ЗАДАНИЕ 1
Укажите названия понятий, которые соответствуют перечисленным ниже определениям.
1) Гипертекст – это способ организации текста, графики и других данных, при котором элементы данных связаны между собой. Связанными могут быть как элементы одного документа, так и элементы различных документов.
2) Документы в формате HTML – это гипертекстовые документы в Интернете
3) Web сайт – это набор Web-страниц связанных между собой гиперссылками.
4) HTML – это язык, на котором создаются гипертекстовые страницы.
ЗАДАНИЕ 2
1.1 Перечислите редакторы для верстки веб-страниц
1.2 Разделите их два типа: визуальные и текстовые
| Визуальные
| Текстовые
|
| Macromedia Dreamweaver MX
Adobe GoLive и LiveMotion
Microsoft FrontPage
Hotdog
Brackets
Sublime Text
| Homesite
HTML Pad
Notepad
|
Тема 2.1.4 Язык гипертекстовой разметки HTML
ЗАДАНИЕ 1
Ответьте на предложенные вопросы:
1.1 Специальная программа, установленная на компьютере пользователя, предназначенная для просмотра гипертекстовых документов – это браузер.
1.2 Код, идентифицирующий определенный элемент документа HTML, например, абзац, заголовок, ссылку, таблицу и т.д. – это тег.
1.3 Перечислите основные теги языка разметки HTML
| <html></html>
| Определяет тип документа как web страницу.
|
| <head></head>
| Служебная часть документа, не отображаемая в браузере, тут размещаются заголовок, описание, ключевые слова и т.д.
|
| <body></body>
| Между этими тегами располагается непосредственно сама web страница, которую Вы видите на экране, могут размещаться и другие типы данных.
|
| <meta name="allow-search" content="?">
| Определяет способ сканирования данных для роботов поисковых систем.
|
| <meta name="robots" content="?">
| Указывается информация для поисковых роботов.
|
| <meta name="author" content="?">
| В данном теге можно указать авторство.
|
| <meta name="keywords" content="?">
| Для обеспечения работы с поисковыми серверами, указываются ключевые слова, через запятую.
|
| <base href="www.?">
| Применяется для не полностью прописанных ссылок, указывает начальный адрес в интернете
|
| <meta name="description" content="?">
| Краткое описание web страницы, будет показано в результатах поиска поисковиками.
|
| <title></title>
| Тег для заголовка страницы
|
| <body bgcolor="?">
| Определяет цвет фона web страницы
|
| <body text="?">
| Определяет цвет текста web страницы
|
| <body link="?">
| Задается цвет гиперссылок в нормальном состоянии
|
| <body vlink="?">
| Задает цвет уже просмотренных гиперссылок.
|
| <body alink="?">
| Задает цвет выделенной гиперссылки.
|
| <h1></h1>
| Тег заголовка, создает самый крупный заголовок, цифра 1 может меняться в пределах от 1 до 6. Шесть будет самый мелкий заголовок.
|
| <b></b>
| Делает текст полужирным.
|
| <i></i>
| Форматирует текст в наклонный.
|
| <tt></tt>
| Имитация стиля печатной машинки.
|
| <kbd></kbd>
| Имитация стиля печатной машинки.
|
| <var></var>
| Название переменных отображается курсивом
|
| <cite></cite>
| Выделение цитат курсивом
|
| <address></address>
| Создает абзац с текстом выделенным курсивом.
|
| <em></em>
| Курсив (воспринимается поисковиками как выделение)
|
| <strong></strong>
| Полужирное форматирование текста (воспринимается поисковиками, как особо сильное выделение)
|
| <font size="?"></font>
| Устанавливает размер шрифта, значение от 1 до 7.
|
| <font color="?"></font>
| Задает цвет текста.
|
1.4 Какие достоинства имеет язык разметки HTML:
- Занимает мало места
- Не искажается
- Лёгок в освоении
ЗАДАНИЕ 2
Соотнесите понятия
1. LINK
- VLINK
- ALINK
| А. определяет цвет активной ссылки, то есть ссылки, на которую наведен указатель мыши
Б. задает цвет просмотренных ссылок
В. устанавливает цвет не активизированных ссылок, то есть ссылок, которые еще не посещались
|
ЗАДАНИЕ 3
Основные типы списков, это:
1) Упорядоченные
2) Неупорядоченные
3) Списки определений
ЗАДАНИЕ 4
Объясните основные правила синтаксиса HTML
✓ каждый тег должен начинаться с открывающейся угловой скобки, а заканчиваться закрывающейся угловой скобкой;
✓ браузеры игнорируют нестандартные теги и атрибуты, поэтому имена тегов и их атрибутов должны соответствовать перечню допустимых в HTML имен;
✓ при записи имен тегов можно пользоваться как верхним, так и нижним регистрами, но нельзя ставить пробелы;
✓ значения атрибутов можно записывать в любом регистре (за исключением пользовательских значений атрибутов, для которых соблюдается соответствие имен с точностью до регистра);
✓ если значение атрибута содержит пробелы, оно обязательно должно быть заключено в кавычки;
✓ в содержимом документа браузеры игнорируют несколько пробелов, следующих подряд, и сжимают их до одного пробела;
✓ элемент, включающий в себя начальный тег другого элемента, должен содержать и конечный тег этого элемента (за исключением одиночных тегов);
✓ допускается включать в HTML- документы комментарии.
ЗАДАНИЕ 5
Соотнесите понятия
- САЙТ
- HTML
- BODY
- FORM
- BR
- FRAME
- TABLE
- HR
| А. совокупность web-страниц, относящаяся к одному информационному узлу
Б. определяет горизонтальную линию, которая вставляет разрыв строки до и после себя и занимает всю доступную ширину.
В. позволяют авторам представлять документы в нескольких разделах, которые могут быть независимыми или вложенными окнами
Г. устанавливает перевод строки в том месте, где этот тег находится
Д. контейнер для элементов, определяющих содержимое таблицы
Е. язык, на котором создаются гипертекстовые страницы
Ж. дескриптор тела документа
З. определяет форму для заполнения в HTML документе
|
ЗАДАНИЕ 6
Напишите HTML-код страницы, включающей таблицу. Выполнить цветовое оформление элементов таблицы: ячеек, рамок, заголовка.
| Дисциплина
| Раздел
| Часы
|
|
Физика
| Электричество
| 254
|
| Оптика
| 100
|
| Количество часов: 354
|
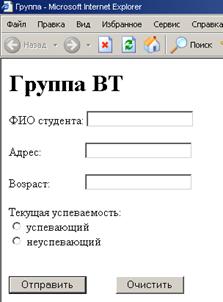
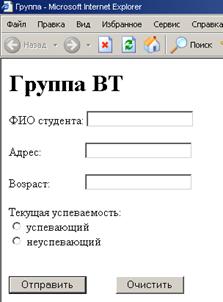
ЗАДАНИЕ 7
Напишите HTML-код страницы, включающей форму «Группа» с полями: ФИО, Возраст, Адрес. Создайте кнопки «Отправить/Очистить» и переключатель, определяющий студента как успевающего или неуспевающего.