
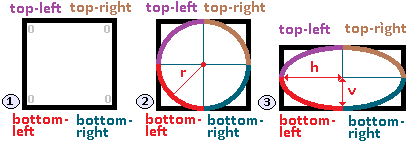
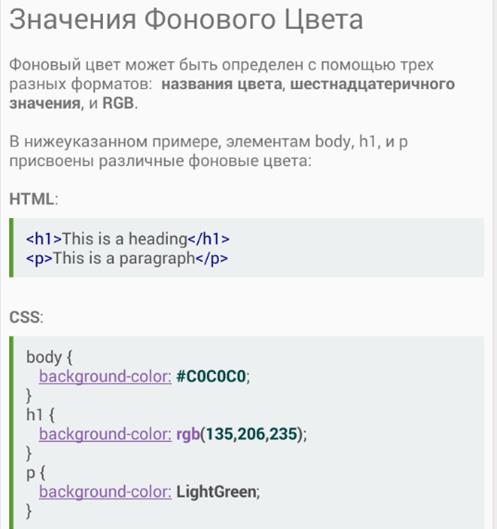
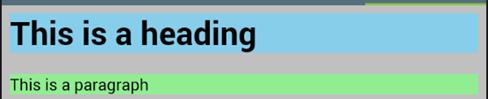
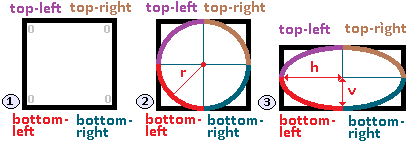
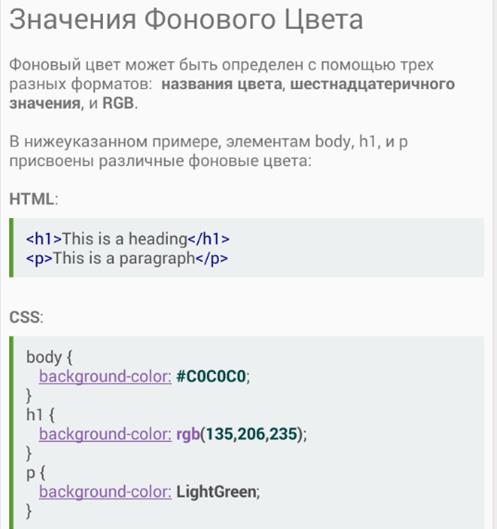
1. Изображение под номером 1 - скругление углов отсутствует. Значение для элемента по умолчанию 0 (ноль).
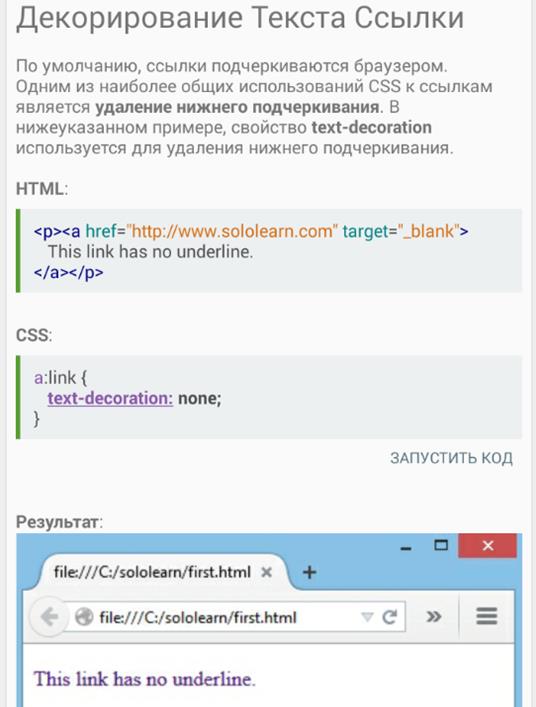
2. Изображение под номером 2 - скругление углов (по типу дуги окружности). Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em и так далее) и определяют r adius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый).
3. Если значение
bottom-left (нижний левый) опущено, то оно такое же, как
top-right (верхний правый угол).4. Если значение
bottom-right (нижний правый угол) опущено, то оно такое же, как
top-left (верхний левый угол).5. Если значение
top-right (верхний правый угол) опущено, то оно такое же, как
top-left (верхний левый угол).
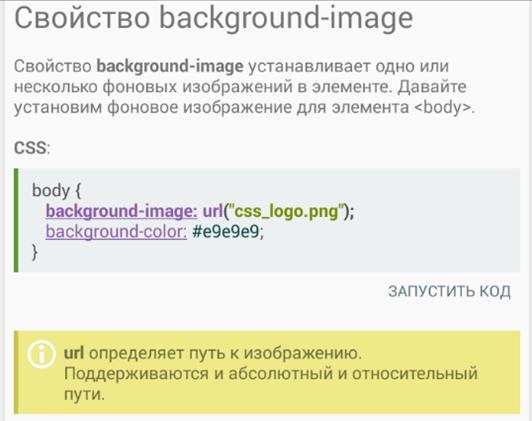
Допускается указывать значения в процентах. Отрицательные значения недопустимы. 6. Это свойство позволяет нам создавать не только скругленные, но и эллиптические углы. Скругление углов происходит по типу дуги эллипса – изображение 3. Значения указываются в единицах измерения CSS (px, em и так далее).
7. Порядок указания значений при скруглении по типу дуги эллипса следующий (изображение ниже): задаются значение /-я (от одного до четырёх) h orisontal (горизонтального) радиуса скругления, а через косую черту задаются значение /-я (от одного до четырёх) v ertical (вертикального). Допускается указывать значения в процентах. Отрицательные значения недопустимы.

Порядок указания значений для свойства border-radius
(при скруглении углов по типу дуги эллипса).

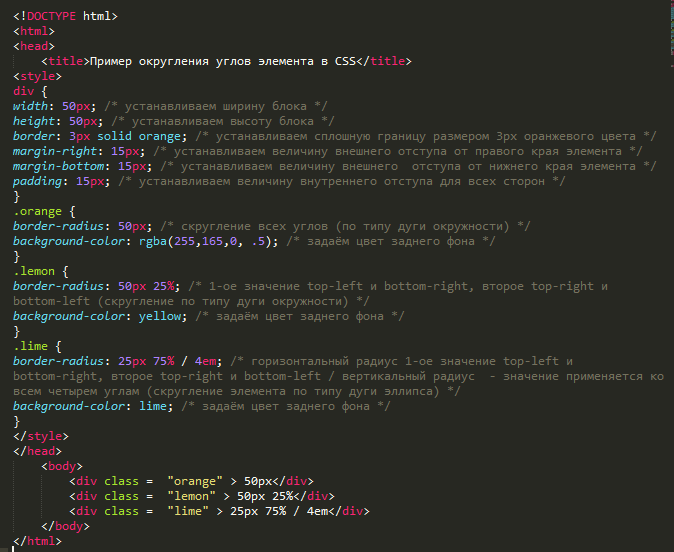
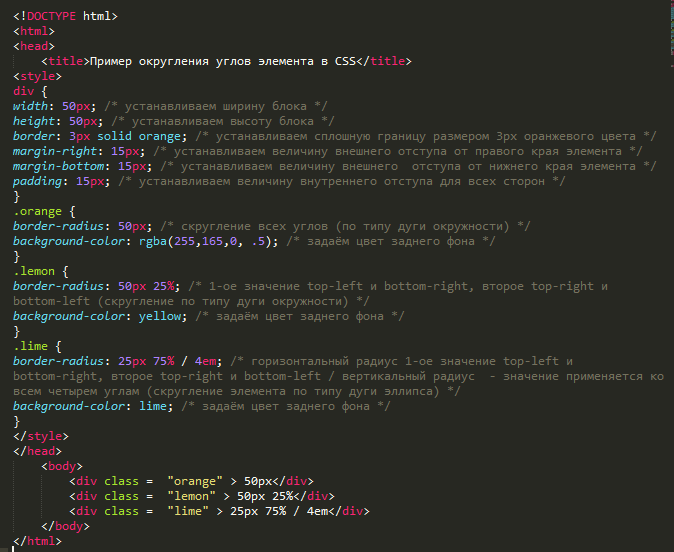
В данном примере мы установили для всех блоков ширину и высоту равной 50 пикселям, указали внешние и внутренние отступы, и указали сплошную границу 3 пикселя оранжевого цвета.
Для демонстрации свойства border-radius создали 3 различных класса:
· .orange - скругление всех углов элемента по типу дуги окружности. Одно значение для всех углов.
· .lemon - скругление всех углов элемента по типу дуги окружности. Указали 2 значения для углов, из которых: 1-ое значение - top-left и bottom-right, второе top-right и bottom-left.
· .lime - скругление всех углов элемента по типу дуги эллипса. Мы указали два значения для горизонтального радиуса (1-ое значение top-left и bottom-right, второе top-right и bottom-left), а третее значение через косую черту задает вертикальный радиус всех четырех углов.
Что касается скругления отдельных углов, то принцип работы тот же, что и при указании значений для всех углов, за тем исключением, что если скругление происходит по типу дуги эллипса, то второе значение указывается через пробел, а не косую черту.
На примере border-bottom-left-radius (определяет форму нижнего левого угла):

Принцип работы свойства border-bottom-left-radius.
1. Изображение под номером 1 - cкругление нижнего левого угла отсутствует. Значение элемента по умолчанию 0 (ноль).
2. Изображение под номером 2 - cкругление нижнего левого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em и так далее) и определяет r adius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
3. Изображение под номером 3 - cкругление нижнего левого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em и так далее), первое значение определяет h orisontal (горизонтальный) радиус скругления, а второе v ertical (вертикальный). Допускается указывать значения в процентах. Отрицательные значения недопустимы.

Задание для самостоятельного выполнения
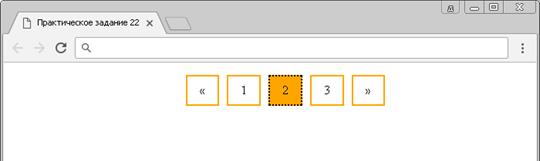
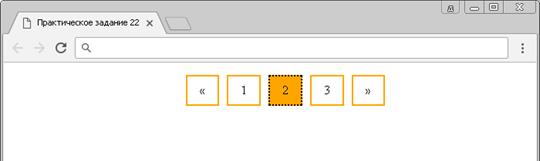
Составьте следующее меню пагинации на странице:

Подсказка: Обратите внимание, что Вам необходимо для элементов <a> (гиперссылка) задать границы, внутренние и внешние отступы, создать стиль при наведении. Подумайте, какие элементы необходимо сделать блочно-строчными, а может какие-то достаточно просто строчными?
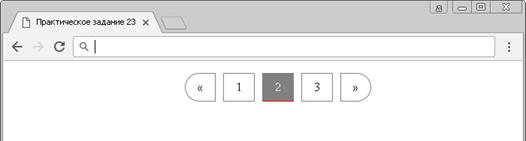
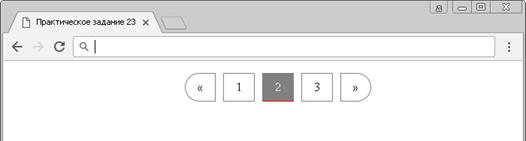
Продвинутое задание (составление меню пагинации с закругленными границами у стрелочек):

Подсказка: обратите внимание, что в нашем примере все элементы <a> являются первыми дочерними элементами своих родителей, но зато у нас есть как первый, так и последний дочерний элемент <li> внутри своего родителя <ul>. Как нам добраться до элемента <a>, вложенного в первый и последний дочерний <li>? Для этого Вам необходимо составить селектор следующего вида:
селектор:псевдокласс селектор {
}
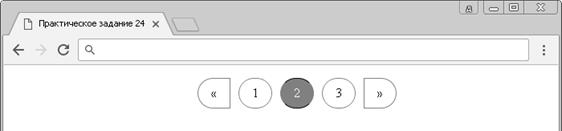
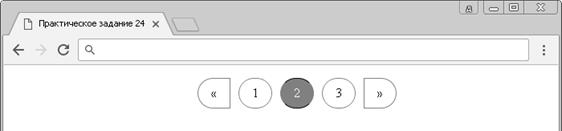
Продвинутое задание (составление меню пагинации с закругленными границами у элементов с различными стилями при наведении):

Подсказка: внимательно изучите пример перед выполнением, обратите внимание, что стрелочки при наведении имеют отличный от других элементов <a> стиль.











































Foto