Цель: Научить создавать HTML-страницы с помощью таблиц и использования форм.
Краткие теоретические сведения
Таблицы
Таблицы в HTML формируются нетрадиционным способом - построчно. Сначала с помощью элемента TR необходимо создать ряд таблицы, в который затем элементом TD помещаются ячейки.
TABLE - элемент для создания таблицы. Обязательно должен иметь начальный и конечный тэги. По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Ячейки внутри таблицы создаются с помощью элементов TR, TD, TH и CAPTION. Параметры: align - определяет способ горизонтального выравнивания таблицы. Возможные значения: left, center, right. Значение по умолчанию - left; valign - определяет способ вертикального выравнивания таблицы. Возможные значения: top, bottom, middle; border - определяет ширину внешней рамки таблицы (в пикселях). При BORDER="0" или при отсутствии этого параметра рамка отображаться не будет; cellpadding - определяет расстояние (в пикселях) между рамкой каждой ячейки таблицы и содержащимся в ней материалом; cellspacing - определяет расстояние (в пикселях) между границами соседних ячеек; width - определяет ширину таблицы. Ширина задается либо в пикселях, либо в процентном отношении к ширине окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала; height - определяет высоту таблицы. Высота задается либо в пикселях, либо в процентном отношении к высоте окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала; bgcolor - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов; background - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
CAPTION - задает заголовок таблицы. Содержание заголовка должно состоять только из текста. Использование блочных элементов в этом случае недопустимо. Параметры: align - определяет способ вертикального выравнивания заголовка таблицы. Возможные значения: top - помещает заголовок над таблицей (значение по умолчанию); bottom - помещает заголовок под таблицей.
TR - создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с помощью элементов TD и TH. Параметры: align - определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left, center, right; valign - определяет способ вертикального выравнивания содержимого всех ячеек данного ряда. Возможные значения: top, bottom, middle; bgcolor - определяет цвет фона для всех ячеек данного ряда. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
TD/TH - элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает ячейку, но определяет ее как ячейку-заголовок. Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами. Кроме того, улучшается работа браузеров, использующих речевой интерфейс. В качестве содержимого ячейки можно использовать другие таблицы. Параметры: align - определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center, right. По умолчанию способ выравнивания определяется значением параметра ALIGN элемента TR. Если же и он не задан, то для TD выполняется выравнивание по левому краю, а для TH - центрирование; valign - определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру, если значение этого параметра не было задано ранее в элементе TR; width - определяет ширину ячейки. Ширина задается в пикселях или в процентном отношении к ширине таблицы; height - определяет высоту ячейки. Высота задается в пикселях или в процентном отношении к ширине таблицы; colspan - определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1; rowspan - определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1; nowrap - блокирует автоматический перенос слов в пределах текущей ячейки; bgcolor - определяет цвет фона ячейки. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов; background - заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка. Пример:
<table border="1" cellpadding="0" cellspacing="0" width="100"> <tr> <td colspan="2">А</td><td>В</td> <td rowspan="2">Б</td> </tr> <tr> <td rowspan="2">В</td><td colspan="2">Г</td> </tr> <tr> <td>Д</td><td>Е</td><td>Ж</td> </tr> <tr> <td colspan="2">З</td><td colspan="2">И</td>
</tr> </table>
Таблица 3.1. Результат работы вышеприведенного примера
Формы
С помощью описанных ниже элементов вы можете создавать заполняемые анкеты, опросники и различные поля для ввода текста пользователем с возможностью последующей отправки заполненной формы на ваш сервер.
FORM - используется для создания заполняемой формы. Необходимо присутствие начального и конечного тэгов. Внутри элемента FORM разрешается использовать большинство HTML-элементов. Параметры: name - определяет имя формы, уникальное для данного документа. Используется, если в документе присутствует несколько форм; action - обязательный параметр. Определяет URL, по которому будет отправлено содержимое формы. Это может быть либо адрес электронной почты, либо путь к скрипту сервера, обслуживающему данную форму; method - определяет способ отправки содержимого формы. Возможные значения GET (по умолчанию) и POST; enctype - определяет способ кодирования содержимого формы при отправке. По умолчанию используется "application/x-www-form-urlencoded"; target - определяет имя окна, в которое возвращается результат обработки отправленной формы. Возможные значения: _self, _parent, _top, _blank или явно указанное имя окна. Подробное описание значений смотрите в параметре TARGET элемента A.
TEXTAREA - создает поле для ввода нескольких строк текста. Обычно содержит текст инициализации, который при загрузке документа изначально будет записываться в данное поле. Элемент TEXTAREA должен располагаться внутри элемента FORM; name - обязательный параметр. Определяет название, которое будет использоваться при идентификации заполненного поля сервером; rows - определяет количество строк текста, видимых на экране; cols - определяет ширину текстового поля - в печатных символах; wrap - определяет способ переноса слов в заполняемой данной заполняемой форме. Возможные значения: off - перенос слов не происходит (значение по умолчанию), virtual - перенос слов только отображается, на сервер же поступает неделимая строка, physical - перенос слов будет происходить во всех точках переноса.
SELECT - создает в заполняемой форме меню типа "Выбор одного пункта из многих" или "Выбор нескольких пунктов из многих". Должен располагаться внутри элемента FORM и иметь как начальный, так и конечный тэги. Содержит несколько элементов OPTION. Параметры: multiple - дает возможность выбора нескольких пунктов меню. По умолчанию можно выбрать только один пункт меню; name - определяет имя меню, уникальное для данной формы, которое будет использоваться при передаче данных на сервер. Каждый выбранный пункт меню при передаче на сервер будет иметь вид: name/value. Значение (value) формируется элементом OPTION; size - определяет количество видимых пунктов в меню. Если значение этого параметра больше единицы, то результатом будет список пунктов.
OPTION - используется только с элементом SELECT. Элемент OPTION описывает отдельные пункты меню. Не имеет конечного тэга. Параметры: selected - определяет пункт меню, который будет выбран изначально при загрузке документа. Если меню имеет тип "один из многих", то флагом SELECTED может быть помечен лишь один пунктов меню; value - задает данному пункту значение, которое будет использовано наряду с другими сведениями о содержимом заполненной формы. При предоставлении информации на сервер это значение будет объединено со значением параметра NAME в элементе SELECT.
INPUT - элемент INPUT создает поле формы (кнопку, поле ввода, чек бокс и т.п.), содержание которого может быть изменено или активизировано пользователем. Элемент не имеет конечного тэга. Элемент INPUT должен располагаться внутри элемента FORM. Параметры: name - определяет имя, используемое при передаче содержания данной формы на сервер. Этот параметр необходим для большинства типов элемента INPUT и обычно используется для идентификации поля или для группы полей, связанных логически; type - определяет тип поля для ввода данных. По умолчанию - это "text". Возможные значения: text - создает поле ввода под одну строку текста. Как правило используется совместно с параметрами SIZE и MAXLENGTH, textarea - создает поле ввода для текста в несколько строк. Но для этих целей лучше использовать элемент TEXTAREA, file - дает возможность пользователю приобщить файл к текущей форме. Возможно использование совместно с параметром ACCEPT; password - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз; checkbox - создает поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Эти атрибуты представляют собой несколько полей CHECKBOX, которые могут иметь одинаковые имена. Каждое выбранное поле CHECKBOX создает отдельную пару name/value в информации, посылаемой на сервер, даже если результатом будут дублирующиеся имена. Поле типа CHECKBOX обязательно должно иметь параметры NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано, radio - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей CHECKBOX, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button), submit - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Параметр VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если параметр NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для параметра SUBMIT, в противном случае пара не добавляется, image - создает графический образ для кнопки, инициализирующей передачу данных на сервер. Местонахождение графического изображения можно задать с помощью параметра SRC. При передаче данных серверу сообщаются координаты x и y той точки на изображении, где был произведен щелчок клавишей мыши. Координаты измеряются из верхнего левого угла изображения. При этом информация о поле типа image записывается в виде двух пар значений name/value. Значение name получается посредством добавления к названию соответствующего поля IMAGE суффиксов ".x" в случае абсциссы, и ".y" в случае ординаты, reset - создает кнопку, перезагружающую поля формы к их первоначальным значениям. Надпись на кнопке может быть изменена с помощью параметра VALUE. По умолчанию надпись на кнопке зависит от браузера, hidden - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name/value вместе с остальной информацией формы. Этот тип может быть использован для передачи информации о взаимодействии клиент/сервер, button - позволяет создать кнопку в HTML документе, что добавляет функции при использовании Visual Basic Script или Java Script. Параметр NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Параметр VALUE позволяет задать текст, который будет отображен на кнопке в документе; accept - конкретизирует тип файла. Используется только совместно с пара-метром TYPE="file". Значение задается в виде MIME, value - задает текстовый заголовок для полей любого типа, в том числе и кнопок.
Для типов, имеющих значение вида Boolean (отмеченный или неотмеченный), таких как checkbox или radio, будет возвращено значение, заданное в параметре VALUE, checked - указывает, что поля типов checkbox и/или radio (см. выше параметр TYPE) активизированы, size - определяет размер поля в символах.
Например, чтобы определить поле с видимой шириной в 33 символа, надо указать SIZE="33", maxlenght - определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в параметре SIZE, в этом случае поле будет прокручиваться (scroll). По умолчанию количество символов не ограничено, scr - задает URL-адрес картинки, используемой при создании графической кнопки, инициирующей передачу данных.
Используется совместно с параметром TYPE="image", align - определяет способ вертикального выравнивания для изображений. Используется совместно с параметром TYPE="image". Полностью аналогичен параметру ALIGN элемента IMG. По умолчанию имеет значение bottom.
Таблица 3.2. Теги создания форм
| <form></form>
| Создает формы
|
| <select multiple name="NAME" size=?> </select>
| Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки.
|
| <option>
| Указывает каждый отдельный элемент меню
|
| <select name="NAME"></select>
| Создает ниспадающее меню
|
| <option>
| Указывает каждый отдельный элемент меню
|
| <textarea name="NAME" cols=40 rows=8></textarea>
| Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту.
|
| <input type="checkbox"name="NAME">
| Создает checkbox. За тегом следует текст.
|
| <input type="radio" name="NAME" value="x">
| Создает radio кнопку. За тегом следует текст.
|
| <input type=text name="foo" size=20>
| Создает строку для ввода текста. Параметром Size указывается длина в символах.
|
| <input type="submit" value="NAME">
| Создает кнопку "Принять"
|
| <input type="image" border=0 name="NAME" src="name.gif">
| Создает кнопку "Принять" - для этого используется изображение
|
| <input type="reset">
| Создает кнопку "Отмена"
|
Практическое задание.
1.Создать таблицу, состоящую из 5 строк.
- Первую и вторую строки разбить на 3 столбца;
- Третью строку разбить на 6 столбцов;
- Четвертую строку разбить на 2 столбца;
- Пятую не разбивать вообще.
2.Ниже создать ещё одну таблицу, состоящую из 2 строк и в каждой строке по 2 столбца.
3.В первой строке первого столбца разместить ниспадающее меню.
4.В первой строке второго столбца разместить окно для ввода текста.
5.Во второй строке первого столбца разместить скролируемое меню.
6.Во второй строке второго столбца разместить кнопку "Принять".
Контрольные вопросы.
1.Какой элемент служит для создания таблицы?
2.Атрибуты тегов <TR> и <TD>.
3.С помощью какого тега создаются формы и для чего нужны формы?
Подготовка отчета по практическому заданию.
Отчет должен состоять из следующих пунктов:
1. Краткие теоретические сведения.
2. Индивидуальное практическое задание, метод его выполнения, текст кода программы и полученные результаты.
3. Краткое заключение.
Пример выполнения 3–го практического задания: Изучение возможностей языка HTML – таблицы и формы.
HTML код:
<HTML>
<HEAD>
<TITLE>Практическое задание №3.Изучение возможностей языка HTML – таблицы и формы.</title>
</head>
<BODY bgcolor="d5f5d5">
<TABLE BORDER="1" WIDTH="100%" HEIGHT="50%">
<CAPTION>ТАБЛИЦА</caption>
<TR>
<TD colspan="2">1.1</td><TD colspan="2">1.2</td><TD colspan="2">1.3</td>
</tr>
<TR>
<TD colspan="2">2.1</td><TD colspan="2">2.2</td><TD colspan="2">2.3</td>
</tr>
<TR>
<TD>3.1</td><TD>3.2</td><TD>3.3</td><TD>3.4</td><TD>3.5</td><TD>3.6</td>
</tr>
<TR>
<TD colspan="3">4.1</td><TD colspan="3">4.2</td></tr>
<TR>
<TD colspan="6">5</td>
</tr>
</table><BR>
<FORM>
<TABLE WIDTH="50%">
<TR>
<TD WIDTH="25%">
<select name="Menu1">
<OPTION>1<OPTION>2<OPTION>3<OPTION>4<OPTION>5
</select>
</td>
<TD WIDTH="25%"><textarea name="NAME" cols="40" rows="8"></textarea></td>
</tr>
<TR>
<TD WIDTH="25%">
<select multiple name="Menu2" size="3">
<OPTION>1<OPTION>2<OPTION>3<OPTION>4<OPTION>5</select>
</td>
<TD WIDTH="25%"><input type="submit" value="GET"></td>
</tr>
</table>
</form></body></html>

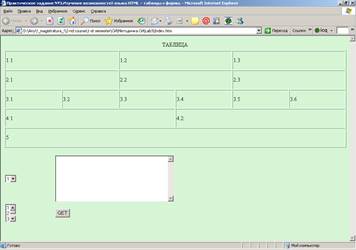
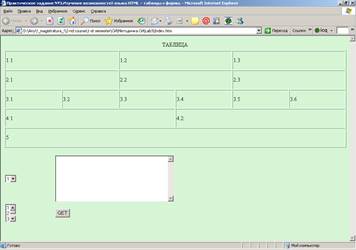
Рис. 3. Результат выполнения 3-го практического задания.
4 тема: “Шапка” документа <head>, META-данные. Метки и карты изображений в HTML-документах.