 Использование корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation)- один из множества способов изменения цвета глаз из арсенала Photoshop, но преимуществом его использования является простота и возможность последующего изменения готового результата.
Использование корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation)- один из множества способов изменения цвета глаз из арсенала Photoshop, но преимуществом его использования является простота и возможность последующего изменения готового результата.
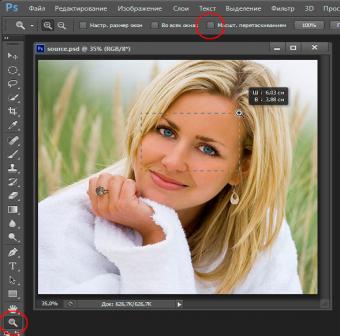
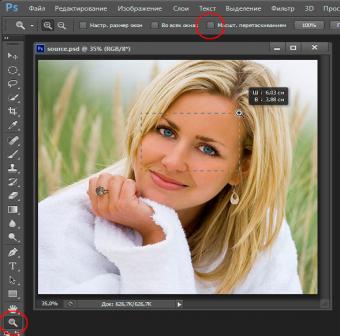
Откройте изображение. Увеличьте область с глазами.
Выбирите инструмент "Лупа" (Zoom Tool), обратите внимание на снятую галку вверху у опции "Масштабирование перетаскиванием":

Проведите рамку, отпустите мышку.
В результате в рабочем окне у нас отображается примерно такой вид:
Сейчас перед нами стоит задача выбрать радужную оболочку глаз. Для этого возьмите инструмент Лассо (Lasso Tool) и обведите радужную оболочку глаза. После того, как Вы обвели радужку первого глаза, зажмите клавишу Shift и обведите радужку второго:

А вот зрачки глаз нам не нужны в нашем выделении. Поэтому зажмите клавишу Alt и обведите зрачок каждого глаза, эти зоны не войдут в выделение:
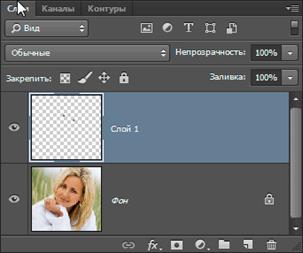
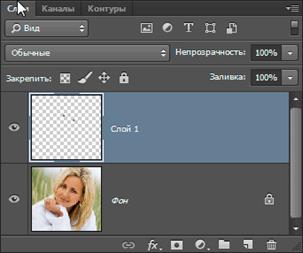
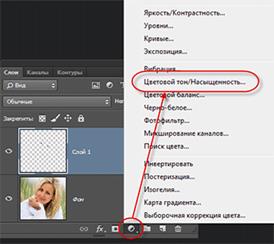
 Далее возможны два способа. Продолжайте, нажмите Сtrl+J и выделение скопируется на новый слой. На картинке видны две точки на миниатюре верхнего слоя, это и есть вырезанная радужка глаз, цвет которой мы и будем сейчас изменять.
Далее возможны два способа. Продолжайте, нажмите Сtrl+J и выделение скопируется на новый слой. На картинке видны две точки на миниатюре верхнего слоя, это и есть вырезанная радужка глаз, цвет которой мы и будем сейчас изменять.
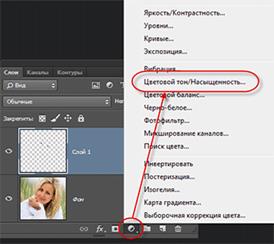
 Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
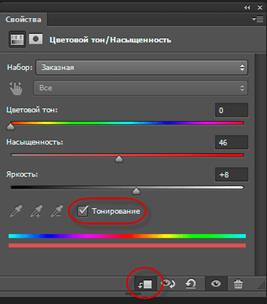
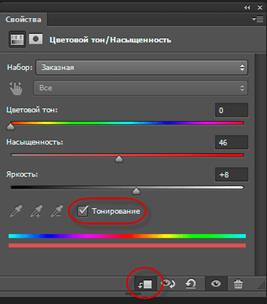
В панели свойств корректирующего слоя нажимите на значок с обтравочной маской, чтобы он действовал только на расположенный под ним слой с вырезанной радужкой, ставим галку у опции "Тонирование" (Colorize) и передвиньте ползунки:

 Здесь, к примеру, сделали девушке вот такой забавный цвет глаз:
Здесь, к примеру, сделали девушке вот такой забавный цвет глаз:
Понятно, что меняя положение ползунков, Вы можете изменить цвет, как Вам будет угодно. И, самое главное, после сохранения и закрытия файла PSD.
7.14.Применение контуров как рамок для текста в Photoshop
 7.14.1.Возьмите любое готовое фоновое изображение или просто создайте новый документ с однотонным (в моём примере, белым) фоном для использования в качестве основы для создания текстовой формы.
7.14.1.Возьмите любое готовое фоновое изображение или просто создайте новый документ с однотонным (в моём примере, белым) фоном для использования в качестве основы для создания текстовой формы.
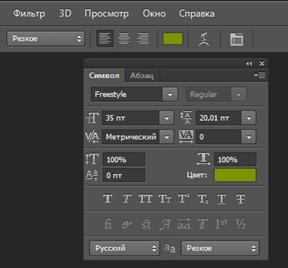
Здесь использован фон с цветами и вписан текст в форму сердечка. Для написания текста использован шрифт Freestyl.
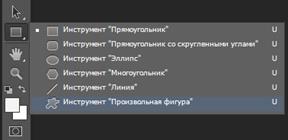
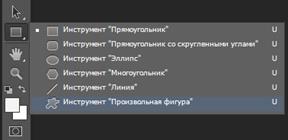
7.14.2.Выбирите на инструментальной панели инструмент "Произвольная фигура" (Custom Shape Tool):

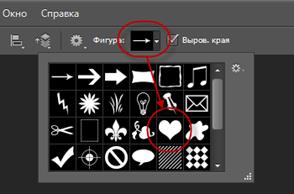
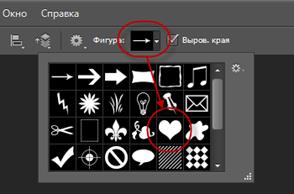
 7.14.3.Перейдите вверх рабочего окна программы на панель параметров, где выберите фигуру в форме сердца.
7.14.3.Перейдите вверх рабочего окна программы на панель параметров, где выберите фигуру в форме сердца.
Кликните по кнопкам, как показано на рисунке:
7.14.4.В левой части панели параметров выберите тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, выберите тип "Контуры" (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
7.14.  5. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
5. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
 Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу "Пробел" и переместите форму, затем отпустите "Пробел" и продолжите рисование.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу "Пробел" и переместите форму, затем отпустите "Пробел" и продолжите рисование.
7.14.6. Измените положение формы. Для этого воспользуйтесь инструментом "Свободная трансформация", активировав его нажатием комбинации клавиш Ctrl+T. Потянув за боковые маркеры, я наклонил сердечко:
 Для применения действия инструмента нажмите Enter.
Для применения действия инструмента нажмите Enter.
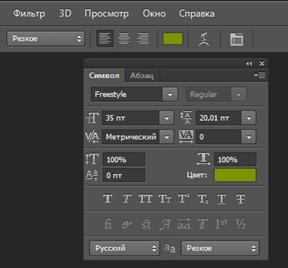
 7.14.7.Теперь выберите инструмент "Текст" (Type Tool), выберите шрифт, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
7.14.7.Теперь выберите инструмент "Текст" (Type Tool), выберите шрифт, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
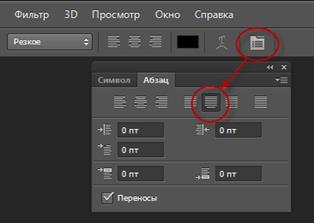
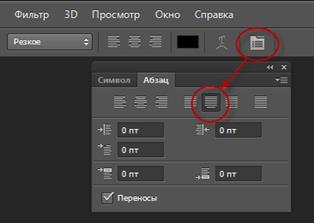
7.14.8. Кликните по кнопке включения панели символов/абзаца, где выбираем вкладку "Абзац" и задаём положение "По центру" для того, чтобы текст заполнил всю форму по ширине:

 7.14.9.Введите текст. Наведите курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
7.14.9.Введите текст. Наведите курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
 Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена.
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена.
7.14.10.После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:

8. Содержание отчета:
8.1 Титульный лист
8.6 Наименование и цель работы
8.7 Выполненное задание
8.4 Ответы на контрольные вопросы
8.5 Вывод о проделанной работе
9. Контрольные вопросы:
9.1. Опишите особенности Adobe Photoshop.
9.2. Опишите инструменты: "Кисть", "Горизонтальный текст", "Внутренние тени", «Обводка», «Тень».
9.3. Опишите стиль слоя: "Наложение цвета", "Наложение градиента", "Тиснение".
9.4 Опишите инструменты: "Произвольная фигура","Свободная трансформация","Абзац","По центру".
ПРИЛОЖЕНИЕ:
Adobe Photoshop (Эдо́уби Фотошо́п) — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровымиизображениями, однако имеет некоторые векторные инструменты.
Продукт является лидером рынка в области коммерческих средств редактированиярастровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop. В настоящее время Photoshop доступен на платформах Mac и Windows. Ранние версии редактора были портированы под SGI IRIX, но официальная поддержка была прекращена, начиная с третьей версии продукта.
Несмотря на то, что изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется и в веб-дизайне. В более ранней версии была включена специальная программа для этих целей — Adobe ImageReady, которая была исключена из версии CS3 за счёт интеграции её функций в сам Photoshop, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.
Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и другого творчества. Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects иAdobe Encore DVD, он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и всемирной паутины. Photoshop также прижился в кругах разработчиков компьютерных игр.
Основной формат Photoshop, PSD, может быть экспортирован и импортирован всеми программными продуктами, перечисленными выше. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Из-за высокой популярности Photoshop поддержка специфического для неё формата PSD была реализована во многих графических программах, таких как Macromedia Fireworks, Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro и других.
Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения (в нотации самой программы — режим изображения):
· RGB
· LAB
· CMYK
· В градациях серого
· Черно-белые
· Duotone
· С 256-цветовой палитрой (Indexed)
· Многоканальные (Multichannel)
Поддерживается обработка изображений, с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 битов плюс один уровень, то есть 32769 уровней) и 32 бит (используются числа одинарной точности с плавающей запятой). Возможно сохранение в файле дополнительных элементов, как то: направляющих (Guide), каналов (например, канала прозрачности — Alpha channel), путей обтравки (Clipping path), слоёв, содержащих векторные и текстовые объекты. Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio).
Технологическая карта №4 (4 часа)
1. Наименование: Adobe Photoshop: Эффекты. Коллаж.
2. Цель:
2.1. Усовершенствовать навыки работы с Adobe Photoshop.
2.2. Формирование ОК 1-9; овладение знаниями и умениями, необходимыми для освоения
ПК 1.2, 2.3, 2.4. (спец. ИС), ПК 3.1.-3.6. (спец. ПКС)
3. Подготовка к занятию:
3.4 По указанной литературе изучить тему рассмотренную в данной технологической карте
4. Литература:
4.1 http://rugraphics.ru/photoshop/sozdayom-zolotoy-tekst-v-photoshop - Adobe Photoshop
5. Перечень оборудования:
5.1 ПЭВМ, подключенные к сети Интернет
5.2 Браузеры
5.3 Adobe Photoshop
6. Задание:
6.1 Создайте 3D-анимацию: вращающаяся планета Земля.
6.2 Добавить лучи на картинку.
6.3 Создать дом, используя картинки: небо, море, скала, окна, дверь, мостик.
7. Порядок выполнения работы:
7.2. Создание 3D-анимации: вращающаяся планета Земля
 7.2.1. Многие дизайнеры используют подобную 3D-картинку при создании баннеров и других элементов веб-дизайна, а также в анимации.
7.2.1. Многие дизайнеры используют подобную 3D-картинку при создании баннеров и других элементов веб-дизайна, а также в анимации.
Примечание. Для создания данной 3D-анимации Вам понадобятся исходные изображения, звёздный фон и карта Земли, архив с которыми скачать Вы сможете по ссылке http://rugraphics.ru/photoshop/3d-planeta-zemlya
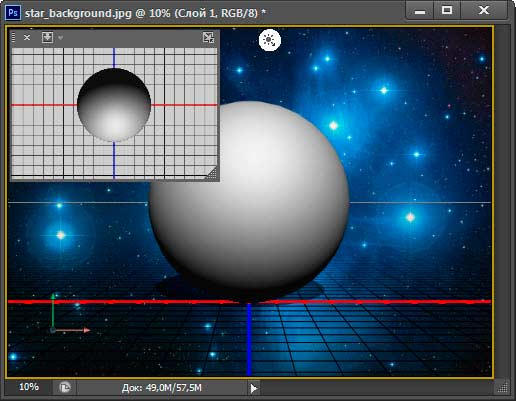
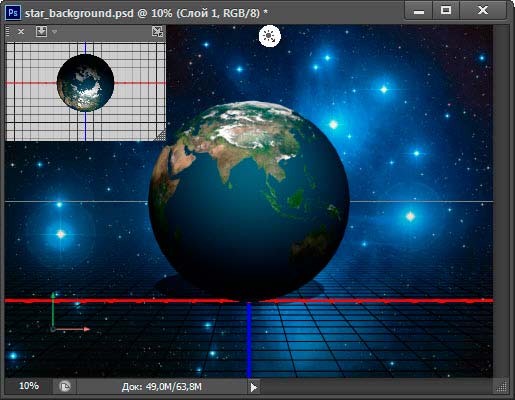
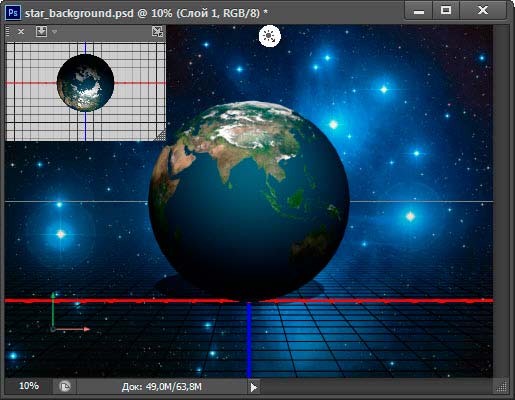
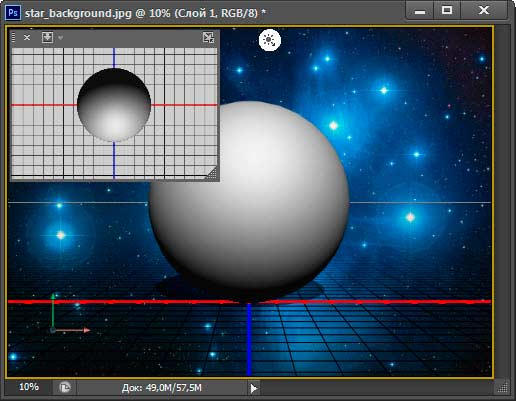
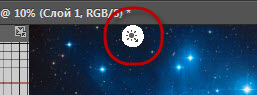
7.2.2.Откройте в Фотошопе изображение star_background.jpg из архива, оно будет служить фоном в документе (у меня в окне рабочего документа изображение отображено в 10%-ном масштабе):

7.2.3.Нажмите комбинацию Ctrl+Shift+N для создания нового пустого слоя.
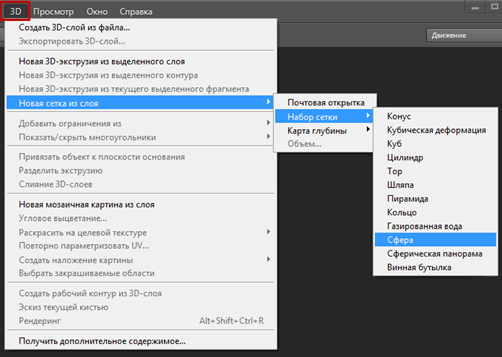
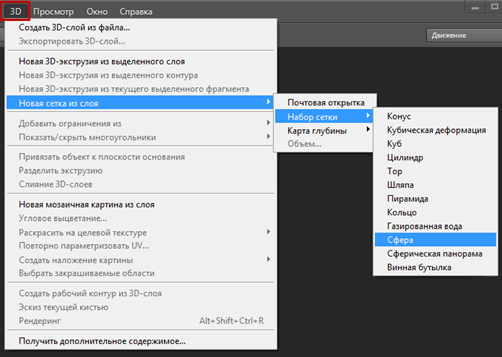
7.2.4.Пройдите по вкладке главного меню 3D --> Новая сетка из слоя --> Набор сетки --> Сфера (3D --> New Mesh From Layer --> Mesh Preset --> Sphere):

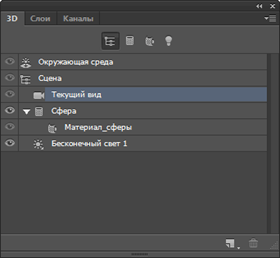
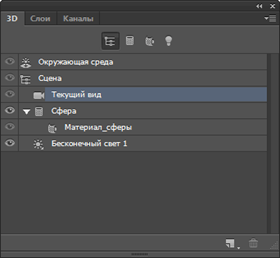
 Фотошоп откроет диалоговое окно, где предложит создать 3D-рабочую среду, согласитесь, после чего в одной вкладке с Панелью слоёв у вас появится панель 3D:
Фотошоп откроет диалоговое окно, где предложит создать 3D-рабочую среду, согласитесь, после чего в одной вкладке с Панелью слоёв у вас появится панель 3D:
А вот что должно отображаться в окне рабочего документа:

7.2.5.Создайте поверхность у сферы, которая будет выполнена в виде карты Земли. Для карты Земли используйте изображение earth_map.jpg из архива.
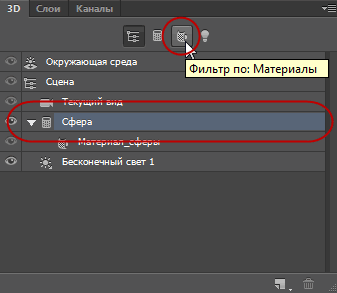
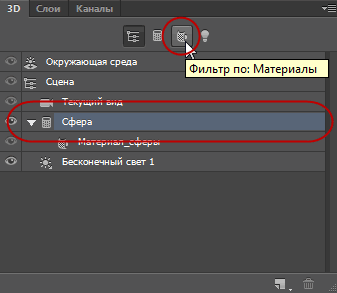
7.2.6.В панели 3D кликните по строке "Сфера" для её выбора, а затем кликните по значку "Фильтр по: материалы" (Filter by Materials) для отображения материалов на панели свойств (Properties):
7.2.  7.Перейдите на панель свойств (Properties).
7.Перейдите на панель свойств (Properties).
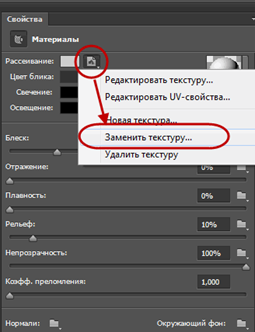
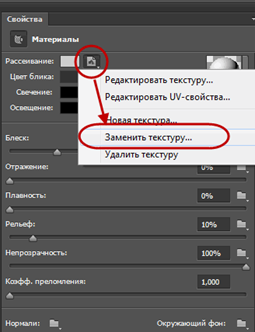
 7.2.8.Нажмите на значок рядом со строкой "Рассеивание" (Diffuse), в открывшемся списке выберите пункт "Заменить текстуру" (Replace Texture):
7.2.8.Нажмите на значок рядом со строкой "Рассеивание" (Diffuse), в открывшемся списке выберите пункт "Заменить текстуру" (Replace Texture):
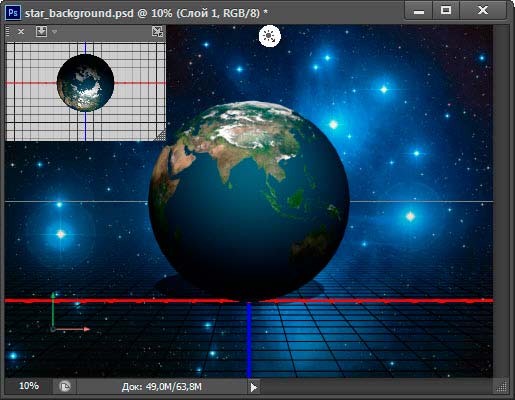
7.2.9.Выберите изображение-карту Земли earth_map.jpg из архива и дважды кликните по нему мышкой, после чего он загрузится в качестве текстуры для сферы.
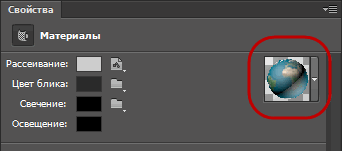
Рабочий документ у вас примет следующий вид:

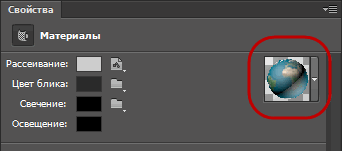
А в окне свойств отобразится новая текстура:


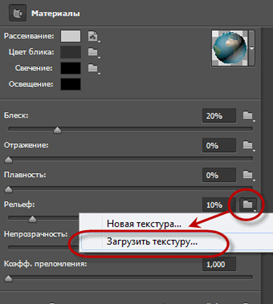
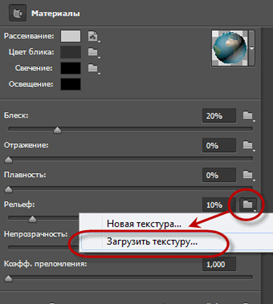
7.2.10.Придайте некоторый рельеф поверхности планеты. Для этого кликните на значок папки над ползунком "Рельеф" (Bump) и выберите пункт "Загрузить текстуру" (Load Texture):
7.2.11.В окне выбора снова выберите карту earth_map.jpg и дважды кликните по ней, она загрузится как текстура рельефа.
После чего задайте значение "Рельефа" (Bump) примерно 35%.
Поверхность должна стать несколько рельефной.
Над сферой Фотошоп автоматически создайте источник бесконечного света.
Этот свет не только освещает сферу, но и создаёт тень на воображаемой плоскости, схематично отображённой в окне рабочего документа под сферой. Если Вы внимательно посмотрите на рисунок, то заметите, что под сферой имеется тень:

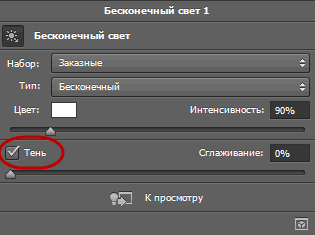
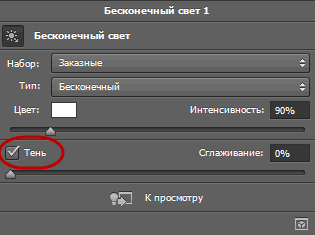
7.2.12. Понятно, что эта тень нам не нужна, поэтому кликните правой клавишей мыши по источнику бесконечного света:

В открывшемся окне снимите галку с чекбокса "Тень":

7.3. Добавьте солнечный свет сквозь ветки деревьев
Для усиления действия эффекта имитируйте освещение земли этими падающими на неё лучами. Этот эффект не только оживит изображение и сделает его более интересным, но и покажет некоторые тонкости применения Фотошопа для обработки фотографий, например, работа с каналами и т.п.
На рисунке слева исходное изображение, а на рисунке справа - результат, полученный в результате следующих действий.
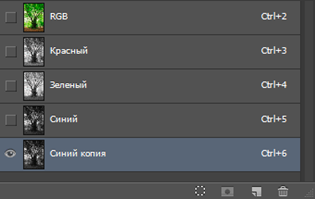
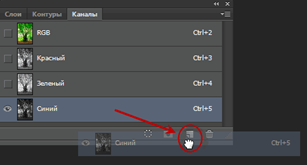
7.3.1.Определите цветовой канал с наивысшей контрастностью. Выясните, какой из трех цветовых каналов (красный, зеленый или синий) имеет наибольшую контрастность. Для этого переключитесь на палитру каналов, которая по умолчанию сгруппирована с вашей палитрой слоев. В списке Вы увидите три канала, "Красный", "Зеленый" и "Синий" (Red, Green и Blue), которые в совокупности создают все цвета, которые мы видим в нашем изображений, и, кроме того, в верхней части списка находится канал "RGB", но на самом деле это только композит из красного, зеленого и синего каналов ("RGB" - аббревиатура, образованная от слов "красный", "зеленый", "синий") и собственно каналом не является:
7.3.2.Кликните последовательно по каждому из них, чтобы посмотреть, который из них дает нам наибольшее количество контраста в изображении.
 7.3.3.Кликните по красному каналу и вы увидите, что изображение стало черно-белым. Запомните, как оно выглядит, а затем нажмите на зеленый канал. Вы увидите отличную от первой черно-белую версию изображения. Опять запомните, как оно выглядит, а затем нажмите на синий канал для просмотра третьего черно-белого варианта изображения. В нашем случае наиболее контрастным является синий (Blue) канал. Небо на заднем плане отображается чётко и ярко, а деревья и земля очень темные, это именно то надо.
7.3.3.Кликните по красному каналу и вы увидите, что изображение стало черно-белым. Запомните, как оно выглядит, а затем нажмите на зеленый канал. Вы увидите отличную от первой черно-белую версию изображения. Опять запомните, как оно выглядит, а затем нажмите на синий канал для просмотра третьего черно-белого варианта изображения. В нашем случае наиболее контрастным является синий (Blue) канал. Небо на заднем плане отображается чётко и ярко, а деревья и земля очень темные, это именно то надо.
 7.3.4.Создайте копию канала
7.3.4.Создайте копию канала
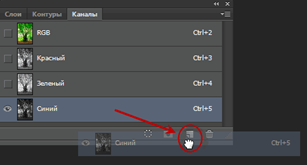
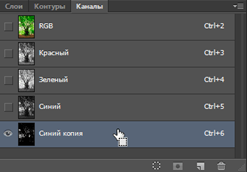
Теперь, когда мы определили, что синий канал наиболее контрастен, нам необходимо сделать его дубликат. Для копирования канала просто нажмите на него левой клавишей мыши и перетащите его вниз на значок "Создать новый канал" (New Channel), это вторая иконка справа):
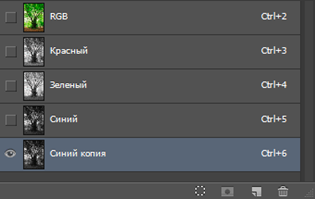
 Отпустите кнопку мыши, и вы увидите копию канала, расположенную ниже всех других каналов в палитре Каналов. Так как я скопировал синий канал, Photoshop автоматически назвал дубликат "Синий копия" (Blue copy):
Отпустите кнопку мыши, и вы увидите копию канала, расположенную ниже всех других каналов в палитре Каналов. Так как я скопировал синий канал, Photoshop автоматически назвал дубликат "Синий копия" (Blue copy):
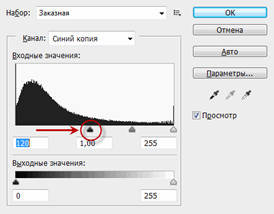
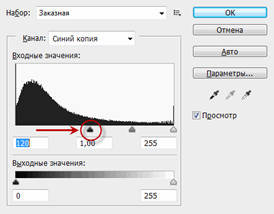
 7.3.5. Затемните темные области с помощью команды Уровни: Ещё сильнее увеличьте контраст в скопированном канале, сделав темные участки полностью черными, и мы сделаем это с помощью инструмента "Уровни". Для активации этого инструмента нажмите комбинацию клавиш Ctrl+L, при этом откроется диалоговое окно Уровней. Непосредственно под гистограммой (черный график, выглядящий как горный хребет), вы увидите три маленьких ползунка - черный слева, белый справа и серый в середине.
7.3.5. Затемните темные области с помощью команды Уровни: Ещё сильнее увеличьте контраст в скопированном канале, сделав темные участки полностью черными, и мы сделаем это с помощью инструмента "Уровни". Для активации этого инструмента нажмите комбинацию клавиш Ctrl+L, при этом откроется диалоговое окно Уровней. Непосредственно под гистограммой (черный график, выглядящий как горный хребет), вы увидите три маленьких ползунка - черный слева, белый справа и серый в середине.
 7.3.6. Нажмите на черный ползунок слева и начните перетаскивать его в правую сторону. По мере перемещения вы увидите как темные области изображения становятся еще темнее. Продолжайте перемещать ползунок вправо до тех пор, пока все темные (серые) участки на изображении не станут полностью чёрными: нажмите кнопку ОК, чтобы выйти из диалогового окна. Вот что получилось после перетаскивания ползунка. Серые области изображения теперь заполнены черными, а небо на заднем плане по прежнему осталось ярким:
7.3.6. Нажмите на черный ползунок слева и начните перетаскивать его в правую сторону. По мере перемещения вы увидите как темные области изображения становятся еще темнее. Продолжайте перемещать ползунок вправо до тех пор, пока все темные (серые) участки на изображении не станут полностью чёрными: нажмите кнопку ОК, чтобы выйти из диалогового окна. Вот что получилось после перетаскивания ползунка. Серые области изображения теперь заполнены черными, а небо на заднем плане по прежнему осталось ярким:
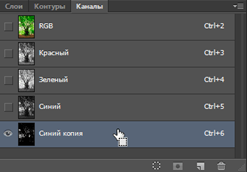
 7.3.7. Загрузите канал как выделение: Зажав клавишу Ctrl, кликните непосредственно на по новому каналу в палитре каналов (при зажатой Ctrl при наведении на канал курсор мыши изменится):
7.3.7. Загрузите канал как выделение: Зажав клавишу Ctrl, кликните непосредственно на по новому каналу в палитре каналов (при зажатой Ctrl при наведении на канал курсор мыши изменится):

7.3.8.Это действие загрузит на картинку канал как выделение:
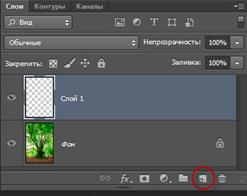
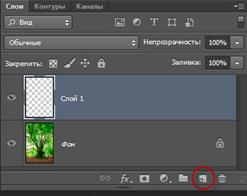
7.3.9. Добавьте новый пустой слой
 Переключитесь на Панель слоёв и нажмите на кнопку "Создать новый слой" (New Layer) для добавления нового пустого слоя. После добавления вы увидите, что рабочий документ превратился обратно в полноцветное изображение, а в Панели слоёв появился новый пустой слой:
Переключитесь на Панель слоёв и нажмите на кнопку "Создать новый слой" (New Layer) для добавления нового пустого слоя. После добавления вы увидите, что рабочий документ превратился обратно в полноцветное изображение, а в Панели слоёв появился новый пустой слой:
7.3.10. Заполните выделения белым и дублируйте слой
 Нажмите букву D на клавиатуре, чтобы сбросить цвета текста и фона до дефолтных, это действие устанавливает черный цветом переднего плана и белый - фоновым. Затем нажмите комбинацию клавиш Ctrl+Backspace (клавиша удаления символа) либо Ctrl+Delete для заполнения выделенной области на новом слое белым цветом. Заливку можно произвести и другим способом. На основном документе видимых изменений не произойдёт, т.к. на фоновом слое эти области были белыми с самого начала, но Вы можете убедится в наличии заливки, отключив видимость фонового слоя, только затем не забудьте его снова включить.
Нажмите букву D на клавиатуре, чтобы сбросить цвета текста и фона до дефолтных, это действие устанавливает черный цветом переднего плана и белый - фоновым. Затем нажмите комбинацию клавиш Ctrl+Backspace (клавиша удаления символа) либо Ctrl+Delete для заполнения выделенной области на новом слое белым цветом. Заливку можно произвести и другим способом. На основном документе видимых изменений не произойдёт, т.к. на фоновом слое эти области были белыми с самого начала, но Вы можете убедится в наличии заливки, отключив видимость фонового слоя, только затем не забудьте его снова включить.
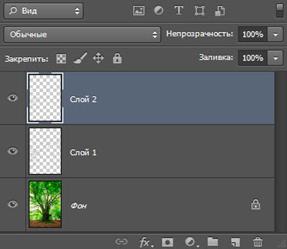
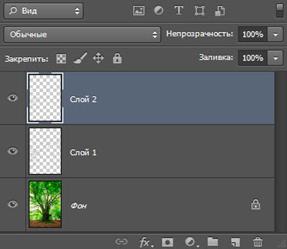
При выбранном новом слое "Слой 1" (выбранный слой выделен синим цветом), используйте сочетание клавиш Ctrl+J для дублирования слоя. Копию слоя, который появится в верхней части палитры, Photoshop назовёт "Слой 2" (Layer 2):
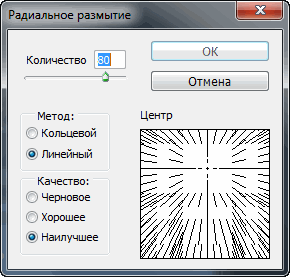
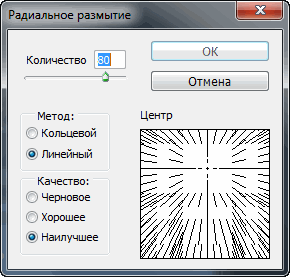
 7.3.11. Примените фильтр "Радиальное размытие" (Radial Blur) на "Слой 2" (Layer 2)
7.3.11. Примените фильтр "Радиальное размытие" (Radial Blur) на "Слой 2" (Layer 2)
7.3.12. Создайте солнечные лучи. Убедитесь, что у нас на донный момент активен последний созданный "Слой 2", затем пройдите по вкладке главного меню в верхней части экрана, Фильтр --> Размытие --> Радиальное размытие (Filter --> Blur --> Radial Blur). Это открывает диалоговое окно данного фильтра. Увеличить опцию "Количество" (Amount) примерно до 80, хотя это значение будет зависеть от размера вашего изображения и нужной вам длины солнечных лучей. Чем выше это значение, тем длиннее они будут, так что вам, вероятно, в данном случае придётся немного поэкспериментировать. Метод размытия (The Methiod) выберите "Линейный" (Zoom), это придаст нужную форму лучам, а качество (Quality) установите "наилучшее" (Best). В нижнем правом углу диалогового окна имеется настройка "Центр" (Blur Center). С помощью неё мы можем задать положение источника лучей. Я хочу, чтобы мои солнечные лучи исходили примерно от низа верхней четверти изображения так что я перетащу перекрестье вверх. Когда вы закончите, нажмите кнопку ОК для выхода из диалогового окна, а Photoshop создаст нам заготовку солнечных лучей.
 7.4. Создайте сюрреалистический дом в Фотошопе
7.4. Создайте сюрреалистический дом в Фотошопе
Вот пример готовой работы:
Эта картинка сильно уменьшена, и качество её, естественно, заметно хуже оригинала.
Для создания данного коллажа нам понадобятся исходные материалы, это семь высококачественных фотографий, это скала, зелёное поле, деревянный пирс, морская поверхность, облачное небо, окно, дверь. Архив с данными фотографиями Вы можете скачать напрямую с файлообменников Turbobit илиDepositfiles.
7.4.1.Создайте документ: в главное меню и выберите Файл --> Создать (File --> New), а затем введите следующие значения в соответствующих полях:
Имя (Name): Коллаж
 Ширина(Width): 3000px
Ширина(Width): 3000px
Высота(Height): 3000px
Разрешение(Resolution): 300pixels/inch
Цветовой режим (Color Mode): Цвета RGB, 8 бит Содержимое фона (Background Contents): Прозрачный (Transparent)
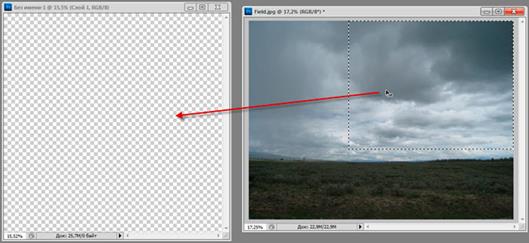
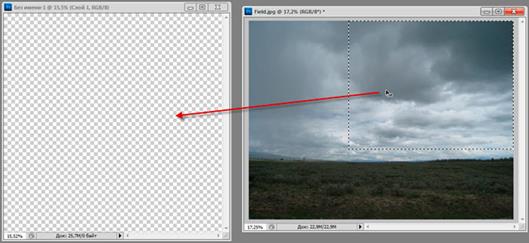
 7.4.2.Создайте фон: Откройте фотографию зелёного лугового поля из набора, файл Field.jpg. Далее выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) и создайте выделение по небу, как показано на рисунке:
7.4.2.Создайте фон: Откройте фотографию зелёного лугового поля из набора, файл Field.jpg. Далее выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) и создайте выделение по небу, как показано на рисунке:
7.4.3. Далее активируйте инструмент Перемещение (Move, или клавиша V), наведите курсор на выделенную область, и, зажав левую клавишу мыши, перетащите эту область на созданный документ "Коллаж":
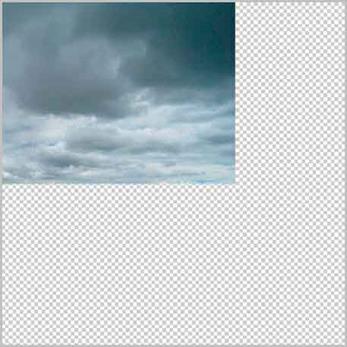
 7.4.4. Разместите выделенную область, как показано на рисунке:
7.4.4. Разместите выделенную область, как показано на рисунке:
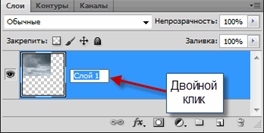
 7.4. 5. Переименуйте этот слой в "sky 1". Чтобы переименовать слой, достаточно дважды щелкнуть по названию слоя в палитре:
7.4. 5. Переименуйте этот слой в "sky 1". Чтобы переименовать слой, достаточно дважды щелкнуть по названию слоя в палитре:

 7.4. 6.Активируйте инструмент "Свободная трансформация" (сочетание клавиш Ctrl+T) и измените размер изображения в соответствии с рисунком. У Вас должно получиться следующее:
7.4. 6.Активируйте инструмент "Свободная трансформация" (сочетание клавиш Ctrl+T) и измените размер изображения в соответствии с рисунком. У Вас должно получиться следующее:
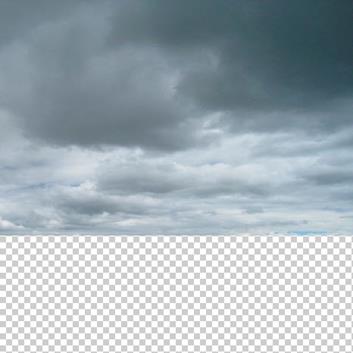
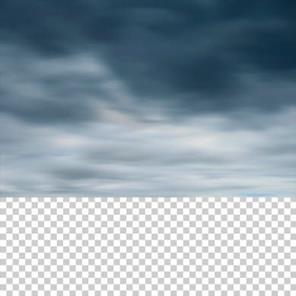
 7.4.7.Добавьте ещё один слой с небом, чтобы придать композиции дополнительный драматизм.
7.4.7.Добавьте ещё один слой с небом, чтобы придать композиции дополнительный драматизм.
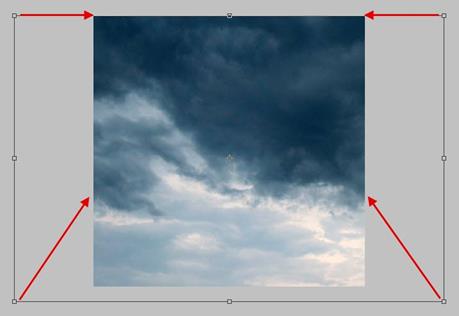
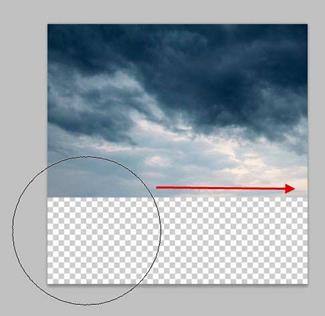
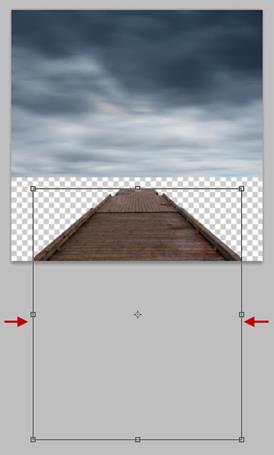
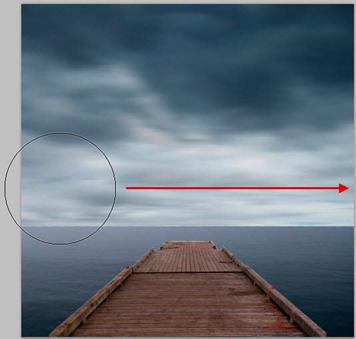
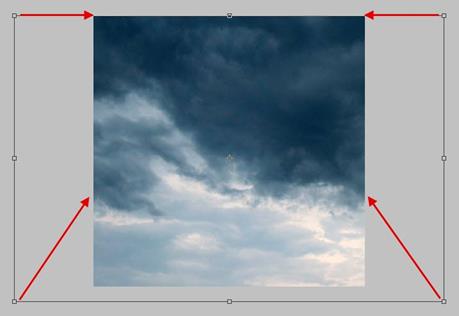
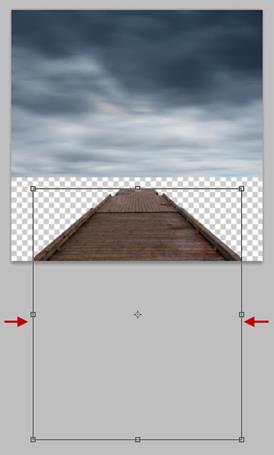
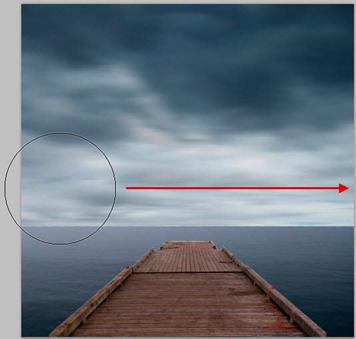
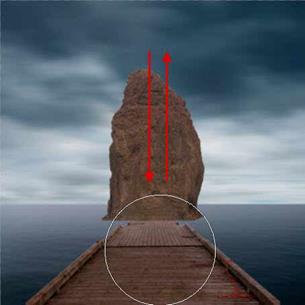
7.4.8. Откройте файл Sky.jpg из набора и перенесите его на основной документ. Переименуйте его в "sky 2". По размеру изображение Sky.jpg больше, чем документ и его края выйдут за пределы холста, поэтому сразу после переноса активируйте "Свободное трансформирование" и разместите это изображение примерно посередине холста, руководствуясь положением  габаритной рамки, а затем подтяните углы габаритной рамки к углам первого слоя "sky 1", как показывают стрелки на рисунке.
габаритной рамки, а затем подтяните углы габаритной рамки к углам первого слоя "sky 1", как показывают стрелки на рисунке.
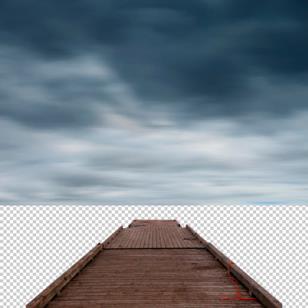
7.4.9. После перетягивания уголков слой "sky 2" должен соответствовать по размеру слою "sky 1":
Убедившись в соответствии размеров слоёв, нажмите Enter.
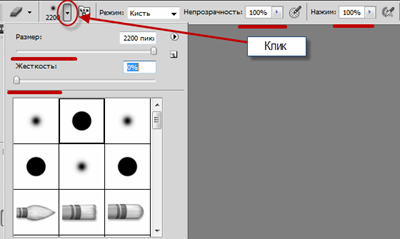
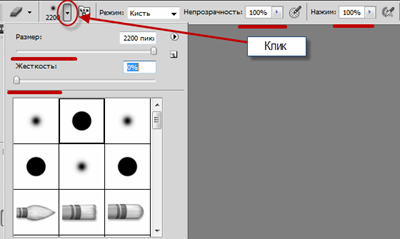
 7.4.10.Сотрите некоторые области "sky 2", чтобы сделать его более сочетаемым со "sky 1", для этого активируйте инструмент "Ластик" (Eraser Tool) и введите следующие значения:
7.4.10.Сотрите некоторые области "sky 2", чтобы сделать его более сочетаемым со "sky 1", для этого активируйте инструмент "Ластик" (Eraser Tool) и введите следующие значения:
Размер кисти (Brush size): 2200px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
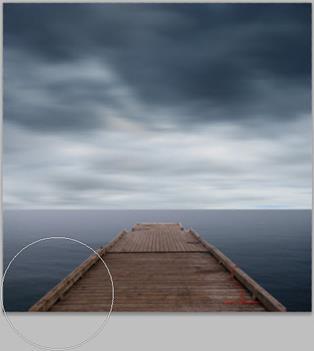
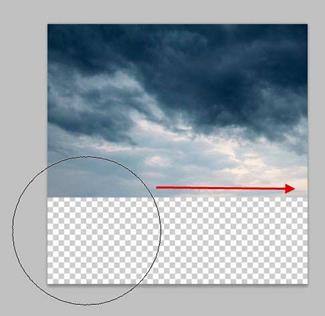
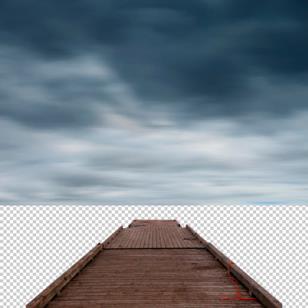
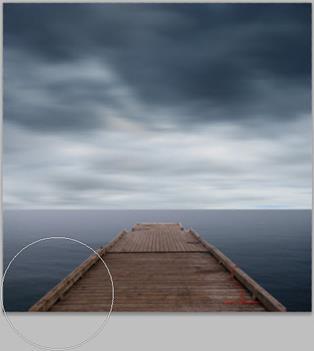
7.4.  11.А теперь сотрите нижнюю область слоя "sky 2", как показано на рисунке.
11.А теперь сотрите нижнюю область слоя "sky 2", как показано на рисунке.
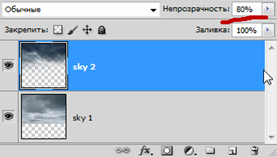
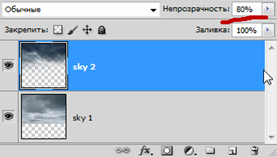
После этого в палитре слоёв измените непрозрачность слоя "sky 2" непрозрачность до 80-ти процентов, Это делается для лучшего сочетания с "sky 1 ".

 7.4.12.Объедините оба этих слоя. Т.к. в настоящий момент активным слоем является верхний, для объединения просто нажмите сочетание клавиш Ctrl+E.
7.4.12.Объедините оба этих слоя. Т.к. в настоящий момент активным слоем является верхний, для объединения просто нажмите сочетание клавиш Ctrl+E.
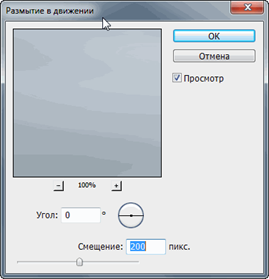
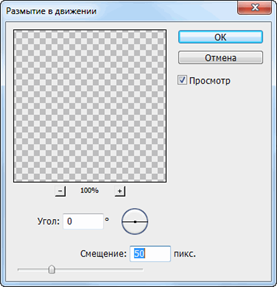
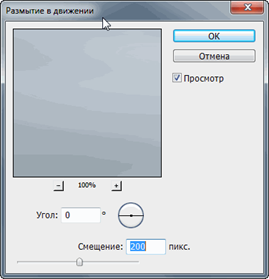
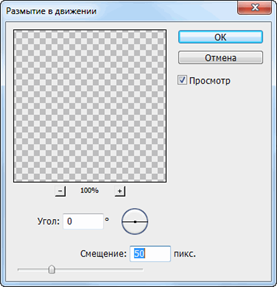
После объединения, придумайте небу иллюзию движения, как будто бы это снимок неба с длительной экспозицией. Пройдите по вкладке главного меню Фильтр --> Размытие --> Размытие в движении (Filter --> Blur --> Motion Blur), в диалоговом окне фильтра введите следующие настройки: угол (Angle) 0 градусов, смещение (Distance) - 200 пикс.
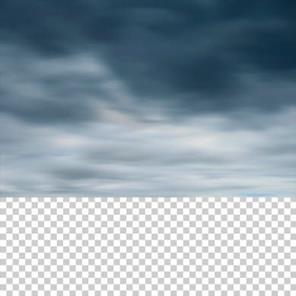
 Результат должен получиться примерно следующим:
Результат должен получиться примерно следующим:
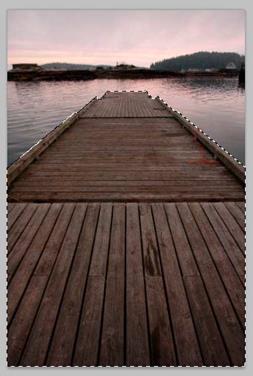
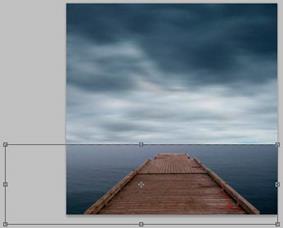
7.4.13.Создайте деревянный док
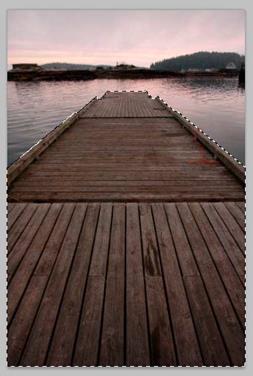
 Добавьте в будущий коллаж водоем, а также док, или причал. Откройте картинку. После открытия активируем инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и создайте выделение вокруг деревянного дока. Для удобства увеличьте масштаб отображения документа, а перемещать документ в окне можно, зажав клавишу "Пробел", при этом курсор превратится в изображение руки:
Добавьте в будущий коллаж водоем, а также док, или причал. Откройте картинку. После открытия активируем инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и создайте выделение вокруг деревянного дока. Для удобства увеличьте масштаб отображения документа, а перемещать документ в окне можно, зажав клавишу "Пробел", при этом курсор превратится в изображение руки:
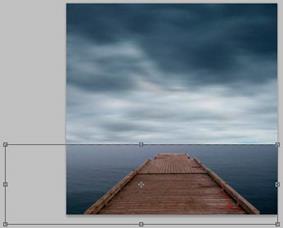
 7.4.14. Активируйте инструмент "Перемещение" (Move Tool) и перетащите его на наш основной холст. В Палитре слоёв поместите этот новый слой над слоем с небом. Назовите этот новый слой "dock". Расположите его, и несколько измените размер с помощью свободной трансформации (Ctrl+T), как показано на рисунке.
7.4.14. Активируйте инструмент "Перемещение" (Move Tool) и перетащите его на наш основной холст. В Палитре слоёв поместите этот новый слой над слоем с небом. Назовите этот новый слой "dock". Расположите его, и несколько измените размер с помощью свободной трансформации (Ctrl+T), как показано на рисунке.


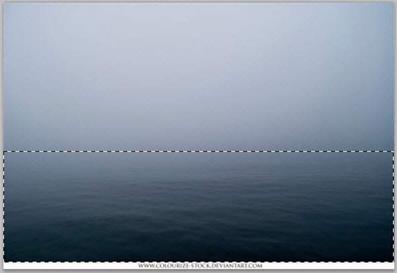
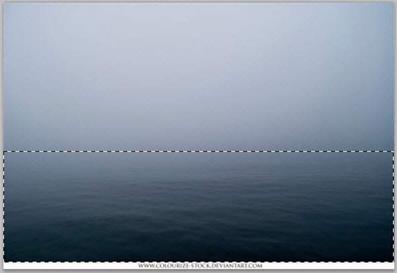
7.4.15.Добавьте к коллажу море. Откройте файл с морем. Далее активируйте инструмент "Прямоугольная область"  (Rectangular Marquee Tool) и создайте выделение, как показано на изображении:
(Rectangular Marquee Tool) и создайте выделение, как показано на изображении:
 7.4.16.Активируйте инструмент "Перемещение" (Move) и перетащите выделенную область на основной холст. Поместите этот слой ниже слоя "dock" и назовите его "sea". Верхнюю кромку слоя пристыкуйте к нижней кромке слоя "sky 1" и расположите его на холсте так, как показано на рисунке.
7.4.16.Активируйте инструмент "Перемещение" (Move) и перетащите выделенную область на основной холст. Поместите этот слой ниже слоя "dock" и назовите его "sea". Верхнюю кромку слоя пристыкуйте к нижней кромке слоя "sky 1" и расположите его на холсте так, как показано на рисунке.
 7.4.17.Создадайте новый слой. Нажмите комбинацию Ctrl+Shift+N), в появившемся окне введите название слоя "brighten horizon".
7.4.17.Создадайте новый слой. Нажмите комбинацию Ctrl+Shift+N), в появившемся окне введите название слоя "brighten horizon".
7.4.18. Активируйте инструмент "Кисть" (Brush Tool). Убедитесь, активным набором является набор кистей по умолчанию.
Выберите стандартную круглую кисть и введите следующие параметры:
Размер (Brush size): 1000px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет полностью белый, #FFFFFF
7.4.19.Сделайте кистью горизонтальный мазок вдоль всего холста, как показано на рисунке.
Придайте немного мрачных тонов переднему плану. Создайте новый слой и назовите его "darken foreground". Проследите затем, что бы он был выше остальных слоёв.
Введите значения в инструмент кисть:
 Размер (Brush size): 1400px
Размер (Brush size): 1400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет полностью чёрный, #000000
Сделайте мазок, подобный предыдущему, но в самом низу холста:
7.4.20.Создайте каменный дом и его отражение
Добавьте в коллаж каменный дом, находящийся на краю пристани.
 Откройте файл со скалой или с тем,что вы выбрали. Активируйте инструмент "Магнитное лассо"
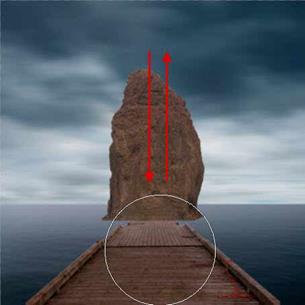
Откройте файл со скалой или с тем,что вы выбрали. Активируйте инструмент "Магнитное лассо"  (Magnetic Lasso Tool) и создайте выделенную область выделения вокруг скалы. После того, как выделение закончено, возьмите инструмент "Перемещение" и перетащите эту область на наш основной документ область. Расположите этот слой поверх всех созданных
(Magnetic Lasso Tool) и создайте выделенную область выделения вокруг скалы. После того, как выделение закончено, возьмите инструмент "Перемещение" и перетащите эту область на наш основной документ область. Расположите этот слой поверх всех созданных  нами слоев и назовите его "giant stone". Основание скалы получилось неровным, а нам требуется плоское основание будущего дома. Поэтому возьмите инструмент "Прямоугольное выделение", создайте область у основания скалы и нажмите клавишу Delete. Неровности отсекутся.
нами слоев и назовите его "giant stone". Основание скалы получилось неровным, а нам требуется плоское основание будущего дома. Поэтому возьмите инструмент "Прямоугольное выделение", создайте область у основания скалы и нажмите клавишу Delete. Неровности отсекутся.

 7.4.21. Затемните скалу, чтобы она лучше гармонировала с окружающим фоном. Создайте ещё один новый слой и назовём его "darken stone". Создать обтравочную маску (правый клик мышкой по слою, выбор пункта меню "Создать обтравочную маску", в англ. Create clipping mask) для этого слоя для того, что бы тонировка легла только на пиклели слоя "darken stone".
7.4.21. Затемните скалу, чтобы она лучше гармонировала с окружающим фоном. Создайте ещё один новый слой и назовём его "darken stone". Создать обтравочную маску (правый клик мышкой по слою, выбор пункта меню "Создать обтравочную маску", в англ. Create clipping mask) для этого слоя для того, что бы тонировка легла только на пиклели слоя "darken stone".
Возьмите инструмент "Кисть" и задайте ему следующие настройки:
Размер (Brush size): 1400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет полностью чёрный, #000000
Перемещайте кисть вверх, затем вниз, пока Вы не затемните весть камень:
7.4.22. Создайте отражение будущего каменного дома, для этого встаньте на слой со скалой "giant stone" продублируйте его, нажав Ctrl+J. Затем перетащите этот полученный слой вниз  и поместите его ниже слоя "giant stone".
и поместите его ниже слоя "giant stone".
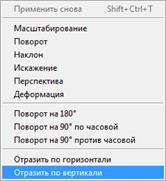
 7.4.23. Активируйте инструмент "Трансформация"(Ctrl+T), затем щелкните правой кнопкой мыши по холсту для вызова контекстного меню, где выберите строчку "Отразить по вертикали" (Flip Vertical):
7.4.23. Активируйте инструмент "Трансформация"(Ctrl+T), затем щелкните правой кнопкой мыши по холсту для вызова контекстного меню, где выберите строчку "Отразить по вертикали" (Flip Vertical):
7.4.24. Возьмите инструмент "Перемещение" (Move) и перетащите дубликат слоя вниз, что бы он занял положение.

 Теперь, когда будущему отражению скалы задано нужное положение, сделайте его похожим на отражение. Для этого, сначала убедитесь, что Вы стоите на слое-дубликате скалы, затем перейдите в меню Фильтр --> Размытие --> Рамытие в движении (Filter --> Blur --> Motion Blur). В диалоговое окно фильтра введите следующие параметры: Угол (Angle) - 0, Смещение (Distance) - 50 пикс:
Теперь, когда будущему отражению скалы задано нужное положение, сделайте его похожим на отражение. Для этого, сначала убедитесь, что Вы стоите на слое-дубликате скалы, затем перейдите в меню Фильтр --> Размытие --> Рамытие в движении (Filter --> Blur --> Motion Blur). В диалоговое окно фильтра введите следующие параметры: Угол (Angle) - 0, Смещение (Distance) - 50 пикс:
7.4.25.Сделайте скалу похожей на настоящий дом: добавьте к ней двери и окна. Для начала займёмся дверью. Откройте файл с дверью. Активируйте инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и создайте область выделения вокруг двери. Активируйте инструмент "Перемещение" (Move) и перетащите изображение на наш основной холст, не забудьте разместить этот слой выше всех остальных созданных слоев. Переименуйте этот слой в "door", затем задайте ему положение, указанное на картинке. Активируйте инструмент "Трансформация" (Ctr+T) и уменьшите размер двери до нужного размера. Уменьшите яркость двери. Идём в Изображение --> Коррекция --> Цветовой тон/Насыщенность (Image --> Adjustments --> Hue/Saturation) и задаём значение яркости (Lightness) минус 20, больше никакие настройки изменять не нужно.
 7.4.26. Создайте новый слой, нажмите Ctrl+Shift+N и в поле имени введите: "door shadow".
7.4.26. Создайте новый слой, нажмите Ctrl+Shift+N и в поле имени введите: "door shadow".
Затем перетащить этот слой ниже слоя "door". Активируйте инструмент Brush Tool (B) и введите следующие параметры:
Размер кисти(Brush size): 400px
Жёсткость(Hardness): 0%
Непрозрачность(Opacity): 15%
Нажим (Flow): 100%
Цвет полностью чёрный #000000
И аккуратно проведём кистью на слое под дверью:
7.4.27.Откройте файл с окном. И произведите те же действия, что и с дверью. Создайте тень от окна. Создайте новый слой (Ctrl / Cmd + Shift + N) и назовите его "window shadow". Поместите этот слой ниже слоя "window" в палитре слоёв. Возьмите инструмент "Кисть" и вводим следующее:
Размер кисти(Brush size): 80px
Жёсткость(Hardness): 0%
Непрозрачность(Opacity): 15%
Нажим (Flow): 100%
Цвет чёрный #000000
 Проведите кистью по левому краю и низу окон, как показано на рисунке:
Проведите кистью по левому краю и низу окон, как показано на рисунке:

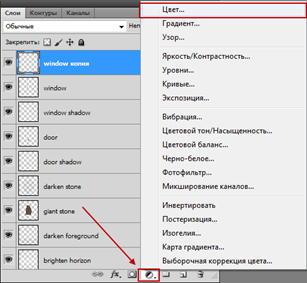
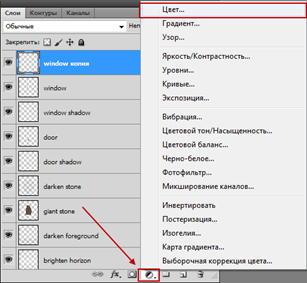
7.4.28.Совершенствуйте расцветки изображения: создайте корректирующий слой "Цвет" (Solid color). Внизу палитры слоёв нажмите на кнопку "Создать новый корректирующий слой или слой-заливку" (Create New Fill/Adjustment layer button) и выберите пункт "Цвет" (Solid Color):

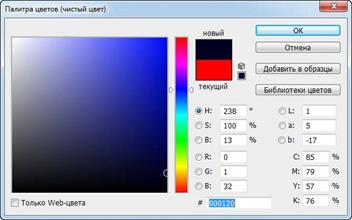
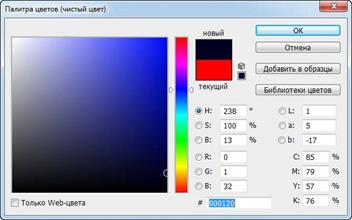
 После этого откроется диалоговое окно слоя "Палитра цветов" (Color Picker), введите цвет #000120.
После этого откроется диалоговое окно слоя "Палитра цветов" (Color Picker), введите цвет #000120.

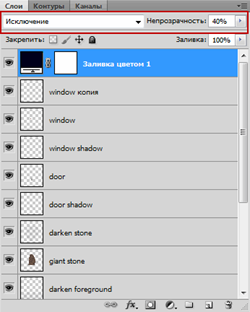
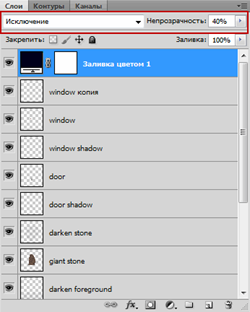
 Теперь экран заполнится темно-синим цветом. Мы хотим не этого, поэтому измените режим наложения и непрозрачность данного корректирующего слоя. Для этого в палитре слоёв выберите режим "Исключения" (Exclusion), а затем уменьшите непрозрачность до 40%:
Теперь экран заполнится темно-синим цветом. Мы хотим не этого, поэтому измените режим наложения и непрозрачность данного корректирующего слоя. Для этого в палитре слоёв выберите режим "Исключения" (Exclusion), а затем уменьшите непрозрачность до 40%:
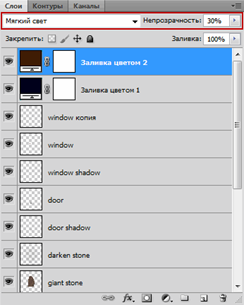
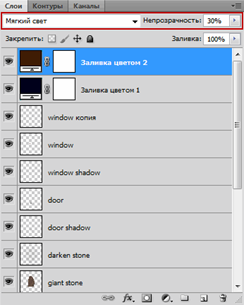
Создайте ещё один корректирующий слой "Цвет" (Solid Color), но на этот раз введите цвет #3a220d, непрозрачность уменьшите до 30%, а режим смешивания задайте Мягкий свет (Soft Light).

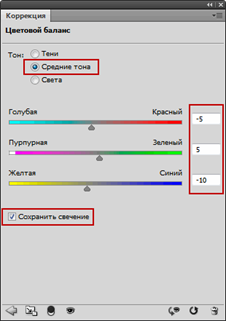
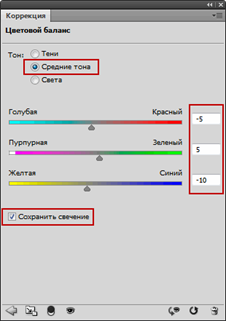
Создадим ещё корректирующий слой, "Цветовой баланс" (Color Balance). В палтитре слоя введите следующие значения:
Тон (Tone Balance): Средние тона (Midtones)
Голубая - Красный (Cyan - Red): -5
Пурпурная - Зелёный (Magenta - Green): +5
Жёлтая - Синий (Yellow - Blue): -10
Сохранить свечение (Preserve Luminosity) - галка проставлена
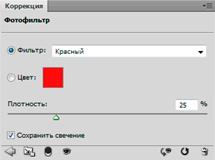
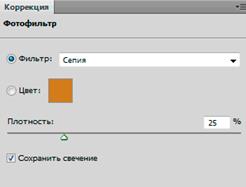
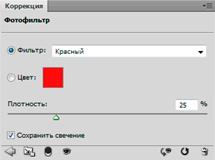
 Создаём ещё один корректирующий слой Фотофильтр (Photo Filte).
Создаём ещё один корректирующий слой Фотофильтр (Photo Filte).
В палитре введите значения:
Фильтр (Filter): Красный (Red)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity) - галка проставлена

Затем уменьшите непрозрачность этого слоя до 70%.
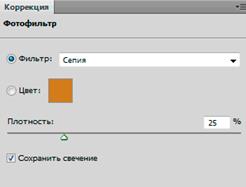
 Создаём ещё слой Фотофильтр (Photo Filte), на этот раз введите следующие значения:
Создаём ещё слой Фотофильтр (Photo Filte), на этот раз введите следующие значения:
Фильтр (Filter): Сепия (Sepia)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity) - галка проставлена

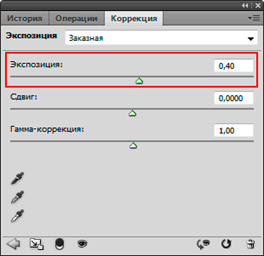
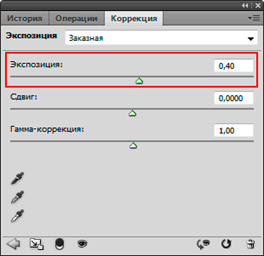
 Повысьте экспозицию изображения. Создайте корректирующий слой "Экспозиция" (Exposure), где измените одноимённый параметр до значения 0.40, остальные параметры не меняйте.
Повысьте экспозицию изображения. Создайте корректирующий слой "Экспозиция" (Exposure), где измените одноимённый параметр до значения 0.40, остальные параметры не меняйте.
8.Содержание отчета:
8.1 Титульный лист
8.2 Наименование и цель работы
8.3 Выполненное задание
8.4 Ответы на контрольные вопросы
8.5 Вывод о проделанной работе
8. Контрольные вопросы:
9.1. Как создавали дом?
9.2. Что такое "Контуры",3D-анимация, веб-дизайн, сетка слоя, 3D-рабочая среда, панель слоев, "Сфера", панель свойств, "Рассеивание", "Заменить текстуру", "Рельеф"?
ПРИЛОЖЕНИЕ:
Мультипликация - оживление сцены путем быстро сменяющихся изображений. Ниже, вкратце, приводится информация об особенностях компьютерной анимации. До массового использования компьютеров вся анимация происходила вручную: мультфильмы рисовались покадрово, а после запечатлевались на камеру, в результате создавалась видимость движения. В настоящее время все это без труда производится при помощи компьютера, благодаря чему можно экономить и время, и деньги при производстве. Анимация посредством компьютера бывает 2D и 3D.
Двухмерная анимация производится с помощью программ компьютерной графики (Corel Draw, Photoshop, Flash) и похожа на традиционную по принципу создания, при учете того, что все создается не на бумаге, а при помощи компьютера. Определенно, многие сталкивались с анимированной рекламой на веб сайтах, сделанной при помощи технологий flash. На курсах компьютерной анимации вас за пару недель научат технологии создания графики для web, если вы мечтаете связать с этим свою работу.
Трехмерная (3D-модели) анимация делается в других приложениях. Если кратко рассказать про сам способ создания анимации, то смысл в следующем. Первым делом прорисовывается пока еще статичная модель мультгероя. Далее необходимо придать движение. Основной метод - риггинг, он весьма популярен среди аниматоров. Внутри модели размещается похожий на скелет каркас, который образуют группы элементов, каждая их которых управляет движением. Каркас имитирует кости и сочленения, без которых невозможно движение в принципе. Изменение координат одной части вызывает смещение и прочих элементов, сгруппированных вместе. Это все повторяется неоднократно и для прочих групп. Картинка раскрашивается, потом выбираются текстуры, создающие натуральность изображения.
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектированиепользовательских веб-интерфейсов для сайтов или веб-приложений.
Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами. Большую часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование как студия дизайна.
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн отвеб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (веб-дизайнеры или веб-мастера, являющиеся фрилансерами).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В св<



 Использование корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation)- один из множества способов изменения цвета глаз из арсенала Photoshop, но преимуществом его использования является простота и возможность последующего изменения готового результата.
Использование корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation)- один из множества способов изменения цвета глаз из арсенала Photoshop, но преимуществом его использования является простота и возможность последующего изменения готового результата.

 Далее возможны два способа. Продолжайте, нажмите Сtrl+J и выделение скопируется на новый слой. На картинке видны две точки на миниатюре верхнего слоя, это и есть вырезанная радужка глаз, цвет которой мы и будем сейчас изменять.
Далее возможны два способа. Продолжайте, нажмите Сtrl+J и выделение скопируется на новый слой. На картинке видны две точки на миниатюре верхнего слоя, это и есть вырезанная радужка глаз, цвет которой мы и будем сейчас изменять. Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
 Здесь, к примеру, сделали девушке вот такой забавный цвет глаз:
Здесь, к примеру, сделали девушке вот такой забавный цвет глаз: 7.14.1.Возьмите любое готовое фоновое изображение или просто создайте новый документ с однотонным (в моём примере, белым) фоном для использования в качестве основы для создания текстовой формы.
7.14.1.Возьмите любое готовое фоновое изображение или просто создайте новый документ с однотонным (в моём примере, белым) фоном для использования в качестве основы для создания текстовой формы.
 7.14.3.Перейдите вверх рабочего окна программы на панель параметров, где выберите фигуру в форме сердца.
7.14.3.Перейдите вверх рабочего окна программы на панель параметров, где выберите фигуру в форме сердца. 5. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
5. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура. Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу "Пробел" и переместите форму, затем отпустите "Пробел" и продолжите рисование.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу "Пробел" и переместите форму, затем отпустите "Пробел" и продолжите рисование. Для применения действия инструмента нажмите Enter.
Для применения действия инструмента нажмите Enter. 7.14.7.Теперь выберите инструмент "Текст" (Type Tool), выберите шрифт, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
7.14.7.Теперь выберите инструмент "Текст" (Type Tool), выберите шрифт, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
 7.14.9.Введите текст. Наведите курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
7.14.9.Введите текст. Наведите курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка: Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена.
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена.
 7.2.1. Многие дизайнеры используют подобную 3D-картинку при создании баннеров и других элементов веб-дизайна, а также в анимации.
7.2.1. Многие дизайнеры используют подобную 3D-картинку при создании баннеров и других элементов веб-дизайна, а также в анимации.

 Фотошоп откроет диалоговое окно, где предложит создать 3D-рабочую среду, согласитесь, после чего в одной вкладке с Панелью слоёв у вас появится панель 3D:
Фотошоп откроет диалоговое окно, где предложит создать 3D-рабочую среду, согласитесь, после чего в одной вкладке с Панелью слоёв у вас появится панель 3D:
 7.Перейдите на панель свойств (Properties).
7.Перейдите на панель свойств (Properties). 7.2.8.Нажмите на значок рядом со строкой "Рассеивание" (Diffuse), в открывшемся списке выберите пункт "Заменить текстуру" (Replace Texture):
7.2.8.Нажмите на значок рядом со строкой "Рассеивание" (Diffuse), в открывшемся списке выберите пункт "Заменить текстуру" (Replace Texture):




 7.3.3.Кликните по красному каналу и вы увидите, что изображение стало черно-белым. Запомните, как оно выглядит, а затем нажмите на зеленый канал. Вы увидите отличную от первой черно-белую версию изображения. Опять запомните, как оно выглядит, а затем нажмите на синий канал для просмотра третьего черно-белого варианта изображения. В нашем случае наиболее контрастным является синий (Blue) канал. Небо на заднем плане отображается чётко и ярко, а деревья и земля очень темные, это именно то надо.
7.3.3.Кликните по красному каналу и вы увидите, что изображение стало черно-белым. Запомните, как оно выглядит, а затем нажмите на зеленый канал. Вы увидите отличную от первой черно-белую версию изображения. Опять запомните, как оно выглядит, а затем нажмите на синий канал для просмотра третьего черно-белого варианта изображения. В нашем случае наиболее контрастным является синий (Blue) канал. Небо на заднем плане отображается чётко и ярко, а деревья и земля очень темные, это именно то надо. 7.3.4.Создайте копию канала
7.3.4.Создайте копию канала Отпустите кнопку мыши, и вы увидите копию канала, расположенную ниже всех других каналов в палитре Каналов. Так как я скопировал синий канал, Photoshop автоматически назвал дубликат "Синий копия" (Blue copy):
Отпустите кнопку мыши, и вы увидите копию канала, расположенную ниже всех других каналов в палитре Каналов. Так как я скопировал синий канал, Photoshop автоматически назвал дубликат "Синий копия" (Blue copy): 7.3.5. Затемните темные области с помощью команды Уровни: Ещё сильнее увеличьте контраст в скопированном канале, сделав темные участки полностью черными, и мы сделаем это с помощью инструмента "Уровни". Для активации этого инструмента нажмите комбинацию клавиш Ctrl+L, при этом откроется диалоговое окно Уровней. Непосредственно под гистограммой (черный график, выглядящий как горный хребет), вы увидите три маленьких ползунка - черный слева, белый справа и серый в середине.
7.3.5. Затемните темные области с помощью команды Уровни: Ещё сильнее увеличьте контраст в скопированном канале, сделав темные участки полностью черными, и мы сделаем это с помощью инструмента "Уровни". Для активации этого инструмента нажмите комбинацию клавиш Ctrl+L, при этом откроется диалоговое окно Уровней. Непосредственно под гистограммой (черный график, выглядящий как горный хребет), вы увидите три маленьких ползунка - черный слева, белый справа и серый в середине. 7.3.6. Нажмите на черный ползунок слева и начните перетаскивать его в правую сторону. По мере перемещения вы увидите как темные области изображения становятся еще темнее. Продолжайте перемещать ползунок вправо до тех пор, пока все темные (серые) участки на изображении не станут полностью чёрными: нажмите кнопку ОК, чтобы выйти из диалогового окна. Вот что получилось после перетаскивания ползунка. Серые области изображения теперь заполнены черными, а небо на заднем плане по прежнему осталось ярким:
7.3.6. Нажмите на черный ползунок слева и начните перетаскивать его в правую сторону. По мере перемещения вы увидите как темные области изображения становятся еще темнее. Продолжайте перемещать ползунок вправо до тех пор, пока все темные (серые) участки на изображении не станут полностью чёрными: нажмите кнопку ОК, чтобы выйти из диалогового окна. Вот что получилось после перетаскивания ползунка. Серые области изображения теперь заполнены черными, а небо на заднем плане по прежнему осталось ярким: 7.3.7. Загрузите канал как выделение: Зажав клавишу Ctrl, кликните непосредственно на по новому каналу в палитре каналов (при зажатой Ctrl при наведении на канал курсор мыши изменится):
7.3.7. Загрузите канал как выделение: Зажав клавишу Ctrl, кликните непосредственно на по новому каналу в палитре каналов (при зажатой Ctrl при наведении на канал курсор мыши изменится):
 Переключитесь на Панель слоёв и нажмите на кнопку "Создать новый слой" (New Layer) для добавления нового пустого слоя. После добавления вы увидите, что рабочий документ превратился обратно в полноцветное изображение, а в Панели слоёв появился новый пустой слой:
Переключитесь на Панель слоёв и нажмите на кнопку "Создать новый слой" (New Layer) для добавления нового пустого слоя. После добавления вы увидите, что рабочий документ превратился обратно в полноцветное изображение, а в Панели слоёв появился новый пустой слой: Нажмите букву D на клавиатуре, чтобы сбросить цвета текста и фона до дефолтных, это действие устанавливает черный цветом переднего плана и белый - фоновым. Затем нажмите комбинацию клавиш Ctrl+Backspace (клавиша удаления символа) либо Ctrl+Delete для заполнения выделенной области на новом слое белым цветом. Заливку можно произвести и другим способом. На основном документе видимых изменений не произойдёт, т.к. на фоновом слое эти области были белыми с самого начала, но Вы можете убедится в наличии заливки, отключив видимость фонового слоя, только затем не забудьте его снова включить.
Нажмите букву D на клавиатуре, чтобы сбросить цвета текста и фона до дефолтных, это действие устанавливает черный цветом переднего плана и белый - фоновым. Затем нажмите комбинацию клавиш Ctrl+Backspace (клавиша удаления символа) либо Ctrl+Delete для заполнения выделенной области на новом слое белым цветом. Заливку можно произвести и другим способом. На основном документе видимых изменений не произойдёт, т.к. на фоновом слое эти области были белыми с самого начала, но Вы можете убедится в наличии заливки, отключив видимость фонового слоя, только затем не забудьте его снова включить. 7.3.11. Примените фильтр "Радиальное размытие" (Radial Blur) на "Слой 2" (Layer 2)
7.3.11. Примените фильтр "Радиальное размытие" (Radial Blur) на "Слой 2" (Layer 2) 7.4. Создайте сюрреалистический дом в Фотошопе
7.4. Создайте сюрреалистический дом в Фотошопе Ширина(Width): 3000px
Ширина(Width): 3000px 7.4.2.Создайте фон: Откройте фотографию зелёного лугового поля из набора, файл Field.jpg. Далее выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) и создайте выделение по небу, как показано на рисунке:
7.4.2.Создайте фон: Откройте фотографию зелёного лугового поля из набора, файл Field.jpg. Далее выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) и создайте выделение по небу, как показано на рисунке: 7.4.4. Разместите выделенную область, как показано на рисунке:
7.4.4. Разместите выделенную область, как показано на рисунке: 7.4. 5. Переименуйте этот слой в "sky 1". Чтобы переименовать слой, достаточно дважды щелкнуть по названию слоя в палитре:
7.4. 5. Переименуйте этот слой в "sky 1". Чтобы переименовать слой, достаточно дважды щелкнуть по названию слоя в палитре:
 7.4. 6.Активируйте инструмент "Свободная трансформация" (сочетание клавиш Ctrl+T) и измените размер изображения в соответствии с рисунком. У Вас должно получиться следующее:
7.4. 6.Активируйте инструмент "Свободная трансформация" (сочетание клавиш Ctrl+T) и измените размер изображения в соответствии с рисунком. У Вас должно получиться следующее: 7.4.7.Добавьте ещё один слой с небом, чтобы придать композиции дополнительный драматизм.
7.4.7.Добавьте ещё один слой с небом, чтобы придать композиции дополнительный драматизм. габаритной рамки, а затем подтяните углы габаритной рамки к углам первого слоя "sky 1", как показывают стрелки на рисунке.
габаритной рамки, а затем подтяните углы габаритной рамки к углам первого слоя "sky 1", как показывают стрелки на рисунке. 7.4.10.Сотрите некоторые области "sky 2", чтобы сделать его более сочетаемым со "sky 1", для этого активируйте инструмент "Ластик" (Eraser Tool) и введите следующие значения:
7.4.10.Сотрите некоторые области "sky 2", чтобы сделать его более сочетаемым со "sky 1", для этого активируйте инструмент "Ластик" (Eraser Tool) и введите следующие значения: 11.А теперь сотрите нижнюю область слоя "sky 2", как показано на рисунке.
11.А теперь сотрите нижнюю область слоя "sky 2", как показано на рисунке.
 7.4.12.Объедините оба этих слоя. Т.к. в настоящий момент активным слоем является верхний, для объединения просто нажмите сочетание клавиш Ctrl+E.
7.4.12.Объедините оба этих слоя. Т.к. в настоящий момент активным слоем является верхний, для объединения просто нажмите сочетание клавиш Ctrl+E. Результат должен получиться примерно следующим:
Результат должен получиться примерно следующим: Добавьте в будущий коллаж водоем, а также док, или причал. Откройте картинку. После открытия активируем инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и создайте выделение вокруг деревянного дока. Для удобства увеличьте масштаб отображения документа, а перемещать документ в окне можно, зажав клавишу "Пробел", при этом курсор превратится в изображение руки:
Добавьте в будущий коллаж водоем, а также док, или причал. Откройте картинку. После открытия активируем инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и создайте выделение вокруг деревянного дока. Для удобства увеличьте масштаб отображения документа, а перемещать документ в окне можно, зажав клавишу "Пробел", при этом курсор превратится в изображение руки: 7.4.14. Активируйте инструмент "Перемещение" (Move Tool) и перетащите его на наш основной холст. В Палитре слоёв поместите этот новый слой над слоем с небом. Назовите этот новый слой "dock". Расположите его, и несколько измените размер с помощью свободной трансформации (Ctrl+T), как показано на рисунке.
7.4.14. Активируйте инструмент "Перемещение" (Move Tool) и перетащите его на наш основной холст. В Палитре слоёв поместите этот новый слой над слоем с небом. Назовите этот новый слой "dock". Расположите его, и несколько измените размер с помощью свободной трансформации (Ctrl+T), как показано на рисунке.

 (Rectangular Marquee Tool) и создайте выделение, как показано на изображении:
(Rectangular Marquee Tool) и создайте выделение, как показано на изображении: 7.4.16.Активируйте инструмент "Перемещение" (Move) и перетащите выделенную область на основной холст. Поместите этот слой ниже слоя "dock" и назовите его "sea". Верхнюю кромку слоя пристыкуйте к нижней кромке слоя "sky 1" и расположите его на холсте так, как показано на рисунке.
7.4.16.Активируйте инструмент "Перемещение" (Move) и перетащите выделенную область на основной холст. Поместите этот слой ниже слоя "dock" и назовите его "sea". Верхнюю кромку слоя пристыкуйте к нижней кромке слоя "sky 1" и расположите его на холсте так, как показано на рисунке. 7.4.17.Создадайте новый слой. Нажмите комбинацию Ctrl+Shift+N), в появившемся окне введите название слоя "brighten horizon".
7.4.17.Создадайте новый слой. Нажмите комбинацию Ctrl+Shift+N), в появившемся окне введите название слоя "brighten horizon". Размер (Brush size): 1400px
Размер (Brush size): 1400px Откройте файл со скалой или с тем,что вы выбрали. Активируйте инструмент "Магнитное лассо"
Откройте файл со скалой или с тем,что вы выбрали. Активируйте инструмент "Магнитное лассо"  (Magnetic Lasso Tool) и создайте выделенную область выделения вокруг скалы. После того, как выделение закончено, возьмите инструмент "Перемещение" и перетащите эту область на наш основной документ область. Расположите этот слой поверх всех созданных
(Magnetic Lasso Tool) и создайте выделенную область выделения вокруг скалы. После того, как выделение закончено, возьмите инструмент "Перемещение" и перетащите эту область на наш основной документ область. Расположите этот слой поверх всех созданных  нами слоев и назовите его "giant stone". Основание скалы получилось неровным, а нам требуется плоское основание будущего дома. Поэтому возьмите инструмент "Прямоугольное выделение", создайте область у основания скалы и нажмите клавишу Delete. Неровности отсекутся.
нами слоев и назовите его "giant stone". Основание скалы получилось неровным, а нам требуется плоское основание будущего дома. Поэтому возьмите инструмент "Прямоугольное выделение", создайте область у основания скалы и нажмите клавишу Delete. Неровности отсекутся.
 7.4.21. Затемните скалу, чтобы она лучше гармонировала с окружающим фоном. Создайте ещё один новый слой и назовём его "darken stone". Создать обтравочную маску (правый клик мышкой по слою, выбор пункта меню "Создать обтравочную маску", в англ. Create clipping mask) для этого слоя для того, что бы тонировка легла только на пиклели слоя "darken stone".
7.4.21. Затемните скалу, чтобы она лучше гармонировала с окружающим фоном. Создайте ещё один новый слой и назовём его "darken stone". Создать обтравочную маску (правый клик мышкой по слою, выбор пункта меню "Создать обтравочную маску", в англ. Create clipping mask) для этого слоя для того, что бы тонировка легла только на пиклели слоя "darken stone". и поместите его ниже слоя "giant stone".
и поместите его ниже слоя "giant stone". 7.4.23. Активируйте инструмент "Трансформация"(Ctrl+T), затем щелкните правой кнопкой мыши по холсту для вызова контекстного меню, где выберите строчку "Отразить по вертикали" (Flip Vertical):
7.4.23. Активируйте инструмент "Трансформация"(Ctrl+T), затем щелкните правой кнопкой мыши по холсту для вызова контекстного меню, где выберите строчку "Отразить по вертикали" (Flip Vertical):
 Теперь, когда будущему отражению скалы задано нужное положение, сделайте его похожим на отражение. Для этого, сначала убедитесь, что Вы стоите на слое-дубликате скалы, затем перейдите в меню Фильтр --> Размытие --> Рамытие в движении (Filter --> Blur --> Motion Blur). В диалоговое окно фильтра введите следующие параметры: Угол (Angle) - 0, Смещение (Distance) - 50 пикс:
Теперь, когда будущему отражению скалы задано нужное положение, сделайте его похожим на отражение. Для этого, сначала убедитесь, что Вы стоите на слое-дубликате скалы, затем перейдите в меню Фильтр --> Размытие --> Рамытие в движении (Filter --> Blur --> Motion Blur). В диалоговое окно фильтра введите следующие параметры: Угол (Angle) - 0, Смещение (Distance) - 50 пикс: 7.4.26. Создайте новый слой, нажмите Ctrl+Shift+N и в поле имени введите: "door shadow".
7.4.26. Создайте новый слой, нажмите Ctrl+Shift+N и в поле имени введите: "door shadow". Проведите кистью по левому краю и низу окон, как показано на рисунке:
Проведите кистью по левому краю и низу окон, как показано на рисунке:

 После этого откроется диалоговое окно слоя "Палитра цветов" (Color Picker), введите цвет #000120.
После этого откроется диалоговое окно слоя "Палитра цветов" (Color Picker), введите цвет #000120.
 Теперь экран заполнится темно-синим цветом. Мы хотим не этого, поэтому измените режим наложения и непрозрачность данного корректирующего слоя. Для этого в палитре слоёв выберите режим "Исключения" (Exclusion), а затем уменьшите непрозрачность до 40%:
Теперь экран заполнится темно-синим цветом. Мы хотим не этого, поэтому измените режим наложения и непрозрачность данного корректирующего слоя. Для этого в палитре слоёв выберите режим "Исключения" (Exclusion), а затем уменьшите непрозрачность до 40%:
 Создаём ещё один корректирующий слой Фотофильтр (Photo Filte).
Создаём ещё один корректирующий слой Фотофильтр (Photo Filte).
 Создаём ещё слой Фотофильтр (Photo Filte), на этот раз введите следующие значения:
Создаём ещё слой Фотофильтр (Photo Filte), на этот раз введите следующие значения:
 Повысьте экспозицию изображения. Создайте корректирующий слой "Экспозиция" (Exposure), где измените одноимённый параметр до значения 0.40, остальные параметры не меняйте.
Повысьте экспозицию изображения. Создайте корректирующий слой "Экспозиция" (Exposure), где измените одноимённый параметр до значения 0.40, остальные параметры не меняйте.


