

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...
Топ:
Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов...
Когда производится ограждение поезда, остановившегося на перегоне: Во всех случаях немедленно должно быть ограждено место препятствия для движения поездов на смежном пути двухпутного...
Интересное:
Лечение прогрессирующих форм рака: Одним из наиболее важных достижений экспериментальной химиотерапии опухолей, начатой в 60-х и реализованной в 70-х годах, является...
Искусственное повышение поверхности территории: Варианты искусственного повышения поверхности территории необходимо выбирать на основе анализа следующих характеристик защищаемой территории...
Мероприятия для защиты от морозного пучения грунтов: Инженерная защита от морозного (криогенного) пучения грунтов необходима для легких малоэтажных зданий и других сооружений...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Создание уникальных символов для различных типов объектов в интер' фейсе также помогает пользователю лучше понимать интерфейс. Та' кие символы не всегда могут быть образными или метафорическими – а значит, они часто идиоматичны (сила идиом подробно обсуждается в главе 13). Такие визуальные маркеры позволяют пользователю ори' ентироваться среди объектов быстрее, чем просто подписи. Чтобы ус' тановить связь между символом и объектом, используйте символ вся' кий раз, когда объект появляется на экране.
 Элементы, различающиеся поведением, должны разли- чаться и визуально.
Элементы, различающиеся поведением, должны разли- чаться и визуально.
Дизайнер интерфейсов должен позаботиться также о том, чтобы сим' волы, представляющие объекты различных типов, зрительно различа' лись. Вычленить конкретную пиктограмму на экране, переполненном почти одинаковыми пиктограммами, столь же трудно, как и найти конкретное слово на экране, заполненном текстом. Очень важно зри' тельно дифференцировать (противопоставлять) объекты с разным по' ведением, в том числе различные варианты элементов управления, та' ких как кнопки, ползунки и флажки.
Визуализация пиктограмм и символов
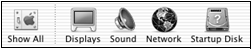
По мере того как графические возможности цветных дисплеев расши' ряются, растет и искушение представлять пиктограммы и символы все более детально, достигая почти фотореализма. Однако эта тенденция, в конечном счете, не отвечает целям пользователя, особенно в бизнес' приложениях. Пиктограммы должны оставаться простыми и схема' тичными, с минимумом цветов и теней, и сохранять свои скромные размеры. В Windows Vista и Mac OS X были предприняты шаги в на' правлении более подробного представления пиктограмм. Хотя такие пиктограммы выглядят впечатляюще, они незаслуженно привлекают к себе внимание, а при малом размере отображаются плохо – то есть либо занимают избыточно много дорогостоящего места на экране, ли' бо неразборчивы. Кроме того, они вынуждают разработчика пренебре' гать визуальной связностью элементов в интерфейсе, поскольку очень немногие функции (в основном те, что относятся к аппаратной части) могут быть адекватно представлены конкретными фотореалистичны' ми изображениями. Фотографические пиктограммы подобны тексту, набранному только заглавными буквами: различия между ними не' четкие, и в них легко запутаться. Пользователям легче всего разли' чать пиктограммы по форме, однако в случае Mac OS X контуры всех пиктограмм одинаково размытые. Интерфейс Mac OS X переполнен фотореализмом, отвлекающим пользователей и не работающим на их благо (рис. 14.6).
|
|
Визуализация поведения
Вместо того чтобы описывать результаты работы функций в интерфей' се исключительно словами (или, что еще хуже, не давать никаких описаний), показывайте пользователю, какими будут эти результа' ты. Для этой цели применяйте визуальные элементы. Не следует пу' тать этот прием с использованием пиктограмм на элементах управле' ния, представляющих ожидаемые назначения. В дополнение к тексту, описывающему параметр или состояние, поместите картинку или диа' грамму, описывающую поведение. Хотя визуализация, как правило,

Рис. 14.6. Фотореалистичные пиктограммы в Mac OS X. Подобный уровень детализации лишь отвлекает внимание от функциональных и информацион- ных элементов. Кроме того, если в некоторых случаях детализация знакомых пользователю объектов оправданна, какой смысл в детализированных изображениях незнакомых предметов или абстрактных понятий (таких как компьютерная сеть)? Сколько пользователей видели «голый» жесткий диск (крайняя справа пиктограмма)? В конечном счете пользователю при- ходится ориентироваться по подписям, чтобы разобраться в пиктограммах, которые нужны ему не очень часто
|
|
требует дополнительного места на экране, ее способность ясно переда' вать смысл стоит потраченных на это пикселов. Компания Microsoft совершила это открытие несколько лет назад, и с тех пор диалоговые окна (в частности, в Microsoft Word) изобилуют визуальными элемен' тами, дополняющими текстовые описания элементов управления. Photoshop и другие графические приложения уже давно показывают пользователю результаты операций в виде миниатюр.
 Доносите до пользователя функцию и поведение визуально.
Доносите до пользователя функцию и поведение визуально.
Диалоговое окно Предварительный просмотр в Microsoft Word (рис. 14.7) показывает, как будет выглядеть напечатанный документ с учетом установленного размера бумаги и полей. Многие пользователи плохо представляют, как выглядит левое поле размером 1,2 дюйма, а Предва− рительный просмотр наглядно показывает им это. Компания Microsoft могла пойти еще дальше и организовать непосредственный ввод в этом диалоговом окне. Тогда пользователи могли бы перетаскивать грани' цу левого поля и наблюдать, как меняется числовое значение в соот' ветствующем счетчике. Связанное с таким элементом управления чи' словое поле ввода не утрачивает своей важности, его нельзя полностью заменить визуальным элементом. Поле ввода показывает точные зна' чения параметров, а визуальный элемент демонстрирует окончатель' ный внешний вид страницы.
|
|
|

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

Адаптации растений и животных к жизни в горах: Большое значение для жизни организмов в горах имеют степень расчленения, крутизна и экспозиционные различия склонов...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!