Бриз” отображает алгоритм размещения физических файлов по поддиректориям папки, в которой должен быть опубликован сайт.
Разработана инструкция для пользователя и системного программиста.
Осуществлен выбор языков программирования для реализации программного продукта, было принято решение реализовать сайт туристического агентства ООО «ТА «Бриз»» с помощью современных языков веб-программирования HTML5, CSS3 и JavaScript. Они содержат новейшие технологи и используются в большинстве сайтов в интернете.
Разработан и реализован главный алгоритм работы и функционирования сайта ООО «ТА «Бриз»».