Подобно разработке визуального интерфейса разработка визуального представления информации имеет свои принципы, и дизайнер может применять их для достижения наилучшего результата. Специалист в области представления информации Эдвард Тафти утверждает, что хороший визуальный дизайн – это «визуализированная ясная мысль» и что такой дизайн достигается через понимание «когнитивной зада' чи» (цели) зрителя путем использования ряда принципов проектиро' вания.
Тафти утверждает, что в сфере визуального представления информа' ции существуют две важных проблемы:
1. Трудно визуализировать многомерную информацию (информацию с более чем двумя переменными) на двухмерной поверхности.
2. Разрешение конечного носителя не всегда достаточно велико для вывода плотной информации. Вывод информации на дисплей ком' пьютера представляет особую трудность: хотя компьютер позволя' ет добавить динамику и интерактивность, разрешение дисплея ни' же разрешения, достижимого на бумажном носителе.
И хотя оба утверждения справедливы, дизайнер графического интер' фейса имеет одно преимуществом перед информационным дизайне' ром, работающим с бумагой: интерактивность. Бумажный носитель должен передавать сразу весь объем информации, тогда как электрон' ный дисплей может раскрывать информацию постепенно – сообразно потребностям пользователя. Это позволяет компенсировать (по край' ней мере частично) ограничения, накладываемые разрешением.
Несмотря на различия между печатной и цифровой средами, сущест' вуют универсальные принципы информационного дизайна, не завися' щие от языка, культуры и времени, которые помогают повысить эф' фективность любого представления информации.
В прекрасно оформленной работе «The Visual Display of Quantitative Information» (Tufte, 1983) Тафти выдвигает семь Великих Принципов,
которые кратко обсуждаются в следующих разделах, поскольку они имеют отношение к цифровой информации и интерфейсам.
По Тафти, информация, представленная визуально, должна:
• способствовать визуальному сравнению;
• показывать причинно'следственную связь;
• отображать сразу несколько величин;
• объединять текст, графику и данные в одном изображении;
• гарантировать качество, релевантность и целостность данных;
• группировать объекты в пространстве, а не во времени;
• представлять числовые данные в числовом виде.
Кратко обсудим эти принципы в той степени, в какой они применимы к визуальному представлению информации в цифровых средах.
Визуальное сравнение
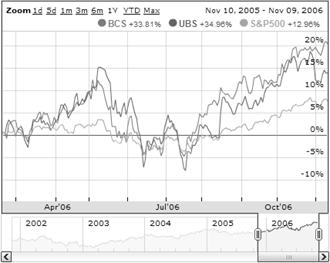
Предоставьте пользователям возможность сравнивать взаимосвязан' ные переменные и тенденции либо сопоставлять варианты «до» и «по' сле». Сравнение создает контекст, делающий информацию более цен' ной и понятной пользователям (пример см. на рис. 14.9). Adobe Photo' shop, как и многие другие инструменты для работы с графикой, активно использует предварительный просмотр, что позволяет пользователям
Рис. 14.9. Этот график из приложения Google Finance сравнивает пока- затели двух компаний с индексом S&P 500 за определенный период времени. Визуально наблюдаемые закономерности позволяют зрителю понять,
что между акциями Barclays Bank (BCS) и UBS существует корреляция, но акции обеих компаний достаточно слабо связаны с индексом S&P 500
легко сравнивать в интерактивном режиме картину до и после выполне' ния операции (см. рис. 2.2).
Причинно−следственная связь
Представляя информацию в графическом виде, четко обозначайте причину и следствие. В своей книге Тафти приводит классический пример – катастрофу многоразового космического корабля «Челленд' жер», которую можно было предотвратить, если бы данные, графиче' ски представленные специалистами NASA, более ясно отражали связь между температурой воздуха при старте и серьезностью последствий, вызванных дефектом уплотнительного кольца. В интерактивных ин' терфейсах необходимо обеспечить немодальную визуальную обратную связь (см. главу 25), чтобы информировать пользователей о последст' виях их действий или предоставить им подсказку о том, как следует действовать.
Множественные величины
Окна, содержащие информацию о нескольких взаимосвязанных пере' менных, должны в случае необходимости отображать все эти перемен' ные одновременно без ущерба для ясности. При этом у пользователя должна быть возможность избирательно включать и отключать вывод величин этих переменных в интерактивном режиме, чтобы облегчить их сравнение и поиски корреляции (причинно'следственной связи). Инвесторы обычно интересуются корреляциями различных ценных бумаг, индексов и индикаторов. Построение графиков изменения не' скольких переменных по времени позволяет выявлять такие зависи' мости (рис. 14.9).