Мы с Вами рассмотрели универсальное свойство border, которое позволяет установить все свойства границ в одном объявлении, но что нам делать, если нам необходимо стилизовать каждую границу элемента по-разному? Для этого в CSS существует четыре универсальных свойства для каждой стороны по отдельности:
· border-top (устанавливает все свойства верхней границы в одном объявлении).
· border-right (устанавливает все свойства правой границы в одном объявлении).
· border-bottom (устанавливает все свойства нижней границы в одном объявлении).
· border-left (устанавливает все свойства левой границы в одном объявлении).
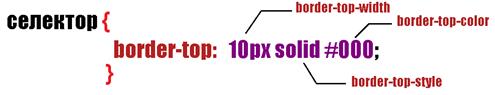
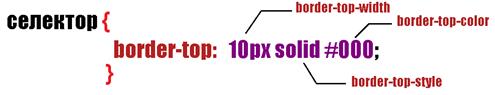
Эти свойства работают аналогично свойству border, разница заключается лишь в том, что используя свойство border-* вы стилизуете выбранную сторону, а не все стороны сразу. Разрешается использовать объявление, в котором одно из значений отсутствует. Если вы опускаете какое-то значение, то значение получает значение по умолчанию. Принцип работы свойства изображен ниже:

В данном примере мы задаем сплошную границу шириной 10 пикселей черного цвета для верхней границы.
Как вы уже поняли, эти свойства тоже являются универсальными и отвечают за указание ширины, стиля и цвета для конкретной стороны в одном объявлении. Случаются ситуации, в которых вам необходимы минимальные манипуляции с конкретной границей элемента, для этих целей в CSS существуют свойства, которые позволяют работать со стилем, с цветом и шириной границы необходимой нам стороны по отдельности:
Верхняя граница:
· border-top-width (устанавливает ширину верхней границы).
· border-top-style (устанавливает стиль верхней границы).
· border-top-color (устанавливает цвет верхней границы).
Правая граница:
· border-right-width (устанавливает ширину правой границы).
· border-right-style (устанавливает стиль правой границы).
· border-right-color (устанавливает цвет правой границы).
Нижняя граница:
· border-bottom-width (устанавливает ширину нижней границы).
· border-bottom-style (устанавливает стиль нижней границы).
· border-bottom-color (устанавливает цвет нижней границы).
Левая граница:
· border-left-width (устанавливает ширину левой границы).
· border-left-style (устанавливает стиль левой границы).
· border-left-color (устанавливает цвет левой границы).

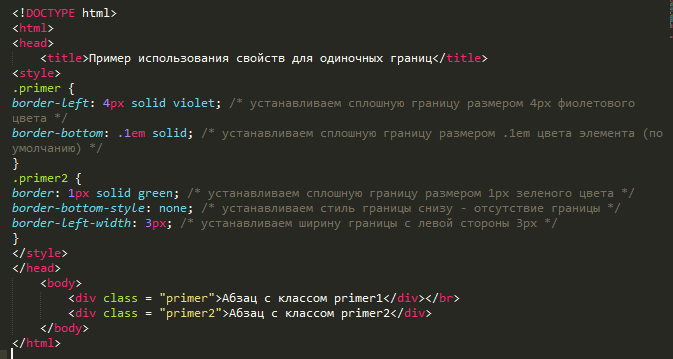
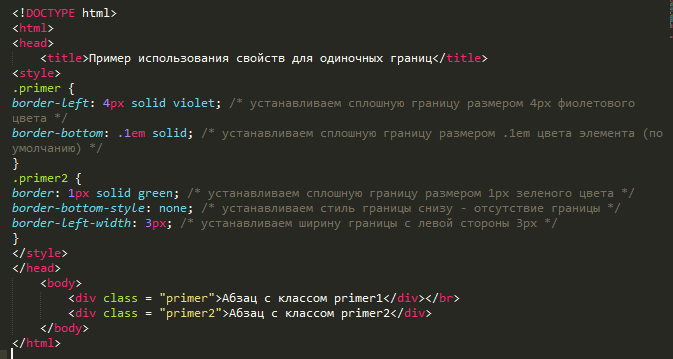
В данном примере для абзаца с классом primer1 мы указали универсальным свойством border-left сплошную границу с левой стороны шириной 4 пикселя фиолетового цвета, а для нижней границы указали, что она будет сплошная шириной 0.1em (по умолчанию черного цвета).
Для абзаца с классом primer2 универсальным свойством border мы указали для всех сторон элемента сплошную границу размером 1 пиксель зеленого цвета, при этом свойством border-bottom-style со значением none мы убрали границу снизу, а свойством border-left-width увеличили размер границы слева до 3 пикселей.
Скругление углов элемента
CSS 3 подарил нам такое универсальное свойство, как border-radius, оно позволяет нам определить форму границ элемента. Это свойство является короткой записью для следующих четырёх свойств:
· border-top-left-radius (определяет форму верхнего левого угла).
· border-top-right-radius (определяет форму верхнего правого угла).
· border-bottom-right-radius (определяет форму нижнего правого угла).
· border-bottom-left-radius (определяет форму нижнего левого угла).