Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для применения этого свойства используются два типа имён: имя семейства family-name и общее/родовое семейство generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто "шрифт") это, например, "Arial", "Times New Roman" или "Tahoma".
Generic family
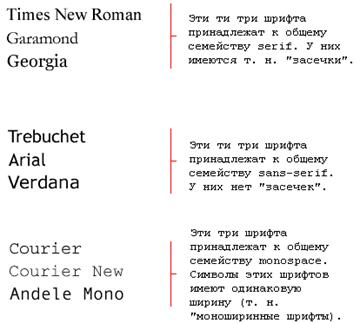
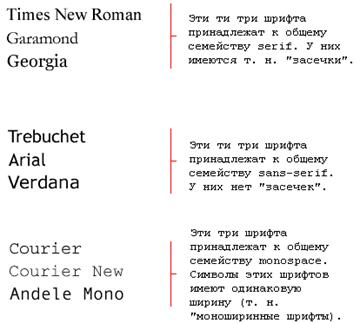
Его можно описать как группу family-names, имеющих характерные общие черты. Например sans-serif, набор шрифтов без "засечек".
Разницу можно оценить на следующем рисунке:

При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуется в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты, например:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
В этом примере заголовки <h1> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта "Times New Roman" содержит пробелы, поэтому указано в кавычках.
Стиль шрифта «font-style»
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). Наклонный и курсив – это не одно и то же. Курсив – специальный шрифт, а наклонный образуется из обычного путём видоизменения символов.
В примере все заголовки <h2> будут показаны курсивом italic.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
Вариант шрифта «font-variant»
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы вместо букв нижнего регистра. Смотрите примеры:

Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
Вес шрифта «font-weight»
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта «font-size»
Размер шрифта устанавливается свойством font-size.
Используются различные единицы измерения (например, пикселы и проценты) для описания размера шрифта. Будем использовать самые распространённые и удобные единицы измерения. Вот примеры:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h 3 { font - size: 120%;}
p { font - size: 1 em;}
Есть одно отличие в указанных единицах измерения: «px» и «pt» дают абсолютное значение размера шрифта, а «%» и «em» - относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как «%» и «em». При использовании % за 100% принимается размер шрифта родительского элемента.
Сокращённая запись «font»
Используя сокращенную запись font, можно указывать все свойства шрифта в одном стилевом правиле.
Например, вот четыре строки описания свойств шрифта для <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Используя сокращённую запись, код можно упростить:
p {
font: italic bold 30px arial, sans-serif;
}
Порядок свойств font таков:
font-style | font-variant | font-weight | font-size | font-family
Контрольная работа 10
1. Установите для заголовков уровня h1 и h2 вашего сайта два предпочтительных моноширинных шрифта, а так же семейство моноширинных шрифтов.
2. Стиль маркированных списков вашего сайта установите курсивом, нумерованных списков – наклонным. Для таблицы задайте полужирный шрифт.
3. Установите вес шрифта для заголовка таблицы – bold
4. Для таблицы задайте вид символов – малые прописные.
5. Установите размер шрифта заголовка h1 – 20 пт, для заголовка таблицы – 25 пт.
ПРИМЕЧАНИЕ. Если какие либо из перечисленных выше элементов отсутствуют на вашем сайте, их необходимо создать (см. раздел создание html документа)
6. Покажите выполненное задание преподавателю.
7. Поэкспериментируйте с установленными параметрами, что бы обеспечить привлекательность и читаемость вашего сайта.