

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Типы сооружений для обработки осадков: Септиками называются сооружения, в которых одновременно происходят осветление сточной жидкости...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Типы сооружений для обработки осадков: Септиками называются сооружения, в которых одновременно происходят осветление сточной жидкости...
Топ:
Особенности труда и отдыха в условиях низких температур: К работам при низких температурах на открытом воздухе и в не отапливаемых помещениях допускаются лица не моложе 18 лет, прошедшие...
Определение места расположения распределительного центра: Фирма реализует продукцию на рынках сбыта и имеет постоянных поставщиков в разных регионах. Увеличение объема продаж...
Устройство и оснащение процедурного кабинета: Решающая роль в обеспечении правильного лечения пациентов отводится процедурной медсестре...
Интересное:
Наиболее распространенные виды рака: Раковая опухоль — это самостоятельное новообразование, которое может возникнуть и от повышенного давления...
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
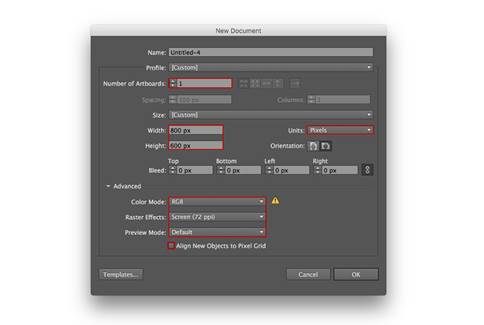
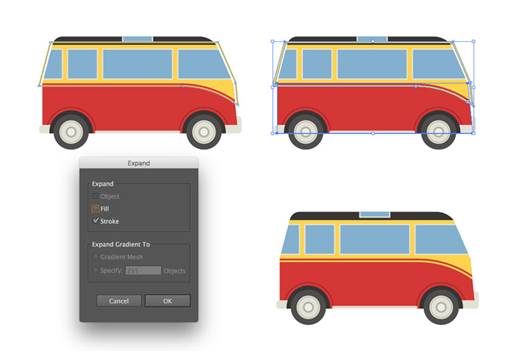
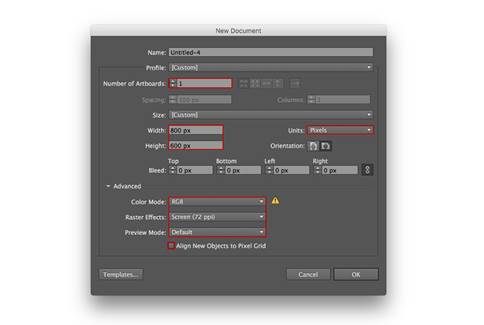
Создаем новый документ
Ширина: 800, высота: 600. Единицы: Пиксели. На вкладке Дополнительно:
Цветовой режим: RGB. Растровые эффекты: Экран. Режим предварительного просмотра: по умолчанию. Выровнять новые объекты по пиксельной сетке: снимите флажок

Создаем основу фургона
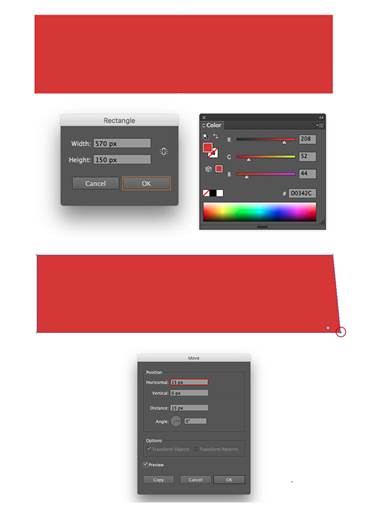
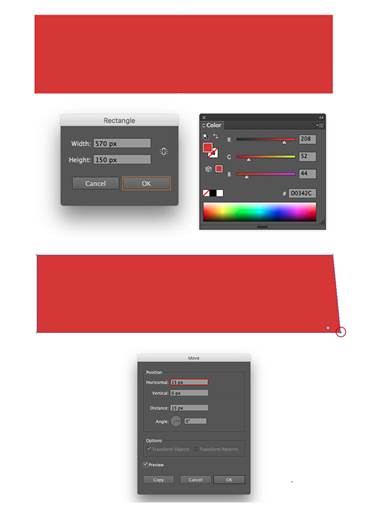
Шаг 1
Начнем строить корпус фургона с красного прямоугольника размером 570 x 150 px #D0342C, созданного с помощью инструмента Прямоугольник (M).
После создания прямоугольника, выберите нижнюю правую опорную точку с помощью инструмента Прямое выделение (A) и нажмите Enter, чтобы открыть окно Перемещение. Значение По горизонтали следует установить на 15 px, а значение По вертикали на 0 px. Наша точка переместится вправо.

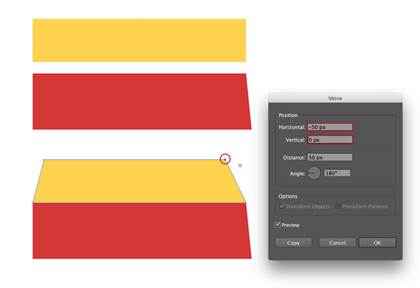
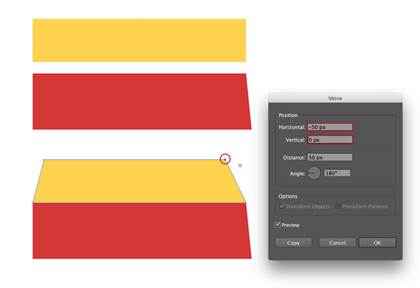
Шаг 2
Создайте другой прямоугольник размером 570 x 115 px с цветом #FFD633 и разместите его поверх нашей красной части. Воспользовавшись инструментом Прямое выделение, выделите верхнюю правую опорную точку. Нажмите клавишу Enter, чтобы снова открыть окно параметров Перемещение и установить значение позиции По горизонтали на -50 px и значение По вертикали на 0 px, переместив точку слева.
Откройте то же окно для верхней левой опорной точки. Установите значение По горизонтали на 30 px, а По вертикали на 0 px, переместив наш угол вправо.

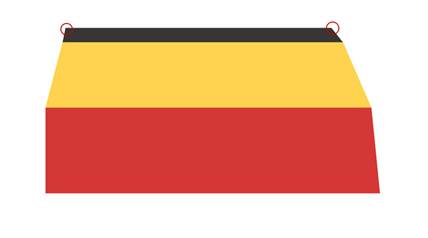
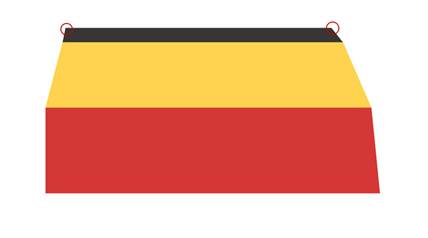
Шаг 3
Создайте еще один прямоугольник размером 490 x 25 px, и раскрасьте его черным или любым другим темным цветом. В конце, мы перекрасим его в тот же желтый, как и основу, но на этом этапе его лучше выделить.
Используя предыдущий метод, переместите верхнюю правую опорную точку примерно на 20 px влево, а верхнюю левую - примерно на 5 px.

Шаг 4
Выберите одну из верхних опорных точек черной формы с помощью инструмента Прямое выделение. Вы можете увидеть виджет Динамических углов, он показан внутри угла. Просто возьмите виджет и перетащите его, пока не получите правильный результат. Перетягивание виджета делает угол закругленным. Повторите это действие с другой верхней опорной точкой.
|
|

Создадим люк и боковые и задние окна
Сейчас мы будем работать над люком и окнами нашего фургона. Все они будут размещены по центру желтой части фургона.
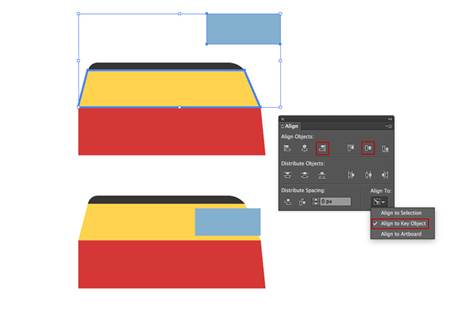
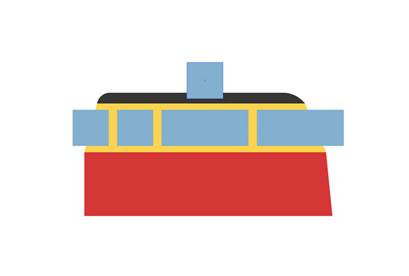
Шаг 1
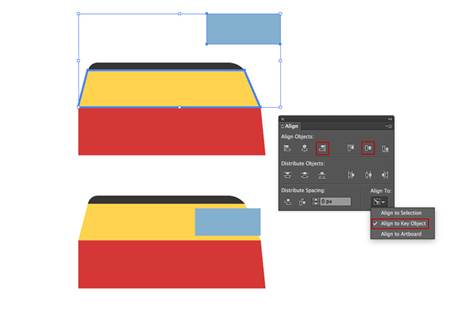
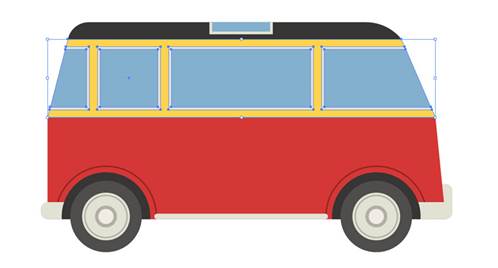
Создайте прямоугольник размером 205 x 85 px и заполните его цветом #ABCFE7 Выделите этот прямоугольник и большую желтую форму фургона, удерживая Shift. Щелкните еще раз на желтом объекте (на этот раз вам не нужно удерживать Shift!). У желтой формы появится синий контур. Команда Выровнять по ключевому объекту автоматически выберется на панели управления и в панели Выравнивание.
На панели Выравнивание (меню Окно> Выравнивание) или панели управления нажмите кнопку Горизонтальное выравнивание вправо, а затем - кнопку Вертикальное выравнивание, центр.

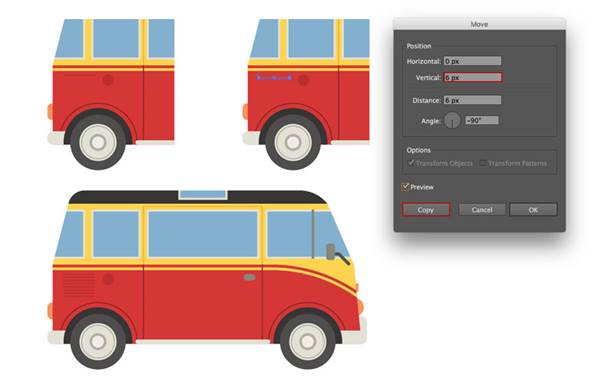
Шаг 2
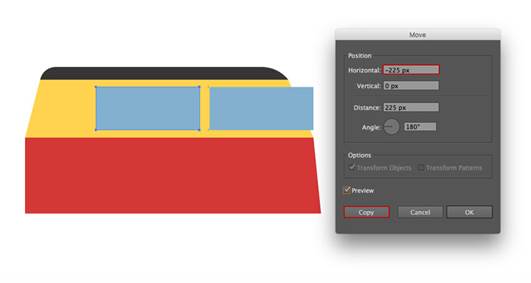
Выберите окно, которое мы добавили на предыдущем шаге, с помощью инструмента Выделение (V) и нажмите Enter, чтобы открыть окно параметров Перемещение. Установите значение По горизонтали на -225 px, а значение По вертикали на 0 px и нажмите кнопку Копировать. Теперь у нас два одинаковых прямоугольника. Это будут наше ветровое стекло и основное боковое окно.

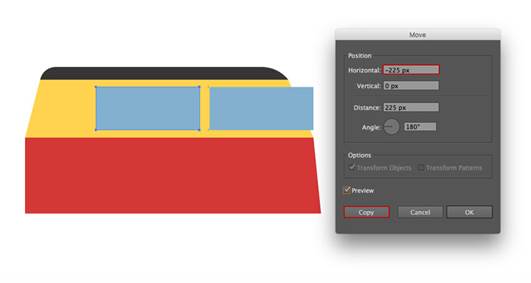
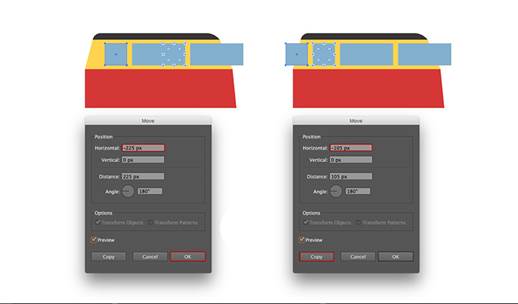
Шаг 3
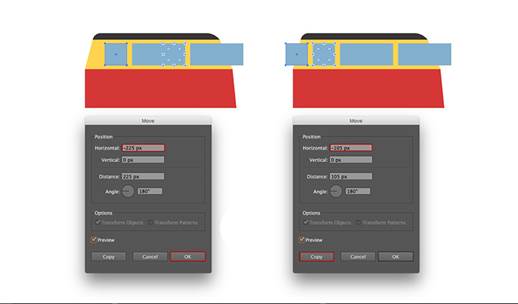
Постройте квадрат размером 85 х 85 px того же светло-голубого цвета. Выделите квадрат и созданное ранее окно, удерживая Shift. Затем еще раз нажмите на большое окно (помните, что не нужно удерживать Shift в этот раз). Нажмите Горизонтальное выравнивание вправо и Вертикальное выравнивание, вниз в панели Выравнивание. Затем переместите прямоугольник влево на 225 px используя окно Перемещение.
Затем нажмите Enter еще раз и скопируйте квадрат, переместив его на 105 px влево. Это будет наше заднее окно. Вы можете заметить, что у нас одинаковое расстояние между всеми окнами, поэтому наш фургон будет выглядеть более аккуратным. Кроме того, это поможет нам позже создать двери фургона.
|
|

Шаг 4
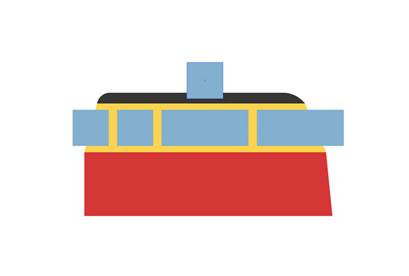
Сделайте копию (Ctrl / Command-C> Ctrl / Command-F) квадрата, созданного нами на предыдущем шаге, выровняйте его по центру большого бокового окна и разместите его в верхней части фургона, чтобы он покрывал черную крышу. Это будет люк на крыше.

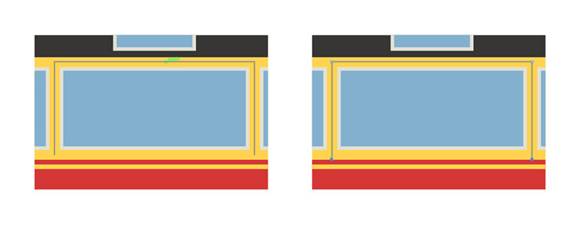
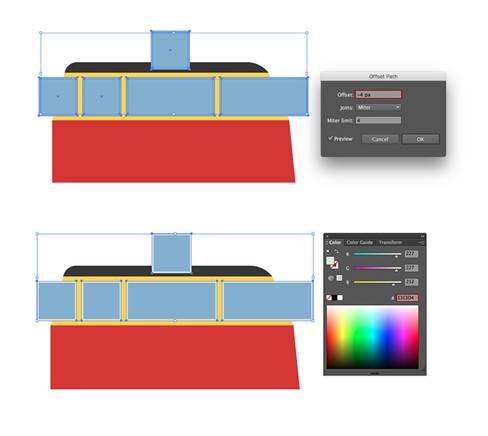
Шаг 5
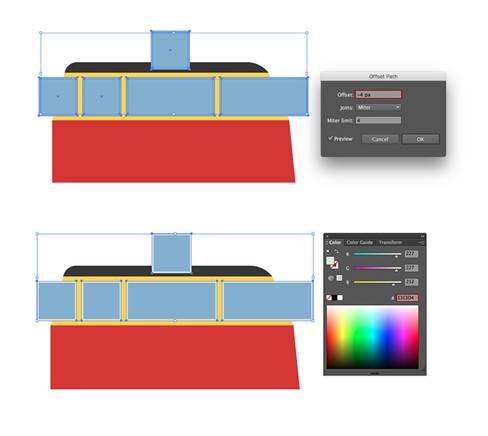
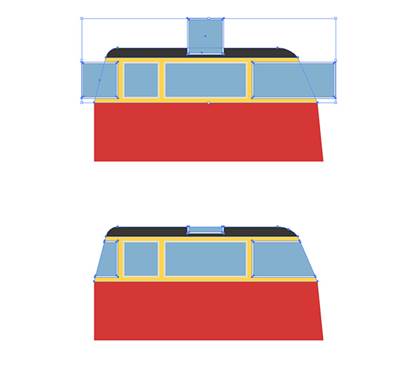
Время сделать окна более детализированными, добавив очертания. Выделите все окна с помощью инструмента Выделение (V), удерживая Shift, и перейдите в меню Объект> Контур> Создать параллельный контур. Введите 4 px в поле Смещение. Залейте контуры цветом #E3E3D4.

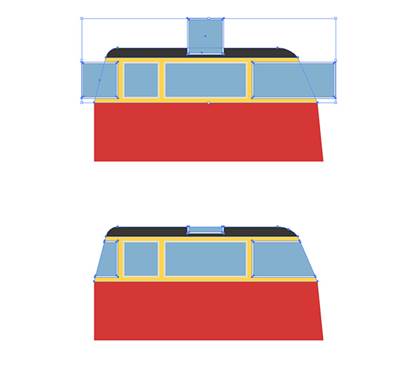
Шаг 6
Давайте обрежем часть окон, которые выходят за пределы формы фургона. Выделите контуры этих окон вместе с основой фургона. Затем примените инструмент Создание фигур (Shift-M). Удерживая клавишу Alt, нажмите и удерживайте левую кнопку мыши на свободном участке у контуров лишнего окна, перетащите ненужную часть и отпустите мышь, чтобы ее удалить. Повторите действие для всех выступающих окон.

Шаг 1
Создайте прямоугольник площадью 255 x 8 px и заполните его цветом #DAD8CC. Выровняйте прямоугольник по центру среднего большого окна и по низу красного основания с помощью панели Выравнивание. Это подножка.
Создайте два прямоугольника размером 100 x 25 px того же цвета, выровняйте их по нижнему краю и продлите примерно на 10 px с каждой стороны фургона. Это бамперы.
Затем создайте меньший прямоугольник, выровняйте его по левому и нижнему краю переднего бампера и отправьте его обратно с помощью Объект> Монтаж> На задний план. Выделите выступающие углы бамперов с помощью инструмента Прямое выделение. Воспользуйтесь виджетом Динамических углов, чтобы закруглить углы, нажав индикатор по центру формы, установив радиус угла около 10 px.

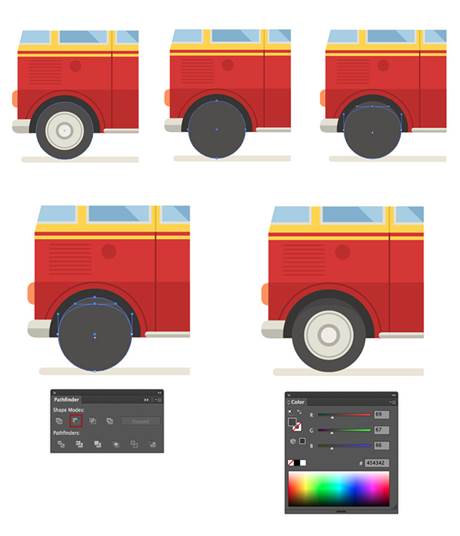
Шаг 2
Возьмите инструмент Эллипс (L) и создайте круг размером 105 х 105 px и цветом #4D4B4A для колеса. Добавьте два небольших круга внутри: один 70 х 70 px с цветом #dad8cc и второй 62 х 62 px без Заливки, но с 2 px обводки цветом #b2ba6.
Добавьте больше деталей к колесу, сделав два дополнительных круга внутри для дисков: более светлый круг с радиусом 22 x 22 px и цветом #f1eee5, и круг темнее размером 32 x 32 px #b2ba6 позади первого.
Когда закончите, выделите все колеса и Сгруппируйте (Ctrl-G) вместе. Сделайте копию колеса и разместите колеса на автобусе, переместив их центральные точки на несколько пикселей выше, чем нижний край фургона.
|
|

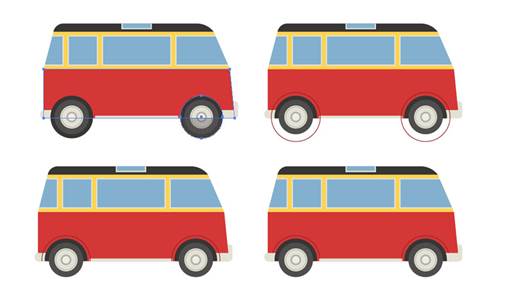
Шаг 3
Чтобы наши колеса выглядели более реалистичными, мы сделаем некоторые темные части на колесах и добавим вокруг них круглые диски.
Создайте два круга 130 х 130 px #333130. Выделите колеса и перейдите к пункту Объект> Монтаж> На передний план. Затем выровняйте только что созданные черные отверстия на колесах с помощью панели Выравнивание. Отрежьте кусочки отверстий, расположенных вне основы. Просто выделите их вместе с красной формой фургона и воспользуйтесь инструментом Создание фигур (Shift-M), удерживая кнопку Alt и нажимая на те части, которые хотите удалить.
Создайте два круга размером 150 х 150 px без Заливки, но с 2 px обводки и цветом #8f1e18. Выровняйте их по колесам, а затем отрежьте выступающие детали, как мы это делали с отверстиями на предыдущем шаге. Скройте диски с бамперами и подножкой.

Шаг 1
Выделите все окна и желтую часть фургона и Сгруппируйте (Ctrl / Command-G) их вместе. Поместите группу над всеми другими частями с помощью команды Объект> Монтаж> На передний план.

Шаг 2
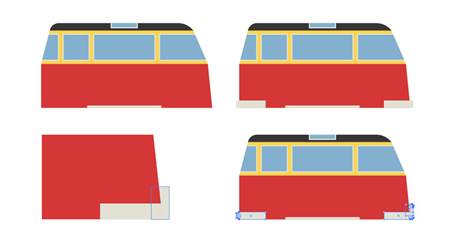
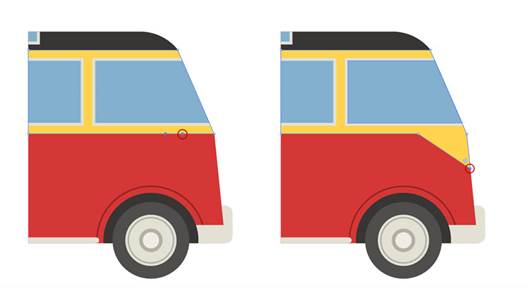
Выделите желтую часть автобуса с помощью инструмента Прямое выделение (А) и добавьте две опорные точки на его нижней границе с помощью пункта Добавить опорную точку (+). Удерживая, перетащите правую опорную точку вправо и вниз с помощью инструмента Прямое выделение (A), разместив ее на грани красной формы.

Шаг 3
Выберите другую опорную точку и перетащите виджет Динамических углов влево или вниз, чтобы округлить угол.

Шаг 4
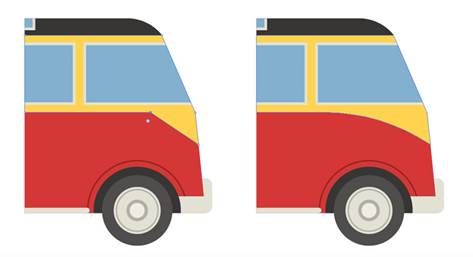
Предоставьте только созданной нами форме, контур 8 px, выделив ее и используя команду Создать параллельный контур. Измените цвет Заливки и Обводки контура (Shift-X).

Шаг 5
Сохраняя обводку выделенной, перейдите в пункт Объект> Разобрать оформление, установите опцию Обводки и уберите Заливку. Нажмите ОК, и наша обводка превратится в заполненную форму. Выделите эту полосу и самую красную часть фургона. Отрежьте часть полосы, выходящую за пределы красной части фургона, с помощью инструмента Создание фигур (Shift-M).

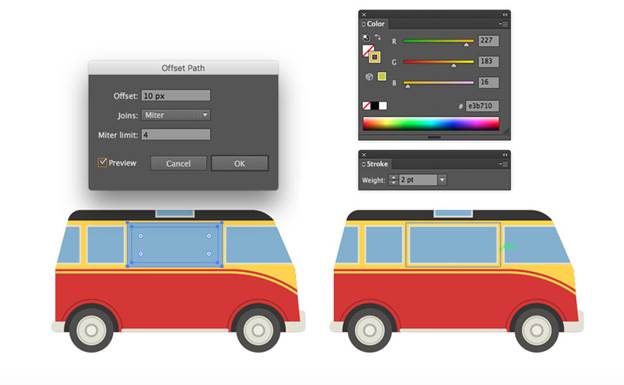
Шаг 1
|
|
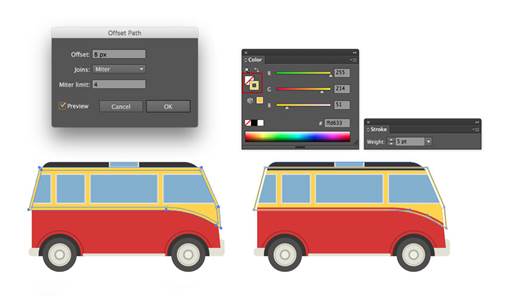
Давайте сделаем боковые двери. Выберите среднее окно и перейдите к меню Объект> Контур> Создать параллельный контур, установив значение Смещение на 10 px. Откройте панель Цвет, удалите Заливку и примените к Обводке цвет #e3b710. Установите Толщину обводки на 2 px.

Шаг 2
Щелкните на нижней части обводки прямоугольника с помощью инструмента Прямое выделение (A) и нажмите Delete. Выделите обе нижние точки оставленной фигуры и перетащите их на нижний край желтой формы.

Шаг 3
Пользуясь инструментом Отрезок линии (\), удерживайте Shift, чтобы создать две прямые вертикальные линии #8f1e18. Они идут из низших точек, которые мы перетягивали в предыдущем шаге, в верхней части подножки.
Создайте закругленный прямоугольник #87877d для дверной ручки. Затем добавьте передние и задние фонари #f99555 с помощью инструментов Прямоугольник и Эллипс, поместив свет позади фургона.

Шаг 4
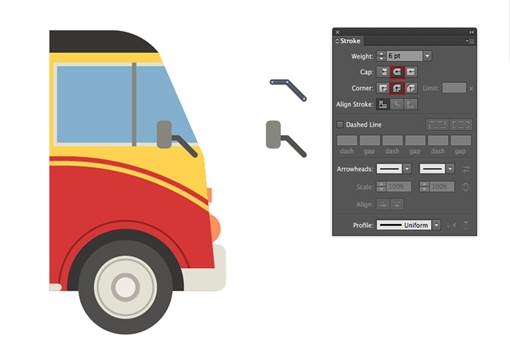
Время создать боковое зеркало.
Выбрав инструмент Перо (P), установите его на свободный участок вне нашей машины и нажмите, чтобы создать первую опорную точку. Удерживая Shift, переместите указатель на несколько пикселей вправо и нажмите еще раз, завершив первый сегмент линии.
Затем отпустите Shift, переместите Перо вниз и вправо, и нажмите еще раз, создав угловую линию. Установите цвет Заливки для линии на Без цвета и цвет Обводки на #52524 c в панели Цвет. Установите толщину обводки на 6 px и смените Концы на Скругленные концы в панели Обводка. Это будет черенок зеркала.
Добавьте небольшой округлый вертикальный прямоугольник #87877d к древку, объедините объекты и разместите зеркало под первым окном фургона.
Положите узкий вертикальный прямоугольник #87877d на окно для резиновой ленты автомобиля.

Шаг 5
Добавьте небольшой круг цветом #b82921 над левым колесом фургона для топливных дверей.
Теперь сформируйте вентиляционные отверстия слева от топливных дверей. Начните с создания узкого прямоугольника размером 60 х 2 px с закругленными углами. Сохраняя прямоугольник выделенным, нажмите клавишу Enter, а в окне Перемещение установите значение По вертикали на 6 px. Нажмите кнопку Копировать, чтобы скопировать прямоугольник и несколько раз нажмите Ctrl / Command-D, чтобы сделать еще шесть копий.

Шаг 6
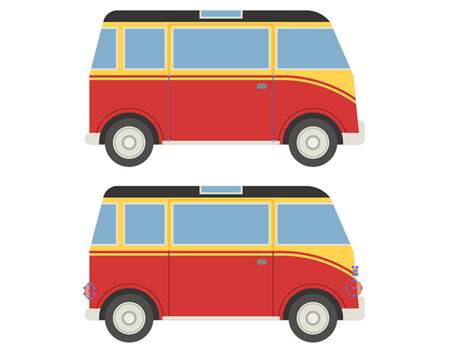
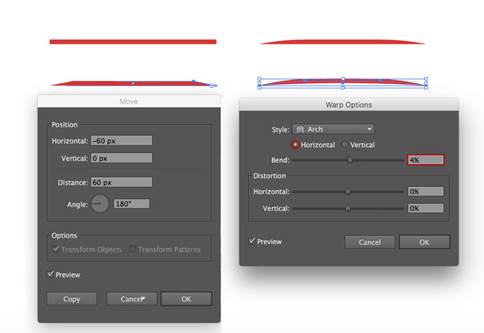
Теперь мы собираемся добавить к нашему фургону доску для серфинга и поработать над крышей.
Создайте первый прямоугольник размером 445 x 12 px, а затем переместите обе точки верхней части прямоугольника на 60 px в центр, используя параметр Перемещение. Выделите всю форму и перейдите к меню Эффект > Деформация > Арка. Проверьте параметр По горизонтали и установите значение Изгиб на 4%.
Удерживая форму доски выделенной, перейдите к Объект> Разобрать оформление.
|
|

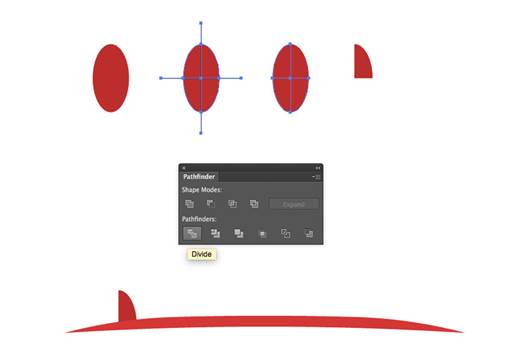
Нам нужно добавить плавник, чтобы закончить доску для серфинга.
Создайте красный эллипс размером 40 x 75 px с помощью инструмента Эллипс (L). Сделайте две перпендикулярные линии, пересекающие середину эллипса с помощью инструмента Отрезок линии (\) и выделите их вместе с формой.
Откройте панель Обработка контуров и примените функцию Разделение. Эллипс будет порезано на четыре части. Удалите три из них, оставив верхнюю правую часть, и разместите наш плавник на доске.
Сделайте цвет плавника немного темнее, чем больше форма, и скройте его позади основной фигуры.

Шаг 7
Добавьте два узких прямоугольника цветом #b2b2a6 для поддержки серфинг доски, перекрыв форму доски и переместите их назад. Выберите и Сгруппируйте (Ctrl / Command-G) все фигуры и поместите их на крыше фургона. Нижняя линия держателей должна быть расположена на той же линии, что и верхняя граница желтой формы фургона.
Положите узкий вертикальный прямоугольник #e3b710 над верхней границей желтой основы для декоративного обода, скрыв за ним нижнюю часть держателей. Затем измените цвет Заливки черной крыши на #ffd633 в панели Цвет. Мы почти закончили.

Шаг 1
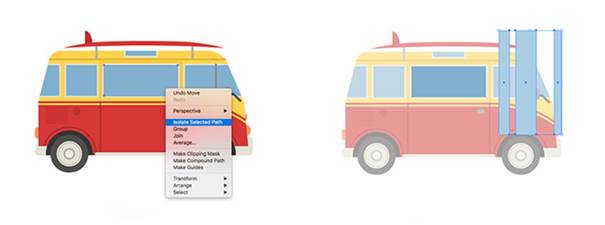
Начнем с добавления рефлексов к центральному окну. Выделите его с помощью инструмента Прямое выделение (A), нажмите правой кнопкой мыши и выберите Изолировать выбранный контур в выпадающем меню. Изолированное окно будет цветным, а оставшаяся иллюстрация - затемненной. Создайте три длинные вертикальные прямоугольники цветом #Abcfe7 различной ширины по форме окна.

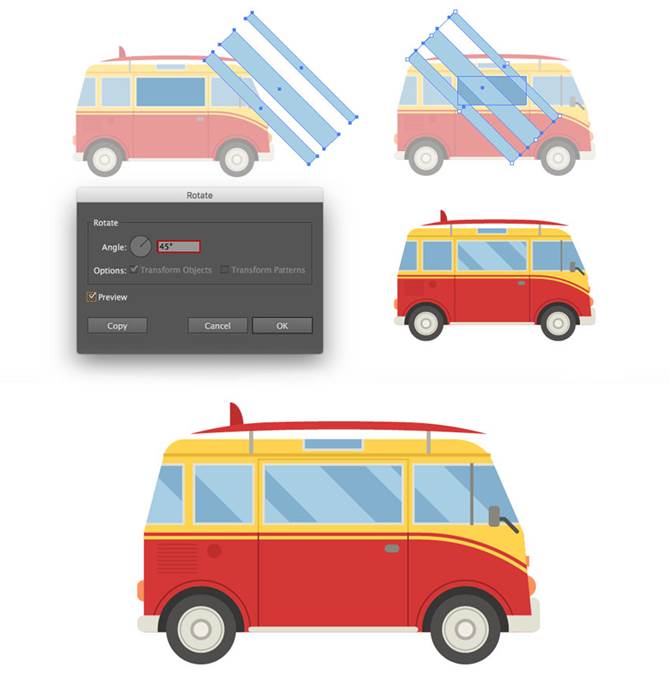
Выделите все прямоугольники и выберите Объект> Трансформировать> Поворот. Установите значение Угла на 45%, нажмите ОК и перетащите угловые прямоугольники к нашему окну. Обрежьте лишние части. Нажмите клавишу Esc, чтобы выйти из режима изоляции, или, воспользовавшись инструментом Выделение (V), дважды щелкните на выделенной группе.
Создайте так же рефлексы для других окон. Не забудьте изолировать их, прежде чем совершать другие манипуляции.

Шаг 2
Выберите боковое зеркало и введите режим изоляции. Создайте угловую линию, пересекающую зеркало, выделите все объекты (Ctrl / Command-A) и выберите Разделение в панели Обработка контуров. Установите цвет Заливки правого куска на #52524c, сделав тень. Выйдите из режима изоляции.

Шаг 3
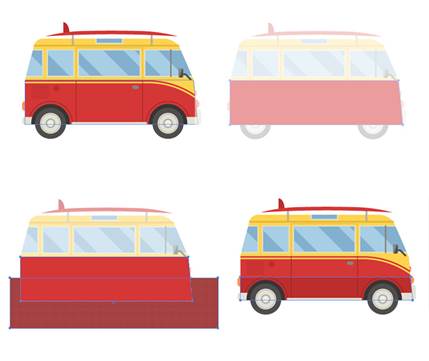
Выделите нижнюю красную часть фургона и примените режим изоляции. Создайте больший прямоугольник, наложите его на половину красной формы и удалите лишнюю часть с помощью инструмента Создание фигур (Shift-M). Выйдите из режима изоляции и установите для только что созданной нами формы цвет Заливки на #b82921.

Шаг 4
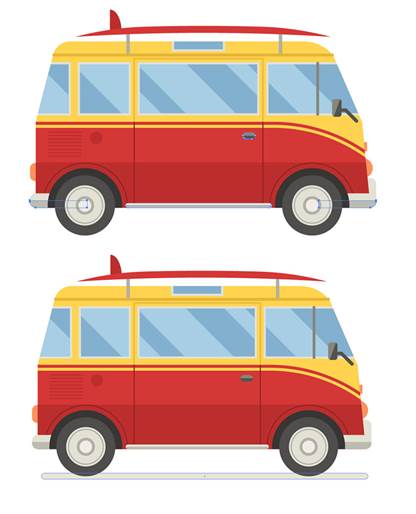
Работая тем же образом, добавьте тени на подножку, бамперы и дверную ручку. Сделайте тень внизу, добавив темный округлый прямоугольник снизу и под колесами.

Шаг 5
Выберите одну из шин колеса с помощью инструмента Прямое выделение (A) и Скопируйте ее Ctrl / Command-C. Нажмите на свободный участок вне фургона, чтобы снять выделение и вставить форму шины поверх колеса, используя Ctrl / Command-F. Еще раз щелкните Ctrl / Command-F, чтобы создать такой же круг поверх первого.
Теперь выделите верхнюю опорную точку окружности с помощью инструмента Прямое выделение (A) и удерживая Shift, перетащите ее на несколько пикселей вниз. Выберите оба круга, только что созданные нами, и воспользуйтесь опцией Минус верхний в панели Обработка контуров, образовав тень. Заполните полученную форму цветом #454342.
Скопируйте тень и расположите ее на втором колесе с помощью панели Выравнивание.

Создаем новый документ
Ширина: 800, высота: 600. Единицы: Пиксели. На вкладке Дополнительно:
Цветовой режим: RGB. Растровые эффекты: Экран. Режим предварительного просмотра: по умолчанию. Выровнять новые объекты по пиксельной сетке: снимите флажок

Создаем основу фургона
Шаг 1
Начнем строить корпус фургона с красного прямоугольника размером 570 x 150 px #D0342C, созданного с помощью инструмента Прямоугольник (M).
После создания прямоугольника, выберите нижнюю правую опорную точку с помощью инструмента Прямое выделение (A) и нажмите Enter, чтобы открыть окно Перемещение. Значение По горизонтали следует установить на 15 px, а значение По вертикали на 0 px. Наша точка переместится вправо.

Шаг 2
Создайте другой прямоугольник размером 570 x 115 px с цветом #FFD633 и разместите его поверх нашей красной части. Воспользовавшись инструментом Прямое выделение, выделите верхнюю правую опорную точку. Нажмите клавишу Enter, чтобы снова открыть окно параметров Перемещение и установить значение позиции По горизонтали на -50 px и значение По вертикали на 0 px, переместив точку слева.
Откройте то же окно для верхней левой опорной точки. Установите значение По горизонтали на 30 px, а По вертикали на 0 px, переместив наш угол вправо.

Шаг 3
Создайте еще один прямоугольник размером 490 x 25 px, и раскрасьте его черным или любым другим темным цветом. В конце, мы перекрасим его в тот же желтый, как и основу, но на этом этапе его лучше выделить.
Используя предыдущий метод, переместите верхнюю правую опорную точку примерно на 20 px влево, а верхнюю левую - примерно на 5 px.

Шаг 4
Выберите одну из верхних опорных точек черной формы с помощью инструмента Прямое выделение. Вы можете увидеть виджет Динамических углов, он показан внутри угла. Просто возьмите виджет и перетащите его, пока не получите правильный результат. Перетягивание виджета делает угол закругленным. Повторите это действие с другой верхней опорной точкой.

Создадим люк и боковые и задние окна
Сейчас мы будем работать над люком и окнами нашего фургона. Все они будут размещены по центру желтой части фургона.
Шаг 1
Создайте прямоугольник размером 205 x 85 px и заполните его цветом #ABCFE7 Выделите этот прямоугольник и большую желтую форму фургона, удерживая Shift. Щелкните еще раз на желтом объекте (на этот раз вам не нужно удерживать Shift!). У желтой формы появится синий контур. Команда Выровнять по ключевому объекту автоматически выберется на панели управления и в панели Выравнивание.
На панели Выравнивание (меню Окно> Выравнивание) или панели управления нажмите кнопку Горизонтальное выравнивание вправо, а затем - кнопку Вертикальное выравнивание, центр.

Шаг 2
Выберите окно, которое мы добавили на предыдущем шаге, с помощью инструмента Выделение (V) и нажмите Enter, чтобы открыть окно параметров Перемещение. Установите значение По горизонтали на -225 px, а значение По вертикали на 0 px и нажмите кнопку Копировать. Теперь у нас два одинаковых прямоугольника. Это будут наше ветровое стекло и основное боковое окно.

Шаг 3
Постройте квадрат размером 85 х 85 px того же светло-голубого цвета. Выделите квадрат и созданное ранее окно, удерживая Shift. Затем еще раз нажмите на большое окно (помните, что не нужно удерживать Shift в этот раз). Нажмите Горизонтальное выравнивание вправо и Вертикальное выравнивание, вниз в панели Выравнивание. Затем переместите прямоугольник влево на 225 px используя окно Перемещение.
Затем нажмите Enter еще раз и скопируйте квадрат, переместив его на 105 px влево. Это будет наше заднее окно. Вы можете заметить, что у нас одинаковое расстояние между всеми окнами, поэтому наш фургон будет выглядеть более аккуратным. Кроме того, это поможет нам позже создать двери фургона.

Шаг 4
Сделайте копию (Ctrl / Command-C> Ctrl / Command-F) квадрата, созданного нами на предыдущем шаге, выровняйте его по центру большого бокового окна и разместите его в верхней части фургона, чтобы он покрывал черную крышу. Это будет люк на крыше.

Шаг 5
Время сделать окна более детализированными, добавив очертания. Выделите все окна с помощью инструмента Выделение (V), удерживая Shift, и перейдите в меню Объект> Контур> Создать параллельный контур. Введите 4 px в поле Смещение. Залейте контуры цветом #E3E3D4.

Шаг 6
Давайте обрежем часть окон, которые выходят за пределы формы фургона. Выделите контуры этих окон вместе с основой фургона. Затем примените инструмент Создание фигур (Shift-M). Удерживая клавишу Alt, нажмите и удерживайте левую кнопку мыши на свободном участке у контуров лишнего окна, перетащите ненужную часть и отпустите мышь, чтобы ее удалить. Повторите действие для всех выступающих окон.

|
|
|

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ - конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой...

Папиллярные узоры пальцев рук - маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!