Сколько бы вы не поставили пробелов между словами, это никак не повлияет на конечный вид текста. Это же правило относится к символам табуляции и переносу текста. Поэтому не ставьте лишних пробелов, поскольку это лишь увеличит общий объем файла, но никак не изменит вид документа в браузере. Приведенные ниже строки будут отображаться на веб-странице одинаково, несмотря на их разное написание.
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p><p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p> <p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
Исключением из этого правила является тег <pre>, внутри которого любое число пробелов отображается именно так, как оно указано в коде.
Нет расстановки переносов в тексте
HTML не поддерживает расстановку переносов в словах, как это делают текстовые редакторы, иначе говоря, все слова пишутся целиком без их разбиения. Это условие несущественно, пока не используется выравнивание текста по ширине. В этом случае блок текста выравнивается по левому и правому краю. Короткие строки при этом растягиваются за счет автоматического добавления пробелов между словами. Иногда пустые блоки между словами настолько велики, что портят внешний вид страницы и ухудшают читабельность текста.
Представьте, что у вас в середине предложения есть какое-нибудь длинное слово, вот например «Дегидроэпиандростерон». В текстовом редакторе это слово будет перенесено по слогам так, чтобы текст занял указанную ширину, а на веб-странице подобное слово будет отображаться целиком, без переносов.
Текст занимает ширину окна браузера
Если вы просто напишете одну длинную строку в коде HTML, то в браузере она будет отформатирована, чтобы текст поместился по ширине в окно. Переносы текста будут добавлены автоматически в местах пробела или дефиса. Что произойдет, если в тексте нет ни того, ни другого символа? Браузер не сможет создать переносы и отобразит текст одной строкой. Если она шире окна браузера, то неминуемо появится горизонтальная полоса прокрутки.
Абзацы
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
<p>Абзац 1</p><p>Абзац 2</p>
Каждый абзац начинается с тега <p> и заканчивается необязательным закрывающим тегом </p>.
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 1.15 показано применение абзацев для создания отступов между строками.
Пример 1.15. Использование абзацев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Применение абзацев</title></head><body><p>В одних садах цветёт миндаль, в других метёт метель.</p><p>В одних краях ещё февраль, в других – уже апрель.</p><p>Проходит время, вечный счёт: год за год, век за век...</p><p>Во всём – его неспешный ход, его кромешный бег.</p><p>В году на радость и печаль по двадцать пять недель.</p><p>Мне двадцать пять недель февраль, и двадцать пять – апрель.</p><p>По двадцать пять недель в туман уходит счёт векам.</p><p>Летит мой звонкий балаган куда-то к облакам.</p><p><i>М. Щербаков</i></p></body></html>
Результат данного примера показан на рис. 1.10.

Рис. 1.10. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега <p> между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег <br>. В отличие от абзаца, тег переноса строки <br> не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 1.15 с учетом переноса строк будет преобразован следующим образом (пример 1.16).
Пример 1.16. Тег <br>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Переносы в тексте</title></head><body><p>В одних садах цветёт миндаль, в других метёт метель.<br>В одних краях ещё февраль, в других – уже апрель.<br>Проходит время, вечный счёт: год за год, век за век...<br>Во всём – его неспешный ход, его кромешный бег.<br>В году на радость и печаль по двадцать пять недель.<br>Мне двадцать пять недель февраль, и двадцать пять – апрель.<br>По двадцать пять недель в туман уходит счёт векам.<br>Летит мой звонкий балаган куда-то к облакам.</p><p><i>М. Щербаков</i></p></body></html>
Результат примера продемонстрирован на рис. 1.11. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.

Рис. 1.11. Вид текста с учетом переносов
Заголовки
Заголовки выполняют важную функцию на веб-странице. Во-первых, они показывают важность раздела, к которому относятся. Чем больше заголовок и его «вес», тем более он значимый. Вспомните, что в газетах и журналах передовицы набраны крупным шрифтом, тем самым, привлекая к ним внимание и говоря: «вот это надо читать обязательно». Во-вторых, с помощью различных заголовков легко регулировать размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень 1 (<h1>), а самым нижним – уровень 6 (<h6>). И, в-третьих, поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка. Это важно для раскрутки сайта и для его занятия первых строк выдачи результата в поисковой системе по ключевым словам.
Синтаксис создания заголовков показан в примере 1.17.
Пример 1.17. Добавление заголовков
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Заголовки в тексте</title></head><body><h1>Заголовок первого уровня</h1><h2>Заголовок второго уровня</h2><h3>Заголовок третьего уровня</h3><h4>Заголовок четвертого уровня</h4><h5>Заголовок пятого уровня</h5><h6>Заголовок шестого уровня</h6></body></html>
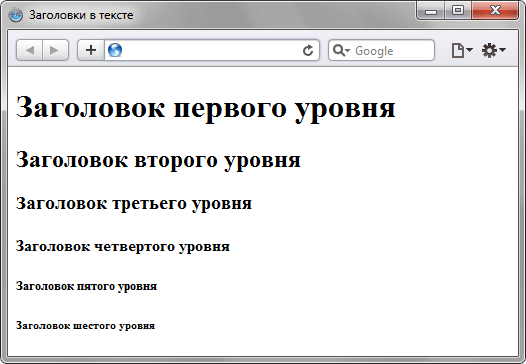
Результат данного примера показан на рис. 1.12. Содержимое тега <h1> отображается самым крупным шрифтом жирного начертания, а <h6> – самым мелким.

Рис. 1.12. Вид заголовков на веб-странице
Как правило, на веб-странице применяют заголовки с первого по третий уровень, их вполне достаточно. Редко когда приходится использовать заголовки более низкого уровня.
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Наиболее распространенный вариант – выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине, в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег параграфа <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align. Он может принимать следующие значения:
- left – выравнивание по левому краю, задается по умолчанию;
- right – выравнивание по правому краю;
- center – выравнивание по центру;
- justify – выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для текста, длина которого более, чем одна строка.
Атрибут align можно применять как для текста, так и для заголовков (пример 1.18).
Пример 1.18. Способы выравнивания текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Выравнивание текста</title></head><body><h1 align="center">Как поймать льва?</h1><h2 align="right">Метод перебора</h2><p align="justify">Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев,что автоматически приводит к его поимке.</p><h2 align="right">Метод дихотомии</h2><p align="justify">Делим пустыню на две половины. В одной части – лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p></body></html>
Результат данного примера показан на рис. 1.13.

Рис. 1.13. Вид текста при его выравнивании
Начертание
Жирное начертание
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: <b> и <strong>.
<b>Жирное начертание шрифта</b><strong>Сильное выделение текста</strong>
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: <i> и <em>.
<i>Курсивное начертание шрифта</i><em>Выделение текста</em>
Следует отметить, что теги <b> и <strong>, также как <i> и <em> хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег <b> – является тегом физической разметки и устанавливает жирное начертание текста, а тег <strong> – тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов <b> и <strong>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 1.19 показано использование тегов <em> и <strong> для оформления текстов.
Пример 1.19. Теги <em> и <strong>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Оформление текста</title></head><body><p><strong>А где же печенье и самогоноваренье?!</strong> – <em>воскликнул Мальчиш-плохиш</em>.</p></body></html>
Результат данного примера показан на рис. 1.14.

Рис. 1.14. Жирное и курсивное начертание текста
Верхний и нижний индексы
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два тега для создания индекса: <sup> – верхний индекс и <sub> – индекс нижний. Текст, помещенный в один из этих контейнеров, обозначается меньшим размером, чем базовый текст и смещается относительно горизонтали.
В примере 7.6 показано, где применяется подобный текст
Пример 7.6. Использование нижнего индекса
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Нижний индекс</title> </head> <body> <p><b>Формула серной кислоты:</b> <i>H<sub>2</sub>SO<sub>4</sub></i></p> </body></html>
Результат данного примера показан на рис. 1.15.

Рис. 1.15. Отображение текста в виде нижнего регистра
Задания:
1. Проанализировать 4-6 сайтов компаний по варианту. Уделить внимание выбору шаблона оформления сайта, меню, расположению кнопок и видам предоставляемой информации.
2. Создать три страницы для сайта: главную страницу, страницу новостей, страницу контактов (обратная связь), страницу часто задаваемых вопросов. Связать данные страницы.