А сейчас мы должны сгенерировать приложение JavaServerFaces. Посмотреть, запустить, потыкать и т.д.
Создать проект->JavaWeb->WebApplication2. Отлично! Далее!
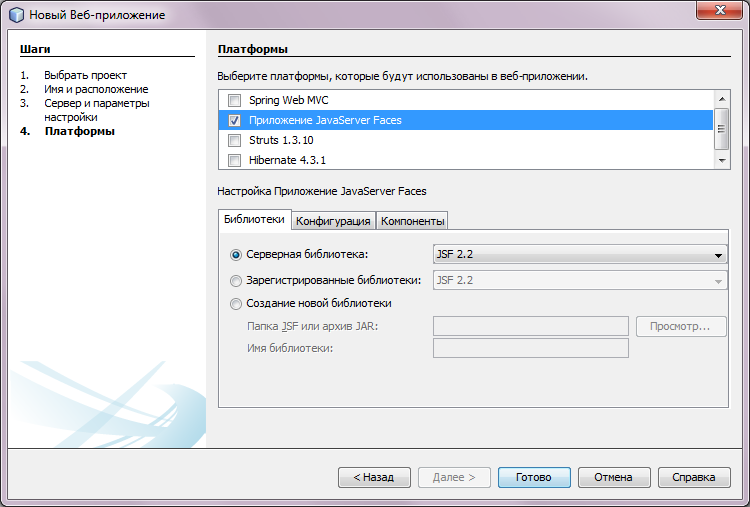
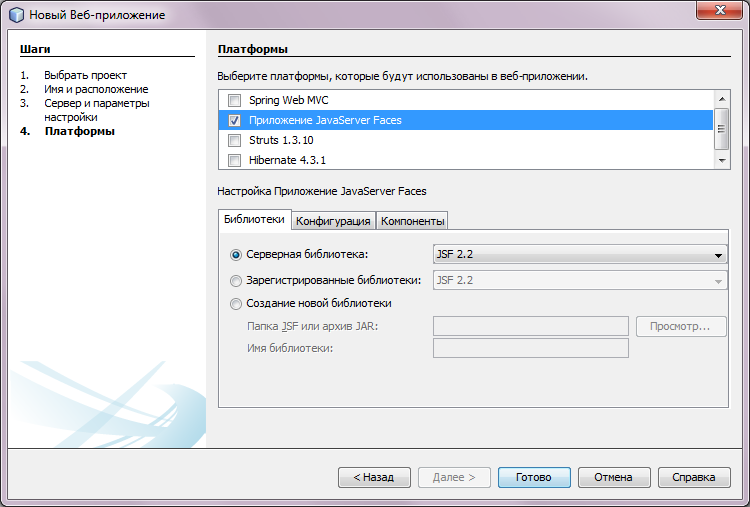
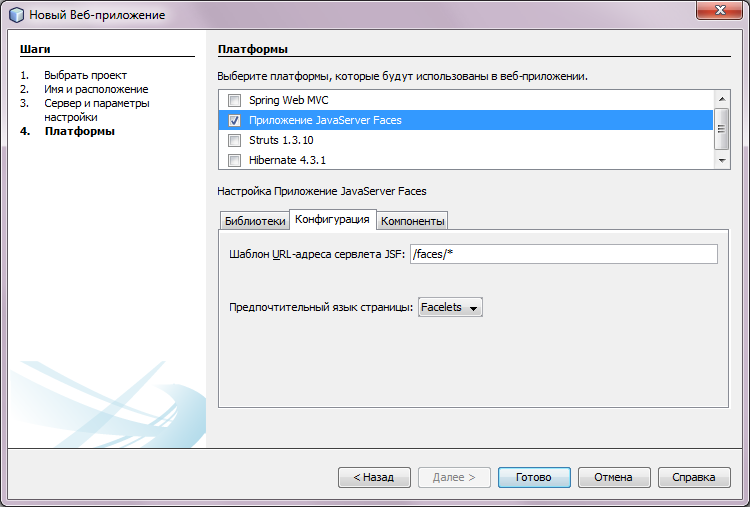
Ставим галочку «Приложение JavaServerFaces».

И сразу снизу появляется настройка. Можно выбрать версию.
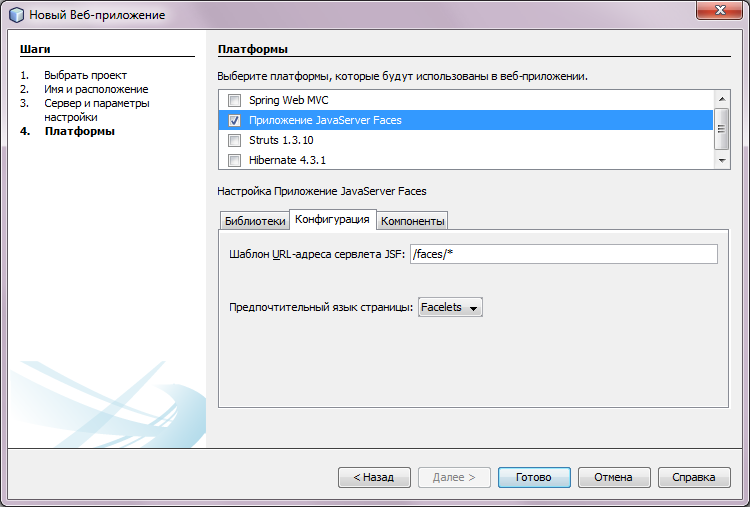
Теперь заглянем во вкладку «Конфигурация». Тут ничего не надо менять.

P.S.: «предпочтительный язык страницы»: здесь есть два варианта. Сегодня Oracleне рекомендует JSP, т.к. это устаревший вариант, а рекомендует Facelets.
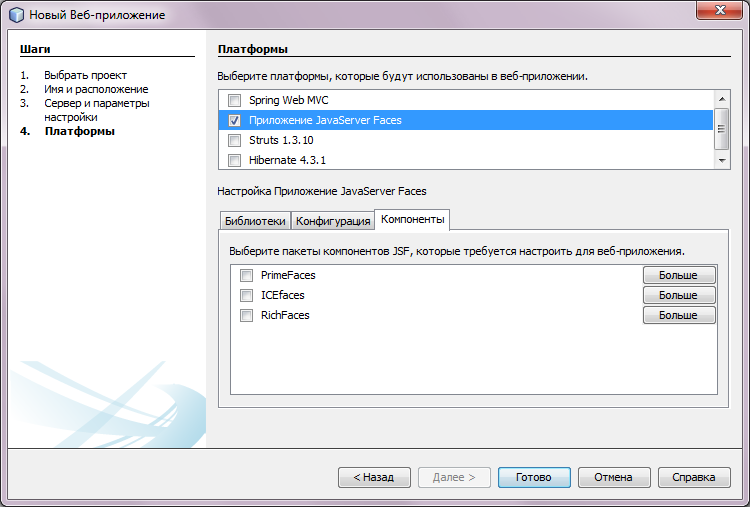
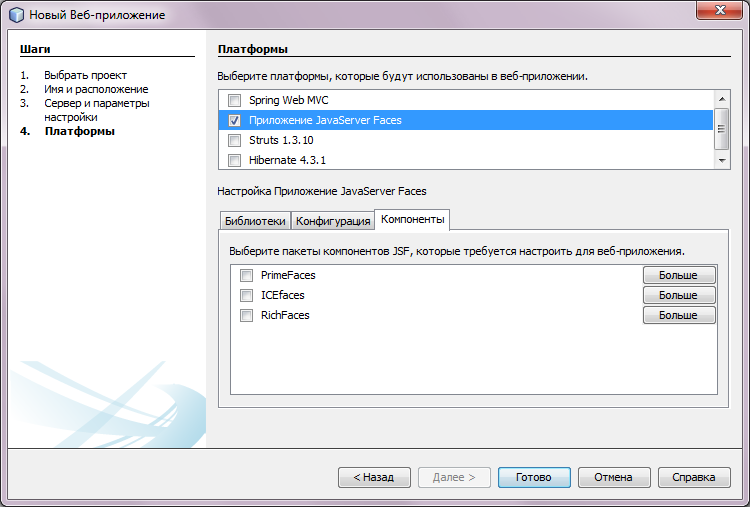
Смотрим, что есть во вкладке «Компоненты».

Нажимаем «Готово» и с замиранием ждем завершения загрузки проекта. Итак! Все достаточно быстро произошло!
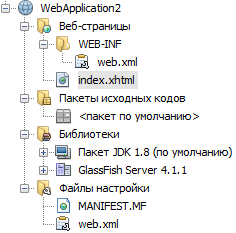
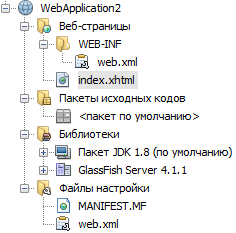
Посмотрим на состав проекта. Итак:

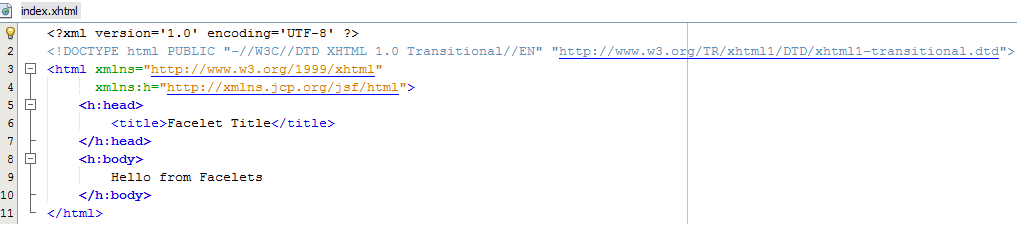
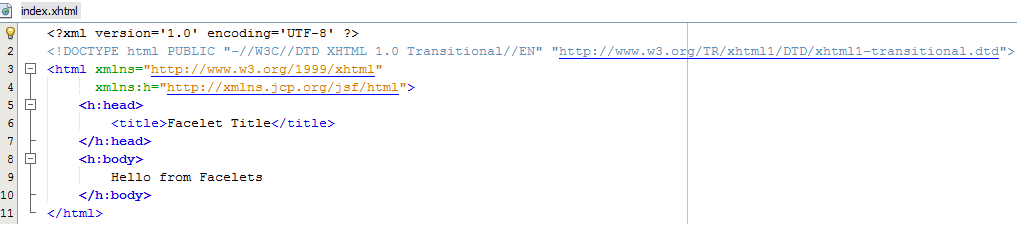
А вот уже и отличие! Страничка в этой технологии имеет формат «xhtml». Это раз. Наконец-то у нас появился нормальный файл настройки. В файлах настройки есть файл «web.xml». И наверху он еще раз повторяется. Это один и тот же файл. Естественно, Java кода здесь никакого нету. Но мы можем здесь открыть «index.xhtml»

Вы видите отличие от html?
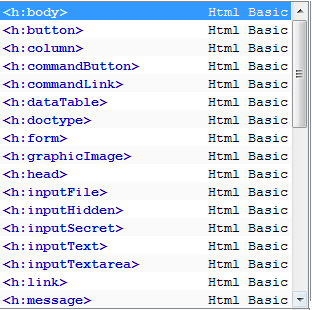
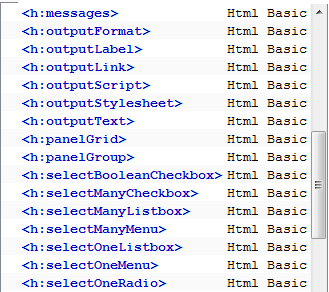
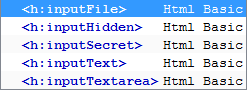
namespaceпоявился и посмотрите какие здесь позиции - <h:…Вы спросите: «это текст html?». Ну как вам сказать – это не htmlи не xhtml. Дело в том, что все что начинается с буквы «h:»cэтого пространства имен является объектами соответствующих классов. JavaFXпомните еще? У вас там в FXMLчто было? Теги, которые были объектами соответствующих классов. Здесь тоже самое. Это объекты классов. Вы спросите: «И они соответствуют htmlтегам?». Нет, конечно. Кому это надо? Прямо уж это такой «великий язык». Вы видели в htmlтакой вариант, который назывался бы datatable? Понимаете, да?
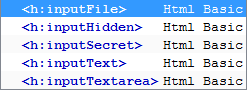
Итак! Что они сделали? Ведь нам события нужны, которые должны возникать на объектах! Они написали объекты для того чтобы вы могли использовать свое вот в этом файле объекты. А уже эти объекты, когда идет рендеринг клиенту, генерируют htmlразметку. Вот за этим datatableстоит кто? <table>, <tr>, <td>и т.д. Допустим в htmlу нас есть элемент input, а тут есть разные input - они их разделили на несколько классов. Ествественно их больше, чем в html.

О! <h:panelGrid >! Это другое дело! Мы будем его использовать.
Поэтому это своя собственная объектная модель. Поэтому то, что вы видите перед собой, кроме корневого тега HTML, все остальное внутри является объектами модели. Мы будем ими пользоваться. Почему? Потому что если внутри посмотреть, то там будут и свои свойства, и события и т.д. Функционал у объектов! Это же не HTML! А уже когда на сервере это всё отработало, эти объекты попросили и они отрендерили в свой HTMLи отправили его вам в браузер.
Давайте сейчас нажмем F6.

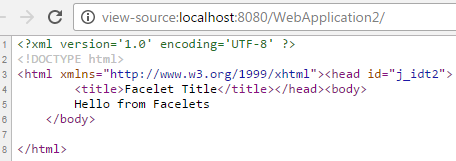
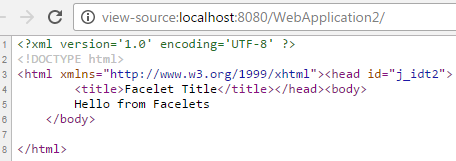
Вот я запустил страничку, вот она запустилась. Смотрите, вот код страницы.

Видите на этой странице нет никаких данных, никаких формочек и нету никакого скрытого поля, где бы сохранялось состояние – нету никакого состояния. Нечего пользователю менять. И эта технология убрала лишние элементы, чтобы облегчить страничку. Ну правда какие-то id сгенерированы, но это уже их проблемы.
Поэтому мы должны с одной стороны помнить об этом жизненном цикле, а с другой стороны освоить все эти элементы, которые начинаются на «h:».
Значит, у нас есть элементы, которые начинаются с «h:» - элементы управления, серверные элементы, серверная объектная модель.
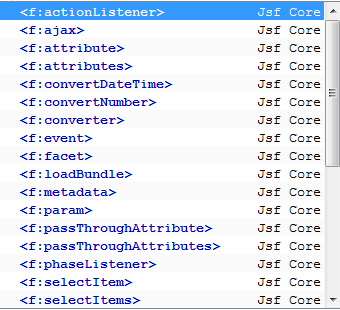
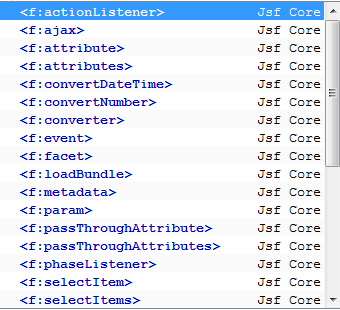
Также у вас начинается то, что с буквы «f:» - события, проверки и т.д.

Иещеuser_interfaceиcomposite_control - Это для создания своих собственных элементов управления.
Давайте что-нибудь добавим на эту страничку – inputText(). Пожалуйста, давайте добавим его сюда. В следующий раз мы сделаем каую-нибудь приличную формочку.