Цветовая гамма всего HTML-документа определяется атрибутами, размещенными внутри метки <BODY>. Вот список этих атрибутов:
bgcolor - определяет цвет фона документа.
text - определяет цвет текста документа.
link - определяет цвет выделенного элемента текста, при нажатии на который происходит переход по гипертекстовой ссылке.
vlink - определяет цвет ссылки на документ, который уже был просмотрен ранее.
alink - определяет цвет ссылки в момент, когда на нее указывает курсор мыши и нажата ее правая кнопка, то есть непосредственно перед переходом по ссылке.
Цвет может кодироваться 2 способами:
1. последовательность из трех пар символов, начинающаяся с символа #. Каждая пара представляет собой шестнадцатеричное значение насыщенности заданного цвета одним из трех основных цветов (красным, зеленым и синим) в диапазоне от нуля (00) до 255 (FF).
2. Английским (американским) названием цвета.
Таблицу «безопасных» цветов можно найти в Интернет, например по адресу http://www.artlebedev.ru/tools/colors/, некоторые из цветов показаны ниже:
| Цвет
| Код
| Цвет
| Код
|
| black (черный)
| #000000
| silver (серебряный)
| #C0C0C0
|
| maroon (темно-бордовый)
| #800000
| red (красный)
| #FF0000
|
| green (зеленый)
| #008000
| lime (известь)
| #00FF00
|
| olive (оливковый)
| #808000
| yellow (желтый)
| #FFFF00
|
| navy (темно-синий)
| #000080
| blue (синий)
| #0000FF
|
| purple (фиолетовый)
| #800080
| fuchsia (фуксия)
| #FF00FF
|
| teal (сине-зеленый)
| #008080
| aqua (аква)
| #00FFFF
|
| gray (серый)
| #808080
| white (белый)
| #FFFFFF
|
Разберем несколько примеров.
Если к метке <BODY> добавить атрибут bgcolor с таким сочетанием цветов:
< BODY bgcolor=# FFFF00 >
bgcolor – это цвет фона. Насыщенность красным и зеленым одинакова — FF (это шестнадцатеричное представление числа 255), а синим - 00. Результат — желтый цвет.
Если к метке <BODY> добавить ещё один атрибут, который задаёт цвет текста и получим:
<BODY bgcolor=#FFFF00 text=#0000FF >
Насыщенность красным и зеленым одинакова — 00 (ноль), а синим – FF. Результат — синий цвет.
Если к метке <BODY> добавить ещё один атрибут, который задаёт цвет просмотренной гипертекстовой ссылки и получим:
<BODY bgcolor=#FFFF00 text=#0000FF vlink=#00FF00>
Насыщенность красным и синим — 00 (ноль), а зеленым — FF (255),. Результат — зелёный цвет ссылки.
Кроме того, метка <BODY> может включать атрибут background="[имя файла]", который задает изображение, служащее фоном для текста и других изображений.
Браузеры заполняют множественными копиями изображения-фона все пространство окна, в котором открыт документ, подобно тому, как при строительстве большие пространства стен покрывают маленькими (и одинаковыми) плитками.
Контрольная работа 6
1. Раскрасьте все элементы файла «index.html» в произвольные цвета (проявление дизайнерских способностей приветствуется).
Цвета должны быть заданы для:
· Фона;
· Текста;
· Просмотренных ссылок;
· Не просмотренных ссылок.
2. В файле «рисунки.html» сделайте фоновым изображением файл «Smile.jpg».
Предъявите задание преподавателю.
8. Создание таблиц, вставка звука и видео.
Таблицы
Как устроена таблица?
В устройстве таблицы легче всего разобраться на простом примере, текст которого нужно сохранить под именем Таблица.html:
----------------------------------------------------------------------------------------------
< html>
< head>
< title>
Таблицы. Андрей Петров, 34 группа
<!-- Естественно, Вы должны вставить сюда свои собственные данные -->
</title>
</head>
<body>
<H1>
Простейшая таблица
</ H1>
< TABLE BORDER=1> <!--Это начало таблицы-->
< CAPTION> <!--Это заголовок таблицы-->
У таблицы может быть заголовок
</ CAPTION>
< TR> <!--Это начало первой строки-->
< TD> <!--Это начало первой ячейки-->
Первая строка, первая колонка
</ TD> <!--Это конец первой ячейки-->
< TD> <!--Это начало второй ячейки-->
Первая строка, вторая колонка
</ TD> <!--Это конец второй ячейки-->
</ TR> <!--Это конец первой строки-->
< TR> <!--Это начало второй строки-->
< TD> <!--Это начало первой ячейки-->
Вторая строка, первая колонка
</ TD> <!--Это конец первой ячейки-->
< TD> <!--Это начало второй ячейки-->
Вторая строка, вторая колонка
</ TD> <!--Это конец второй ячейки-->
</ TR> <!--Это конец второй строки-->
</ TABLE> <!--Это конец таблицы-->
</ body>
</ html>
----------------------------------------------------------------------------------------------
Таблица начинается с метки <TABLE> и заканчивается меткой </TABLE>. Метка <TABLE> может включать несколько атрибутов:
ALIGN
Устанавливает расположение таблицы по отношению к полям документа. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо).
WIDTH
Ширина таблицы. Ее можно задать в пикселах (например, или в процентах от ширины страницы (например,
BORDER
Устанавливает ширину внешней рамки таблицы и ячеек в пикселах (например, BORDER=4). Если атрибут не установлен, таблица показывается без рамки.
CELLSPACING
Устанавливает расстояние между рамками ячеек таблицы в пикселах (например, CELLSPACING=2).
CELLPADDING
Устанавливает расстояние между рамкой ячейки и текстом в пикселах (например, CELLPADDING=10).
Таблица может иметь заголовок (<CAPTION>... </CAPTION>), хотя заголовок не является обязательным. Метка <CAPTION> может включать атрибут ALIGN. Допустимые значения: <CAPTION ALIGN=TOP> (заголовок помещается над таблицей) и <CAPTION ALIGN=BOTTOM> (заголовок помещается под таблицей).
Каждая строка таблицы начинается с метки <TR> и заканчивается меткой </TR>. Метка строки < TR> может включать следующие атрибуты:
ALIGN
Устанавливает выравнивание текста в ячейках строки. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо).
VALIGN
Устанавливает вертикальное выравнивание текста в ячейках строки. Допустимые значения: (выравнивание по верхнему краю), (выравнивание по центру), (выравнивание по нижнему краю).
Каждая ячейка таблицы начинается с метки <TD> и заканчивается меткой </TD>. Метка ячейки < TD> может включать следующие атрибуты:
NOWRAP
Присутствие этого атрибута означает, что содержимое ячейки должно быть показано в одну строку.
COLSPAN
Устанавливает "размах" ячейки по горизонтали и позволяет объединять ячейки. Например, COLSPAN=3 означает, что ячейка простирается на три колонки.
ROWSPAN
Устанавливает "размах" ячейки по вертикали. Например, ROWSPAN=2 означает, что ячейка занимает две строки.
ALIGN
Устанавливает выравнивание текста в ячейке. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо).
VALIGN
Устанавливает вертикальное выравнивание текста в ячейке. Допустимые значения: (выравнивание по верхнему краю), (выравнивание по центру), (выравнивание по нижнему краю).
WIDTH
Устанавливает ширину ячейки в пикселах (например,
HEIGHT
Устанавливает высоту ячейки в пикселах (например, HEIGHT=40).
Если ячейка таблицы пуста, вокруг нее не рисуется рамка. Если ячейка пуста, а рамка нужна, в ячейку можно ввести символьный объект (non-breaking space — неразрывный пробел). Ячейка по-прежнему будет пустой, а рамка вокруг нее будет.
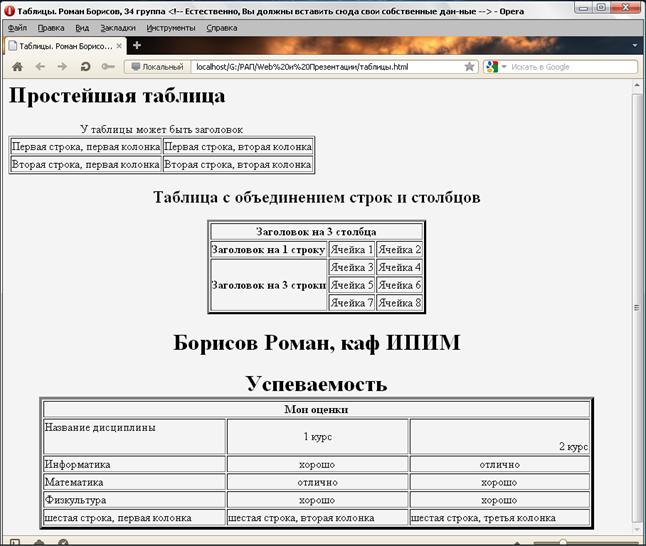
Для добавления таблицы, представленной на рис. 1.10 необходимо дополнить файл «Таблица.html» следующим текстом:
----------------------------------------------------------------------------------------------
< H2 ALIGN= center>
Таблица с объединением строк и столбцов
</H2>
<TABLE BORDER=3 ALIGN=center>
< TR>< TH COLSPAN=3>Заголовок на 3 столбца</ TH></ TR>
< TR>
< TH>Заголовок на 1 строку</ TH>
< TD>Ячейка 1</ TD>
< TD>Ячейка 2</ TD>
</ TR>
< TR>
< TH ROWSPAN=3>Заголовок на 3 строки</ TH>
< TD>Ячейка 3</ TD>
< TD>Ячейка 4</ TD>
</ TR>
< TR>< TD>Ячейка 5</ TD>< TD>Ячейка 6</ TD></ TR>
< TR>< TD>Ячейка 7</ TD>< TD>Ячейка 8</ TD></ TR>
</TABLE>
----------------------------------------------------------------------------------------------

Рис. 1.10
Контрольная работа 7
1. К созданным таблицам добавьте еще одну. В заголовок таблицы введите свою фамилию, имя, номер группы, выровняйте заголовок по центру.
2. В таблице установите 6 строк и 3 столбца.
Совет: используйте комментарии, что бы в последствии «не заблудиться» в получившейся таблице.
3. Выберите выравнивание таблицы по центру, ширина таблицы – 90% от экрана, задайте внешнюю рамку толщиной 5 пикселов.
4. Объедините верхние 3 ячейки таблицы, для чего оставьте в 1 строке только 1 ячейку и с помощью атрибута COLSPAN установите ее размер в 3 столбца.
5. Высоту 2 строки установите в 50 пикселов и в этой строке установите следующие параметры выравнивания: 1 ячейка по левому краю и по верху, 2 ячейка по центру по горизонтали и вертикали, 3 ячейка – по правому краю и по низу.
6. Введите в таблицу текст, оформив его как на образце и проставьте свои оценки по предметам.
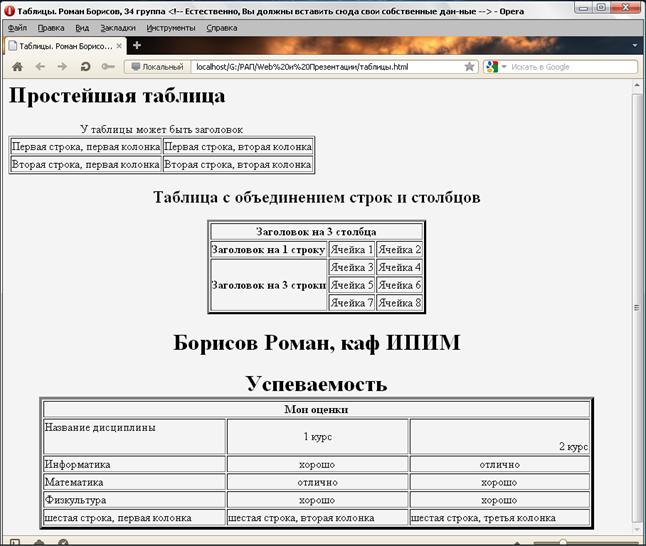
В результате должен получиться документ, похожий на представленный на рис. 1.11.

Рис. 1.11