

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...
Топ:
Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного...
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Интересное:
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Наиболее распространенные виды рака: Раковая опухоль — это самостоятельное новообразование, которое может возникнуть и от повышенного давления...
Как мы говорим и как мы слушаем: общение можно сравнить с огромным зонтиком, под которым скрыто все...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Цель работы:
· закрепить знания об особенностях преобразования файлов изображений из растрового формата в векторный, из векторного в растровый, из одного векторного формата в другой и из одного растрового формата в другой;
· отработать на практике последовательность действий по импорту и экспорту изображений в редакторах Inkscape и GIMP;
· развивать умения и навыки работы с графикой.
Ход работы
Задание 1.
Создать векторный вариант растрового логотипа (шарик из пазлов), представленного на рис. 28.17.

Рис. 28.17
Ø Открыть векторный графический редактор Inkscape.
Ø Импортировать содержимое файла sfera.jpg или создать его предварительно по алгоритму из пункта «дополнительно».
Ø Рисунок сферы из пазлов должен быть сразу выделен. Применим к нему функцию из главного меню "Контур" - "Векторизировать растр" или Shift+Alt+B. Сфера из пазлов уже достаточно подготовлена, поэтому оставьте все по умолчанию, просто нажмите кнопку "ОК" и закройте диалоговое окно.
Ø Может показаться, что ничего не произошло. Но это не так. Сверху появилась сфера из контуров. Переместите ее в сторону инструментом выделения и перемещения, а, находящуюся под ней растровую сферу, можно теперь удалить Del (рис. 28.18).

Рис. 28.18
Ø Выделите векторную сферу. Она представляет собой единый объект и контур. Разбейте контур на отдельные элементы пазла. Для этого примените к выделенной сфере функцию из главного меню Контур ►Разбить или Shift+Ctrl+K. Теперь мы можем работать с отдельными элементами пазлов. Выберите один из них, который вам больше нравится и переместите его в сторону (рис. 28.19).

Рис. 28.19
Ø Оставшиеся пазлы представляющие сферу теперь нужны нам вместе, так удобнее работать и что бы они случайно не расползлись, снова соединим их. Выделим все элементы пазлов в сфере, кроме того, который отложен в сторону, и выполним обратную предыдущему шагу операцию в меню Контур ►Объединить или Ctrl+K.
|
|
Ø Теперь можно работать со сферой как с одним контуром. Откройте окно заливки и обводки Shift+Ctrl+F и установите тип заливки как радиальный градиент. Цвета точек: центральная 00c7ffff, крайняя 00006eff, средняя 3678d0ff. Но вы можете выбрать другие (рис. 28.20).

Рис. 28.20
Ø Теперь вернемся к отдельному элементу пазла, отложенному в сторону. Сделайте его заливку обычную, сплошным цветом ff6600ff. Создайте копию этого элемента Ctrl+D. Копия будет находиться точно над оригиналом. Переместите копию чуть-чуть в сторону и вниз. Сделайте ее заливку черной, непрозрачность 55 и размытие 5. Это будет тень. Переместите тень на уровень ниже элемента пазла клавишей Page Down.
Ø Можно нарисовать на пазле блик. Для этого используя инструмент перо, или кому проще инструмент эллипс, нарисуйте замкнутый контур и с помощью инструмента управления узлами придайте ему нужную форму. Например, как на рис. 28.21. Сделайте его заливку линейным градиентом. Один цвет белый непрозрачный, второй белый и абсолютно прозрачный.

Рис. 28.21
Ø Придадим объем. Выделите только оранжевый элемент пазла тень и блик к нему не выделяйте и примените к нему фильтр из главного меню Фильтры ►Фаска ►Элемент пазла.
Ø Теперь можно выделить блик, оранжевый пазл и тень и сгруппировать их вместе в главном меню Объект ►Сгруппировать или Ctrl+G.
Ø Теперь примените эффект из главного меню Фильтры ►Фаска ►Элемент пазла" к синей сфере.
Ø Поместите пазл с тенью над сферой так, как вам покажется наиболее удачным. Если пазл "подлезает" под сферой, то поднимите его на самый верхний уровень клавишей Home.
Ø Сохранить созданный логотип в файле собственного формата logotip.svg.
Ø Экспортировать изображение логотипа в файл logotip.png.
|
|
Задание 2.
Обработка растра в paint.net
Нам понадобится текстура пазла (файл texture.png).
Ø Откроем эту текстуру в paint.net.
Ø Сначала сделаем линии потолще. Для этого можно использовать эффект Outline Object со стандартными настройками (рис. 28.22).

Рис. 28.22
Ø Подложим под нее белый фон.
Ø Теперь применяем эффект paint.net Shape-3D для того что бы сделать из пазла трехмерную сферу. Лучше всего отключить галочку освещения Lighting, остальные параметры можно оставить по умолчанию или повыбирать тип сферы, который более удачно подойдет для вашего пазла (рис. 28.23).

Рис. 28.23
Ø Когда сфера готова, инвертируем ее цвета, сделав пазлы черными. А для увеличения контрастности применим стандартную коррекцию paint.net "яркость и контрастность", оба параметра в максимальных значениях (рис. 28.24).

Рис. 28.24
Ø Выделим все на слое со сферой и сохраним в формате JPEG в файле sfera.jpg.
Задание 3.
Создать векторный вариант уже существующего растрового логотипа, используя векторизацию в ручном режиме.
Ø Откройте векторный графический редактор Incscape.
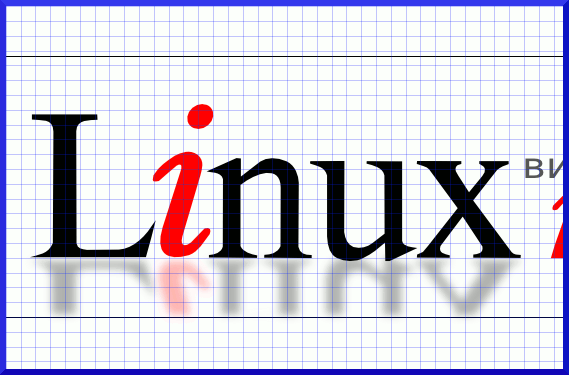
Ø Импортируйте файл logotip_linux.PNG (рис. 28.25).

| Рис. 28.25 Рис. 28.25 |
Теперь предстоит обвести его контурами и создать его векторную копию.
Ø Создайте новый слой, назовите его Вектор, а слой с логотипом назовите Растр.
Ø Для удобства откройте окно Слои (Слои ►Слои...). Перейдите в слой Вектор, а слой Растр заприте на замок, чтобы не повредить его раньше времени.
Ø Начнем с рукописных букв: Linux. Увеличьте масштаб примерно до 950%, чтобы буква L помещалась целиком. Используя инструмент Кривые Безье (Shift+F6), экономно ставим точки (узлы). Завершив контур, установите Стиль Обводки (в окне Заливка и обводка) на значение 0,2 пикселя. Получится примерно как на рис. 28.26.

Рис. 28.26
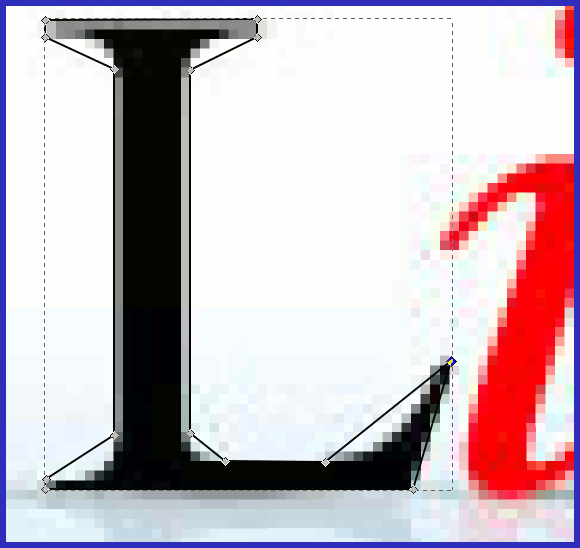
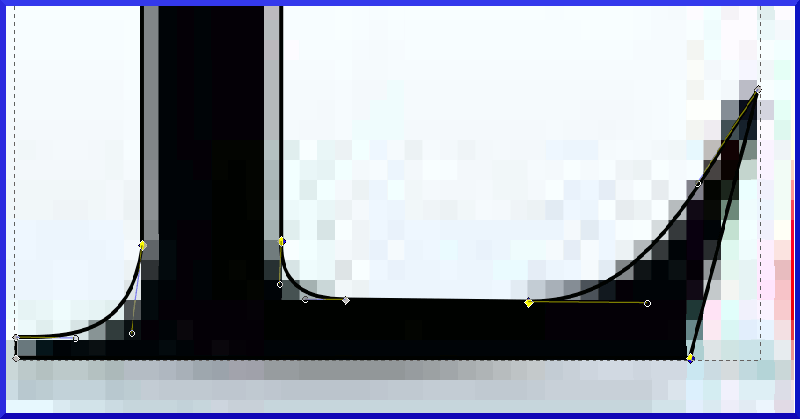
Ø После этого еще увеличьте масштаб и начните по очереди "загибать салазки" кривым Безье, повторяя очертания буквы на растровом образце (хотя о нем трудно судить при таком увеличении). Кстати, на рис. 28.29 наглядно проявляется разница между векторным и растровым изображениями.

Рис. 28.29
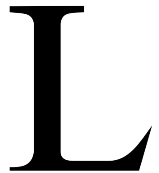
Ø Когда контуры буквы станут идеальными (что удобно проверять, отключая видимость слоя Растр), залейте букву плоским черным цветом, а обводку уберите совсем (рис. 28.30).

Рис. 28.33
С остальными буквами поступите так же.
|
|
Ø Теперь нужно сделать отражение на льду. Для этого сдублируйте объект, отразите его вертикально, и опустите на нужное место. Но полученное отражение вылезает за границы логотипа. Чтобы «обрезать» векторный контур, нужно его изменить.
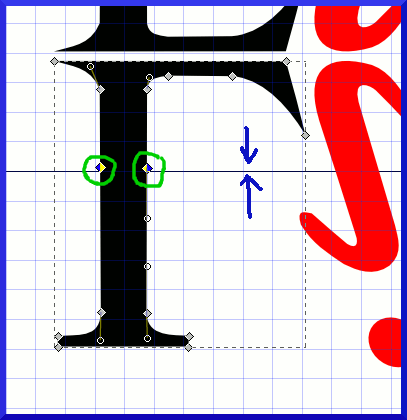
Ø На контуре отражения поставьте двойным щелчком инструмента F2 дополнительные узлы вблизи границы холста. На рисунке 28.31 эти дополнительные точки обведены зеленым, а граница холста показана синими стрелками.

Рис. 28.31
Ø Выделите тем же инструментом все узлы, лежащие ниже границы холста и удалите их (клавишей Delete).
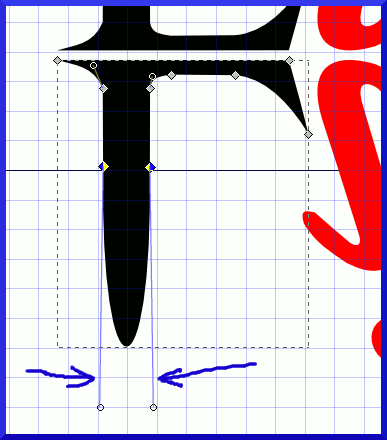
Ø При помощи рычагов, помеченных на рис. 28.32 синими стрелками, спрямите контур на участке между выделенными узлами.

Рис. 28.32
Ø Проделайте эту операцию со всеми оставшимися буквами, добавив 30% прозрачности и 3% размывания, вы получите картинку как на рис. 28.33.

Рис. 28.33
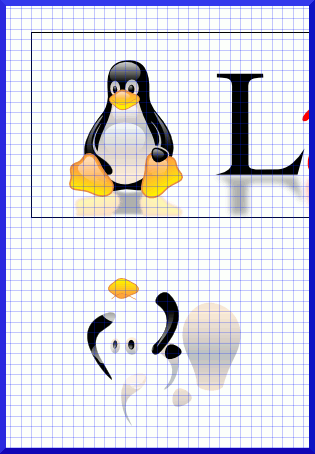
Ø Вставьте на холст векторное изображение Тукса (Tux.svg) или мышью перетащите на холст.
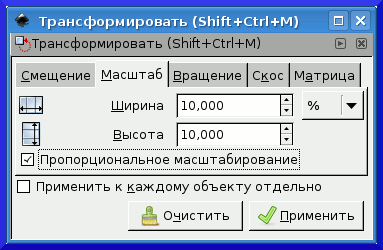
Ø Правда, он много больше нашего логотипа, но это легко поправимо. Пройдите в меню Объект ►Трансформировать и на вкладке Масштаб (рис. 28.34) выставляем ширину и высоту по 10%, не забыв отметить галочку в строке Пропорциональное масштабирование.

Рис. 28.34
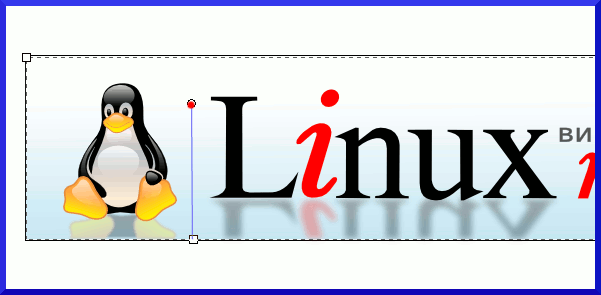
Ø Совмещаем их поточнее, удаляем тень под пингвином, на этом месте будет отражение.
Ø Продублируйте Тукса, отразите его вертикально и перетащите ниже границы холста.
Ø Разгруппируйте объект и разберите его на части. Нам понадобятся только ласты и само черное тело пингвина. Остальное отодвиньте в сторону и впоследствии удалите.

Рис. 28.35
Ø Установите черное тело на место и обрежьте лишнее, точно так же, как обрезали буквы. Затем установите ласты и обрежьте их. Сгруппируйте все части отражения.
Ø Уберите отражение на задний план (клавиша END). Установите непрозрачность 30% и размытие 3%.
Ø Осталось сделать лед. Создайте новый слой Лед ниже слоя Вектор. Инструментом Прямоугольник (F4) нарисуйте прямоугольник прямо по границам холста с внутренней стороны. При большом увеличении подгоните его границы к границам логотипа, отступив 1 пиксель (или чуть меньше). Главное, чтобы прямоугольник не перекрывал границ.
|
|
Ø Залейте прямоугольник линейным градиентом от голубого к белому. Значение голубого можно взять пипеткой (F7) со слоя Растр. Рычаг градиента ставим вертикально, квадратиком вниз, шариком вверх, как на рис. 28.36.

Рис. 28.36
Ø Выделите лед и перенесите в слой Вектор. (Слой ►Перенести выделение в слой выше). Слой Лед удаляем.
Ø Сохраните файл в формате SVG.
Ø Экспортируйте логотип в формат PNG.
Ø Сравните исходный логотип в растровом формате и полученный логотип в векторном формате.
|
|
|

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!