Виды изображений
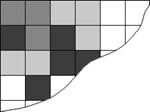
Все компьютерные изображения можно разделить на два основных вида: растровые (рис. 1) и векторные (рис. 2) изображения.

| 
|
| Рис. 1. Фрагмент растрового изображения
| Рис. 2. Фрагмент векторного изображения
|
Растровое изображение представляет собой двумерный массив (матрицу) точек, каждая из которых имеет определенный цвет. Векторное изображение описывается совокупностью векторов, исходящих из ключевых точек (вершин) и указывающих направление соединяющих вершины кривых.
У каждого вида изображений свои достоинства и недостатки. Растровые изображения обычно занимают много места на диске, поскольку описывается цвет каждой из тысяч точек. Векторные изображения более экономичны в этом плане, поскольку на диске хранится информация только о вершинах и векторах, сами кривые рисуются автоматически по этим данным. Кроме того, такие изображения легко масштабируются без потери качества, чего нельзя сказать о растровых изображениях. С другой стороны, в векторном виде очень сложно получить изображение фотографического качества, а тем более обработать его. В этом случае оптимальным является растровый вид изображения.
Форматы графических файлов
Графические изображения в зависимости от их вида и области использования могут храниться на диске в файлах определенного формата. Форматов известно огромное количество, разные форматы используются для разных программ и для разных целей. Некоторые форматы предпочтительнее использовать для web-страниц, другие – для полиграфического дизайна и т.д. Многие форматы позволяют хранить графические данные в сжатом (упакованном) виде, для того, чтобы файл занимал меньше места в памяти компьютера. Сжатие осуществляется с помощью различных математических алгоритмов. Пример самого простого метода сжатия: пусть наше изображение состоит из 4 точек красного цвета и 4 точек синего - «ККККСССС», тогда на диск его можно записать как «4К4С», что позволит вдвое сэкономить используемую память, сохранив при этом качество изображения.
Ниже приведены наиболее распространенные форматы графических файлов (формат определяется по расширению файла).
Растровые изображения:
BMP используется для мультимедиа-презентаций и компьютерных программ. Этот формат наиболее прост и является стандартом для операционной системы Windows. Изображения в этом формате могут содержать до 16,7 млн. цветов.
TIF используется для полиграфической продукции. Содержит до 16,7 млн. цветов, может содержать дополнительную служебную информацию, влияющую на изображение, а также может быть сжат методом LZW-компрессии без потери качества.
GIF используется для web-страниц. Этот формат хорош тем, что имеет не более 256 цветов и поэтому занимает гораздо меньше места на диске, чем предыдущие. Кроме того, он может описывать прозрачный фон у изображения и хранить несколько изображений в одном файле, что можно использовать для создания несложной анимации.
JPG используется для web-страниц. В отличие от GIF-файлов, этот формат может содержать фотографическое изображение в 16,7 млн. цветов, занимая при этом мало места, однако это достигается сжатием с частичной потерей качества. При сильной степени сжатия можно увидеть квадратные блоки точек – побочный эффект компрессии.
Векторные изображения:
WMF, EMF используются для мультимедиа-презентаций и компьютерных программ. Этот формат (EMF – более новая версия формата WMF) наиболее прост и является стандартом для операционной системы Windows. Используется обычно для офисных приложений и для копирования векторных изображений между различными программами.
CDR, AI используются для полиграфической продукции, а также для заготовок к web-графике. Форматы примерно одного уровня, но записываются разными программами – Corel Draw и Adobe Illustrator.
EPS используется для полиграфической продукции. Содержит команды языка печати Postscript, описывающие изображение.
Просмотр изображений
Kodak Imaging. Программа является стандартной для Windows, то есть устанавливается вместе с операционной системой Windows 98 или Windows 2000. Она предназначена, в первую очередь, для просмотра существующих на диске графических файлов. Есть также некоторые функции по редактированию изображений, однако применяются они редко.
ACDSee. Довольно удачная программа для просмотра растровых графических файлов большинства известных форматов. После запуска в окне программы появляется список файлов в выбранной папке. Для каждого файла можно посмотреть его уменьшенную копию, либо все изображение на полном экране. Переход к следующему файлу осуществляется просто нажатием клавиши «пробел».
Adobe Acrobat Exchange. Программа для просмотра электронных документов в формате PDF. Этот формат довольно емок, позволяет в одном файле содержать текстовые блоки, изображения, гиперссылки. Такие файлы создаются в издательских системах и могут содержать электронную копию журнала или книги, полностью идентичную оригиналу.
Векторные редакторы
Corel Draw. Одна из самых известных профессиональных систем для подготовки векторных изображений, в частности, для полиграфической продукции, логотипов, буклетов, открыток. Обладает огромным количеством возможностей: рисование фигур любой сложности, закраска их одним цветом, градиентом, либо текстурой, использование большого количества шрифтов для текста и многое другое. Эту программу можно назвать культовой, поскольку в мире уже много лет существуют миллионы ее поклонников, фирма Corel регулярно проводит среди них конкурсы на лучший рисунок, созданный в Corel Draw, миллионы рисунков каталогизируются и издаются на компакт-дисках.
Adobe Illustrator. Программа также является профессиональной и широко известна, в большой степени потому, что существует не только для PC-компьютеров, но и для Macintosh, на которых работают в типографиях и издательствах. Возможности примерно те же, что и у Corel Draw: рисование объектов с использованием кривых, закраска объектов цветом, градиентом, текстурой, наложение на рисунок текста любым шрифтом и другие.
Macromedia Flash. Программа, проводящая новую технологию видео-роликов для Internet. Главные особенности следующие. Во-первых, ролики содержат векторную анимацию, которая занимает мало места, но при этом может быть очень красивой и продолжительной, с использованием специальных эффектов. Во-вторых, ролики могут быть интерактивными, то есть реагировать на действия пользователя, содержать гиперссылки и даже маленькие программы, выполняющиеся при определенных действиях пользователя. С увеличением скоростей передачи данных в Internet, flash-ролики приобрели большую популярность.
Растровые редакторы
Microsoft Paint. Одна из самых простых программ для создания и редактирования растровых графических изображений, предоставляет только самые основные возможности по рисованию на «виртуальном холсте». Работа происходит с помощью набора стандартных инструментов: карандаш, кисть, заливка области выбранным цветом, рисование прямоугольников и окружностей, печать текста прямо на «холсте». Возможна запись изображения в файл формата BMP, содержащий до 16,7 млн. цветов.
Corel Photopaint. Профессиональная программа для обработки фотографических изображений, добавления специальных эффектов и создания коллажей. Используется обычно вместе с Corel Draw.
Adobe Photoshop. Пожалуй, самая известная система обработки фотографических изображений. Используется везде: в веб-дизайне, в полиграфии, в дизайне компьютерных программ, в работе художников. Имеет все необходимые возможности по созданию коллажей, изменению яркости, контраста, цветности изображения, по ретушированию фотографий и многое другое. Для Photoshop была создана технология «подключаемых модулей». То есть это открытая система, которая может применять к изображению различные специальные эффекты, хранящиеся на диске, причем даже не описанные в самом Photoshop, а созданные третьими фирмами в определенном формате.
Ulead Gif Animator. Программа предназначена для создания анимации в формате GIF. Этот формат очень подходит для Internet из-за малого объема файла. В таких файлах может содержаться несколько кадров, которые могут описывать анимационную последовательность. Gif Animator позволяет задать эти кадры, организовать эффекты перехода между ними и время появления кадров на экране. Есть возможности по оптимизации результирующего GIF-файла по качеству или размеру.
Quark XPress. Издательская система, предназначенная для подготовки полиграфической продукции, а также электронных документов в формате PDF. На листе размещаются блоки с текстом, изображениями или просто закрашенные плашки. Есть большие возможности по редактированию макета: перемещение, вращение, масштабирование блоков, закраска разными цветами отдельных частей и блока в целом, и другие.
Трехмерное моделирование
3D Studio Max. Профессиональная программа для трехмерного моделирования. Возможно создание как отдельных объектов, так и целого трехмерного мира с использованием освещения, рельефа поверхностей, различных материалов объектов. Есть специальные эффекты – вода, дым, огонь и многое другое. Кроме того, возможно создание анимации (трехмерного мультфильма) с перемещением объектов и изменением окружающей среды.
Также известны такие программы, как Lightwave 3D и Maya.
Вспомогательные программы
Вспомогательных программ (утилит) - огромное количество для всех отраслей компьютерной графики. Например, есть программы для перевода изображения из растрового в векторный формат (Adobe Streamline), программы оптимизации файлов для использования в сети Internet (Image Optimizer), программы для работы со шрифтами (Adobe Type Manager) и другие.
Основы работы в GIMP
Программа GIMP является свободно распространяемым средством графической обработки изображений, работающим на компьютерах как под управлением ОС Windows, так и Linux. По своим основным возможностям программа близка к профессиональному Adobe Photoshop, хотя и не может сравниться с ним ни удобством (отсутствие «горячих» клавиатурных комбинаций), не может похвастаться и широкими возможностями по обработке и настройке слоев. Тем не менее, при помощи программы можно сделать коллаж, простую коррекцию изображения.
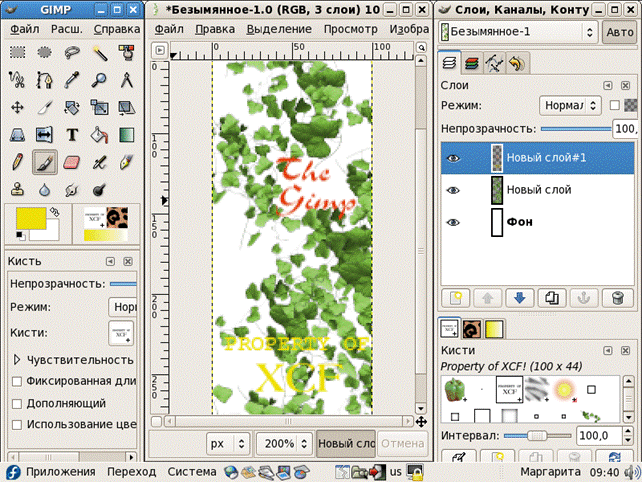
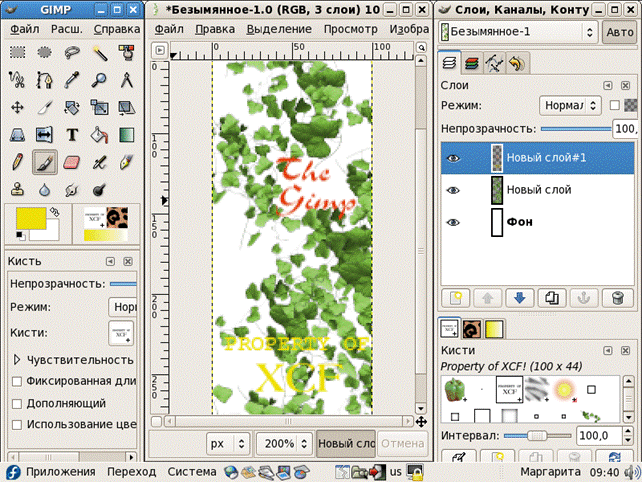
Внешний вид программы представлен на рис. 1. Запущенная программа представляет из себя 2 относительно автономных окна (при первом запуске), в одном из которых расположена панель инструментов и окно настройки параметров этих инструментов (активное окно на рис. 1 – будем его далее называть для краткости панелью инструментов), а во втором отображены слои документа, история действий, каналы (правое окно, далее в тексте – инструментальные палитры). Каждый рабочий документ открывается в своем собственном основном окне редактирования (среднее окно на рис. 1, далее по тексту – окно редактирования документа или окно документа).

Рис. 1. Внешний вид программы GIMP
Верхнее меню в окне редактирования документа позволяет получить доступ ко всем необходимым функциям программы для работы с целым документом или его частью, таким, как открытие/сохранение документа, копирование/вставка части документа, изменение цветовой схемы документа, регулировка яркости, контраста, цветового баланса изображения, создание/удаление слоев, выделение/изменение выделения части документа, применение специальных эффектов.
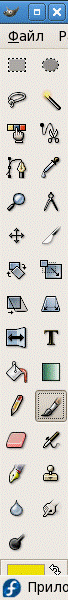
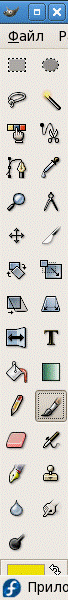
Панель инструментов позволяет получить быстрый доступ к необходимым инструментам рисования, заливки, выделения, масштабирования, изменения текущего цвета и другим.
Инструментальные палитры позволяют получить различную информацию о документе, задать некоторые параметры для используемых инструментов (например, форма кисти и вид обазца), а также получить доступ к спискам слоев, каналов и отменить несколько последних действий.
После запуска программы активных документов нет. Поэтому необходимо открыть существующий (меню Файл > Открыть) или создать новый (меню Файл > Новый) документ. При создании нового документа нужно задать следующие параметры: высоту и ширину документа (для web-изображений они обычно измеряются в пикселах), разрешение (для web-страниц достаточно 72-96 пикселов на дюйм, dpi) и режим (предлагается всего 2 – RGB и оттенки серого).
Дальнейшая работа происходит в Окне документа. Если активных документов несколько, то переключение между ними можно производить через меню Диалоги -> Изображения. Все действия по рисованию, выделению, заливке и масштабированию производятся с помощью Панели инструментов. Если документ должен содержать несколько слоев, то добавление/удаление слоев происходит через меню Слой, а изменение активного слоя и порядка слоев – на инструментальной панели Слои. Ниже приведены краткие описания пунктов меню и основных инструментов.
Верхнее меню:
· Файл – создание, открытие, сохранение и печать изображений;
· Редактирование – копирование, вставка, удаление части изображения, заливка образцом и цветом;
· Выделение – создание и модификация выделения;
· Просмотр – масштабирование вида, вспомогательные линейки и сетка;
· Изображение – настройка размеров холста, кадрирование, сведение изображения;
· Слой – создание, удаление и настройка слоев макета, цветовые схемы, настройка цветовых оттенков, контраста и яркости, трансформация изображения;
· Инструменты – доступ к инструментам, расположенным на панели инструментов;
· Диалоги - включение/отключение инструментальных окон:
- окно Параметры инструментов – задание параметров текущего инструмента;
- окно Цвет – выбор текущего основного цвета и цвета фона;
- окно Кисти – выбор размера и формы кисти;
- окно История отмен – список сделанных изменений с возможностью отмены;
- окно Слои – работа со слоями и т.д.
· Фильтры – стандартные и подключаемые дополнительные модули;
Возможны еще дополнительные пункты меню с фильтрами, реализованными при помощи скриптов на Python и Java Script.

| Прямоугольное выделение
Выделение произвольной области
Выделение области по цвету
Создание и редактирование контуров
Масштаб (лупа)
Перемещение слоя и выделения
Поворот
Искривление
Отражение
Заливка
Карандаш
Ластик
Перо
Резкость или размытость
Осветлитель / затемнитель
Цвет фона и переднего плана
| |
| Овальное выделение
Выделение связанных областей
Выделение форм
Получение цвета из изображения
Измерение расстояний и углов
Кадрировать / изменить размер изображения
Масштабирование
Перспектива
Текст
Градиент
Кисть
Аэрограф с переменным давлением
Инструмент клонирование (штамп)
Размазывание изображения
| |
Панель инструментов
В нижней части окна панели инструментов присутствует диалог настройки параметров выбранного в данный момент инструмента.
Кроме Панели инструментов для обработки изображений часто используются некоторые пункты Верхнего меню. Для копирования части изображения в память сначала используются инструменты выделения на Панели инструментов, а потом команды меню Редактирование: Копировать или Вырезать. Для последующей вставки из памяти скопированного фрагмента используется команда Редактирование > Вставить.
Существует возможность изменить цветовую схему документа. Это нужно в том случае, если текущая схема не подходит для конечного изображения. Например, схема RGB используется только для web-изображений и презентаций, а файлы в формате GIF требуют свою цветовую схему – «индексированные цвета». Изменить цветовую схему можно с помощью меню Изображение > Режим.
В меню Слой также есть команда Цвет, с помощью подкоманд которой можно изменить яркость и контраст изображения (Яркость - Контрастность), цветовой тон и насыщение цветом (Тон - Насыщенность), а также баланс темных и светлых тонов (Уровни). Командой Изображение > Масштабировать можно изменить экранные или печатные размеры изображения, а также разрешение.
Добавить новые или удалить существующие слои, а также изменить параметры слоя можно с помощью меню Слой, изменение выделения фрагмента можно осуществить через меню Выделение, а меню Фильтры используется для применения к изображению специальных эффектов, которые разделены по различным группам: эффекты размытия, искажения, цвета, имитации и другие.
После завершения редактирования документа его необходимо сохранить (меню Файл > Сохранить как…). Если документ содержит слои и будет модифицироваться в дальнейшем, сохранять лучше всего в формате самого GIMP. Для использования изображения на web-странице сохранять лучше всего в формате JPG со средним качеством.
Кадрирование изображения
· Откройте файл с изображением.

· Выберите инструмент Лассо,, и обведите кадрируемую облать.
· Далее при помощи инструмента Поворот слоев и выделений разверните выделенную область так, чтобы изображение было расположено ровно.
· На панели слоев прикрепите плавающий слой «Выделение»
· Теперь выберите инструмент Кадрирование и растяните кадр на область рисунка, которую вы желаете оставить. При нажатии на рисунок выбранным инструментом у вас появится окошко с координатами кадрируемой области, если оно мешается — его можно подвинуть.
· Нажав на Enter, примените кадрирование.
· Сохраните файл.
Настройка уровней
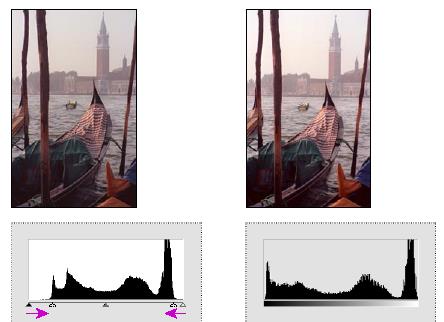
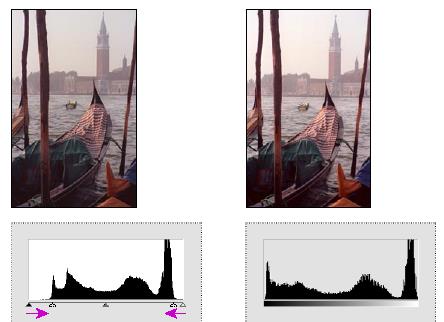
Тональный уровень изображения представляет собой количество контрастов (деталей) на изображении и определяется распределением пикселов, упорядоченных, начиная с самых темных (черных) до самых светлых (белых). Выровняем контрастность изображения при помощи команд Уровни
1. Выберите пункт меню Слой > Цвет > Уровни и убедитесь, что опция Предварительный просмотр включена. Обратите внимание на гистограмму в диалоговом окне. Треугольнички ниже гистограммы представляют тень (shadows – темный треугольник), свет (highlights – белый треугольник) и средние тона (midltones – серый треугольник). Если изображение цветное и разброс тонов небольшой, то гистограмма сосредоточена в основном вблизи средних тонов, если же разброс тонов большой – то гистограмма занимает все пространство от темных до самых светлых тонов.
2. Измените положение темного и светлого треугольников и посмотрите результат. Если вы им довольны, нажмите ОК.

Увеличение тени(темный треугольник) Результат
И добавление света (белый треугольник)
3. Выберите пункт меню Слой -> Цвет ->Гистограмма для просмотра новой гистограммы.
4. Сохраните измененный файл.
Изменение цветовых уровней
Наше изображение гондолы слишком насыщено красным цветом (если вам незаметна эта особенность нашей фотографии, значит ваш монитор 8-битный и способен отображать только 256 цветов, на 24-битном мониторе все достоинства и недостатки цвета становятся особенно заметными).
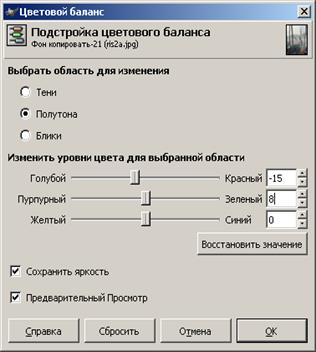
Откорректируем цвета фотографии при помощи установки Цветового Баланса (Color Balance) в новом слое (предварительно скопируем наше изоражение в новый слой и активируем его).
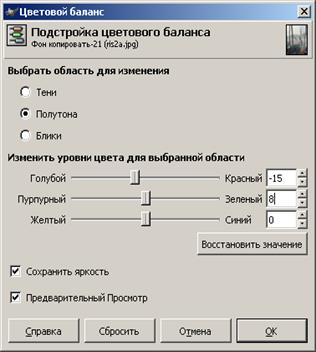
1. Выберите пункт меню Слой > Цвет > Цветовой баланс
2. Выберите опцию предпросмотра
3. Измените цветовой баланс, как показано на рисунке. Если вам не понравится, поэкспериментируйте со значениями самостоятельно.

4. Нажмите на ОК. Теперь можно настроить прозрачность нового слоя для того, чтобы получилась более натуральная картинка.
5. Сохраните файл
Замена цвета
Заменим оранжевый цвет на рисунке гондолы в правом нижнем углу изображения.
1) В палитре слоев выберите Фон
2) Выберите инструмент Лупа и увеличьте нужный фрагмент
3) Выберите инструмент Выделение цвета и выделите нужную для замены область.
4) Выберите пункт меню Слой > Цвет > Тон-Насыщенность для вызова диалогового окна настройки цветового тона, яркости и насыщенности.
5) Измените значения параметров Тон, Насыщенность, Осветление.
6) Нажмите на ОК и просмотрите результат. Сохраните файл.
Удаление лишних объектов
При помощи программы GIMP вы можете удалить ненужные или нежелательные объекты с изображения. Это можно сделать при помощи «клонирования» (или так называемого штампования) одной области изображения на другую. В данном примере уберем с фотографии изображение маленькой лодки и заменим его изображением воды.
1. При помощи инструмента Лупа увеличьте изображение маленькой лодки.

2. В палитре инструментов выберите инструмент Штамп
3. Установите нужный размер кисти штампа.
4. Установите курсор мыши над участком воды, нажмите клавишу Ctrl и далее щелкните левой кнопкой мыши по участку, который вы хотите отштамповать
5. Установите курсор мыши над маленькой лодкой и, не отпуская левую клавишу мыши, «закрасьте» лодку изображением воды. Помните, что курсор в форме крестика указывает на область, которая штампуется

Выбор штампа для клонирования Штамповка изображения
6. Установите размер изображения на 100% и просмотрите результат.
7. Сохраните файл
Замена части изображения
Небо на нашей фотографии выцветшее и блеклое, поэтому заменим его более ярким и не таким однообразным изображением неба из другого файла.
1. В палитре инструментов выберите инструмент Волшебная палочка. Щелкните левой кнопкой мыши по изображению неба, чтобы выбрать его. Нажмите клавишу Shift и выберите остальные участки с изображением неба.
2. Откройте файл с изображением облаков
3. В меню выберите пункт Правка > Скопировать видимое. После этого файл с облаками нам больше не понадобится, и его можно закрыть
4. В нашем рабочем файлике с лодкой в меню выберите пункт Правка > Вставить в. В результате у вас появится изображение облачного неба на месте прежнего блеклого фона. Одновременно с этим в палитру слоев будет добавлено плавающее выделение, которое можно прикрепить на новый слой.
5. При помощи инструмента Перемещение переместите облака так, как вам нравится

Выделение старого фона Облака на месте старого фона Перемещенный новый фон
6. В палитре слоев выберите слой, который изображает новое небо, и установите значение прозрачности (параметр Opacity) 55%, чтобы наш новый фон не был слишком ярким
7. Сохраните файл
8. В меню выберите Изображение > Свести изображение. Теперь слои склеены. Сохраните файл под новым именем при помощи команды Файл > Сохранить как.
Применение фильтров
Создание эффекта свечения
1. Создайте новую заготовку любого размера (в нашем случае 200х63 pixels), разрешением 150, режимом RGB, с белым фоном.
2. Напечатайте красным цветом текст, например FLAME
3. Примените фильтр Скрипт-Фу -> Альфа-эмблема ->Горячее свечение с размером эффекта 150 и цветом фона 4a3308 (в 16ричной системе счисления). В итоге у меня получился вот такой текст:

4. Можно еще воспользоваться фильтром Скрипт-Фу -> Визуализация -> Лава с параметрами Зерно: 15, Размер: 5, Шероховатость: 5 применительно к написанному на фоне красными буквами тексту. Тогда получится, что ваша надпись залита кипящей лавой. Если поэкспериментировать с цветом фона, то может получиться вполне симпатичный эффект, даже сравнимый по качеству с фотошопом.
Контрольные вопросы
1. Какие бывают виды изображений? В чем их достоинства и недостатки?
2. Какие вы знаете форматы графических файлов?
3. Какие цветовые схемы существуют в графике и где они применяются?
4. Какие вы знаете графические программы? Дайте их краткую характеристику.
5. Расскажите про основные элементы окна программы GIMP 2.2.
6. Продемонстрируйте умение работать со слоями.
7. Продемонстрируйте умение ретушировать изображение.
8. Продемонстрируйте умение работать с фильтрами.
Требования к сдаче лабораторной работы
Для сдачи лабораторной работы необходимо создать минимум три изображения: рисунок, коллаж, «ретушь».
1. Создать тематический рисунок используя все инструменты панели инструментов.
2. Создать коллаж, сохраненный в формате редактора GIMP (с сохранением всех слоев) и *.tiff или *.gif или *.jpg (в зависимости от требования в тексте упражнения).
3. Создать ретушированное изображение (фото крупным планом), сохраненное в формате редактора GIMP (с сохранением всех слоев) и *.jpg
4. Показать файл, к изображению которого были применены фильтры и исходный файл.
- Ответить на контрольные вопросы.
Виды изображений
Все компьютерные изображения можно разделить на два основных вида: растровые (рис. 1) и векторные (рис. 2) изображения.

| 
|
| Рис. 1. Фрагмент растрового изображения
| Рис. 2. Фрагмент векторного изображения
|
Растровое изображение представляет собой двумерный массив (матрицу) точек, каждая из которых имеет определенный цвет. Векторное изображение описывается совокупностью векторов, исходящих из ключевых точек (вершин) и указывающих направление соединяющих вершины кривых.
У каждого вида изображений свои достоинства и недостатки. Растровые изображения обычно занимают много места на диске, поскольку описывается цвет каждой из тысяч точек. Векторные изображения более экономичны в этом плане, поскольку на диске хранится информация только о вершинах и векторах, сами кривые рисуются автоматически по этим данным. Кроме того, такие изображения легко масштабируются без потери качества, чего нельзя сказать о растровых изображениях. С другой стороны, в векторном виде очень сложно получить изображение фотографического качества, а тем более обработать его. В этом случае оптимальным является растровый вид изображения.
Форматы графических файлов
Графические изображения в зависимости от их вида и области использования могут храниться на диске в файлах определенного формата. Форматов известно огромное количество, разные форматы используются для разных программ и для разных целей. Некоторые форматы предпочтительнее использовать для web-страниц, другие – для полиграфического дизайна и т.д. Многие форматы позволяют хранить графические данные в сжатом (упакованном) виде, для того, чтобы файл занимал меньше места в памяти компьютера. Сжатие осуществляется с помощью различных математических алгоритмов. Пример самого простого метода сжатия: пусть наше изображение состоит из 4 точек красного цвета и 4 точек синего - «ККККСССС», тогда на диск его можно записать как «4К4С», что позволит вдвое сэкономить используемую память, сохранив при этом качество изображения.
Ниже приведены наиболее распространенные форматы графических файлов (формат определяется по расширению файла).
Растровые изображения:
BMP используется для мультимедиа-презентаций и компьютерных программ. Этот формат наиболее прост и является стандартом для операционной системы Windows. Изображения в этом формате могут содержать до 16,7 млн. цветов.
TIF используется для полиграфической продукции. Содержит до 16,7 млн. цветов, может содержать дополнительную служебную информацию, влияющую на изображение, а также может быть сжат методом LZW-компрессии без потери качества.
GIF используется для web-страниц. Этот формат хорош тем, что имеет не более 256 цветов и поэтому занимает гораздо меньше места на диске, чем предыдущие. Кроме того, он может описывать прозрачный фон у изображения и хранить несколько изображений в одном файле, что можно использовать для создания несложной анимации.
JPG используется для web-страниц. В отличие от GIF-файлов, этот формат может содержать фотографическое изображение в 16,7 млн. цветов, занимая при этом мало места, однако это достигается сжатием с частичной потерей качества. При сильной степени сжатия можно увидеть квадратные блоки точек – побочный эффект компрессии.
Векторные изображения:
WMF, EMF используются для мультимедиа-презентаций и компьютерных программ. Этот формат (EMF – более новая версия формата WMF) наиболее прост и является стандартом для операционной системы Windows. Используется обычно для офисных приложений и для копирования векторных изображений между различными программами.
CDR, AI используются для полиграфической продукции, а также для заготовок к web-графике. Форматы примерно одного уровня, но записываются разными программами – Corel Draw и Adobe Illustrator.
EPS используется для полиграфической продукции. Содержит команды языка печати Postscript, описывающие изображение.
Цветовые схемы (модели) и разрешение
Каждое изображение, в зависимости от области его использования, описывается одной из нескольких цветовых схем (моделей), которая показывает, по какому алгоритму формируется цвет каждой точки.
Самые распространенные цветовые схемы:
RGB (red, green, blue) используется для мультимедиа-презентаций и компьютерных программ, а также для web-страниц. Цвет в каждой точке получается смешиванием красной, зеленой и синей компонент в указанной пропорции. Обычно значение каждой составляющей колеблется от 0 (нет составляющей) до 255 (максимальная интенсивность составляющей), либо от 0 до 100% интенсивности. Эти цвета называются аддитивными, поскольку при смешении всех трех компонент с максимальной интенсивностью получится белый цвет.
CMYK (cyan, magenta, yellow, black) используется для полиграфической продукции. Цвет каждой точки имеет голубую, розовую, желтую и черную составляющие. Обычно значение каждой составляющей указывают в процентах от 0 до 100. Голубой, розовый и желтый цвета называются субтрактивными, поскольку в основе этой цветовой схеме лежит способность красок на бумаге поглощать часть спектра, и смешение всех компонент с максимальной интенсивностью теоретически дает черный цвет. Однако абсолютно чистые краски получить очень трудно, поэтому в эту схему добавлена черная составляющая.
HSB (hue, saturation, brightness) используется при обработке изображений. Описывается параметрами: тон (hue), насыщенность (saturation) и яркость (brightness). Цветовой тон занимает определенное положение на цветовом круге (спектр) и характеризуется углом от 0 до 360°. Насыщенность показывает баланс между цветовым тоном и серым цветом при одинаковой яркости и может быть от 0 (серый) до 100% (полностью насыщенный цвет). Яркость определяет относительную светлоту цвета в диапазоне от 0 (черный) до 100% (белый).
Grayscale (градации оттенков серого) используется везде; имеет не более 256 оттенков серого цвета.
Bitmap (черно-белое изображение) используется, в основном, для полиграфической продукции; каждая точка изображения может быть либо черной, либо белой, без оттенков серого цвета.
Indexed color (индексированные цвета) используется для web-страниц; имеет не более 256 цветов, цвет каждой точки определяется палитрой, т.е. таблицей, имеющей до 256 строк с цветами. Каждая точка изображения имеет ссылку на нужную строчку палитры.
В зависимости от цветовой схемы (модели) изображение может содержать разное количество цветов. Цвет каждой точки хранится в памяти в определенном количестве бит. Например, каждая точка черно-белого изображения описывается двумя битами, каждая точка изображения в формате индексированных цветов описывается восемью битами (256 цветов), а большинство фотографических изображений записывается в 24-битном формате (16,7 млн. цветов).
Для любого изображения одной из важнейших характеристик является разрешение. Обычно эта величина измеряется в количестве точек на единицу длины, в частности, точек на дюйм – dpi (dots per inch) и задается при сканировании изображения или его обработке. Для web-страниц и компьютерных презентаций достаточно сохранять изображение в 72-96 dpi, для полиграфических изображений необходимо разрешение 300 dpi, а в некоторых случаях 600 и выше.