Проверка наличия новых сообщений
Ручная проверка
Индикация новой почты
Просмотр входящей корреспонденции
Просмотр множества писем, выбор
Чтение отдельного сообщения
Работа с вложенными документами
Просмотр вложенных документов
в т. ч. просмотр альбомов фотографий, архивов
Сохранение вложенных документов
Печать вложенных документов
Ответ на сообщение
Работа с цитатами
Пересылка сообщения
Пометка сообщений (важность и напоминания, пометка о прочтении, защита от удаления, спам/не спам)
Майндмепы, или интеллект-карты,— графический аналог функциональной иерархии.
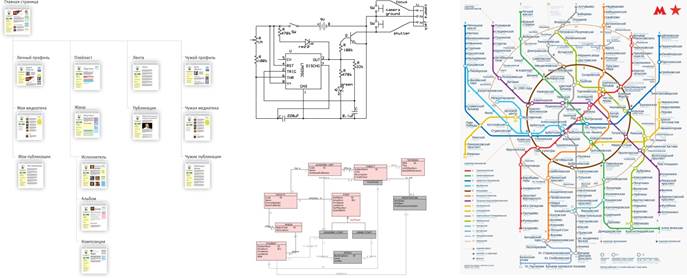
Структурные и инфологические схемы. Если в системе много физических или информационных объектов — станций метро, автобусных остановок, зон погрузки, продуктов в линейке, элементов интерфейса, типов данных — понять систему помогут структурные схемы:
Схемы пользовательского интерфейса, электрического прибора, структуры базы данных и станций Московского метро отображают «существительные» системы»
Синтаксический анализ и сценарии. Функциональная иерархия полезна, когда в системе много «глаголов» — полезных действий. Структурные и инфологические схемы — когда много «существительных» — элементов и объектов. Но если в системе много и того, и другого, чтобы её осмыслить, не обойтись без формального описания её элементов, связей, событий и состояний.
Идея синтаксического анализа системы в аналогии с языком. Ведь язык отражает сложный мир вокруг человека, значит можно выделить в системе стандартные элементы — «члены предложения» и описать её связи и события обычными предложениями.
В наших предложениях будут субъекты — действующие лица, подлежащие. Например, в задании на разработку системы контроля маржинальности телекоммуникакционного оператора мы выделили субъекты: менеджер, контролёр, аудитор.
Субъекты имеют дело с объектами — дополнениями. В той же системе это: филиал, канал, доходный договор, расходный договор, а также связанные с ними параметры: плановые и фактические начисления, маржинальность.
У объектов бывают разные состояния — определения. Например, канал может быть: в норме, низкомаржинальный, на проверке у контролёра.
Когда определены действующие лица, объекты и состояния, можно написать сценарии — предложения, описывающие связи между объектами, действия субъектов над объектами, изменения состояний объектов, например:
Менеджер ежедневно просматривает все новые каналы своего филиала. Его задача — убедиться, что с маржинальностью каждого канала всё в порядке, а если это не так — разобраться, почему, и исправить ситуацию.С каналами, маржинальность которых в норме либо договоры по которым были утверждены контролёром или аудитором (в статусах «в норме» и «утверждён» ниже) менеджеру ничего не нужно делать, но важно их просто увидеть. Он просматривает информацию о них и жмёт кнопку «Просмотрено».
Если у канала статус «низкомаржинальный», менеджер просматривает данные такого канала на предмет ошибок, которые он может исправить самостоятельно. Если менеджер сам решил, что с каналом всё в порядке, то он нажимает «Утвердить», и канал получает статус «утверждён менеджером».
Но, скорее всего, он сам не сможет решить проблему, и ему понадобится помощь контролёра. На этот случай у него есть кнопка «Передать контролёру». При её нажатии канал получает статус «на проверке у контролёра».Используемый системными аналитиками универсальный язык моделирования Ю-эм-эль — это способ синтаксического описания систем в графической форме.
Другой пример применения синтаксического анализа — правила редактуры текста элементов пользовательского интерфейса. Идею о том, что интерфейс подчиняется синтаксису языка. Элементам интерфейса в интерфейсе соответствуют члены предложения. Например, обычные кнопки могут выражать сказуемые и подлежащие, чекбоксы и радиокнопки — дополнения, определения и обстоятельства.
Текстовые формулы систем, которые мы рассматривали в советах о создании работоспособных систем — тоже пример синтаксического анализа:
В формуле описывается не вся сложная система целиком, а главный принцип её действия.
Анализ ресурсов. Ничто так не помогает дизайнеру решить задачу, как заданный себе вопрос: а что у нас есть? Что я могу использовать?
Обезьяна берёт палку, чтобы достать банан. Оружейный конструктор использует пороховые газы после выстрела, чтобы перезарядить автомат. Предприниматель устраивает учебный класс с кофе-баром на базе офиса своей компании. Программист использует готовую библиотеку, чтобы не писать код заново. Дизайнер логотипа использует букву в названии продукта, похожую на нужный объект.Чтобы решить задачу эффективно, нужно на этапе анализа произвести «инвентаризацию» ресурсов, то есть аккуратно собрать и выписать, что у нас есть.
Пользовательский интерфейс. Глава «Синтаксис»
Работающая система потребляет ресурсы — энергетические, материальные и информационные. Эти ресурсы уже находятся в системе и их лучше использовать для решения текущей задачи в первую очередь. Какой у нас источник энергии? Какие у наших пользователей мотивы? Какой материал у нас всегда в запасе? Какая у нас есть информация?Внешние ресурсы находятся снаружи, их тоже можно использовать. Какую функцию телефона можно использовать в приложении, чтобы не писать свою? Где взять готовую картинку? Кто подбросит меня до работы? А что если все едущие на работу будут подбрасывать по пути остальных в нашем сервисе?
Бесплатные автомобилиВ прошлом таксопарки содержали свои автомобили и автомастерские. Теперь таксокорпорации Убер, Яндекс и Гетт не владеют собственными автомобилями, а используют автомобили водителей, таксопарков и компаний-партнёров.
Лучший вид ресурсов — это бесплатные или копеечные: воздух, вода, отходы, остатки, обрезки, не пошедшие в дело, статистика пользователей, история посещений и покупок.
Отдельный вид информационных ресурсов — культурные зацепки в голове аудитории. Мемы, визуальные образы, поговорки, цитаты из фильмов и литературы можно использовать для решения задачи — часто совершенно бесплатно.
В наше время не требуется большая эрудиция, чтобы использовать такие ресурсы в дизайне. Поиск по картинкам, поговоркам и цитатам — рутинный этап любого проекта:
Основные понятия и терминология.
Сайт (веб-сайт) - объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов, размещенных в интернете. Простой сайт состоит из html-файлов, лежащих на сервере и связанных между собой гиперссылками, а также изображений и другого медиаконтента. Сложные сайты кроме того имеют движок и систему управления контентом. Наша компания готова разработать для Вас сайт любой сложности с уникальным дизайном и управляемый интуитивно понятной системой управления контентом.
Цель сайта – это самый первый этап создания сайта, на котором необходимо определиться с целями и задачами, которые должны реализовываться ресурсом. Цель сайта – по большому счету это фундамент, на котором будут строится идеи его реализации.
Техническое задание – официальный документ, в котором описываются требования к будущему сайту.
Информационная структура сайта – это его информационное наполнение. Информационная структура предопределяет, какие разделы должны быть у сайта и что будет включать в себя каждый раздел.
Дизайн сайта – графическое оформление (картинки, фотографии, шрифты, цветовая гамма и т.д.)
Веб-разработка – процесс создания сайта или веб-приложения. Сюда входит вёрстка и программирование сайта, проектирование баз данных, разработка административного интерфейса, а также конфигурирование веб-сервера.
Юзабилити – степень, с которой продукт может быть использован определёнными пользователями при определённом контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью. Проще говоря - удобство пользования.
Программная часть – это разработка программной основы, на которой будет работать разрабатываемый сайт. В настоящее время все создаваемые сайты оснащаются системами управления содержимым, что позволяет владельцу сайта изменять его наполнение без помощи программиста.
CMS – это сложный программный продукт, представляющий собой динамическую систему управления сайтом и его содержимым. Использование cms способно превратить любой сайт в современный и удобный инструмент интернет-маркетинга, упрощая работу над ним благодаря "пропуску" технической части, что в свою очередь существенно сокращает расходы на поддержку сайта и делает работу над ним более оперативной.
Раскрутка сайта – этап, который следует за созданием сайта. Это совокупность мер, нацеленных на то, чтобы о н HTML (HyperText Markup Language, язык разметки гипертекста) - стандартный язык создания веб-страниц в сети Интернет. Язык HTML интерпретируется браузером и отображается в виде веб-страницы.
IP-адрес, IP (сокращение от Internet Protocol Address) - уникальный идентификатор устройства (как правило, компьютера), подключенного к интернет или включенного в локальную сеть. Проще говоря, это персональный номер Вашего компьютера в сети компьютеров. Он присваивается компьютеру либо автоматически, либо вручную. Обычно IP-адрес записывается в виде четырёх десятичных чисел (от 0 до 255), разделённых точками, например, 192.168.34.12.
База данных -совокупность самостоятельных материалов (адресов, статей, расчетов, нормативных актов и иных подобных материалов), систематизированных таким образом, чтобы эти материалы могли быть найдены и обработаны с помощью электронной вычислительной машины.
Браузер (от англ. Web browser; вариант броузер) - программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети), их обработки, вывода и перехода от одной страницы к другой. Самые распространенные браузеры - Internet Explorer (неотъемлемая часть операционной системы Microsoft Windows), Mozilla Firefox, Opera, Safari (браузер для операционной системы Mac OS).
Движок сайта - программная составляющая сайта. У каждого сайта есть интерфейсная и программная составляющая, в терминологии веб-разработчиков называемые соответственно интерфейс и движок. Интерфейс всегда уникален для каждого конкретного сайта, ну или по крайней мере, должен быть уникален, а вот движок сайта может использоваться один для нескольких сайтов, настраивается под каждый конкретный сайт. Движки чаще программируются на языке PHP, тем не менее, возможно применение других языков, всё зависит от программиста и возможностей хостинга.
Доменное имя - определенная последовательность знаков, обозначающая имя сайта. Используется также в именах электронных почтовых ящиков. Доменное имя должно начинаться и заканчиваться буквой латинского алфавита или цифрой. Промежуточными символами могут быть буквы латинского алфавита, цифры или дефис. Доменные имена бывают нескольких уровней. Доменные имена или домены верхнего уровня - com, org, info, ru и прочие. Часто доменные имена верхнего уровня указывают на страну (например, kz - Казахстан, ru - Россия). Под доменами верхнего уровня находятся доменные имена второго и третьего уровня, которые могут быть зарегистрированы обычными пользователями.
Контент (англ. content - содержимое) - любое информационно значимое наполнение сайта - тексты, графика, мультимедиа (видео и аудиофайлы, флэш-ролики и т.д.)
Сервер, веб-сервер (Web Server) - компьютер, собранный из специальных комплектующих, на котором запущены и настроены специальные программы. Благодаря своей начинке и софту данный компьютер способен круглосуточно обслуживать обычные пользовательские компьютеры посредством отображения запрашиваемых ими веб-страниц. Каждый веб-сервер обладает IP-адресом и, обычно, доменным именем.
Система управления контентом (CMS) - программное обеспечение, которое, будучи установлено на сайте, позволяет изменять его информационное наполнение (контент), иногда также структуру и некоторые элементы дизайна. Как правило, доступна администратору или владельцу сайта и недоступна обычным посетителям.
Хостинг (англ. hosting) - услуга по предоставлению дискового пространства для физического размещения информации на сервере, постоянно находящемся в сети (обычно Интернет). Хостингом так же называется услуга по размещению оборудования клиента на территории провайдера с обеспечением подключения его к каналам связи с высокой пропускной способностью (колокация, от англ. сolocation). Обычно под понятием услуги хостинга подразумевают как минимум услугу размещения файлов сайта на сервере, на котором запущены программы, необходимые для обработки запросов к этим файлам. Как правило, в услугу хостинга уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища и т.п., а также поддержка функционирования соответствующих сервисов.
Одним из важных критериев выбора хостинга является используемая операционная система, поскольку от этого зависит программное обеспечение, которое будет поддерживать функциональность тех или иных сервисов. Важным аспектом описания хостинга является наличие тех или иных служб и возможностей:
· поддержка CGI/Perl, PHP, Python, ASP, Ruby
· поддержка.htaccess (для Apache)
· поддержка баз данных
А также установленные модули для каждой из возможностей.
Хостинг как услугу сравнивают и описывают по количественным ограничениям:
· размер дискового пространства
· количество месячного трафика
· количество сайтов, которые можно разместить в рамках одной учетной записи
· количество FTP пользователей
· количество E-Mail ящиков и объём места, предназначенного для почты
· количество баз данных и количество места под базы данных
· количество одновременных процессов на пользователя
· количество ОЗУ, и максимальное время исполнения выделяемое каждому процессу пользователя качественным ограничениям:
· информации.свободные ресурсы CPU, оперативной памяти, которые влияют на быстродействие сервера пропускная способность каналов, которая влияет на загрузку
· 1С-Битрикс
· 1c-bitrix-logo"1С-Битрикс" - популярная система управления сайтами (CMS).
· AJAX
· AJAX (англ. Asynchronous Javascript and XML – «асинхронный JavaScript и XML») – подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате, при обновлении данных, веб-страница не перезагружается полностью и веб-приложения становятся более быстрыми и удобными.
· Back-office (бэк-офис)
· Back-office (бэк-офис) - административная часть сайта, инфраструктурная система, обеспечивающая функциональность и хранение информации.
· Bitrix
· Bitrix - система управления сайтом (CMS). После объединения с компанией 1С также называется 1С-Битрикс.
· Подробнее о создании сайтов на Битрикс
· Подробнее о создании интернет-магазинов на Битриксе
· Cookie
· Cookie (англ. cookie – печение) - получение любым сайтом информации о браузере пользователя, то есть запись на жесткий диск компьютера пользователя специальной текстовой строки.
· CPV
· CPV – стоимость за посетителя (за клик, за переход на сайт).
· CTR
· CTR – отношение числа кликов по рекламному материалу или ссылке к числу их показов посетителям.
· DMOZ
· DMOZ - белый строго модерируемый каталог сайтов от поисковой системы Google. Еще одно название - ODP каталог. Добавление сайта производится бесплатно, но гарантия на попадание в каталог отсутствует.
· Drupal
· Drupal - система управления сайтом (CMS).
· Favicon, фавикон
· Favicon - пиктограмма (небольшое изображение), которое высвечивается рядом с Вашим сайтом при поиске в поисковой системе. Так же оно показывается в адресной строке браузера, перед http:// и во вкладках веб-сайта.
· Flash
· Flash – мультимедийная платформа для создания веб-приложений, позволяет создавать плавное «перетекание» одного ключевого кадра в другой.
· FTP
· FTP – протокол передачи файлов, обеспечивающий возможность найти, получить или отправить файлы через интернет с одного компьютера на другой.
· HTML
· HTML (англ. - Hyper Text Markup Language) – язык разметки гипертекста, позволяющий с помощью управляющих меток (тэгов) определять структуру и внешний вид HTML-документа (web-страницы) при отображении в браузере.
· IP-адрес
· IP-адрес – уникальный адрес компьютера в интернете.
· MySQL
· MySQL – многопоточный сервер баз данных.
· PHP
· PHP – язык программирования для создания динамических страниц и написания скриптов, одно из самых популярных средств создания сайтов и веб-приложений.
· PPC
· PPC (от Pay Per Click) - веб-сайты, построенные по принципу поисковых систем, в базах которых содержится информация про другие сайты. При вводе поискового запроса часть сайтов из базы, удовлетворяющих запросу, выводится пользователю. И как только посетитель переходит по предложенной ссылке, веб-мастер получает оплату за клик. Один из самых известных примеров - Яндекс.Директ.
· Robots.txt
· Robots.txt – файл в корневом каталоге веб-сайта, указывающий роботам поисковых систем, какие страницы сайта надо индексировать.
· SEO
· SEO (от англ. Search Engines Optimization) – комплекс действий для повышения позиции сайта в поисковых системах по каким-либо запросам пользователей, оптимизация сайта для лучшего отображения его поисковыми системами. SEO-оптимизация сайта: подробнее
· URL
· URL (от англ. Universal Resource Locator) – адрес страницы в интернете, состоящий из доменного имени, пути к странице на сайте и имени файла страницы.
· WordPress
· WordPress - система управления сайтом (CMS).
· Аккаунт
· Аккаунт (англ. account) – учетная или регистрационная запись. Часто под аккаунтом подразумевают логин.
· Бан
· Бан (банить, забанить) – наложение санкций поисковой машиной за применение «черных» методов поискового продвижения сайта, состоит в запрещении сайта к индексации и удалению его из базы поисковика.
· Баннер Rich-media
· Rich-media баннер - баннер, появляющийся сразу после загрузки страницы сайта поверх его контента, при скроллинге (прокрутке страницы) постоянно находится на экране перед глазами пользователя, не изменяя своего положения относительно окна браузера. Rich-media баннер имеет кнопку, нажатием на которую его можно закрыть.
· Блог
· Блог – сайт или веб-страница, на которой автор ведет свой дневник (сетевой журнал) на любую тему (также размещаются комментарии, фото, картинки, аудио- и видео-файлы и т.п.). Создание блогов, персональных сайтов
· AdWords
· AdWords - популярный сервис контектной рекламы в Google. Подробнее контекстная реклама в Google AdWords
· ALT теги
· ALT-теги – альтернативный текст, который задается в теге "Alt". Этот текст будет отображен на экране в том случае, если показ изображений заблокирован в браузере.
· Backup
· Backup – резервное копирование информации, содержащейся на сервере, создание архива данных.
· CMS
· CMS - (англ. Content Management System) – система управления контентом сайта, автоматизирующая процесс обновления сайта, управлении его содержимым, добавлении, удалении и редактировании информации. Также CMS называют «движком» сайта.
· Подробнее: Системы управления сайтом (CMS)
· CPM
· CPM – стоимость за тысячу показов.
· CSS
· CSS (каскадные таблицы стилей) – язык создания стилей, определяющих внешний вид элементов.
· DHTML
· Dynamic HTML или DHTML – это способ создания интерактивных веб-страниц, использующий сочетание статичного языка разметки HTML, встраиваемого скриптового языка JavaScript, каскадных таблиц стилей CSS и DOM (объектной модели документа).
· DNS
· DNS – доменная система имен, протокол и система обозначений для сопоставления адресов IP и имен, понятных пользователю.
· FAQ
· FAQ (сокр. от англ. Frequently Asked Questions – часто задаваемые вопросы, синоним - ЧаВО) – раздел на сайте, посвященный рассмотрению типовых вопросов пользователей.
· Firewall
· Firewall - программа (или запрограммированное специальное устройство), обеспечивающая фильтрацию данных, проходящих междуИнтернет и вашей локальной сетью, а также вашим компьютером.
· Front-office (фронт-офис)
· Front-office (фронт-офис) – это пользовательская часть сайта, видимый посетителям пользовательский интерфейс веб-сайта.
· Google
· Google - популярная поисковая система.
· HTTP
· HTTP (англ. - Hyper Text Transfer Protocol) – протокол, обеспечивающий взаимодействие пользователя, запрашивающего доступ к web-документам, с сервером, предоставляющим возможность такого доступа.
· Java
· Java - технология создания «апплетов» - небольших программ, которые загружаются на компьютер пользователя вместе со страницей сайта и позволяют «оживлять» эту страницу.
· Page Rank
· Page Rank – показатель авторитетности страницы, рассчитываемые поисковой системой Google.
· php-иньекция
· PHP-инъекция (англ. PHP injection) — один из способов взлома веб-сайтов, работающих на PHP, заключающийся в выполнении постороннего кода на серверной стороне.
· Rich media
· Rich media - технология изготовления рекламных материалов, обычно использующая флэш и Java.
· SAPE
· SAPE - автоматизированная система купли-продажи ссылок с главных и внутренних страниц сайтов с широкими возможностями для оптимизаторов и вебмастеров. Широко используется в поисковом продвижении сайта для продвижения сайта ссылками.
· SERM
· SERM - управление репутацией в сети (search engines reputation management) - создание положительного информационного фона вокруг Вашей компании.
· Web
· Web – «всемирная паутина», основная служба в сети интернет, организованная на принципах гиперсреды, позволяющая получать доступ к информации на любых серверах, подключенных к сети.
· XML
· XML (от англ. Extensible Markup Language) - стандарт на представление данных, ориентированный, в частности, на обмен информацией между независимыми участниками.
· Апдейт
· Апдейт (англ. update) – обновление результатов поиска в поисковой системе, связанное с изменением алгоритма ранжирования поисковой системы.
· Баннер
· Баннер – статичное или анимированное рекламное изображение, чаще всего общепринятого формата.
· Белый каталог
· Белый каталог – каталог, который не требует размещения обратной ссылки на Ваш сайт.
· Браузер
· Браузер – специальная программа, при помощи которой можно просматривать веб-страницы.
·
Web-сервером называют компьютер, являющийся узломглобальной сети снабженный соответствующим программным обеспечением. С точки зрения программного обеспечения, web-сервер – это программа, запускаемая на подключенном к Интернетукомпьютере и использующая протокол передачи данных HTTP (англ. HyperText Transfer Protocol, протокол обмена гипертекстом).
В простейшем случае такая программа получает запрос наопределённый ресурс, находит соответствующий файл налокальном жестком диске какого-то компьютера и отправляет егокомпьютеру, сделавшему запрос. Большинство информационных ресурсов всемирной паутины представляют собой гипертекст (англ. hypertext) – текст, содержащий в себе ссылки на другие части данного текста или на внешние ресурсы (другие тексты и т.п.). Термин гипертекст был введён Тедом Нельсоном в 1965 году для обозначения «ветвящегося текста». Примеры гипертекста можно найти в словарях или энциклопедиях, где встречаются сылки к другим частям данного текста.
Гипертекстовые документы, называются web-страницы (англ. web pages). Несколькоweb-страниц, объединенных общей темой, дизайном, а такжесвязанных между собой ссылками и обычно находящихся на одном и том же web-сервере, называются web-сайтом (англ. web site).
Запрашиваются, загружаются и просматриваются web-cтраницы спомощью специальной программы, называемой web-браузером(англ. web browser) или просто браузером. Таким образом, браузерявляется клиентом web-сервера.
Для создания web-страниц используют язык разметки гипертекста HTML (англ. HyperTextMarkupLanguage). Языкразмещать на web-страницах не только форматированный текст, нои таблицы, графику, анимацию и даже видеоролики. По сути, web-страница – это документ, в которомформатирование текста и включение в документ объектовмультимедиа (изображения, анимация, видео, аудио и т.д.),хранящихся в отдельных файлах, осуществлено с помощью HTML.
Если открыть такой документ в текстовом редакторе, то можноувидеть набор различных конструкций – элементов языка HTML.Совокупность всех элементов образуют HTML-код web-страницы.Элементами web-страницы могут быть заголовки, списки, рисунки,таблицы и т.д.
Браузер, при отображении web-страницы,осуществляет обработку HTML-кода, осуществляя при этомформатирование текста, размещение на web-странице таблиц иобъектов мультимедиа. Таким образом, пользователь, открываяweb-страницу в браузере, видит документ таким, каким его задумалавтор.
Элементы web-страницы снабжаются специальнымиуказателями, называемыми тегами (англ. tags). Теги определяютграницы элементов и отделяют элементы друг от друга. В HTML-
коде web-страницы теги обрамляются угловыми скобками:открывающей «<» и закрывающей «>», за которыми без пробелаидёт имя тега. Например: <center>. Теги бывают двух видов:парные и непарные.
Парные теги обычно охватывают какой-то фрагмент текста,
образуя элемент web-страницы. Поэтому существует открывающий
и закрывающий теги, которые соответственно начинают и
заканчивают элемент. Перед именем закрывающего тега всегда
ставится слеш (наклонная черта). В общем виде элемент web-
страницы, сформированный парными тегами, выглядит, к примеру,
следующим образом:
<имя_тега> фрагмент текста </имя_тега>
Примеры элементов, сформированных парными тегами:
<p>…</p> – ограничивает параграф;
<font>…</font> – определяет параметры шрифта;
<table>…</table> – формирует таблицу.
Элементы, образованные парными тегами, могут служить
контейнерами для других элементов. Например, для того, чтобы
выделить фрагмент текста полужирным шрифтом и курсивом
можно воспользоваться следующей комбинацией тегов:
<B><I> выделенный текст </I></B>
Элемент, находящийся между тегами другого элемента,
навывают вложенным. При этом следует обращать внимание на
последовательность открывающих и закрывающих тегов. Порядок
расположения закрывающих тегов должен быть обратным порядку
расположения открывающих тегов.
Непарные теги не имеют закрывающего тега. В некоторых
случаях непарные теги являются «пустыми», т.е. не содержащими
текста или других данных. В общем виде элемент web-страницы,
сформированный непарными тегом, выглядит следующим образом:
<имя_тега>
Примеры элементов, сформированных непарными тегами:
<img> – внедряет графику в web-страницу;
<hr> – создает горизонтальную линию;
<br> – разрывает строку текста.
Некоторые теги могут иметь параметры, называемые
атрибутами. Атрибуты служат для изменения или уточнения
свойств элемента web-страницы. Каждый атрибут имеет имя и
может принимать значение из определенного набора. Значения
атрибутов заключаются в кавычки. Любой тег может иметь один
или несколько атрибутов, которые указываются только внутри
начального тега и отделяются друг от друга пробелами:
<имя_тега имя_атрибута="значение_атрибута">…</имя_тега>
Следует обратить внимание на то, что указывать атрибуты у
тега, закрывающего элемент, не нужно. Если у тега какой-либо
атрибут и его значение не указаны явно, то браузер при
отображении web-страницы устанавливает значение такого
атрибута по умолчанию.
Например, для создания абзаца на web-странице
используются теги <p> и </p>. По умолчанию браузер выравнивает
текст абзаца по левому краю. Способ выравнивания можно
изменить, установив соответствующее значение атрибута align в
теге<p>:
<p align="left">текст выровнен по левому краю</p>
<p align="center"> текст выровнен по центру</p>
<p align="right"> текст выровнен по правому краю</p>
<p align="justify"> текст выровнен по ширине</p>
Для создания гипертекстовой связи на web-страницах
располагаются элементы, представляющие собой указатели
(ссылки) на части данного документа, другие web-страницы или
объекты во всемирной паутине. Эти указатели называются
гиперссылки (англ. hyperlinks) или просто ссылки. Гиперссылкой
может являться не только некоторая часть текста, но и картинка или
ее часть. Главным отличием гиперссылок на web-страницах от
обычных ссылок, встречающихся в «бумажных» изданиях, является
то, что пользователь может следовать по ссылке, просто щелкнув по
ней мышью, при этом web-страница, на которую указывает ссылка,
автоматически загружается и отображается в окне браузера.
В гиперссылках для указания местонахождения ресурса во
всемирной паутине используется универсальный указатель ресурса
URL (англ.Uniform Resource Locator).Кпримеру, URL
указывающий на web-страницу имеет вид:
http://kpi.sibsiu.ru/kafedra/history/index.html
где http – протокол передачи данных;
kpi.sibsiu.ru – имя web-сервера;
/kafedra/history/ – путькфайлу;
index.html – имя файла.
Для создания web-страниц обычно используют специальныепрограммы, которые называются web-редакторы. Web-редакторыделятся на два класса: визуальные и невизуальные.
Визуальные web-редакторы работают по принципу
WYSIWYG (англ. What You See Is What You Get, чтотывидишь, то
ты и получишь). В подобных web-редакторах, в процессе создания
web-страницы, разработчик формирует ее внешний вид (не заботясь
о тегах) и сразу получает представление о том, как она будет
выглядеть. При этом web-редактор автоматически создает элементы
web-страницы, используя теги соответствующие заданному
оформлению.
В невизуальном web-редакторе разработчик самостоятельно
указывает теги для создания нужных элементов web-страницы. Арезультат просматривается внешней программой – браузером.
Наибольшей популярностью пользуются визуальные web-редакторы. С их помощью даже не знающий ни одного тега человекможет с легкостью создавать web-страницы. Однако у визуальных
web-редакторов есть и свои недостатки. В первую очередь к нимотносится сравнительно большой объем автоматически
создаваемого «лишнего» HTML-кода, что негативно сказывается на
продолжительности загрузки web-страницы при использовании
низкоскоростных линий связи. Поэтому практически все серьезные
визуальные web-редакторы имеют режим редактирования
непосредственно самого HTML-кода, что позволяет разработчику в
большей степени контролировать процесс создания web-страницы.
Среди них, наиболее популярным web-редактором является
Macromedia Dreamweaver, технология работы с которым будет
рассмотрена ниже.
Более подробно: Учебник по Macromedia Dreamweaver в приложении в конце документа.

 Этапы разработки Web-сайта.
Этапы разработки Web-сайта.




Информационная структура сайта имеет важное значение при его разработке. Непродуманная информационная структура сайта приводит к появлению «лишних» страниц, дублирующих страниц, «битых» ссылок на сайте и т. д. Поэтому разработке информационной структуры сайта следует уделить особое внимание.
Что принято понимать под информационной структурой сайта? В общем случае — это способ организации информационных материалов сайта вместе со всеми связями, позволяющими этим материалам взаимодействовать друг с другом. И от того, насколько хорошо организовано такое взаимодействие, зависит уровень комфорта при использовании сайта посетителями.
При разработке информационной структуры сайта следует учесть, что в зависимости от количества информационных материалов, которые нужно разместить на сайте, модель сайта может быть и линейной, и иерархической, и запутанной («паутина»). Каждая из таких моделей организации сайта будет иметь свои преимущества.
Иерархическая структура сайта («дерево») — это наиболее часто встречающаяся модель организации сайтов для бизнеса, таких как сайты-представительства, корпоративные сайты. Иерархическая структура сайта позволяет посетителям управлять глубиной посещения сайта.
Информационная структура сайта в виде «дерева» может содержать разделы, делящиеся на категории, которые в свою очередь делятся на подкатегории. В классическом «дереве» один информационный материал может принадлежать только одной подкатегории, категории или разделу.





 Этапы разработки Web-сайта.
Этапы разработки Web-сайта.





