

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...
Топ:
Процедура выполнения команд. Рабочий цикл процессора: Функционирование процессора в основном состоит из повторяющихся рабочих циклов, каждый из которых соответствует...
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов...
Интересное:
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Финансовый рынок и его значение в управлении денежными потоками на современном этапе: любому предприятию для расширения производства и увеличения прибыли нужны...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Тип управляющего элемента, определяемый элементом INPUT, зависит от значения атрибута type:
Text
Создает элемент для ввода текста из одной строки.
Password
Аналогичен значению "text", но вводимый текст представляется таким образом, чтобы не отображать символы (например, в виде ряда звездочек). Этот управляющий элемент часто используется для ввода паролей. Обратите внимание, что текущим значением является текст, введенный пользователем, а не текст, представляемый агентом пользователя.
Примечание. Разработчикам приложений следует обратить внимание на то, что этот механизм обеспечивает только слабую защиту. Хотя пароль маскируется агентом пользователя от случайных наблюдателей, он передается на сервер в виде открытого текста, и его может прочесть любой пользователь, имеющий доступ к сети на низком уровне.
Checkbox
Создает флажок.
Radio
Создает кнопку с зависимой фиксацией.
Submit
Создает кнопку отправки.
Image
Создает графическую кнопку отправки. Значение атрибута src задает URI изображения, используемого для представления кнопки. Из соображений доступности авторам следует предусматривать альтернативный текст для изображения с помощью атрибута alt.
Если для щелчка на изображении используется указующее устройство, на сервер передаются форма и координаты щелчка. Значение x измеряется в пикселах от левой границы изображения, а значение y - в пикселах от верхней границы изображения. В передаваемые данные включаются последовательности имя. x= значение-x и name. y= значение-y, где "имя" - значение атрибута name, а значение-x и значение-y - значения координат x и y соответственно.
Если сервер предпринимает различные действия в зависимости от места щелчка, пользователи неграфических браузеров не смогут воспользоваться этим свойством. По этой причине авторам следует предусматривать альтернативные подходы:
|
|
· Использовать несколько кнопок отправки (каждая с отдельным изображением) вместо одной графической кнопки. Можно использовать для управления местоположением этих кнопок таблицы стилей.
· Использовать клиентские изображения-карты и скрипты.
Reset
Создает кнопку сброса.
Button
Создает другую кнопку. Агенты пользователей должны использовать в качестве метки на кнопке значение атрибута value.
Hidden
Создает невидимый управляющий элемент.
File
Создает управляющий элемент выбор файла. Агенты пользователей могут использовать значение атрибута value в качестве исходного имени файла.
Примеры форм с управляющими элементами типа INPUT
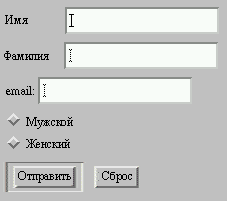
В следующем фрагменте кода HTML определяется простая форма, позволяющая пользователям вводить имя, фамилию, адрес электронной почты и пол. В случае активизации кнопки отправки форма передается программе, указанной в атрибуте action.
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> Имя: <INPUT type="text" name="firstname"><BR> Фамилия: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Мужской<BR> <INPUT type="radio" name="sex" value="Female"> Женский<BR> <INPUT type="submit" value="Отправить"> <INPUT type="reset"> </P> </FORM>Эта форма может представляться следующим образом:

В разделе об элементе LABEL мы обсудим разметку меток типа "First name".
В следующем примере в случае события "onclick" включается функция JavaScript с именем verify:
<HEAD><META http-equiv="Content-Script-Type" content="text/javascript"></HEAD><BODY> <FORM action="..." method="post"> <P> <INPUT type="button" value="Нажми тут" onclick="verify()"> </FORM></BODY>Подробнее о скриптах и событиях Вы можете узнать в разделе о внутренних событиях.
|
|
В следующем примере показано, как содержимое указанного пользователем файла -может передаваться вместе с формой. У пользователя запрашивается имя и список имен файлов, содержимое которых должно передаваться с формой. С помощью указания значение enctype для "multipart/form-data" содержимое всех файлов будет упаковываться для передачи в отдельные разделы существующего документа.
<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> <P> Как Вас зовут? <INPUT type="text" name="name_of_sender"> Какие файлы Вы отправляете? <INPUT type="file" name="name_of_files"> </P></FORM>Элемент BUTTON
Образует кнопкуНачальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
name = cdata [CI]
Определяет имя управляющего элемента.
value = cdata [CS]
Определяет начальное значение кнопки.
type = submit|button|reset [CI]
Объявляет тип кнопки. Возможные значения:
· submit: Создает кнопку отправки. Это значение используется по умолчанию.
· reset: Создает кнопку сброса.
· button: Создает другую кнопку.
Атрибуты, определяемые в другом месте
Кнопки, создаваемые с помощью элемента BUTTON, действуют так же, как и кнопки, создаваемые с помощью элемента INPUT, но они обеспечивают более богатые возможности представления: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, содержащий изображение, действует и может resemble подобно элементу INPUT, для атрибута type которого установлено значение "image", но тип элемента BUTTON может иметь содержимое content.
Визуальные агенты пользователей могут представлять кнопки BUTTON рельефно или с эффектом нажатия при щелчке мыши, в то время как кнопки INPUT могут представляться только как "плоские" изображения.
В следующем примере предыдущий пример расширяется, и кнопки отправки и сброса создаются с помощью элемента BUTTON вместо элемента INPUT. Используемое для кнопок изображение определяется элементом IMG.
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> Имя: <INPUT type="text" name="firstname"><BR> Фамилия: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Мужской<BR> <INPUT type="radio" name="sex" value="Female"> Женский<BR> <BUTTON name="submit" value="Отправить" type="submit"> Send<IMG src="/icons/wow.gif" alt="Ого"></BUTTON> <BUTTON name="reset" type="reset"> Reset<IMG src="/icons/oops.gif" alt="ой"></BUTTON> </P> </FORM>Помните, что авторам следует предусматривать альтернативный текст для элемента IMG.
|
|
Не допускается связывать изображение-карту с элементом IMG, содержащимся в элементе BUTTON element.
ПРИМЕР НЕДОПУСТИМОГО ИСПОЛЬЗОВАНИЯ:
В следующем примере представлен недопустимый код HTML.
|
|
|

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Автоматическое растормаживание колес: Тормозные устройства колес предназначены для уменьшения длины пробега и улучшения маневрирования ВС при...

Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ - конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!