Тема: Элементы дизайна сайта
Стили веб-дизайна
Сегодня поговорим об основных стилях веб-дизайнов. Но сначала вспомним основные элементы веб-дизайна, которые рассматривали вчера:
1. Пространство
2. Линии
3. Фигуры
4. Цвет
5. Текстура
6. Форма
7. Светотень
8. Размер
Тренды в веб дизайне постоянно меняются, появляются новые стили, а какие-то изживают себя и уходят на второй план. В этом потоке очень сложно уследить за всеми новинками, поэтому сегодня мы рассмотрим некоторые варианты дизайнов, которые могут быть актуальны еще долгое время.
Скевоморфизм — «ретро» стиль в веб дизайне
Скевоморфизм — это стиль в дизайне, концепция которого заключается в том, чтобы повторять реалистичные формы и вид объектов из настоящей жизни (свет, тени, блики, текстуры) в виртуальном пространстве.
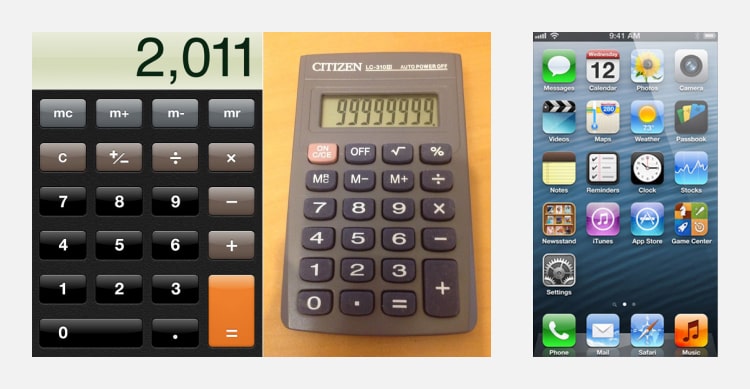
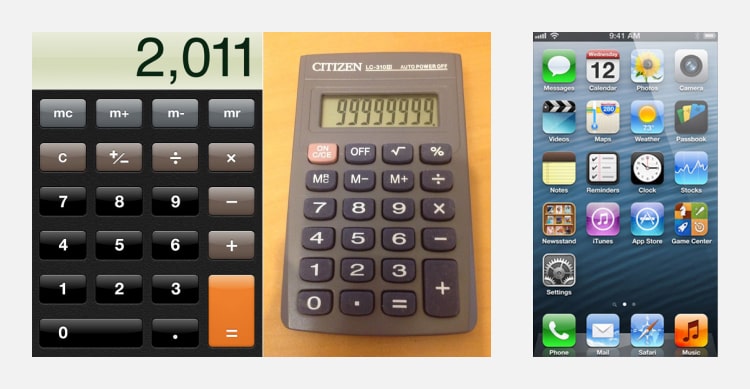
Зародился он в начале 2000-х годов и стал довольно популярным направлением. Как раз в это время в повседневную жизнь людей начали стремительно входить персональные компьютеры и смартфоны. Одними из первых подобную концепцию стали использовать представители компании Apple в своих продуктах.

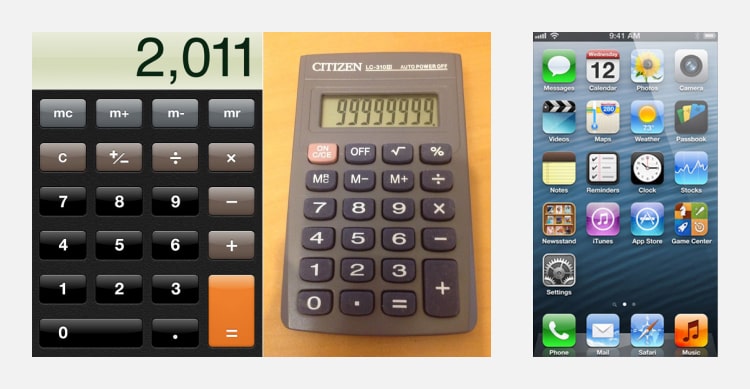
На картинке видно, как приложение калькулятора повторяет точные формы настоящего калькулятора из реальной жизни. За счет добавления теней и света, кнопки кажутся выпуклыми и довольно реалистичными. То же самое и с иконками: блики, зеркальное отражение и тени. Все как в настоящем мире.
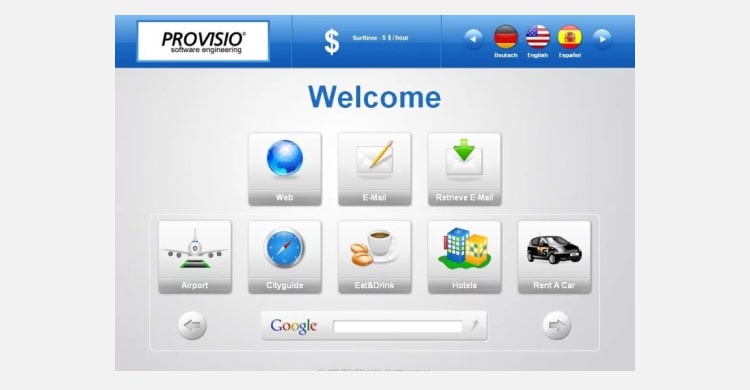
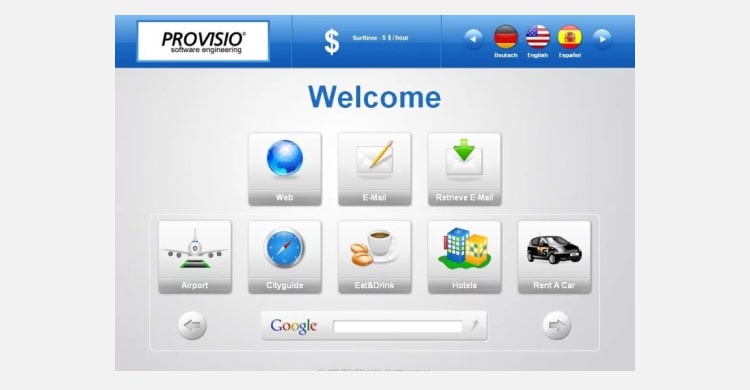
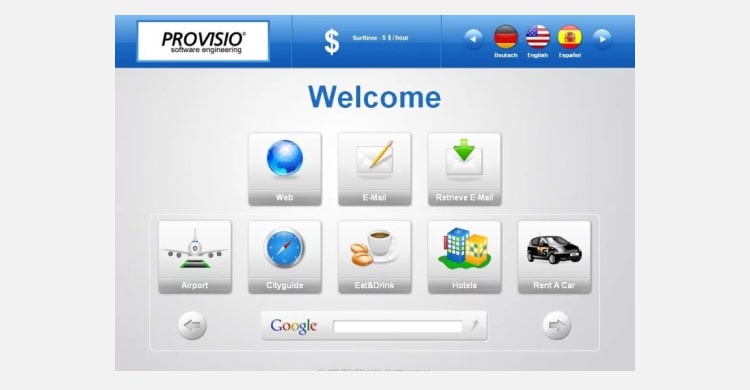
В середине 2000-х, в тренде были сайты со «стеклянными» меню и кнопками и все дизайнеры старались делать подобные макеты.


Это конечно не совсем «чистокровный» скевоморфизм, но отголоски его присутствуют.
Почему раньше стиль скевоморфизма был популярен в дизайне
Во-первых, потому что раньше, пользователи были совсем не опытными в цифровом пространстве. Чтобы пользователь понял, что перед ним находится кнопка, которую можно нажать, нужно было делать кнопку, похожую на настоящую. И так во всем.
Во-вторых, в то время это было чем-то «сверхъестественным» и крутым. То есть для новых пользователей скевоморфные интерфейсы казались красивыми и впечатляющими. Можно было часами любоваться на все эти иконки и кнопки с бликами и тенюшками. Красота интерфейса была одним из главных критериев для пользователей того времени.
Почему скевоморфизм устарел
Потому что со временем веб дизайн пошел по пути упрощения сущностей. Пользователи становились все более опытными в виртуальном мире и уже не было необходимости подражать реалистичным объектам.
Все стали привыкать к элементам интерфейса, таким как кнопки, иконки, формы и так далее. Достаточно было нарисовать прямоугольник с текстом, и все пользователи понимали, что перед ними кнопка.
Изменились и потребности пользователей. Нужны были простые интерфейсы, которые быстро загружались. Недостатком скевоморфизма было то, что он создавал много визуального шума в виде теней, бликов и текстур. Это стало отвлекать пользователей и усложняло восприятие интерфейса.
Так зародился новый стиль в веб дизайне.
Тема: Элементы дизайна сайта
Стили веб-дизайна
Сегодня поговорим об основных стилях веб-дизайнов. Но сначала вспомним основные элементы веб-дизайна, которые рассматривали вчера:
1. Пространство
2. Линии
3. Фигуры
4. Цвет
5. Текстура
6. Форма
7. Светотень
8. Размер
Тренды в веб дизайне постоянно меняются, появляются новые стили, а какие-то изживают себя и уходят на второй план. В этом потоке очень сложно уследить за всеми новинками, поэтому сегодня мы рассмотрим некоторые варианты дизайнов, которые могут быть актуальны еще долгое время.
Скевоморфизм — «ретро» стиль в веб дизайне
Скевоморфизм — это стиль в дизайне, концепция которого заключается в том, чтобы повторять реалистичные формы и вид объектов из настоящей жизни (свет, тени, блики, текстуры) в виртуальном пространстве.
Зародился он в начале 2000-х годов и стал довольно популярным направлением. Как раз в это время в повседневную жизнь людей начали стремительно входить персональные компьютеры и смартфоны. Одними из первых подобную концепцию стали использовать представители компании Apple в своих продуктах.

На картинке видно, как приложение калькулятора повторяет точные формы настоящего калькулятора из реальной жизни. За счет добавления теней и света, кнопки кажутся выпуклыми и довольно реалистичными. То же самое и с иконками: блики, зеркальное отражение и тени. Все как в настоящем мире.
В середине 2000-х, в тренде были сайты со «стеклянными» меню и кнопками и все дизайнеры старались делать подобные макеты.


Это конечно не совсем «чистокровный» скевоморфизм, но отголоски его присутствуют.
Почему раньше стиль скевоморфизма был популярен в дизайне
Во-первых, потому что раньше, пользователи были совсем не опытными в цифровом пространстве. Чтобы пользователь понял, что перед ним находится кнопка, которую можно нажать, нужно было делать кнопку, похожую на настоящую. И так во всем.
Во-вторых, в то время это было чем-то «сверхъестественным» и крутым. То есть для новых пользователей скевоморфные интерфейсы казались красивыми и впечатляющими. Можно было часами любоваться на все эти иконки и кнопки с бликами и тенюшками. Красота интерфейса была одним из главных критериев для пользователей того времени.
Почему скевоморфизм устарел
Потому что со временем веб дизайн пошел по пути упрощения сущностей. Пользователи становились все более опытными в виртуальном мире и уже не было необходимости подражать реалистичным объектам.
Все стали привыкать к элементам интерфейса, таким как кнопки, иконки, формы и так далее. Достаточно было нарисовать прямоугольник с текстом, и все пользователи понимали, что перед ними кнопка.
Изменились и потребности пользователей. Нужны были простые интерфейсы, которые быстро загружались. Недостатком скевоморфизма было то, что он создавал много визуального шума в виде теней, бликов и текстур. Это стало отвлекать пользователей и усложняло восприятие интерфейса.
Так зародился новый стиль в веб дизайне.