В правильно подготовленной презентации соотношение должно быть 2 к 3, то есть текста меньше, чем изображений.
Фишка #18. Пропорции надо уважать!
После того, как изображение размещается на слайде презентации, может возникнуть потребность в изменении размера иллюстрации. Обычно возникают следующие ситуации.
• Иллюстрация слишком большая. В этом случае необходимо уменьшить её размер, обязательно соблюдая соотношение сторон. Масштабировать такое изображение необходимо по диагонали, нажав кнопку SHIFT на клавиатуре.

• Иллюстрация слишком маленькая. Если вы будете увеличивать такое изображение, то оно может потерять в качестве и будет плохо смотреться на экране. Рекомендуем заменить такое изображение на более качественное (тому, как искать изображения с помощью онлайн-сервиса, посвящён отдельный раздел настоящего издания).
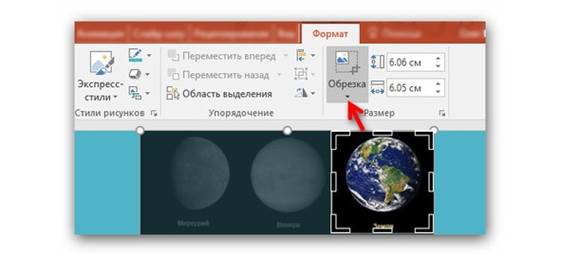
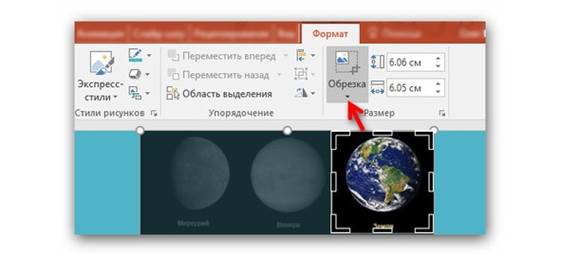
• Изображение необходимо «обрезать» по одной из сторон. Такая проблема может возникнуть, если изображение содержит лишние элементы.
Для решения этой проблемы воспользуйтесь инструментом «Обрезка», расположенном на вкладке «Формат» PowerPoint.

Фишка #19. 1 слайд = 1 фото
Старайтесь не использовать больше одного изображения на слайде. Если необходимо показать несколько иллюстраций, то можно показать их на разных слайдах. Подпись к иллюстрации можно поместить на самой иллюстрации (как это делается в глянцевых журналах).
Пример такого слайда:

Фишка #20. Иконки на слайдах
Для оформления действительно стильных презентаций рекомендуем использовать специальные иконки – картинки в формате PNG с прозрачным фоном.
Наиболее эффективным является использование иконок в схемах. Ведь графические элементы способны донести нужную информацию лучше слов.
Анимация
Фишка #21. Анимация текста! Зачем?
Не используйте анимацию текстов!
Любые эффекты анимации занимают время – 2—3 секунды: значит, в эти секунды восприятие текста затруднено. Зачем тогда эти эффекты?
Пожалуй, анимация текстов уместна при проведении опросов. Выглядит это следующим образом: на экране показан вопрос, а после нажатия клавиши мыши на слайде появляется ответ с эффектом анимации, который позволяет привлечь внимание к ответу.
Фишка #22. Анимация изображений! Почему?
Если в случае с анимацией текста возникает вопрос о её необходимости, то с анимацией изображений возникает резонный вопрос: «Почему иллюстрация анимирована?». Действительно, как показывает анализ учебных презентаций, на большинстве изображений использование эффектов анимации оказывается ненужным. Например, почему происходит анимация портретов? Это всегда вызывает либо иронию, либо раздражение. Оговоримся, что анимация изображений может быть оправдана, если показывается какой-либо процесс или явление в динамике.