Класс или идентификатор может быть присвоен какому-нибудь элементу (тегу) HTML посредством атрибутов class или id этого элемента (тега):
<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Защита информации </title> <style> p.Big { font-family: arial, helvetica, sans-serif; color: maroon; } div#First { background-color: silver; } </style> </head> <body>..... <div id="First">..... </div> <p class="Big">..... </p> </body></html>
Основное отличие между классами элементов и идентификаторами элементов в том, что идентификатор предназначен для одного элемента, тогда как класс обычно присваивают сразу нескольким. Тем не менее, современные браузеры, как правило, корректно отображают множественные элементы с одинаковым идентификатором. Также отличие в том, что могут существовать множественные классы (когда класс элемента состоит из нескольких слов, разделённых пробелами). Для идентификаторов такое невозможно.
Важно отметить следующее отличие идентификатора от класса: идентификаторы широко используются в JavaScript для нахождения уникального элемента в документе.
Имена классов и идентификаторов, в отличие от названий тегов и их атрибутов, чувствительны к регистру ввода букв.
Свойства классов и идентификаторов задаются с помощью соответствующих селекторов. Причём может быть задано как свойство класса в целом (в таком случае селектор начинается с «.») или свойство идентификатора самого по себе (в таком случае селектор начинается с «#»), так и свойство какого-нибудь элемента этого класса или с этим идентификатором.
В CSS помимо классов, задаваемых автором страницы, существует также ограниченный набор так называемых псевдоклассов, описывающих вид гиперссылок с определённым состоянием в документе, вид элемента, на котором находится фокус ввода, а также вид элементов, являющихся первыми дочерними элементами других элементов. Также в CSS существует четыре так называемых псевдоэлемента: первая буква, первая строка, применение специальных стилей до и после элемента.
Специальная часть
Постановка задачи
1. Разработать электроного ресурса по предмету «Защита информации».
2. При входе в «Содержание» открывается меню со следующими пунктами:
1) «Теория»,
2) «Практическая часть»,
3) «Видео»,
4) «Презентация»,
5) «Глоссарий»,
6) «Тест».
3.Предусмотреть в программе:
а) чтение каждого файла в отдельности;
б) видео-урок;
в) выход из программы.
Формальная постановка задачи
Главное меню


Основы защиты информации
Основные методы защиты
Информации

Основы криптологии
Видео-урок
Презентация
Шифры замены
Шифры перестановки
Глоссарий
Алгоритм решение задачи
1. Организовать на форме главное меню со следующими пунктами:
1) «Теория»,
2) «Практическая часть»,
3) «Видео»,
4) «Презентация»,
5) «Глоссарий»,
6) «Тест».
2. При открытии пункта меню «Теория» открывается следующие пункты:
1) «Основы защиты информации»,
2) «Основные методы защиты информации»,
3) «Основы криптологии».
3. А при открытие пункта «Презентация» откроется следующие пункты
1) Защита информации с помощью криптологии
2) Криптосистема
3) Шифры замены
4) Шифры перестановки
4.При открытии пункта меню «Основы защиты информации» открывается форма, где дается понятие о защите информации, основные понятье, угрозы безопасности информации в компьютерных системах.
5.Если выбран пункт «Основные методы защиты информации», то откроется страница, где дается понятия об основных методах защиты информации от вырусов, конфициальности информации в базы данных.
5.Если выбран пункт «Основы криптологии», то откроется окно, в котором дается понятие о криптологии, криптоанализи, криптографии, стеганографии, разнообразие шифрмашин.
6. В презентации «Криптосистема» дается информация о симетричных, ассиматричных шифровании, о достатках и недостатках симетричных и ассимертичныхшифровании.
7.Если выбран презентацию «Шифры замены», то откроется окно, в котором дается методы шифра Цезоря, Виженера, квадрат Полибия.
8.Если выбран презентацию «Шифры перестановки», то откроется окно, в котором дается понятие о шифре простой вертикальной перестановки, шифр двойной перестановки, магический квадрат.
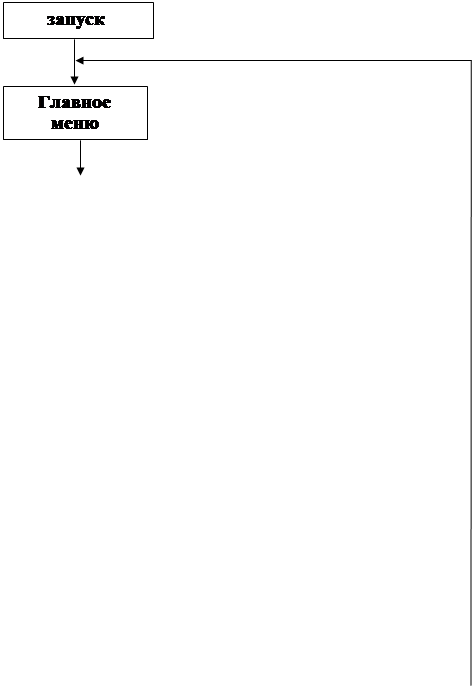
Блок-схема программы

Начало
 Нет
Нет
 Да
Да


Нет


Да
Нет
Да



Нет
Да





А В


А В

 Нет
Нет
Да
 Нет
Нет
Да


Листинг программы
1 листинг по Теоретической части
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Защита информации</title>
<meta name="keywords" content="css templates, free templates, world template" />
<meta name="description" content="World Template is one of the free CSS templates from templatemo.com" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="templatemo_wrapper">
<div id="templatemo_header">
<div id="site_title">
<a href="Отчет!!!.html"><img src="images/templatemo_logo.png" alt="World Template" /></a>
</div> <!-- end of site_title -->
</div> <!-- end of templatemo_header -->
<div id="templatemo_main">
<div id="templatemo_sidebar">
<div id="templatemo_menu">
<ul>
<li><a href="1theory.html" class="current">Теория</a></li>
<li><a href="2practice.html">Практическая часть </a></li>
<li><a href="3video.html">Видео</a></li>
<li><a href="4presentation.html">Презентация</a></li>
<li><a href="5glossary.html">ГлоссариЙ</a></li>
<li><a href="6test.html">Тест</a></li>
<li><a href="7literature.html">Литература</a></li>
</ul>
</div> <!-- end of templatemo_menu -->
</div> <!-- end of templatemo_sidebar -->
<div id="templatemo_content">
<h1>Защита информации</h1>
<h3 align="center">Введение</h3>
<p>Быстрый рост глобальной сети Internet и стремительное развитие информационных технологий привели к формированию информационной среды, оказывающей влияние на все сферы человеческой деятельности. </p>
.........................................
<P><U>Компьютерные вирусы</U> – это небольшие программы, которые после внедрения в ЭВМ самостоятельно распространяются путём создания своих копий, а при выполнении определённых условий оказывают негативное воздействие на КС.</P>
<tr><td width="100%" class="Nav"><a><<</a> <a href="#top">^</a> <a href="1theory1.html">2>></a></td></tr>
</div>
</div> <!-- end of templatemo_content -->
<div class="cleaner"></div>
</div> <!-- end of templatemo_main -->
</body>
</html>
2 листинг Практическая часть
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Защита информации и информационная безопасность</title>
<meta name="keywords" content="css templates, free templates, world template" />
<meta name="description" content="World Template is one of the free CSS templates from templatemo.com" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Защита информации </h1>
<H2> <center> Практические задание </center> </H2>
<a href="#stih1">Лабораторная работа 1. Парольная защита</a><br>
<a href="#stih2">Лабораторная работа 2. Архивирование с паролем</a><br>
<a href="#stih3">Лабораторная работа 3. Шифр простой замены. Таблица Вижинера</a><br>
<a href="#stih4">Лабораторная работа 4. Обмен ключами по Диффи-Хелману</a><br>
<a href="#stih5">Лабораторная работа 5. Шифр RSA</a><br>
<br>
<a name="stih1"><h3 align="center">Лабораторная работа 1</h3>
<h4 align="center">Парольная защита</h4></a>
<p>Под несанкционированным доступом к информации (НСД) согласно руководящим документам Гостехкомиссии будем понимать доступ к информации, нарушающий установленные правила разграничения доступа и осуществляемый с использованием штатных средств, предоставляемых СВТ или АС. НСД может носить случайный или намеренный характер.</p>
................................................
<h4><b>3. Практика</b></h4>
Составьте программное обеспечение, реализующее алгоритм RSA. Исходные данные должны передаваться через файлы: файл с открытым ключом, закрытым ключом и шифруемая информация. Для созданного программного обеспечения проведите тестирование не менее чем на 10 различных наборах данных.<br>
<br>
</div> <!-- end of templatemo_content -->
<div class="cleaner"></div>
</div> <!-- end of templatemo_main -->
</div> <!-- end of templatemo_wrapper -->
</body>
</html>
3 листинг Видео
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Защита информации</title>
<meta name="keywords" content="css templates, free templates, world template" />
<meta name="description" content="World Template is one of the free CSS templates from templatemo.com" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
<h1>Защита информации</h1>
<center><h3>Защита информации</h3>
<video width="600" height="450" controls="controls">
<source src="Защита информации.mp4">
</video></center><br><br>
<center><h3>Компьютерные вирусы</h3>
<video width="600" height="450" controls="controls">
<source src="Компьютерные вирусы.mp4">
</video></center><br><br>
<center><h3>Классификация вредоносных программ. Методы защиты</h3>
<video width="600" height="450" controls="controls">
<source src="Классификация вредоносных программ. Методы защиты.mp4">
</video></center><br><br>
</div> <!-- end of templatemo_content -->
<div class="cleaner"></div>
</div> <!-- end of templatemo_main -->
</div> <!-- end of templatemo_wrapper -->
</body>
</html>
4 листинг Презентация «Защита информации с помощью криптологии»
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Защита информации </title>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="css/reveal.min.css">
<link rel="stylesheet" href="css/theme/default.css" id="theme">
<!-- Для подстветки синтаксиса -->
<link rel="stylesheet" href="lib/css/zenburn.css">
<!--[if lt IE 9]>
<script src="lib/js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div class="reveal">
<!-- Каждый блок <section> - это отдельный слайд -->
<div class="slides">
<section>
<h1>Защита информации с помощью криптологии </h1>
</section>
<section>
<h2>Возможности сохранения информации:</h2>
<ul>
<li>Создать абсолютно недоступный для других канал связи между абонентами.</li>
<li>В общедоступном канале связи скрыть сам факт передачи информации <b>(стеганография)</b>.</li>
<li>В общедоступном канале связи передавать преобразованную информацию, которую может восстановить только адресат <b>(криптография)</b>.</li></ul>
<aside class="notes">
А это некоторые заметки. Они спрятаны при показе презентации, но вы можете их видеть когда находитесь в окне рассказчика (нажав на клавиатуре букву "s").
</aside>
</section>
<!-- Примеры с вертикальными слайдами -->
<section>
<section>
............................................
<section>
<h2>Классификация криптоалгоритмов по характеру воздействий, производимых над данными</h2>
<img width="500" height="300" src="vvv.bmp">
</section>
<section>
<a href="4presentation.html" title="Презентации" target="_top">
<img src="max.jpg" align="middle" width="700" height="500"></a>
</section>
</div>
</div>
<script src="lib/js/head.min.js"></script>
<script src="js/reveal.min.js"></script>
<script>
Reveal.initialize({
controls: true,
progress: true,
history: true,
center: true,
theme: Reveal.getQueryHash().theme,
transition: Reveal.getQueryHash().transition || 'default',
dependencies: [
{ src: 'lib/js/classList.js', condition: function() { return!document.body.classList; } },
{ src: 'plugin/markdown/marked.js', condition: function() { return!!document.querySelector('[data-markdown]'); } },
{ src: 'plugin/markdown/markdown.js', condition: function() { return!!document.querySelector('[data-markdown]'); } },
{ src: 'plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } },
{ src: 'plugin/zoom-js/zoom.js', async: true, condition: function() { return!!document.body.classList; } },
{ src: 'plugin/notes/notes.js', async: true, condition: function() { return!!document.body.classList; } }
]
});
</script>
</body>
</html>
5 листинг Тест
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Защита информации</title>
<meta name="keywords" content="css templates, free templates, world template" />
<meta name="description" content="World Template is one of the free CSS templates from templatemo.com" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="templatemo_wrapper">
<div id="templatemo_header">
<div id="site_title">
<a href="Отчет!!!.html"><img src="images/templatemo_logo.png" alt="World Template" /></a>
</div> <!-- end of site_title -->
</div> <!-- end of templatemo_header -->
<div id="templatemo_main">
<div id="templatemo_sidebar">
<div id="templatemo_menu">
<ul>
<li><a href="1theory.html" >Теория</a></li>
<li><a href="2practice.html">Практическая часть </a></li>
<li><a href="3video.html" >Видео</a></li>
<li><a href="4presentation.html" >Презентация</a></li>
<li><a href="5glossary.html" >ГлоссариЙ</a></li>
<li><a href="6test.html" class="current">Тест</a></li>
<li><a href="7literature.html">Литература</a></li>
</ul>
</div> <!-- end of templatemo_menu -->
</div> <!-- end of templatemo_sidebar -->
<div id="templatemo_content">
<script type="text/javascript" language="JavaScript">// <![CDATA[
var res="2421234123";
function check_me()
{
var count=0;
with(document.test) {
if (!Q1[0].checked&&!Q1[1].checked&&!Q1[2].checked&&!Q1[3].checked)
{count+=1};
if (!Q2[0].checked&&!Q2[1].checked&&!Q2[2].checked&&!Q2[3].checked)
{count+=1};
if (!Q3[0].checked&&!Q3[1].checked&&!Q3[2].checked&&!Q3[3].checked)
{count+=1};
if (!Q4[0].checked&&!Q4[1].checked&&!Q4[2].checked&&!Q4[3].checked)
{count+=1};
if (!Q5[0].checked&&!Q5[1].checked&&!Q5[2].checked&&!Q5[3].checked)
{count+=1};
if (!Q6[0].checked&&!Q6[1].checked&&!Q6[2].checked&&!Q6[3].checked)
{count+=1};
if (!Q7[0].checked&&!Q7[1].checked&&!Q7[2].checked&&!Q7[3].checked)
{count+=1};
if (!Q8[0].checked&&!Q8[1].checked&&!Q8[2].checked&&!Q8[3].checked)
{count+=1};
if (!Q9[0].checked&&!Q9[1].checked&&!Q9[2].checked&&!Q9[3].checked)
{count+=1};
if (!Q10[0].checked&&!Q10[1].checked&&!Q10[2].checked&&!Q10[3].checked)
{count+=1};
..............................................
<CENTER>
<P><TEXTAREA name="s1" rows="4" cols="70" readonly> </TEXTAREA> </P>
<INPUT onclick="check_me()" type="button" value="Показать результат"/>
<INPUT type="reset" value="Сбросить ответы"/>
</CENTER>
</form>
</div> <!-- end of templatemo_content -->
<div class="cleaner"></div>
</div> <!-- end of templatemo_main -->
</div> <!-- end of templatemo_wrapper -->
</body>
</html>
Инструкция пользователю
Для работы с программой пользователю нужно зайти в папку «Защита информации» и запустить на выполнение файл – title.html. После указанных действий появится главная форма программы 
При нажатии на ссылку «Перейти к содержанию» открывается, которая содержит меню со следующими пунктами: «Теория», «Практическая часть», «Видео», «Презентация», «Глоссарий», «Литература».
При нажатии на пункт меню «Теория» открывается страница, которая содержит теоритическию часть информации

При нажатии на пункт меню «Практическая часть» открывается страница, которая содержит лабораторные работы. Лабораторные работы перечислены в виде ссылок при нажатии переходит к началу Лабораторной работы.

При нажатии на пункт меню «Видео» открывается страница, которая содержит видео уроки по «Защите информации»

При нажатии на пункт меню «Презетация» открывается страница, которая содержит гиперссылки для просмотра слайдов.

При нажатии на гирепссылку открывается страница, которая содержит слайд

Внизу правого угла есть стрелки при нажатии на право передом на следующий слайд. Есть также возможности вертикального перехода.
При нажатии на «Глоссарий» откывается страница, которая содержит с новыми терминами и понятиями по защите информации. Оприделение расположены в алфавитном порядке.

При нажатии на «Тест» открывается страница, которая содержит вопросы для тестирования. Инструкцию работы теста можно найти при нажатии на «Инструкция». 
При нажатии на пункт меню «Литература» откроется страница, которая содержит список литературы использиемый для работы даного дипломного проекта. 
Экономическая часть
Электронный мультимедийный ресурсы это уникальное средство обучения, позволяющий значительно расширить возможности не только преподавателей, но и студентов, изучающих данную конкретную дисциплину.
Прямым назначением электронного ресурсо является возможность дистанционного обучения. Это позволит студентам очникам подробнее изучить материал и доработать упущенное на лекции.
В экономической части для отдельно взятой организации приведены следующие расчеты:
1) Определение затрат на создание программного продукта:
- расходы по оплате труда рабочего персонала (программиста);
- расходы, связанные с разработкой и программной реализацией программы на ПК.
2) Формирование цены проекта, основываясь на результатах изучения конкурентной среды;
3) Планирование прибыли при реализации проекта по созданию системы.
| |
| Этап
| Сроки выполнения
|
| Разработка технического задания
| 16.04.2017 - 20.04.2017
|
| Изучение подходов и аналогов
| 21.04.2017 - 25.04.2017
|
| Работа с материалом дисциплины учебника
| 26.04.2017 - 1.05.2017
|
| Разработка модели учебника
| 2.05.2017 - 8.05.2017
|
| Выбор инструментальных средств разработки
| 9.05.2017 - 15.05.2017
|
| Разработка схемы пользовательского интерфейса
| 16.05.2017 - 21.05.2017
|
| Разработка компьютерных графических материалов
| 22.05.2017 -27.05.2017
|
| Программная реализация
| 28.05.2017 -2.06.2017
|
| Тестирование и отладка функционала
| 3.06.2017 -08.06.2017
|
| Внесение данных
| 9.06.2017 -14.06.2017
|
| Разработка эксплуатационной документации
| 15.06.2017 -18.06.2017
|
| |
| | | |



















 Нет
Нет Да
Да






















 Нет
Нет



 Нет
Нет