

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...
Топ:
Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда...
Техника безопасности при работе на пароконвектомате: К обслуживанию пароконвектомата допускаются лица, прошедшие технический минимум по эксплуатации оборудования...
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Интересное:
Распространение рака на другие отдаленные от желудка органы: Характерных симптомов рака желудка не существует. Выраженные симптомы появляются, когда опухоль...
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Как мы говорим и как мы слушаем: общение можно сравнить с огромным зонтиком, под которым скрыто все...
Дисциплины:
|
из
5.00
|
Заказать работу |
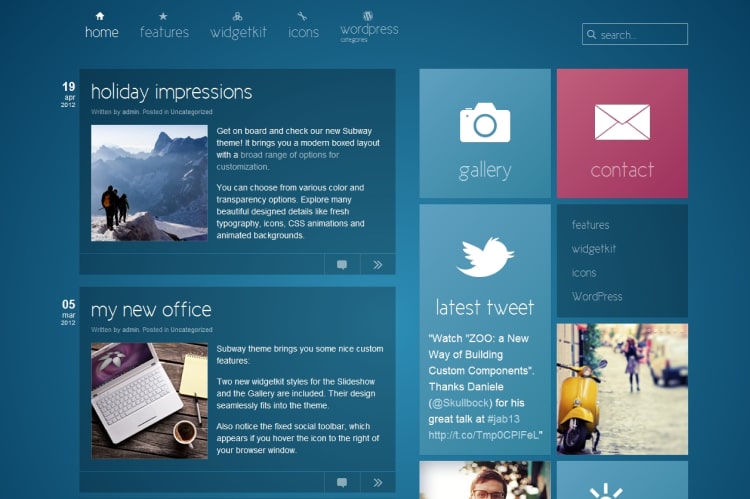
Поскольку появился спрос на упрощённые интерфейсы, появилось и предложение — стиль Metro. Зачинщиком стала компания Microsoft, которая решила «освежить» свои платформы новым дизайном. Изначально этот стиль разрабатывался с целью обновления популярных ОС Windows.
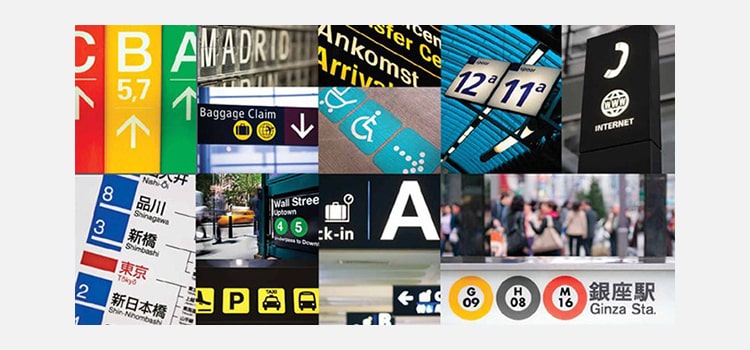
Философия стиля Metro была заимствована из информационных интерфейсов транспортных путей, суть которых базируется на высокой читаемости, легком восприятии информации и отсутствии отвлекающих факторов. Собственно, и названия стиля намекает нам на «подземку».

Главные принципы Metro:
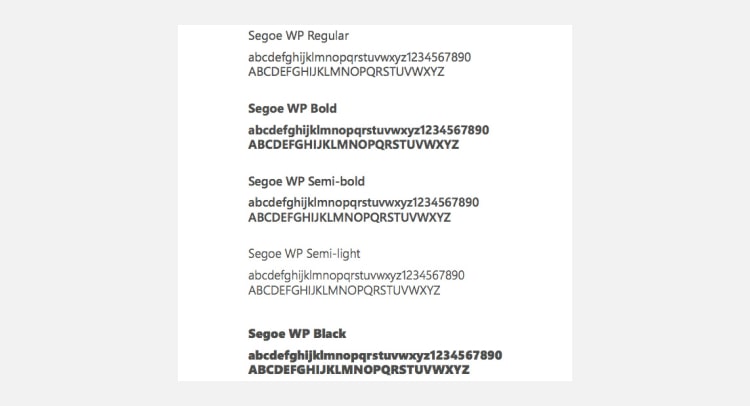
Сами Microsoft назвали стиль Metro «Our new design language», что в переводе означает «наш новый язык дизайна». Под все это дело был разработан даже уникальный шрифт — Segoe. Уклон делался на удобство чтения даже при маленьких размерах.

Cо временем стиль Metro мигрировал из операционной системы виндоус в веб пространство, где нашел своих последователей.

К слову сказать, именно Metro стал «тренд стартером» популярных на сегодня стилей минимализма, Material и Flat design.
Flat design — стиль нового поколения в веб дизайне
Flat design — это кардинальная противоположность стилю скевоморфизма. Зародился он примерно в 2012 году и главной его особенностью стало создание «плоских» элементов дизайна без бликов, теней и текстур.

В отличии от Metro, стиль Flat стали сразу применять в веб пространстве и поскольку Metro в то время был уже довольно популярным направлением, то и Flat сразу стал востребованным стилем. К слову сказать, он и по сей день пользуется популярностью в пользовательских интерфейсах.

Этот стиль подхватила компания Google и создала свой стиль под названием Material.
Material — популярный стиль в веб дизайне
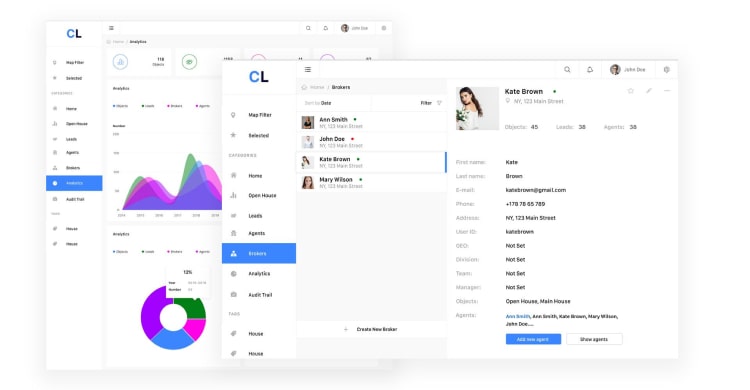
Material — это нечто среднее между скевоморфизмом и стилем Flat. В нем используются плоские элементы интерфейса, но некоторые из них могут отбрасывать тень. То есть единственное, что осталось от скевоморфизма — это тень, все остальное — плоский дизайн.

Material применяется во всех продуктах Google и на мобильных платформах Android. Помимо этого его охотно используют и на сторонних проектах.
Material обрел свою популярность за счет своих гайдлайнов. На сегодняшний день material design guidelines является самой удобной и понятной дизайн-документацией. Даже Apple не может похвастаться такими подробными дизайн-системами.
Вообще, сейчас уже очень тонкая грань между современными стилями в виде Metro, Flat и Material, потому что везде используется плоский дизайн. Поэтому пришли к объединяющему стилю под названием минимализм.

Архитектура электронного правительства: Единая архитектура – это методологический подход при создании системы управления государства, который строится...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Адаптации растений и животных к жизни в горах: Большое значение для жизни организмов в горах имеют степень расчленения, крутизна и экспозиционные различия склонов...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!