Белугина С.В.
Рабочая тетрадь
МДК 01.02 Прикладное программирование
Тема 2.1 Разработка спецификаций для компонентов программного продукта
Для студентов
230115 Программирование в компьютерных системах
Белово
2015 г
МДК 01.02 ПРИКЛАДНОЕ ПРОГРАММИРОВАНИЕ
Тема 2.1 Разработка спецификаций для компонентов программного продукта
Тема 2.1.1 Введение в Web-программирование
ЗАДАНИЕ 1
Ответьте на предложенные вопросы:
1.1 Технология «клиент-сервер» – это архитектура или организация для построения которой производится разделение вычислительной нагрузки между включенными в ее состав ЭВМ, выполняющими функции “клиентов”, и одной мощной центральной ЭВМ — “сервером”. Клиентом будет облачная программа, расположенная на любой ЭВМ, включенной в сеть, а также сама ЭВМ, которая по мере необходимости запрашивает данные с сервера.
1.2 Классификация программного обеспечения.
1. Прикладные программы, непосредственно обеспечивающие выполнение необходимых пользователям работ;
2. Системные программы, выполняющие различные вспомогательные функции, например:
- Управление ресурсами компьютера;
- Создание копий используемой информации;
- Проверка работоспособности устройств компьютера;
- Выдача справочной информации о компьютере и др.;
3. Инструментальные программные системы, облегчающие процесс создания новых программ для компьютера.


1.3 Сетевая услуга или сетевой сервис — это: совокупность серверной и клиентской частей ОС, предоставляющих доступ к конкретному типу ресурса компьютера через сеть.
ЗАДАНИЕ 2
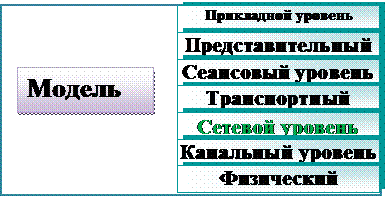
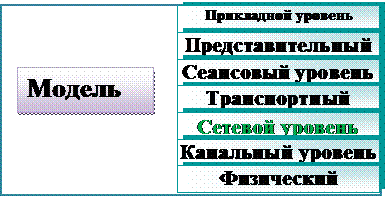
Дополните схему.

ЗАДАНИЕ 3
Типы серверов приложений, это:
Для сервера приложений характерны расширенные возможности обработки информации, а взаимодействие с клиентом становится подобным работе приложения. В маркетинге термином «сервер приложений» обычно обозначают предлагаемое продавцами комплексное решение, которое содержит все требуемые компоненты технологий. Для некоторых организаций такой комплексный подход к построению сервера приложений облегчает разработку благодаря унификации разрабатываемых моделей и централизации поддержки.
Типы серверов:
- Серверы доступа к файлам и принтерам
- Серверы баз данных
- Серверы приложений
- Почтовые серверы
- Факс-серверы и коммуникационные серверы
- Аудио- и видеосерверы
- Чат-серверы
- FTP-серверы
- Новостные серверы
- Серверы межсетевого обмена (шлюзы)
- Брандмауэры и прокси-серверы
- Web-серверы
- Telnet- и WAIS-серверы
- Сервер рабочей группы
- К онтроллер домена (Domain Controller server)
- Серверы удаленного доступа
- Серверные приставки
Тема 2.1.2 Основы Web-программирования
ЗАДАНИЕ 1
Укажите названия понятий Web-сервиса, которые соответствуют перечисленным ниже определениям
1) Плагин - независимо компилируемый программный модуль, динамически подключаемый к основной программе, предназначенный для расширения или использования ее возможностей. Обычно выполняются в виде разделяемых библиотек.
2) Сценарий (скрипт) - программа, которая автоматизирует некоторую задачу, которую пользователь выполняет вручную, используя интерфейсы программы.
3) Облачные вычисления - технология обработки данных, основанная на том, что компьютерные ресурсы и вычислительные мощности предоставляется пользователю как Интернет-сервис.
4) Usability - методы, направленные на улучшение легкости-в-использовании, в процессе проектирования интерфейса.
ЗАДАНИЕ 2
Технология World Wide Web основана на четырёх взаимосвязанных компонентах, это:
1. Язык гипертекстовой разметки документов HTML;
2. Универсальный способ адресации ресурсов в сети URL;
3. Протокол обмена гипертекстовой информацией HTTP;
4. Универсальный интерфейс шлюзов CGI.
ЗАДАНИЕ 3
Укажите элементы структуры URL, которые соответствуют перечисленным ниже определениям.
1) Схема - схема обращения к ресурсу (обычно сетевой протокол);
2) Логин - имя пользователя, используемое для доступа к ресурсу;
3) Пароль - пароль, ассоциированный с указанным именем пользователя;
4) Хост - полностью прописанное доменное имя хоста в системе DNS или IP -адрес хоста;
5) Upstream Port- порт хоста для подключения;
6) URL - уточняющая информация о месте нахождения ресурса.
ЗАДАНИЕ 4
Ответьте на предложенные вопросы:
1.1 Протокол, это набор правил и соглашений, используемых при передаче данных.
1.2 Сущность механизма cookie заключается в том, что cookie позволяет серверу хранить информацию на компьютере клиента и извлекать ее оттуда.
1.3 Объяснить термин usability:
Юзабилити называется легкость, с которой люди могут использовать те или иные инструменты или произведённые человеком продукты для достижения определенной цели.
В контексте взаимодействия человека с компьютером, под юзабилити подразумеваются ясность, чёткость, простота и элегантность при работе пользователя с компьютерной программой или веб - сайтом. Данный термин часто используется в различных областях связи, в отношении ряда товаров (напр. бытовой электроники), а также в объектах, используемых для передачи различного рода знаний.
Данное понятие относится к компьютерным приложениям (Software) либо к аппаратным устройствам (Hardware), но также применимо к любому продукту, созданному для определенных целей.
По определению Якоба Нильсена, юзабилити является атрибутом качества, демонстрирующим лёгкость использования Web-интерфейса.
Международная организация по стандартизации (ISO) даёт 2 определения юзабилити:
1) "Юзабилити - это способность программного обеспечения быть привлекательным для пользователя, способствовать пониманию, узнаванию и достижению конкретных целей при определенных условиях использования" (ISO/IEC 9126).
2) "Юзабилити - это действенность, эффективность и качество, благодаря которым достигаются желаемые цели для конкретных пользователей в заданном контексте использования" (ISO / IEC 9241).
Основные принципы usability являются следствием вышеприведённых концепций ISO и заключаются в простоте обучения, лёгкости, гибкости и надёжности использования.
В информатике юзабилити тесно связано с доступностью, вплоть до того, что некоторые эксперты считают доступность составной частью юзабилити и наоборот.
ЗАДАНИЕ 5
Заполните таблицу с протоколами:
| Прикладные
| Транспортные
|
| o 9P
o BitTorrent
o BOOTP
o DNS
o FTP
o HTTP
o NFS
o POP, POP3
o IMAP
o RTP
o SMTP
o SNMP
o SPDY
o Telnet
o SSH
o X.400
o X.500
o RDP
| TCP/IP
UDP
|
ЗАДАНИЕ 1
Укажите названия понятий, которые соответствуют перечисленным ниже определениям.
1) Гипертекст – это способ организации текста, графики и других данных, при котором элементы данных связаны между собой. Связанными могут быть как элементы одного документа, так и элементы различных документов.
2) Документы в формате HTML – это гипертекстовые документы в Интернете
3) Web сайт – это набор Web-страниц связанных между собой гиперссылками.
4) HTML – это язык, на котором создаются гипертекстовые страницы.
ЗАДАНИЕ 2
1.1 Перечислите редакторы для верстки веб-страниц
1.2 Разделите их два типа: визуальные и текстовые
| Визуальные
| Текстовые
|
| Macromedia Dreamweaver MX
Adobe GoLive и LiveMotion
Microsoft FrontPage
Hotdog
Brackets
Sublime Text
| Homesite
HTML Pad
Notepad
|
ЗАДАНИЕ 1
Ответьте на предложенные вопросы:
1.1 Специальная программа, установленная на компьютере пользователя, предназначенная для просмотра гипертекстовых документов – это браузер.
1.2 Код, идентифицирующий определенный элемент документа HTML, например, абзац, заголовок, ссылку, таблицу и т.д. – это тег.
1.3 Перечислите основные теги языка разметки HTML
| <html></html>
| Определяет тип документа как web страницу.
|
| <head></head>
| Служебная часть документа, не отображаемая в браузере, тут размещаются заголовок, описание, ключевые слова и т.д.
|
| <body></body>
| Между этими тегами располагается непосредственно сама web страница, которую Вы видите на экране, могут размещаться и другие типы данных.
|
| <meta name="allow-search" content="?">
| Определяет способ сканирования данных для роботов поисковых систем.
|
| <meta name="robots" content="?">
| Указывается информация для поисковых роботов.
|
| <meta name="author" content="?">
| В данном теге можно указать авторство.
|
| <meta name="keywords" content="?">
| Для обеспечения работы с поисковыми серверами, указываются ключевые слова, через запятую.
|
| <base href="www.?">
| Применяется для не полностью прописанных ссылок, указывает начальный адрес в интернете
|
| <meta name="description" content="?">
| Краткое описание web страницы, будет показано в результатах поиска поисковиками.
|
| <title></title>
| Тег для заголовка страницы
|
| <body bgcolor="?">
| Определяет цвет фона web страницы
|
| <body text="?">
| Определяет цвет текста web страницы
|
| <body link="?">
| Задается цвет гиперссылок в нормальном состоянии
|
| <body vlink="?">
| Задает цвет уже просмотренных гиперссылок.
|
| <body alink="?">
| Задает цвет выделенной гиперссылки.
|
| <h1></h1>
| Тег заголовка, создает самый крупный заголовок, цифра 1 может меняться в пределах от 1 до 6. Шесть будет самый мелкий заголовок.
|
| <b></b>
| Делает текст полужирным.
|
| <i></i>
| Форматирует текст в наклонный.
|
| <tt></tt>
| Имитация стиля печатной машинки.
|
| <kbd></kbd>
| Имитация стиля печатной машинки.
|
| <var></var>
| Название переменных отображается курсивом
|
| <cite></cite>
| Выделение цитат курсивом
|
| <address></address>
| Создает абзац с текстом выделенным курсивом.
|
| <em></em>
| Курсив (воспринимается поисковиками как выделение)
|
| <strong></strong>
| Полужирное форматирование текста (воспринимается поисковиками, как особо сильное выделение)
|
| <font size="?"></font>
| Устанавливает размер шрифта, значение от 1 до 7.
|
| <font color="?"></font>
| Задает цвет текста.
|
1.4 Какие достоинства имеет язык разметки HTML:
- Занимает мало места
- Не искажается
- Лёгок в освоении
ЗАДАНИЕ 2
Соотнесите понятия
1. LINK
- VLINK
- ALINK
| А. определяет цвет активной ссылки, то есть ссылки, на которую наведен указатель мыши
Б. задает цвет просмотренных ссылок
В. устанавливает цвет не активизированных ссылок, то есть ссылок, которые еще не посещались
|
ЗАДАНИЕ 3
Основные типы списков, это:
1) Упорядоченные
2) Неупорядоченные
3) Списки определений
ЗАДАНИЕ 4
Объясните основные правила синтаксиса HTML
✓ каждый тег должен начинаться с открывающейся угловой скобки, а заканчиваться закрывающейся угловой скобкой;
✓ браузеры игнорируют нестандартные теги и атрибуты, поэтому имена тегов и их атрибутов должны соответствовать перечню допустимых в HTML имен;
✓ при записи имен тегов можно пользоваться как верхним, так и нижним регистрами, но нельзя ставить пробелы;
✓ значения атрибутов можно записывать в любом регистре (за исключением пользовательских значений атрибутов, для которых соблюдается соответствие имен с точностью до регистра);
✓ если значение атрибута содержит пробелы, оно обязательно должно быть заключено в кавычки;
✓ в содержимом документа браузеры игнорируют несколько пробелов, следующих подряд, и сжимают их до одного пробела;
✓ элемент, включающий в себя начальный тег другого элемента, должен содержать и конечный тег этого элемента (за исключением одиночных тегов);
✓ допускается включать в HTML- документы комментарии.
ЗАДАНИЕ 5
Соотнесите понятия
- САЙТ
- HTML
- BODY
- FORM
- BR
- FRAME
- TABLE
- HR
| А. совокупность web-страниц, относящаяся к одному информационному узлу
Б. определяет горизонтальную линию, которая вставляет разрыв строки до и после себя и занимает всю доступную ширину.
В. позволяют авторам представлять документы в нескольких разделах, которые могут быть независимыми или вложенными окнами
Г. устанавливает перевод строки в том месте, где этот тег находится
Д. контейнер для элементов, определяющих содержимое таблицы
Е. язык, на котором создаются гипертекстовые страницы
Ж. дескриптор тела документа
З. определяет форму для заполнения в HTML документе
|
ЗАДАНИЕ 6
Напишите HTML-код страницы, включающей таблицу. Выполнить цветовое оформление элементов таблицы: ячеек, рамок, заголовка.
| Дисциплина
| Раздел
| Часы
|
|
Физика
| Электричество
| 254
|
| Оптика
| 100
|
| Количество часов: 354
|
ЗАДАНИЕ 7
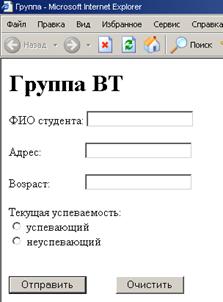
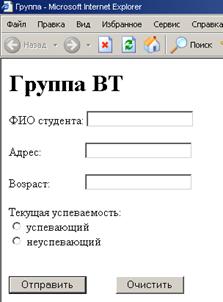
Напишите HTML-код страницы, включающей форму «Группа» с полями: ФИО, Возраст, Адрес. Создайте кнопки «Отправить/Очистить» и переключатель, определяющий студента как успевающего или неуспевающего.

ЗАДАНИЕ 1
Выполните тест по правилам CSS. Из предложенных ответов выберите правильный. Верных ответов может быть несколько.
Вопрос 1. Что делает следующий стиль?
OL LI:fist-letter {color:red}
а) Изменяет цвет текста всего списка
б) Изменяет цвет первой буквы элемента нумерованного списка
в) Изменяет цвет первой строки в нумерованном списке
г) Изменяет цвет первой буквы элемента маркированного списка
д) Изменяет цвет первой строки в маркированном списке
Вопрос 2. В какой строке содержится ошибка?
а) H1 {margin-left: 20px}
б) body {font-size: 11pt; color:#aaa}
в) head {color:#rob}
г) p {margin-left: 20px; padding-left: 20px}
д) H2 {margin-right: 20px}
Вопрос 3. Какое выражение написано не корректно?
а) background: red
б) width: “auto”
в) font-size: blue (здесь должны указываться единицы измерения, а не цвет)
г) border: none
д) color: #fco (такого цвета Не существует)
Вопрос 4. Какая ошибка содержится в следующем стиле?
Background-color: #fcfaed
}
.bgzapas {
Backround-color: #e7f2d7
}
.button, h2 {
Backround-color: #d9d7f2
}
а)#d9d7f2
б) #fcfaed
в) #f3fced
г) #e7f2d7
д) #5ca22e
Вопрос 9. Требуется задать цвет заголовка зеленым. Какое стилевое свойство подойдет для этой цели?
а) font-size
б) font-color
в) font-family
г) color
д) text
Вопрос 10. Какой стиль установит красный цвет текста в абзаце?
а) * HTML P { color: red; }
б) HTML * P { color: red; }
в) P * { color: red; }
г) BODY * P { color: red; }
д) BODY P * { color: red; }
Вопрос 11. К какому селектору следует применить свойство margin, чтобы изменить отступы на веб-странице?
а)!DOCTYPE
б) HEAD
в) BODY
г) HTML
д) TITLE
Вопрос 12. Как добавить фоновый цвет ко всем элементам <h1>?
а) h1 {background-color: white}
б) h1[all] {background-color: white}
в) h1:all {background-color: white}
г) h1#all {background-color: white}
д) h1.all {background-color: white}
Вопрос 13. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
а) Никогда, это недопустимо.
б) Только, если они применяются к разным элементам
в) Только, если в коде они встречаются один раз
г) Только, они применяются к одному элементу
д) В любом случае.
Вопрос 14. Какой селектор написан с ошибкой?
а) p.new.back:after
б) p.new:before
в) abbr:first-line
г) a:hover:before
д) div:before:first-letter
Вопрос 15. Какое имя идентификатора написано неправильно?
а) a-a-a-1-1-1
б) krevedko
в) bla-bla
г) l0g0
д) id_1id1
Вопрос 16. К какому слову применяется стиль селектора div * em * в следующем фрагменте кода?
<div>
<h1><em>Lorem</em> ipsum</h1>
<p>Lorem ipsum dolor sit amet, <strong>consectetuer</strong> adipiscing elit.</p>
<ul>
<li><em>Ut</em>wisis enim ad
<li>Quis <em><span>nostrud</span></em>exerci
<li>Tution ullamcorper suscipit
</ul>
<em>Nisl</em> ut aliquipexea commodo consequat.
</div>
а) nostrud
б) Nisl
в) Ut
г) consectetuer
д) Lorem
Вопрос 17. К каким элементам добавляет стиль следующая конструкция – A: link: visited: hover?
а) К посещенным ссылкам при наведении на них курсора мыши.
б) К посещённым ссылкам
в) Ни к одному элементу
г) К непосещённым ссылкам
д) К любым ссылкам при наведении на них курсора мыши.
Вопрос 18. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль:
A{ color: blue; background: orange}
A:hover {background: yellow; color:black}
A:visited {color: write}
A:active {color: red}
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на черный. Почему?
а) Неверное значение свойства color у А:hover
б) Код CSS не валидный.
в) Псевдокласс:active стоит после:visited.
г) К селектору А не добавлен псевдокласс:link
д) Псевдокласс:visited стоит после:hover.
Вопрос 19. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдет?
а):hover
б):focus
в):first-child
г):first
д):first-line
Вопрос 20. Какой псевдоэлемент позволяет добавить текст в начало предложения?
а):first-line
б):before
в):first-letter
г):after
д):first-text
ЗАДАНИЕ 1
Ответьте на предложенные вопросы:
1.1 XML — это:
________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
1.2 Директива– это:
____________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
1.3 Валидный XML – это:
________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
ЗАДАНИЕ 2
Структура XML-документа, это:
1) ______________________________________________
2) ______________________________________________
3) ______________________________________________
4) ______________________________________________
5) ______________________________________________
ЗАДАНИЕ 3
Сделайте сравнительный анализ языков XML и HTML
ЗАДАНИЕ 4
Создайте структуру XML-документа, придумайте свои типы элементов и содержимое элементов: один корневой элемент и три вложенных элемента с пятью элементами.
Тема XML-документа: БД отдела кадров предприятия.
После выполнения задания обведите соответствующий Вашему настроению смайлик:
J - у меня получилось L - не всё получилось, было трудно.
Рефлексия
| У меня получилось
| Было трудно
| Интересно
|
|
|
|
|
СПИСОК ЛИТЕРАТУРЫ
Основные источники:
1. Белугина, С.В. ПМ.01 Разработка программных модулей программного обеспечения для компьютерных систем, МДК 01.02 Прикладное программирование [Электронный ресурс]: электронное пособие для студентов специальности 230115 / С.В. Белугина. – Белово: ГОУ СПО «Беловский политехнический техникум», 2015 г.
2. Гаевский, А. Ю. Создание Web-страниц и Web-сайтов. HTML и JavaScript [Электронная книга]: самоучитель / А. Ю. Гаевский, В. А Романовский. - М.: «Технолоджи-3000», 2012. – 464 с.
Интернет-ресурсы:
1. intuit.ru [Электронный ресурс] / http://www. intuit.ru - Интернет-университет информационных технологий (ИНТУИТ.ру)
2. program.rin.ru [Электронный ресурс] / http://www.program.rin.ru - сайт "Программирование" Perl, PHP, JavaScript, HTML, XML, DHTML, CSS, C++, Pascal, Delphi, MySQL и др.
3. teormin.ifmo.ru [Электронный ресурс] / http://teormin.ifmo.ru - Сайт о программировании и Computer Science. Элементы.
ЛИСТ ИЗМЕНЕНИЙ
| Тема
| Изменения
| Протокол м/с №
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Белугина С.В.
Рабочая тетрадь
МДК 01.02 Прикладное программирование