Flex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера. align-items устанавливает выравнивание для всех элементов flex-контейнера, включая анонимные flex-элементы. align-self позволяет переопределить это выравнивание для отдельных flex-элементов. Если любое из поперечных margin flex-элемента имеет значение auto, align-self не имеет никакого влияния.
Align-items
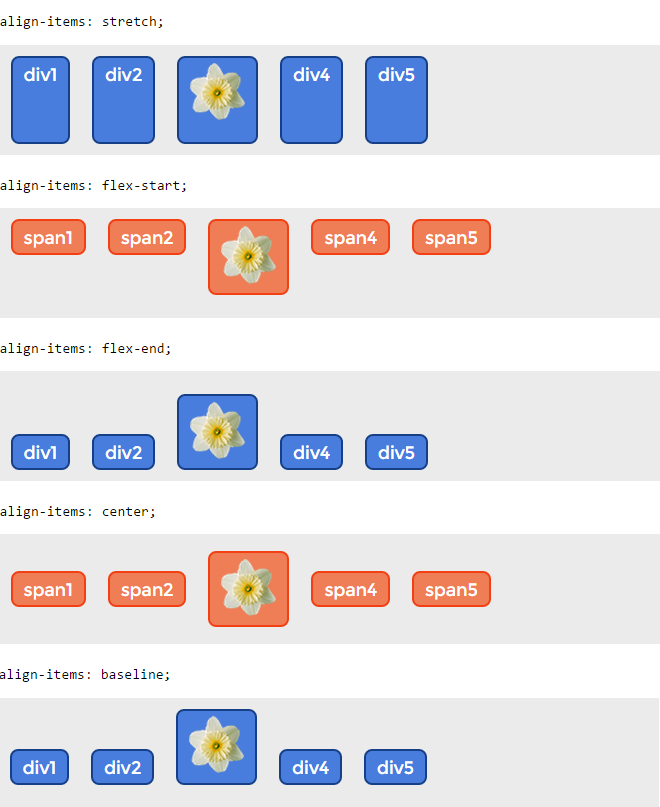
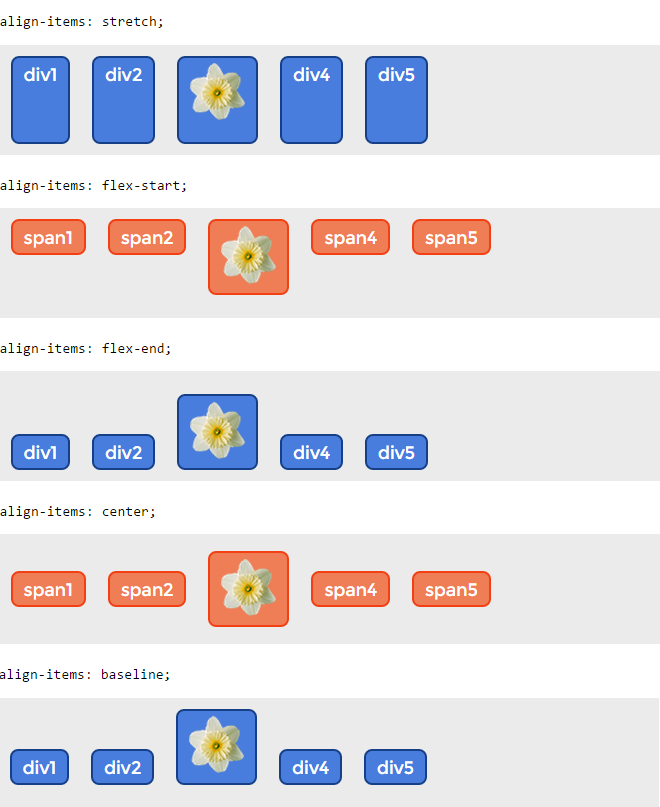
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по поперечной оси. Не наследуется.
Align-items
| Значения:
| |
| flex-start
| Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси.
|
| flex-end
| Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси.
|
| center
| Поля flex-элемента центрируется по поперечной оси в пределах flex-линии.
|
| baseline
| Базовые линии всех flex-элементов, участвующих в выравнивании, совпадают.
|
| stretch
| Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|

Синтаксис
.flex-container{display: -webkit-flex;-webkit-align-items: flex-start;display: flex;align-items: flex-start;}
CSS
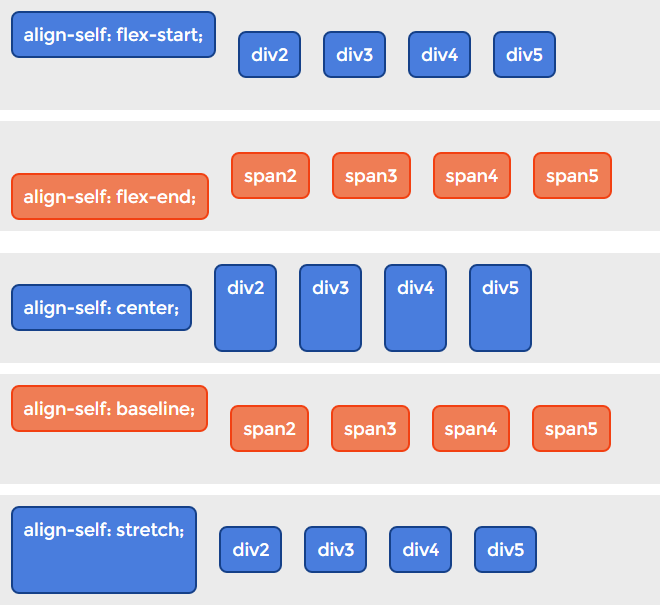
Align-self
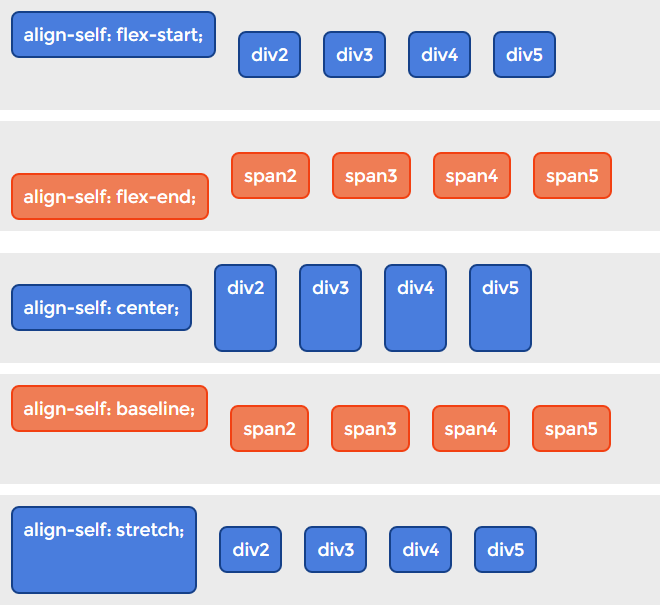
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items. Не наследуется.
Align-self
| Значения:
| |
| auto
| Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера.
|
| flex-start
| Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси.
|
| flex-end
| Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси.
|
| center
| Поля flex-элемента центрируется по поперечной оси в пределах flex-линии.
|
| baseline
| Flex-элемент выравнивается по базовой линии.
|
| stretch
| Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|

Синтаксис
.flex-container{display: -webkit-flex;display: flex;}.flex-item{-webkit-align-self: center;align-self: center;}
CSS
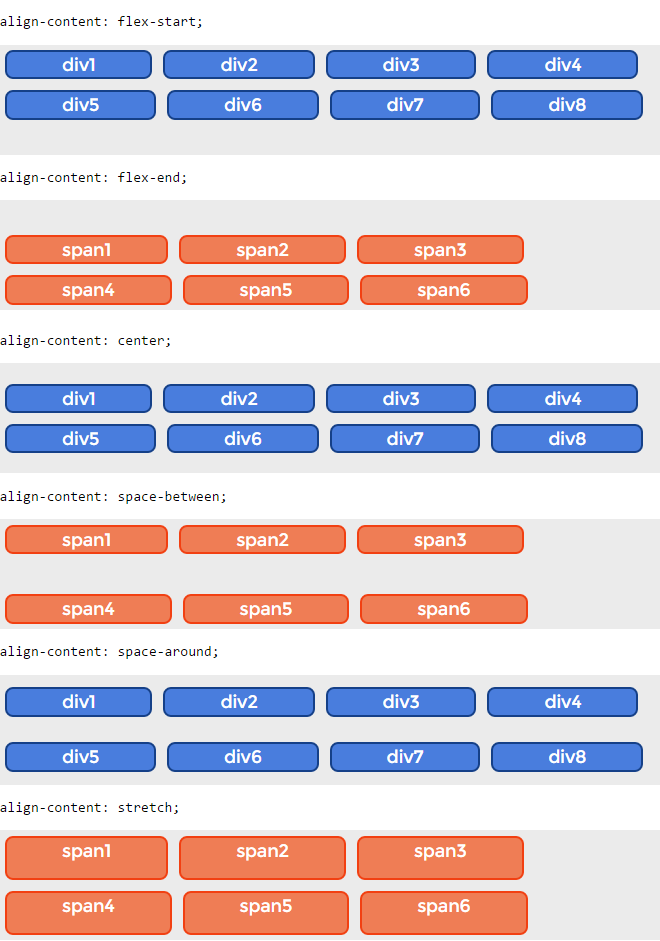
Выравниваниестрок flex-контейнера: align-content
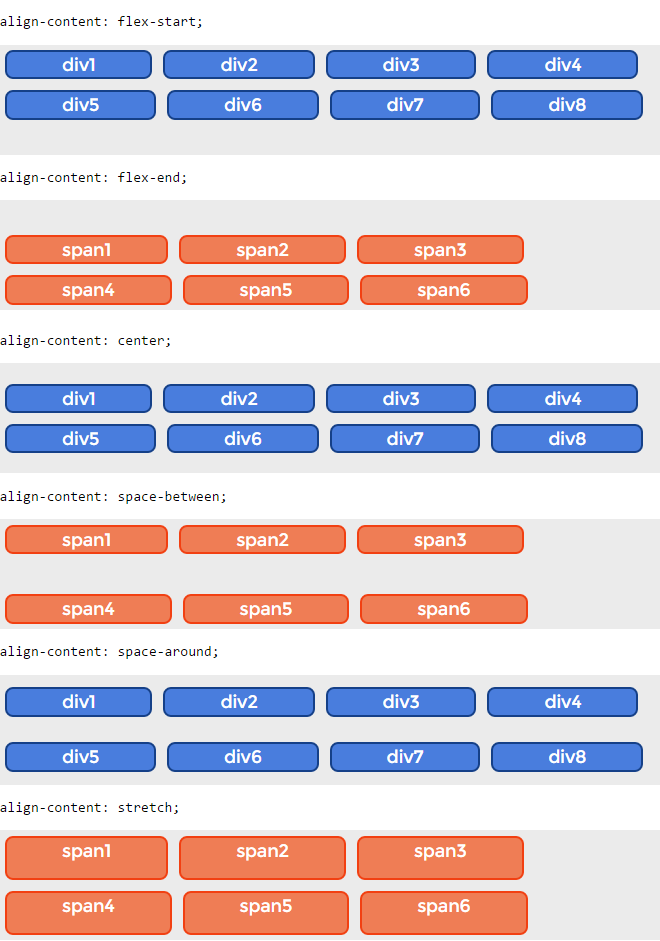
Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. Свойство не влияет на однострочный flex-контейнер. Не наследуется.
Align-content
| Значения:
| |
| flex-start
| Строки укладываются по направлению к началу flex-контейнера. Край первой строки помещается вплотную к краю flex-контейнера, каждая последующая — вплотную к предыдущей строке.
|
| flex-end
| Строки укладываются по направлению к концу flex-контейнера. Край последней строки помещается вплотную к краю flex-контейнера, каждая предыдущая — вплотную к последующей строке.
|
| center
| Строки укладываются по направлению к центру flex-контейнера. Строки расположены вплотную друг к другу и выровнены по центру flex-контейнера с равным расстоянием между начальным краем содержимого flex-контейнера и первой строкой и между конечным краем содержимого flex-контейнера и последней строкой.
|
| space-between
| Строки равномерно распределены в flex-контейнере. Если оставшееся свободное пространство отрицательно или в flex-контейнере имеется только одна flex-линия, это значение идентично flex-start. В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым.
|
| space-around
| Строки равномерно распределены в flex-контейнере с половинным пробелом на обоих концах. Если оставшееся свободное пространство отрицательно, это значение идентично центcenter. В противном случае строки распределяются таким образом, чтобы расстояние между любыми двумя соседними строками было одинаковым, а расстояние между первой / последней строками и краями содержимого flex-контейнера составляло половину от расстояния между строками.
|
| stretch
| Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. Если оставшееся свободное пространство отрицательно, это значение идентично flex-start. В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|

Проверка кросбраузерности и адаптивности.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений.
Browsershots
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
IENetRenderer
Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Browser Sandbox
Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров.
Оформление веб-проекта.