ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ САМАРСКОЙ ОБЛАСТИ
«КОЛЛЕДЖ ГУМАНИТАРНЫХ И СОЦИАЛЬНО-ПЕДАГОГИЧЕСКИХ ДИСЦИПЛИН ИМЕНИ СВЯТИТЕЛЯ АЛЕКСИЯ, МИТРОПОЛИТА МОСКОВСКОГО»
Гавриленков Владислав Игоревич
Специальность 09.02.03 Программирование в компьютерных системах
ВЫПУСКНАЯ КВАЛИФИКАЦИОННАЯ РАБОТА
Дипломный проект
«Разработка и создание сайта туристического агентства ООО «ТА «Бриз»»
Руководитель Половинкина Татьяна Вячеславовна, ________________
преподаватель
ТОЛЬЯТТИ, 2021
Содержание
ВВЕДЕНИЕ. 3
ГЛАВА 1 ТЕОРЕТИЧЕСКИЕ АСПЕКТЫ РАЗРАБОТКИ САЙТОВ.. 6
1.1 Анализ концептуальных требований к созданию сайтов. 6
1.2 Построение функциональной модели AS-IS. 8
1.3 Требования к программному продукту. 12
ВЫВОДЫ ПО ГЛАВЕ 1. 15
ГЛАВА 2 ПРОЕКТИРОВАНИЕ САЙТА ВИЗИТКИ ТА «БРИЗ». 16
2.1 Построение модели To-Be с использованием case средств. 16
2.2 Концептуальное проектирование базы данных. 23
2.3 Описание логической структуры сайта. 34
ВЫВОДЫ ПО ГЛАВЕ 2. 40
ГЛАВА 3 ПРОГРАММНАЯ РЕАЛИЗАЦИЯ И
НАПОЛНЕНИЕ КОНТЕНТОМ.. 41
3.1 Физическая структура сайта. 41
3.2 Инструкция программисту: 48
3.3 Инструкция пользователю: 49
ВЫВОДЫ ПО ГЛАВЕ 3. 53
ГЛАВА 4 РАСЧЕТ ЭКОНОМИЧЕСКИХ ПОКАЗАТЕЛЕЙ САЙТА ТУРИСТИЧЕСКОГО АГЕНТСТВА ООО «ТА «БРИЗ»». 54
ГЛАВА 5 БЕЗОПАСНОСТЬ ЖИЗНЕДЕЯТЕЛЬНОСТИ.. 62
ЗАКЛЮЧЕНИЕ. 75
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ.. 77
ПРИЛОЖЕНИЯ
ВВЕДЕНИЕ
Актуальность работы: Интернет стал неотъемлемой частью нашей жизни. Сейчас уже трудно представить эффективную работу туристической фирмы без собственного сайта визитки. Для турагентства - это быстрый выход на клиентов. Основным требованием к сайту визитке туристического агентства является оперативность. На сайте турагентства необходима в первую очередь информация о конкретных предложениях.
Серьезный подход к реализации бизнес - проекта по созданию сайта позволит фирме, занимающейся оказанием туристических услуг, занять достойное место по объемам продаж среди многочисленных конкурентов.
Требуется разработка программного продукта, который позволит сократить время клиентов на поиск, расчет и заказ тура, а также сократить время менеджеров на общение и подбор программ для клиентов, что дает прямой экономический эффект.
Агентство нуждается в сайте визитке, так-как сейчас единственный способ узнать про актуальные предложения путешествий, это зайти в группу вконтакте, увы охват аудитории не особо велик, а сайт напротив может расширить аудиторию и клиентскую базу туристического агентства ООО «ТА «Бриз».
Сайт поможет с рекламой, упростит возможность связи с представителями турагентства.
Создав сайт визитку, а также добавив его в SEO поиск можно продвигать свои услуги большему количеству потенциальных клиентов. Можно разместить рекламу в крупных поисковых машинах (Яндекс, Google, Майл.ру), что приведет к увеличению просмотров сайта и возможно к росту покупок турпутевок.
Объектом исследования является процесс разработки сайта туристического агентства.
Предметом является разработка сайта визитки туристического агентства ООО «ТА «Бриз»» с удобным интерфейсом и большим количеством виджетов, для получения необходимой информации для клиента, такие как актуальный курс валют и погода, актуальные новости из социальной сети Вконтакте и возможность комментировать и оставлять отзывы о путешествия.
Учитывая вышесказанное, тема выпускной квалификационной работы крайне актуальна.
Целью является теоретическое изучение технической документации и разработка сайта для туристической компании ООО «ТА «Бриз»» с экономическим обоснованием в соответствии с требованиями законодательства об информационной безопасности.
Для достижения поставленной цели в настоящей выпускной квалификационной работе необходимо решить следующие задачи:
1. Изучить техническую документацию и требования ГОСТ ЕСКД по разработке и оформлению сайта.
2. Разработать проект сайта туристического агентства ООО «ТА «Бриз»» средствами web-технологий, наполнить контентом.
3. Рассчитать экономические показатели программного продукта и оценить соответствие нормам действующего законодательства в сфере информационной безопасности.
4. Опубликовать сайта туристического агентства ООО «ТА «Бриз»» в сети интернет.
В первой главе осуществлен анализ предметной области Рассмотрена структура данных для создания сайта. Выделены обязательные атрибуты всех сущностей. Выделены основные функциональные возможности и требования к структуре сайта.
Во второй главе спроектирована модель TO-BE, представлены разработанные макеты трех страниц сайта туристического агентства ООО «ТА «Бриз»». Проведен контрольный пример, являющийся ручным подсчетом задачи.
В третьей главе продемонстрирована физическая структура сайта туристического агентства ООО «ТА «Бриз»». Разработаны инструкции для пользователя и системного программиста. Обоснования выбора языков программирования для создания сайта туристического агентства. Описание функционала сайта.
В четвертой главе представлен расчет экономических показателей сайта туристического агентства ООО «ТА «Бриз»» а также расчёт себестоимости программы. С помощью методики был осуществлен расчет затрат на разработку сайта.
В пятой главе описан раздел безопасности жизнедеятельности, нормы и рекомендации по организации рабочих мест с ПК. Характеристика источника опасных и вредных факторов.
В заключение представлены основные результаты исследована и выводы.
Требования к программному продукту
Сайт реализован в текстовом редакторе Brackets. С помощью языка разметки HTML, языка табличных стилей CSS и JavaScript. [13]
Так же сайт содержит CMD October, система управления содержимым сайта с открытым исходным кодом; написана на языке PHP на базе компонентов фреймворка для веб-приложений Laravel; поддерживает MySQL, SQLite и PostgreSQL в качестве базы данных. [11,12]
Сайт содержит информацию о турагентстве, слайдер, контакты.
В таблице 1 представлен анализ запросов в различных поисковых системах.
Таблица 1 - Анализ запросов в различных поисковых системах
| Запрос
| Yandex
| Rambler
| Google
| Mail
|
| Туры в Чехию
| 61211
| 22169
| 63245
| 471
|
| Туры в Польшу
| 62883
| 1886
| 61435
| 358
|
| Автобусные туры в Чехию
| 12890
| 1772
| 13278
| 77
|
| Автобусные туры в Польшу
| 10883
| 771
| 11789
| 258
|
| Экскурсионные туры в Польшу
| 9893
| 591
| 7690
| 77
|
| Экскурсионные туры в Чехию
| 8170
| 496
| 7350
| 67
|
| Туры из Петербурга в Чехию
| 36384
| 1864
| 39880
| 256
|
| Туры из Петербурга в Польшу
| 31308
| 1822
| 31929
| 241
|
| Отдых на море в Болгарии
| 29274
| 1453
| 29345
| 334
|
| Курорты в Болгарии
| 2890
| 510
| 3006
| 29
|
| Отдых на море в Греции
| 45453
| 1230
| 45346
| 328
|
| Курорты Греции
| 909
| 149
| 987
| 15
|
|
|
|
|
|
|
| Продолжение таблицы 1
|
| Отпуск в Болгарии
| 21890
| 1275
| 21056
| 239
|
| Отпуск в Греции
| 22282
| 1198
| 22390
| 249
|
| Классическая Греция
| 980
| 71
| 840
| 24
|
| Горные лыжи в Болгарии
| 768
| 35
| 761
| 15
|
| Курортное лечение
| 3678
| 1560
| 987
| 100
|
Далее рассмотрим функции сайта, которые необходимо предусмотреть при его создании:
Рекламная функция сайта. Сайт сам по себе является рекламным инструментом, позволяющим за короткий срок привлечь большое число посетителей. Для этого необходима грамотная оптимизация и продвижение сайтов в поисковых системах. Помимо этого — раскрутка в социальных сетях и на других площадках сети. Своеобразной рекламой является всё, что относится к деятельности компании: продукты, услуги, сервис, представление информации в таком виде, чтобы она привлекла внимание целевой аудитории и прочих потенциальных потребителей.
Информационная функция сайта.Это основная функция: пользователи приходят в сеть за информацией. Популярность любого проекта зависит от того, как полно и содержательно он её предоставит, насколько материалы веб-ресурса актуальны, как часто обновляются.
Сайт-визитка. Своеобразная большая визитная карточка для скромных, безызвестных компаний, делающих первые шаги на рынке. Отличается от корпоративного небольшого размера и числом страничек. Иногда достаточно одной страницы с грамотно написанным текстом, который предоставит пользователям исчерпывающие сведения. Остаётся выбрать оптимальные способы продвижения сайта.
Функциональность сайта - информация и сервисы, предлагаемые -сайтом, должны быть действительно необходимы и полезны аудитории пользователей.
Надежность и безопасность сайта- работоспособность системы 24 часа в сутки, быстрый доступ к информации и защита от несанкционированного доступа. Интерактивность сайта, сайт должен быть не только источником информации для своих пользователей, но и средством общения с ними и обратной связи.
Предполагаемые разделы сайта:
1. Несколько онлайн-поисковиков по направлениям отдыха.
2. Кнопка «оставить заявку на тур» с тем, чтобы этот запрос приходил на эл. почту (пункты: интересующее направление, даты, состав отдыхающих, имя, контакты человека).
3. Раздел «Актуальные предложение / акции / спецпредложения». Он должен быть реализован с возможностью внесения информации менеджерами самостоятельно.
4. Курсы валют (автоматическое обновление).
5. Погода (автоматическое обновление).
6. Раздел куда поехать с возможностью внесения информации менеджерами самостоятельно.
7. Раздел «Отзывы туристов» с возможностью добавлять тексты и фото.
8. Раздел «Способы оплаты».
Планируется также планомерное внедрение сайта – раскрутка сайта.
Таким образом, в данном разделе проведен анализ предметной области. Рассмотрена структура данных для создания сайта. Выделены обязательные атрибуты всех сущностей. Осуществлен анализ функциональной модели создания сайта и анализа запросов в различных поисковых системах были выделены основные функциональные возможности и требования к структуре сайта.
ВЫВОДЫ ПО ГЛАВЕ 1
Целью создания сайтов стало получение с их помощью информации и её распространение, этим стали пользовать и бизнес-компании для расширения круга своих потребителей.
В главе осуществлен анализ предметной области. Рассмотрена структура данных для создания сайта. Выделены обязательные атрибуты всех сущностей. Осуществлен анализ функциональной модели создания сайта и анализа запросов в различных поисковых системах были выделены основные функциональные возможности и требования к структуре сайта.
Построение функциональной модель AS-IS.Анализ модели позволяет понять «узкие» места в процесс разработки и редактирования программного продукта.
Выбор веб языков для реализации программного продукта, а также среду разработки.
ВЫВОДЫ ПО ГЛАВЕ 2
В главе была разработана модель To-BE, в усовершенствованной модели были сделаны следующие улучшения, а именно добавлены следующие компоненты:
- Разделы сайта куда поехать отдыхать.
- Поисковик путевок и туров.
- Улучшен внешний вид сайта.
- Место расположение в Гугл-картах.
- Оплата и получение билетов.
Были разработаны макеты трех страниц сайта туристического агентства ООО «ТА «Бриз»», с их помощью клиенту проще понять, как будет выглядеть будущий сайт.
Проведен контрольный пример, являющийся ручным подсчетом задачи. Администратор составляет договор с клиентом, при этом он вбивает личную информацию о клиенте и о его выбранной путевке и отеле.
Физическая структура сайта
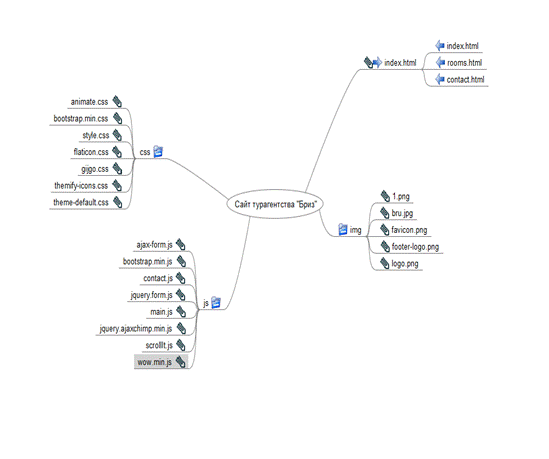
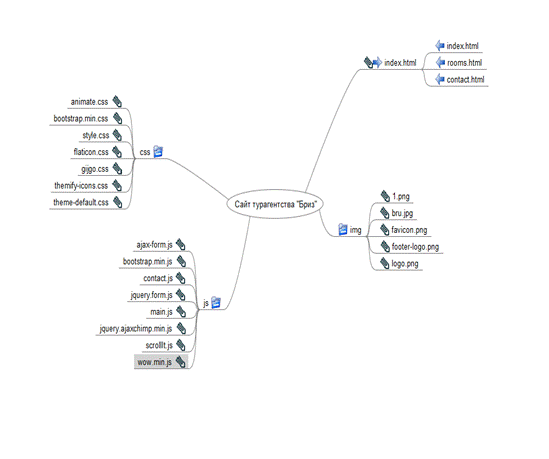
Физическая структура сайта турагентства “Бриз” отображает алгоритм размещения физических файлов по поддиректориям папки, в которой должен быть опубликован сайт. Физическая структура сайта турагентства “Бриз” построена с помощью программного обеспечения FreeMind и представлена на рисунке 19.

Рисунок 19 - Физическая структура сайта турагентства “Бриз”
Обоснования выбора языков программирования
В среде веб-разработки существует несколько сфер деятельности, а именно[2,4]:
Front-end это клиентская сторона пользовательского интерфейса, все что браузер выводит на экран или запускает. За это отвечают языки программирования HTML, CSS, JavaScript.
HTML (H yper T ext M arkup L anguage) язык разметки, указывает браузеру содержание страницы, c помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента
CSS (C ascading S tyle S heets) язык описания внешнего вида документа, написанного с использованием языка разметки. Отвечает за отображение элементов и внешний вид сайта.
JavaScript язык программирования, позволяет создать динамически обновляемый контент, управляет мультимедиа, анимирует изображения.
Back-end все что работает на стороне сервера, отвечает за форму регистрации и выбор курортов
Существуют веб-стандарты в виде технической документации, которая точно описывает как технология должна работать. Один из стандартов это HTML Living Standard он описывает как HTML и связанные с ним элементы должны быть реализованы.
Самая известная организация стандартов веб-программирования W3C (консорциум Всемирной паутины) ее цель поддержка и координации разработок стандартов, протоколов, прикладных программ
Изучив стандарты, было принято решение реализовать сайт туристического агентства ООО «ТА «Бриз»» с помощью современных языков веб-программирования HTML5, CSS3 и JavaScript. Они содержать новейшие технологи, понятные и используются в большинстве сайтов в интернете. [7,8,9]
Реализация сладера на главной странице
<div class="slider_area">
Название блока, которому будут задаваться параметры
<div class="slider_active owl-carousel">
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_1">
<div class="container">
<div class="row">
<div class="col-xl-12">
Текст в центре слайдера
<div class="slider_text text-center">
<h3>Бриз</h3>
<p>Путешествие с конфортом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_2">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Жизнь прекрасна</h3>
<p>Наслаждайтесь каждым моментом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_1">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Бриз</h3>
<p>Путешествие с конфортом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_2">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Жизнь прекрасна</h3>
<p>Наслаждайтесь каждым моментом</p>
</div>
</div>
</div>
</div>
</div>
</div>
Установка поисковика туров
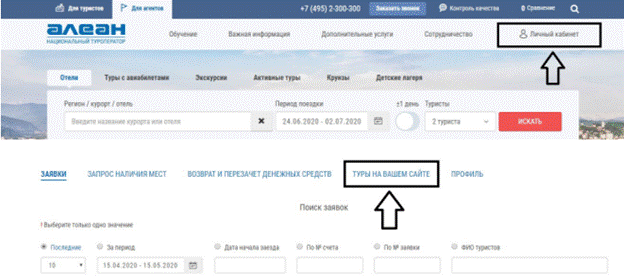
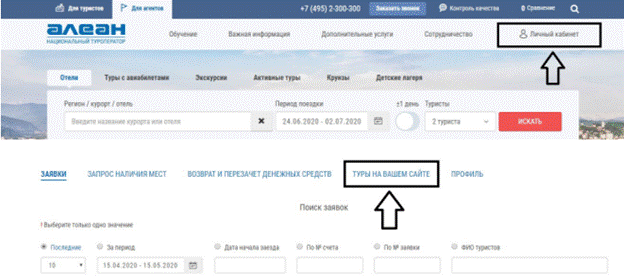
В личном кабинете туроператора Алеан нужно зайти в личный кабинет и выбрать туры на сайте изображено на рисунке 20.

Рисунок 20 - Личный кабинет туроператора Алеан
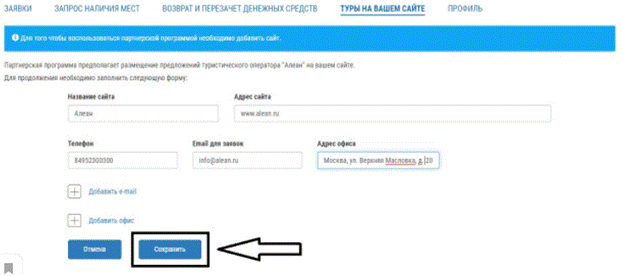
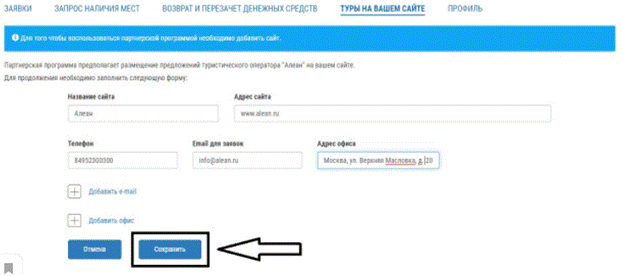
Далее необходимо заполнить и сохранить форму изображено на рисунке 21.

Рисунок 21 - Заполнение формы
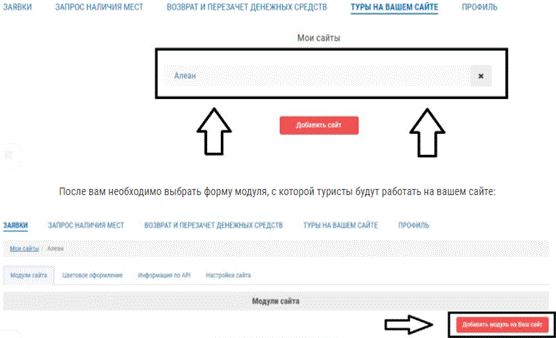
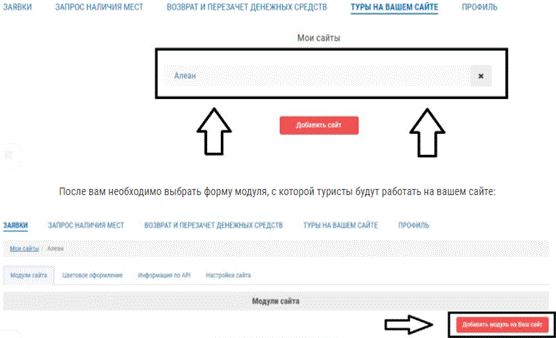
Осталось только добавить модуль на сайт туристического агентства ООО «ТА «Бриз»» изображено на рисунке 22.

Рисунок 22 - Добавление поисковика туров на сайт
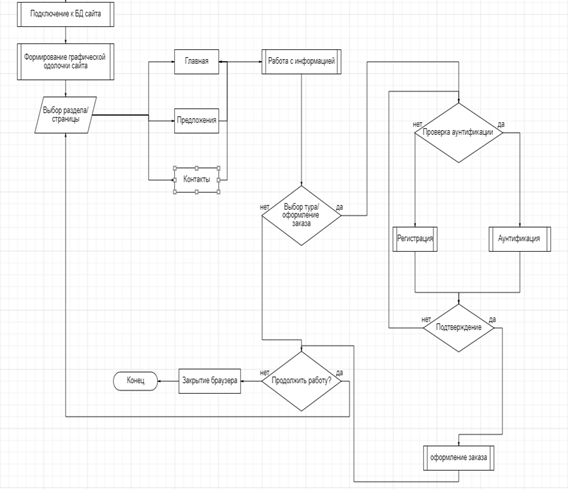
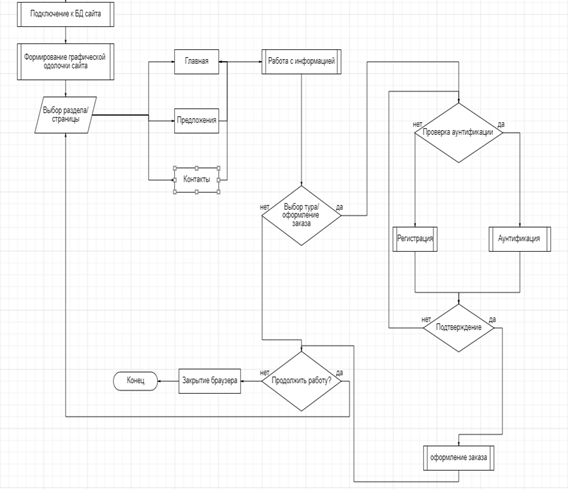
На рисунках 23 и 24 изображен алгоритм работы сайта туристического агентства ООО «ТА «Бриз»»

Рисунок 23 - Начало алгоритма сайта туристического агентства ООО «ТА «Бриз»»

Рисунок 24 - Главный алгоритм сайта ООО «ТА «Бриз»»
Программная реализация сайта турагентства “Бриз” состоит из 58 файлов, списочный состав и назначение которых представлено в таблице 12.
Таблица 12 – Спецификация сайта турагентства “Бриз”
| № п/п
| Путь и имя файла
| Назначение файла
|
| 1
| public_html\index.html
| Главная страница сайта
|
| 2
| public_html\rooms.html
| Страница «Предложения»
|
| 3
| public_html\css\bootstrap.min.css
public_html\css\ style.css
public_html\css\ animate.css
| Библиотеки css
|
|
|
| Продолжение таблицы 12
|
| 4
| public_html\ js\ ajax-form.js
public_html\ js\ main.js
public_html\ js\ jquery.form.js
public_html\ js\ scrollIt.js
| Библиотеки ajax и java script
|
| 5
| public_html\img\1.png
public_html\img\bru.jpg
public_html\img\bru.png
| Папка с исходными картинками
|
| 6
| public_html\contact.html
| Страница с информацией о компании
|
Подключение библиотек с готовыми функциями представлено на рисунке 25.

Рисунок 25 – Библиотеки, подключенные к сайту
Общий объем сайта турагентства “Бриз” составляет 59,0 Мбайт.
Программный код главной страницы представлен полностью в Приложении 1.
Инструкция программисту:
1) Зайти в панель управления хостинга;
2) Открыть корневую папку с сайтом “Бриз”;
3) Войти в режим редактирования кода с помощь встроенного тестового редактора и внести изменения.
Инструкция пользователю:
1) Для перемещения между страницами сайта, а именно: «Главная», «Предложения», «Контакты», – пользователь должен воспользоваться гиперссылками находящимися навигационным меню;
2) Чтобы перейти к виджету выбора путевок, пользователь должен перейти на страницу «Предложения», после чего задать нужные параметры для выбора курорта, нажав по меню выбора туров;
3) Чтобы узнать больше информации об турагентстве “Бриз”, пользователь должен перейти на страницу «Контакты» нажав на ссылку, находящейся в навигационном меню сайта.
Интерфейс панели навигации сайта турагентства “Бриз” изображен на рисунке 26. [42]

Рисунок 26 - Интерфейс панели навигации
Главная страница с выбором разделов:
- Главная с возможность ознакомится с основными предложениями компании
- Предложения, содержит поисковики туров и специальные предложения
- Контакты, в этом разделе находится карта с местом нахождения компании на карте гугл
Слайдер на главной странице сайта “Бриз”
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты и анимации.
Одной из самых важных причин, по которой на сайте используются слайдеры – это поведение современных пользователей: сейчас практически все предпочитают графический вид информации текстовой. Интернет-пользователи хотят получать максимум полезного контента за минимум времени. Если сайт этого не может обеспечить, то большая вероятность того, что посетитель уйдет на другой ресурс. Слайдер содержит две кнопки влево и вправо, для переключения фотографий курортов изображен на рисунке 27.

Рисунок 27 - Слайдер главной страницы
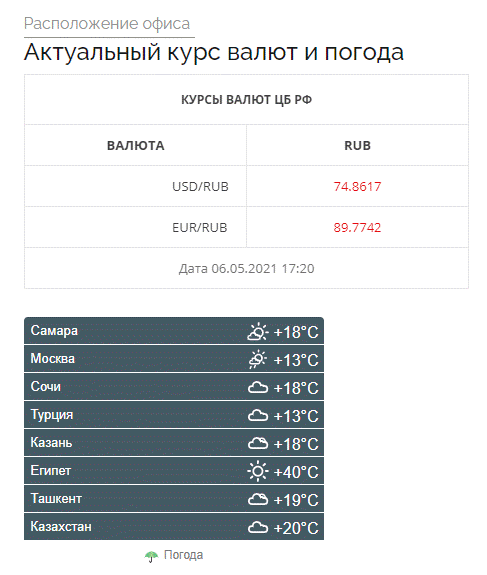
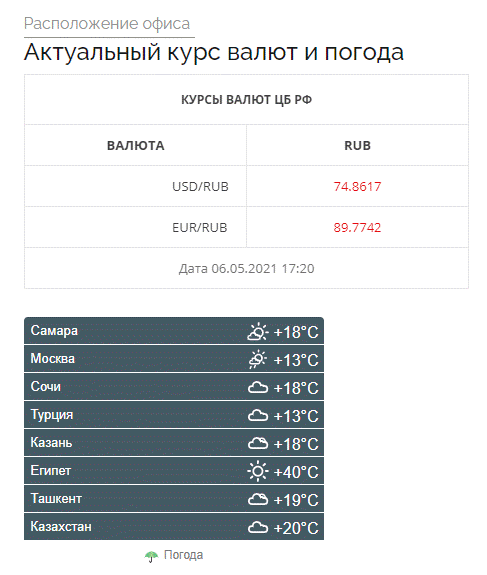
Виджеты Курса валют и погоды
Виджеты содержат актуальную информацию для клиентов компании турагентства Бриз изображен на рисунке 28.

Рисунок 28 - Виджеты Курса валют и погоды
Виджеты выполняют на сайте две основные функций. Первая – они позволяют разнообразить текстовое содержание сайта, он становится более динамичным и практичным. Вторая функция заключается в том, на многих сайтах очень редко обновляется информация, а виджеты будут автоматически обновляться, предоставляя посетителю сайта свежую, полезную информацию, которая сможет его заинтересовать. Чтобы установить информер на веб-ресурсе, вам необходимо выбрать его на проверенном источнике, настроить его в соответствии с вашими требованиями и дизайном сайта, сохранить предложенный html-код и вставить его на страницу сайта.
Подвал сайта турагентства “Бриз”
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Используется в основном как блок дополнительной информации изображен на рисунке 29.

Рисунок 29 - Подвал сайта турагентства “Бриз”
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Карта с местонахождением компании
Google Maps добавляет карту местности, района где находится компания на страницу контактов.
Построен на HTML5, CSS3 и последней версии jQuery.
Использует последние API Google Maps.
При выборе объекта происходит автоматическое вычисление его координат на карте.
Поддерживает несколько видов маркеров, а также всплывающие окна с произвольным текстом.
ВЫВОДЫ ПО ГЛАВЕ 3
В главе представлена физическая структура сайта турагентства “Бриз” отображает алгоритм размещения физических файлов по поддиректориям папки, в которой должен быть опубликован сайт.
Разработана инструкция для пользователя и системного программиста.
Осуществлен выбор языков программирования для реализации программного продукта, было принято решение реализовать сайт туристического агентства ООО «ТА «Бриз»» с помощью современных языков веб-программирования HTML5, CSS3 и JavaScript. Они содержат новейшие технологи и используются в большинстве сайтов в интернете.
Разработан и реализован главный алгоритм работы и функционирования сайта ООО «ТА «Бриз»».
ЗАКЛЮЧЕНИЕ
В результате выполнения выпускной квалификационной работы осуществлен анализ существующего сайта турагентства Бриз, в результате которого была построенная функциональная модель «как есть» и с учетом всех недостатков, а именно: наличие излишних строк кода в ходе разработки; не разработана система заказов туров; не предусмотрены возможности дальнейших модификаций и дополнений сайта визитки; не автоматизированы формы входных и выходных документов; отсутствие средств аутентификации.
С помощью модели TO-BE удалось устранить недостатки в результате анализа модель «как есть». В результате проектирования сайта было разработано техническое задание и в соответствии с ним было выполнено концептуальное проектирование базы данных, разработана информационно-логическая и физическая структуры базы данных «Регистрация клиента».
Разработан алгоритм создания сайта, осуществлен анализ веб-стандартов и выбор средств для реализации алгоритма и выбор остановлен на таких современных средствах веб-программирования как языки HTML5,CSS3,JS
Результатом выпускной квалификационной работы стал сайт туристического агентства ООО «ТА «Бриз», в котором предусмотрены такие возможности для заказчика:
1. Просмотр погоды и курса валют.
2. Анимированный переход с помощью слайдера на главной странице.
3. Автоматизированный поиск туров.
4. Онлайн Оплата на сайте.
5. Комментирование с помощью соцсети ВК.
6. Просмотр рекламных видеороликов туристического агентства.
7. Геолокация заказчика и туристического агентства.
Практическая значимость разработанного сайта заключается в возможности его применения не только в конкретной организации, но и в других туристических компаниях и агентствах, заинтересованных в привлечении клиентов и поддержания собственного имиджа.
ПРИЛОЖЕНИЯ
Приложение А
Код главной страницы сайта
<!doctype html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Bruz</title>
<meta name="description" content="">
<meta name="viewport" content="initial-scale=1">
<!-- <link rel="manifest" href="site.webmanifest"> -->
<link rel="shortcut icon" type="image/x-icon" href="img/bru.jpg">
<!-- Place favicon.ico in the root directory -->
<script src="https://vk.com/js/api/openapi.js?168" type="text/javascript"></script>
<!-- CSS here -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/magnific-popup.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/themify-icons.css">
<link rel="stylesheet" href="css/nice-select.css">
<link rel="stylesheet" href="css/flaticon.css">
<link rel="stylesheet" href="css/gijgo.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/slicknav.css">
<link rel="stylesheet" href="css/style.css">
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?168"></script>
<script type="text/javascript">
VK.init({apiId: 7634626, onlyWidgets: true});
</script>
</head>
<body>
<!--[if lte IE 9]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="https://browsehappy.com/">upgrade your browser</a> to improve your experience and security.</p>
<![endif]-->
Главное меню навигации сайта
<!-- header-start -->
<header>
<div class="header-area ">
<div id="sticky-header" class="main-header-area">
<div class="container-fluid p-0">
 <div class="row align-items-center no-gutters">
<div class="row align-items-center no-gutters">
<div class="col-xl-5 col-lg-6">
<div class="main-menu d-none d-lg-block">
<nav>
<ul id="navigation">
<li><a href="index.html">Главная</a></li>
<li><a href="rooms.html">Предложения</a></li>
<!--<li><a href="about.html">О нас</a></li>
<li><a href="#">blog <i class="ti-angle-down"></i></a>
<ul class="submenu">
<li><a href="blog.html">Блог</a></li>
<li><a href="single-blog.html">single-blog</a></li>
</ul>
</li>-->
<li><a href="contact.html">Контакты</a></li>
</ul>
</nav>
</div>
</div>
<div class="col-xl-2 col-lg-2">
<div class="logo-img">
<a href="index.html">
<img src="#" alt="">
</a>
</div>
</div>
<div class="col-xl-5 col-lg-4 d-none d-lg-block">
<div class="book_room">
<div class="socail_links">
<ul>
<li>
<a href="#">
<i class="fa fa-instagram"></i>
</a>
</li>
</ul>
</div>
<div class="book_btn d-none d-lg-block">
<a href="rooms.html">Выбрать тур</a>
</div>
</div>
</div>
<div class="col-12">
<div class="mobile_menu d-block d-lg-none"></div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- header-end -->
Анимированный слайдер
<!-- slider_area_start -->
 <div class="slider_area">
<div class="slider_area">
<div class="slider_active owl-carousel">
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_1">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Бриз</h3>
<p>Путешествие с конфортом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_2">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Жизнь прекрасна</h3>
<p>Наслаждайтесь каждым моментом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_1">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Бриз</h3>
<p>Путешествие с конфортом</p>
</div>
</div>
</div>
</div>
</div>
<div class="single_slider d-flex align-items-center justify-content-center slider_bg_2">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="slider_text text-center">
<h3>Жизнь прекрасна</h3>
<p>Наслаждайтесь каждым моментом</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- slider_area_end -->
<!-- about_area_start -->
<div class="about_area">
 <div class="container">
<div class="container">
<div class="row">
<div class="col-xl-5 col-lg-5">
<div class="about_info">
<div class="section_title mb-20px">
<span>О нас</span>
<h3>Турагенство <br>
Бриз</h3>
</div>
<p>Здесь вы сможете ознакомиться с широким спектром услуг, которые мы предоставляем в сфере туризма и путешествий с комфортом и получить консультации по отдыху. Ваш хороший отдых - залог нашего с Вами дальнейшего сотрудничества.</p>
<a href="contact.html" class="line-button">Расположение офиса</a>
Виджеты сайта
</div>
<h3>Актуальный курс валют и погода</h3>
<iframe style="width:100%;border:0;overflow:hidden;background-color:transparent;height:235px" scrolling="no" src="https://fortrader.org/informers/getInformer?st=1&cat=7&title=%D0%9A%D1%83%D1%80%D1%81%D1%8B%20%D0%B2%D0%B0%D0%BB%D1%8E%D1%82%20%D0%A6%D0%91%20%D0%A0%D0%A4&texts=%7B%22toolTitle%22%3A%22%D0%92%D0%B0%D0%BB%D1%8E%D1%82%D0%B0%22%2C%22todayCourse%22%3A%22RUB%22%7D&mult=1&showGetBtn=0&hideHeader=0&hideDate=0&w=0&codes=1&colors=false&items=2%2C21&columns=todayCourse&toCur=11111"></iframe>
<div id="ml_eac908b7"><div style="padding:0;margin:0;" id="ml_eac908b7_i" v='1.1' a='{"t":"g","lang":"ru","ids":["821","1110","893","2235","353","2231","2846","2270"],"a_c":"#FFFFFF","a_itm_bg":"#455A64","p_cr":4,"p_w":300}'></div><div id="ml_eac908b7_c" style="padding:0;margin:0;padding:7px 5px;"><img src="https://meteolabs.ru/assets/img/logo_z_b.svg" style="width:15px;opacity:0.7;margin-right:5px;position:relative;top:1px;display:inline-block;"><a href="https://meteolabs.ru/" style="color:grey;font-size:12px;text-decoration:none;" target="_blank" id="ml_eac908b7_u">Погода</a></div></div><script async src="https://app.meteolabs.ru/js/?id=ml_eac908b7"></script>
</div>
<div class="col-xl-7 col-lg-7">
<div class="about_thumb d-flex">
<div class="img_1">
<img src="img/about/about_1.png" alt="">
</div>
<div class="img_2">
<img src="img/about/about_2.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- about_area_end -->
<!-- offers_area_start -->
<div class="offers_area">
<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="section_title text-center mb-100">
 <h3>Горячие туры</h3>
<h3>Горячие туры</h3>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-4 col-md-4">
<div class=&quo














 <div class="row align-items-center no-gutters">
<div class="row align-items-center no-gutters"> <div class="slider_area">
<div class="slider_area"> <div class="container">
<div class="container"> <h3>Горячие туры</h3>
<h3>Горячие туры</h3>


