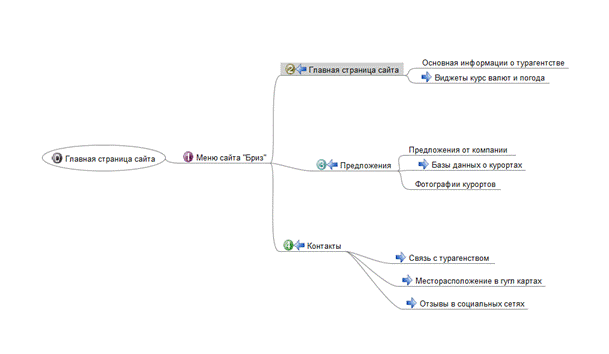
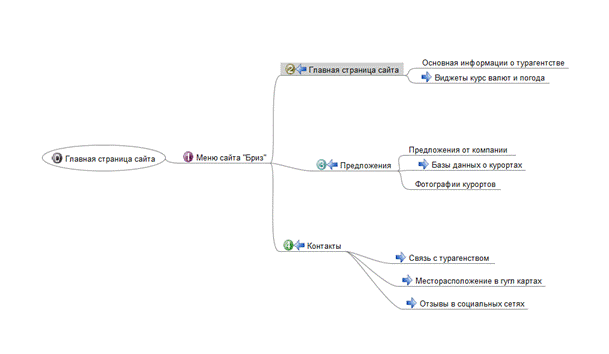
Логическая структура сайта — это система организации ссылок между страницами сайта, подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гиперсвязями между всеми страницами ресурса. Логическая структура сайта туристического агентства ООО «ТА «Бриз»» состоит из 14 разделов, реализована с помощью программного обеспечения FreeMind и представлена на рисунке 14. [40]
 Рисунок 14 - Логическая структура сайта туристического агентства ООО «ТА «Бриз»»
Рисунок 14 - Логическая структура сайта туристического агентства ООО «ТА «Бриз»»
Интерфейс сайта туристического агентства ООО «ТА «Бриз»» реализован с помощью HTML, SCSS, Bootstrap 5, JavaScript, JQuery.
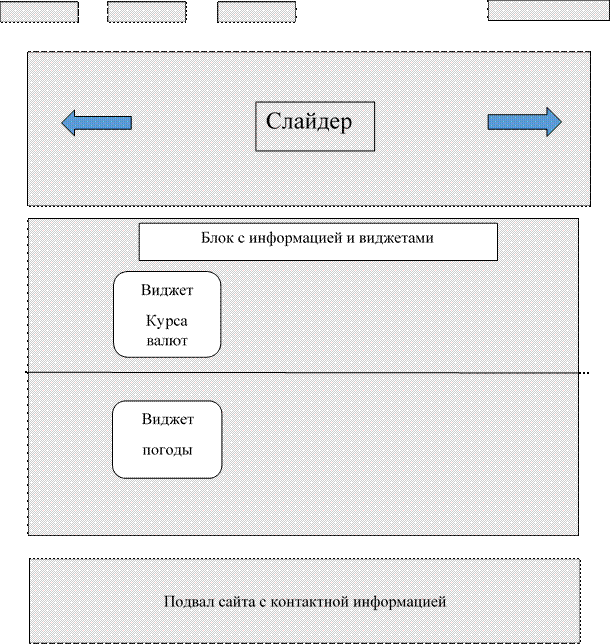
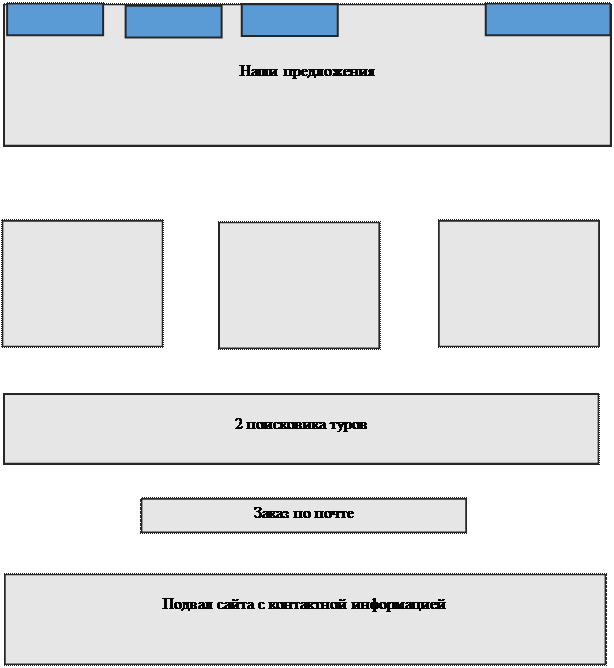
Главная страница сайта туристического агентства ООО «ТА «Бриз»» имеет следующую структуру, изображенную на рисунке 15. [28,30]

Рисунок 15 - Структура главной страницы сайта туристического агентства ООО «ТА «Бриз»»
Требования к размещению и реализации основных структурных элементов сайта туристического агентства ООО «ТА «Бриз»» представлены в таблице 10.
Таблица 10 – Требования к реализации главной страницы сайта туристического агентства ООО «ТА «Бриз»»
| № п/п
| Структурный элемент главной страницы
| Требования к реализации и размещению
|
| 1
| Навигационная панель
| Навигационная панель расположена в верхней части и имеет горизонтальное позиционирование.
|
| 2
| Логотип сайта
| Логотип – это компактный графический знак, представляющий определенную компанию, организацию, бренд, продукт, сайт или частное лицо.
|
| 3
| Навигационные кнопки
| Кнопки навигации отображают все разделы представленные на сайте
|
| 5
| Контентная часть страницы
| Данный контейнер расположен по центру страницы и содержит информацию о компании
|
Цветовая схема сайта туристического агентства ООО «ТА «Бриз»» реализована с использованием цветов, которые описаны в таблице 11.
Таблица 11 – Описание цветовой схемы сайта туристического агентства ООО «ТА «Бриз»»
| № п/п
| Структурный элемент главной страницы
| Цвет
(код и название цвета)
|
| 1
| Навигационная панель
| Тёмно-Зеленый
|
| 2
| Название компании
| color: #fff; Белый
|
| 3.
| Навигационные кнопки
| color: #fff; Белый
|
| 4
| Логотип Компании Бриз
| color: #fff; Белый
|
| 5
| Контентная часть страницы
| Background-color: #4D4D4D
|
При реализации «Сайта туристического агентства ООО «ТА «Бриз»»» используются следующие макеты страниц:
1) Главная страница содержит основную информацию о туристической компании Бриз.
2) Страница предложения – содержит поисковики туров с базами данных по курортам.
3) Контакты – способы связи с организацией и местоположение на карте.
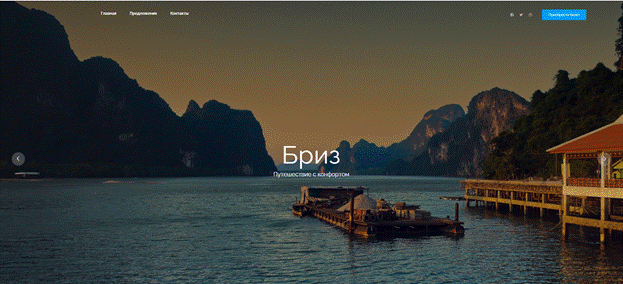
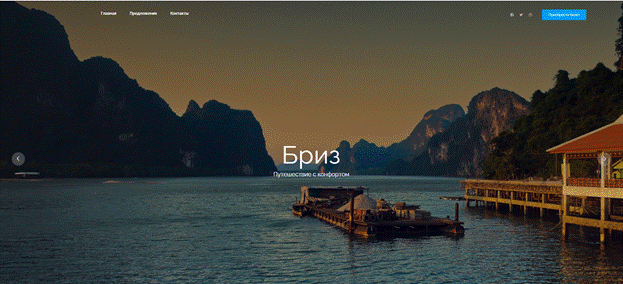
Информационная web-страница имеет структуру, представленную на рисунке 16, где обязательными интерфейсными элементами являются заголовок, интерактивные кнопки-слайдера
Рисунок 16 - Структура главной сайта туристического агентства ООО «ТА «Бриз»»
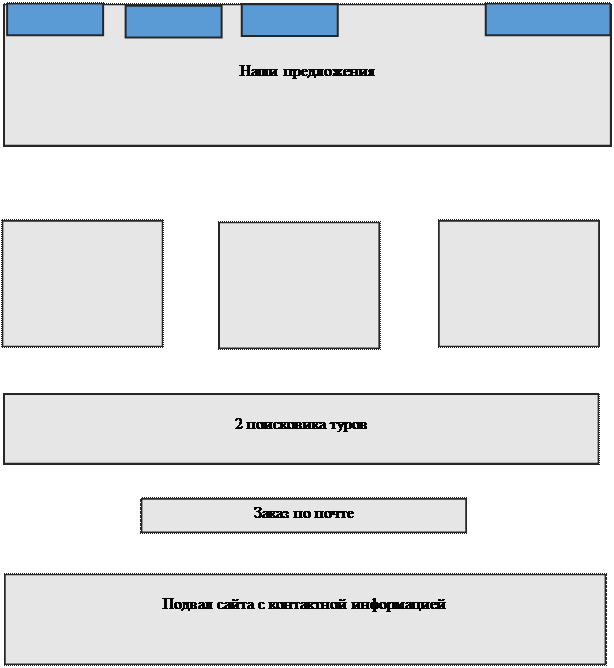
Раздел предложений имеет структуру, представленную на рисунке 17, где обязательными интерфейсными элементами являются выбор туров, специальные предложения, кнопки бронирования, а также базы данных турагентств.

Рисунок 17 - Структура страницы предложений сайта туристического агентства ООО «ТА «Бриз»»
Шаблон раздела Контакты имеет структуру, представленную на рисунке 18.

Рисунок 18 - Структура страницы Контакты сайта туристического агентства ООО «ТА «Бриз»»
ВЫВОДЫ ПО ГЛАВЕ 2
В главе была разработана модель To-BE, в усовершенствованной модели были сделаны следующие улучшения, а именно добавлены следующие компоненты:
- Разделы сайта куда поехать отдыхать.
- Поисковик путевок и туров.
- Улучшен внешний вид сайта.
- Место расположение в Гугл-картах.
- Оплата и получение билетов.
Были разработаны макеты трех страниц сайта туристического агентства ООО «ТА «Бриз»», с их помощью клиенту проще понять, как будет выглядеть будущий сайт.
Проведен контрольный пример, являющийся ручным подсчетом задачи. Администратор составляет договор с клиентом, при этом он вбивает личную информацию о клиенте и о его выбранной путевке и отеле.



 Рисунок 14 - Логическая структура сайта туристического агентства ООО «ТА «Бриз»»
Рисунок 14 - Логическая структура сайта туристического агентства ООО «ТА «Бриз»»