Реализуем движущийся и отскакивающий от границ сцены шарик.

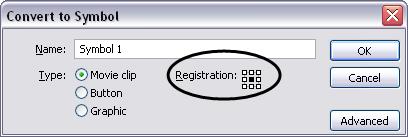
Нарисуйте круг без обрамления. Для придания ему объема, залейте градиентом. И, т.к. программно можно управлять только клипами и кнопками, преобразуйте нарисованный шарик в клип, выделив его и нажав F8.

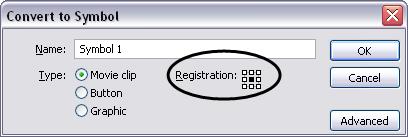
Проследите, чтобы точка регистрации была посередине клипа.
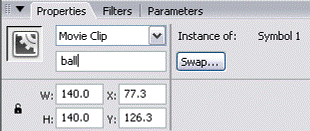
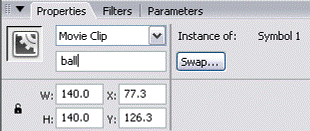
Чтобы к шарику можно было обратиться из программного кода ему нужно дать имя. Имя задается на панели Properties, шарик должен быть выделен. В поле слева от кнопки Swap введите имя клипа ball.

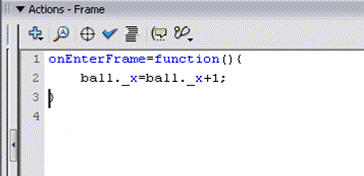
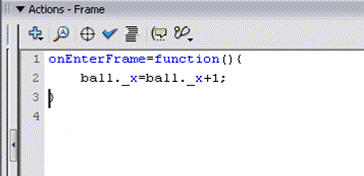
Программный код для перемещения шарика создается с помощью панели Action и размещается в кадрах. Поэтому щелкните ЛКМ на первом кадре и в панели Action введите следующий код:

Таким образом, задается действие, которое выполняется каждые раз при смене кадра, даже если кадр всего 1. Выполняется это действие, как следует из название, при входе в кадр (on Enter Frame). Что именно происходит при входе в кадр, определяется записью после знака равенства
function(){
ball._x=ball._x+1;
}
Конструкция ball._x=ball._x+1 говорит, что к текущей икс координате шарика нужно добавить единицу и это значение должно стать новым положением шарика по иксу. Т.е. каждый раз при смене кадров положение шарика меняется: он потихоньку смещается вправо.
Туже самую идею можно выразить более коротким программным кодом: вместо
ball._x=ball._x+1
можно записывать
ball._x+=1
Аналогичным образом можно добиться изменения положения шарика и по оси Y. Правда нужно учитывать, что ее направление отличается от принятого в математике. Здесь ось Y направлена вниз. Поэтому следующий код заставит шарик перемещаться по диагонали вниз и вправо.
onEnterFrame=function(){
ball._x=ball._x+1;
ball._y=ball._y+2;
}
После некоторого непродолжительного времени шарик скрывается за пределами экрана, чтобы такого не происходило нужно при перемещении шарика проверять его положение и если необходимо менять направление перемещения. Так если шарик достиг правой границы поля нужно поменять направление перемещения по Х на противоположное, если достиг нижней границы экрана, то на противоположное нужно поменять направление движения по Y. Чтобы легко можно было менять направления перемещения нужно, чтобы числа отвечающие за перемещения хранились в отдельных переменных. Т.е. код измениться следующим образом:
dx=1;
dy=2;
onEnterFrame=function(){
ball._x=ball._x+ dx;
ball._y=ball._y+ dy;
}
Проверку выхода за границы сцены можно организовать с помощью конструкции if (если), которая позволяет осуществить действие в зависимости от условия. Учитывая, что размеры сцены по умолчанию 550х400, то код проверки за границы может выглядеть так:
dx=1;
dy=2;
onEnterFrame=function(){
ball._x=ball._x+dx;
ball._y=ball._y+dy;
if (ball._x>=550) {dx=-1;}
if (ball._y>=400) {dy=-2;}
}
Строка
if (ball._x>=550) {dx=-1;}
означает, что если координата по иксу шарика станет больше либо равен 550-ти, то перемещение по иксу следует сменить на противоположное. Т.е. если до достижения границы икс увеличивался на 1, то после достижения будет уменьшаться на 1.
Аналогично, работает строка, управляющая направлением перемещения по оси Y.
Приведенный выше код управляет отражением от нижней и правой границ сцены.
Практическое задание за компьютером.
1. Добавьте код управляющий отражением шарика от левой и верхней границ сцены.
2. Реализуйте движение с отражением от границ сцены одновременно двух шариков.
ВОПРОСЫ ДЛЯ САМОПРОВЕРКИ
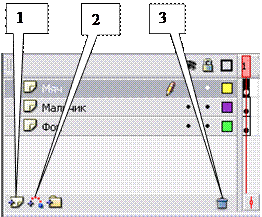
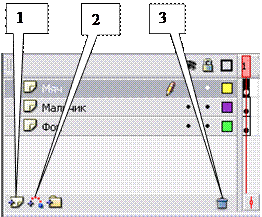
I. Перечислите, для чего используются указанные элементы интерфейса.
а).

б).

II. Какой вид анимации (покадровая, анимация движения, анимация формы) следует использовать, если необходимо
а).
1. преобразовать круг в квадрат;
2. реализовать анимацию появления слова по буквам;
3. реализовать катящийся мяч.
б).
1. реализовать полет пчелы от цветка к цветку;
2. преобразовать цифру «1» в цифру «2»;
3. реализовать постепенную закраску дома (сначала окна, потом двери, крыша, стены, труба, …).
III.

Укажите названия слоев, которые являются
а). масками;
б). направляющими.
IV. Ответьте на вопрос.
а). Для чего используются направляющие слои и как их создать?
б). Для чего нужны маски, и как их создать?
V. Создайте анимацию
а). преобразования цифры «2» в квадрат;
б). преобразования треугольника в цифру «7».
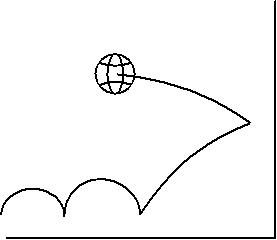
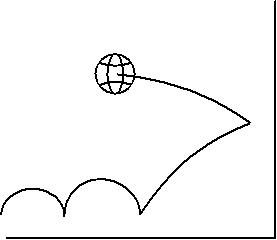
VI. Создайте анимацию движения мяча по указанной траектории.
а).

б).

ПРИЛОЖЕНИЯ