Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется.
Первоначально все flex-элементы имеют order: 0;. При указании значения от -1 для элемента он перемещается в начало сроки, значение 1 — в конец. Если несколько flex-элементов имеют одинаковое значение order, они будут отображаться в соответствии с исходным порядком.
Order
| Значения:
| |
| число
| Свойство задается целым числом, отвечающим за порядок отображения flex-элементов. Значение по умолчанию 0.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Синтаксис
.flex-container{display: -webkit-flex;display: flex;}.flex-item{-webkit-order: 1;order: 1;}
CSS

Гибкость flex-элементов
Определяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину / высоту (в зависимости от того, какой размер находится на главной оси), чтобы заполнить доступное пространство в основном измерении. Это делается с помощью свойства flex. Flex-контейнер распределяет свободное пространство между своими дочерними элементами (пропорционально их коэффициенту flex-grow) для заполнения контейнера или сжимает их (пропорционально их коэффициенту flex-shrink), чтобы предотвратить переполнение.
Flex-элемент будет полностью «негибок», если его значения flex-grow и flex-shrinkравны нулю, и «гибкий» в противном случае.
Задание гибких размеров одним свойством: flex
Свойство является сокращённой записью свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0 1 auto;. Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
W3C рекомендует использовать сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
Flex
| Значения:
| |
| коэффициент растяжения
| Коэффициент увеличения ширины flex-элемента относительно других flex-элементов.
|
| коэффициент сужения
| Коэффициент уменьшения ширины flex-элемента относительно других flex-элементов.
|
| базовая ширина
| Базовая ширина flex-элемента.
|
| auto
| Эквивалентно flex: 1 1 auto;.
|
| none
| Эквивалентно flex: 0 0 auto;.
|
| initial
| Устанавливает значение свойства в значение по умолчанию. Эквивалентно flex: 0 1 auto;.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Синтаксис
.flex-container{display: -webkit-flex;display: flex;}.flex-item{-webkit-flex: 3 1 100px;-ms-flex: 3 1 100px;flex: 3 1 100px;}
CSS
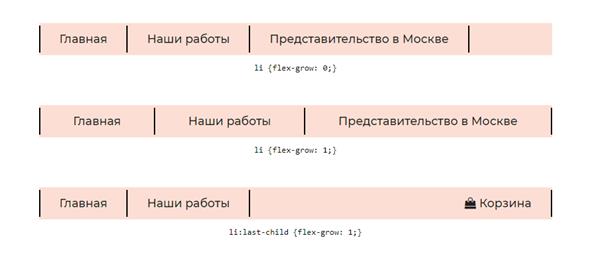
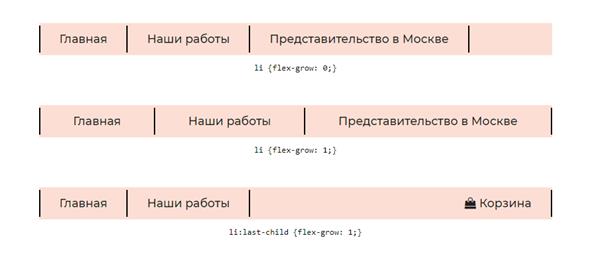
Коэффициент роста: flex-grow
Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства. Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
Flex-grow
| Значения:
| |
| число
| Положительное целое или дробное число, устанавливающее коэффициент роста flex-элемента. Значение по умолчанию 0.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|

Синтаксис
.flex-container{display: -webkit-flex;display: flex;}.flex-item{-webkit-flex-grow: 3;flex-grow: 3;}
CSS