Как это сд елать: Допустим, имя компьютера – «201-8». Это можно узнать, введя команду ipconfig /all в командной строке. Создайте папку с общим доступом (например, для папки d:\1 с именем общего ресурса «1») и разрешите изменения по сети (чтение и запись). Запустите Access, создайте БД, например с именем bd2.mdb, сохранив в d:\1. Заполните двумя записями. Создайте страницу доступа к данным с помощью мастера. Закройте ее, сохранив локально в d:\1 с именем, например, s.htm. Нажмите на страницу ПКМ, выберите «Свойства» и замените локальный путь на путь UNC (201-8\\1\s.htm). Откройте html-страницу в папке с общим доступом в редакторе (например, FAR), найдите путь к БД Access (выполнив поиск «bd2»), замените на \\201-8\\1\s.htm, сохраните. Закройте БД в Access. Откройте s.htm через Internet Explorer сразу на двух компьютерах локальной сети. Заполните одновременно на обоих компьютерах новыми записями и проверьте, видны ли изменения с другого компьютера. Закройте Internet Explorer на обоих компьютерах, заново откройте и посмотрите на изменения.
Контрольные вопросы. Какие форматы Microsoft Access предлагает для импорта? Какие форматы Microsoft Access предлагает для экспорта? Какие элементы могут быть на форме в Access? Какие слова употребляются в Visual Basic?
Список рекомендуемой литературы
1. П. Нортон. Разработка приложений в AccessÒ 97 в подлиннике: Пер. с англ. / Нортон П., Андерсен В. – СПб.: BHV – Санкт-Петербург, 2000.– 656 с.
Лабораторная работа 3
Язык SQL в Microsoft Access
Теория. Запросы Access позволяют автоматически выполнять некоторые действия с таблицами и данными в них, не зная языкаVisual Basic (они автоматически формируются на SQL). Язык SQL – универсальный язык работы с БД, используемый во многих СУБД. В данной лабораторной работе предполагается знакомство с этим языком.
Задание. Просмотрите программы SQL для всех запросов (см. далее). Для просмотра программы SQL в меню Вид выберите команду Режим SQL. Выполните следующие запросы для таблиц по вариантам (см. работу 1):
1. Перекрестные запросы. В итоге видна таблица, столбцы которой имеют названия, взятые из одного из столбцов таблицы.
Как это сделать: Создайте запрос. Перейдите в конструктор запросов. В меню «Запрос» выберите «Перекрестный». Напротив слева в списке «Перекрестная таблица» для одного из полей выберите «Заголовки строк», для другого «Заголовки столбцов», для третьего «Значение», а вместо групповой операции «Группировка» - «Sum». Причем третье поле должно быть числового типа. Для запуска запроса нажимайте кнопку «красный!» или в меню «Запрос» выберите «Запуск». Либо закройте конструктор запросов с сохранением и дважды нажмите имя запроса.
2. Запросы с параметрами. Параметры вводятся при запуске запроса.
Как это сделать: Создайте запрос. Перейдите в конструктор запросов. В заголовке столбцов запроса указывается действие с полем с использованием квадратных скобок. Например, если поле называлось «сумма», выражение будет [сумма]+[1], где «1» - название параметра.
3. Запросы на суммирование. Суммируются значения числового поля для записей с одинаковыми значениями в полях, имеющих групповую операцию «группировка». Например, можно суммировать объем для Ивановых.
Как это сделать: Создайте запрос. Перейдите в конструктор запросов. Групповая операция числового поля устанавливается в «Sum».
4. Запросы на выполнение:
4.1. Запросы на обновление. Например, к фамилии добавляется строка «а!», или сумма умножается на 0,13.
Как это сделать: В конструкторе запросов в меню «Запрос» выбрать «Обновление». Далее, если поле называлось «сумма», записать «[сумма]*0,13» напротив «Обновление».
4.2. Запросы на добавление записей
Как это сделать: В конструкторе запросов в меню «Запрос» выбрать «Добавление». Затем выбрать таблицу, куда будут добавляться записи. Установить условие отбора, например, чтобы добавлялись не все, а у кого сумма больше 100, т.е. для поля «сумма» вписать «>100».
4.3. Запросы на удаление. Удаление производится по условию, например, для суммы меньше 100 (если в таблице такие были).
Как это сделать: Выполняется аналогично п.4.2., вместо «Добавление» - «Удаление».
4.4. Запросы на создание таблицы.
Как это сделать: Выполняется аналогично п.4.2., вместо «Добавление» - «Создание таблицы». Затем задается имя создаваемой таблицы, условие отбора.
Контрольные вопросы. Какие слова употребляются в языке SQL? В чем отличие вида SQL для запроса на добавление и запроса на суммирование? Какой из созданных в лабораторной работе запросов больше по объему текста? Что содержит запрос (в виде SQL) – результат п. 4.1?
Список рекомендуемой литературы
1. П. Нортон. Разработка приложений в AccessÒ 97 в подлиннике: Пер. с англ. / Нортон П., Андерсен В. – СПб.: BHV – Санкт-Петербург, 2000.– 656 с.
2. Базы данных: учебное пособие / под ред. Хомоненко. М.: 2001 г.
Лабораторная работа 4
Базы данных и SQL в Delphi
Теория. В работе рассмотрено создание БД из текста, обращение в Borland Delphi к таблице базы данных для чтения с помощью запроса SQL, программирование поиска данных, вывод на экран в виде таблицы и использование зашифрованной таблицы. Те же действия могут быть взамен выполнены в Borland C++ Builder.
Задание. Выполните все последующее.
Создайте базу данных формата DBF с индексным файлом MDX, в Access, содержащую не менее 5000 записей с русскими или английскими словами и не менее двух полей.
Как это сделать: Например, в Microsoft Word в данном тексте заменить (автоматически) пробелы на концы строк, сохранить как текст, импортировать в Access с фиксированной шириной полей, сделать индекс, экспортировать.
Создайте модуль данных в Delphi.
Как это сделать: Запустите Delphi, создайте новый проект, в меню выберите последовательно «File», «New (Create)», «Data Module».
Для события модуля OnCreate установите процедуру DateModuleCreate.
Как это сделать: Сделайте видимым окно Инспектора объектов (нажимая F11), выберите в нем вкладку «Events», введите имя процедуры напротив OnCreate, нажмите Enter.
Пример текста процедуры:
Session.ConfigMode:= cmSession;
try Session.AddStandardAlias(‘Words’, 'D:\','PARADOX');
// где Words - псевдоним БД, D:\ - путь к файлам БД
finally Session.ConfigMode:= cmAll; end;
Можно изменить пути и псевдонимы, если необходимо. В разделе текста программы «Uses» добавьте DB, DBTables.
Поместите в модуль данных компонент SQL со знаком вопроса (с панели BDE). Выполните запрос SQL, создав сначала форму, выведите результат.
Как это сделать: Поместите на форму текстовое поле Edit1 и кнопку Button1 со стандартной панели. Дважды щелкните на кнопку и введите в текст программы, например:
var ks:integer;
begin
DataModule2.Query1.Close;
DataModule2.Query1.SQL.Clear;
DataModule2.Query1.SQL.Add('SELECT * FROM ":Words:'+table1.dbf’+'"');
DataModule2.Query1.SQL.Add('WHERE');
DataModule2.Query1.SQL.Add('(OSN LIKE "'+ edit1.text + {'%'+ }'")');
DataModule2.Query1.Open;
ks:=DataModule2.Query1.RecordCount;
if ks>0 then begin
button1.caption:= DataModule2.Query1.Fields[1].AsString; end end;
Здесь таблица, содержащая индексированное поле для поиска – OSN (можно переименовать); table1.dbf – имя файла; псевдоним базы данных – Words; второе поле (Fields), выводимое на кнопку, имеет номер 1, так как нумерация с 0; ks – количество найденных строк, отвечающих условию запроса. При первом запуске программы на вопрос о добавлении в список Use выбрать ответ Yes. Программа ищет в БД введенную в текстовое поле строку, и если находит, выводит результат как надпись на кнопке.
Поместите на форму компоненты DBGrid1 с панели Data Controls, DataSource1 с панели Data Access, Table1 с панели BDE (этот компонент можно, но не обязательно поместить в модуль данных). Свойство TableName компонента Table1 установите в имя имеющегося файла базы данных, например, «d:\table1.dbf», свойство Active – True. Выберите из списка свойства DataSet компонента DataSource1 «Table1». Выберите из списка свойства DataSource компонента DBGrid1 «DataSource1». На форме должна отобразиться таблица с данными.
Поместите на форму компонент DBNavigator1 с панели Data Controls. Выберите из списка свойства DataSource этого компонента также «DataSource1». Запустите программу, перемещайтесь по таблице, создавайте и удаляйте записи таблицы с использованием компонента DBNavigator1.
Добавьте на форму кнопку и поле Edt1. Напишите процедуру обработки нажатия кнопки для поиска номера записи с содержимым, вводимым в поле Edt1. Нечетные варианты:
procedure TForm1.btn1Click(Sender: TObject);
var i:Integer; begin i:=0; table1.Open; // открыть таблицу
table1.First; // переход в начало таблицы
while not(table1.eof) do // пока не достигнут конец таблицы
begin i:=i+1; // увеличить номер
if table1.FieldByName('CHRECHISH').AsString=edt1.Text then
// если содержимое поля CHRECHISH равно введенному
ShowMessage(IntToStr(i)); // вывод сообщения о номере
table1.next; // переход на следующую строку таблицы
end; table1.Close; // закрыть таблицу end;
Четные варианты:
procedure TForm1.btn2Click(Sender: TObject);var b:Boolean begin
b:=table1.locate('CHRECHISH',edt1.Text,[]) // имя поля CHRECHISH
table1.edit;//разрешить редактровать запись
Table1.Fields[1].AsString:= Table1.Fields[1].AsString+’1’;//добавить ‘1’
Table1.Post;// внести изменения
end;
Запустите программу и проверьте её работу.
Для шифрования базы данных создайте таблицу формата Paradox 7 (имеющую расширение DB). Для этого запустите Database Desktop (в «Пуск», «Все программы», «Borland Delphi 7» или «Borland C++ Builder 6»). Затем File, New, Table, «ОК». Введите имя поля в столбце «Field Name», тип в «Type» (например, А – символы), размер в «Size», например, 10, можно, но необязательно, сделать его ключевым (Key). В списке «Table Properties» (Свойства таблицы) выберите пароль (Password Security) и нажмите кнопку Define (Определить). В появившемся окне введите пароль и подтверждение, нажмите «ОК». Затем сохраните таблицу, нажав кнопку «Save As» и выбирая папку и вводя имя файла. Откройте полученную таблицу в Database Desktop (выбирая File, Open, Table). В меню выберите Table, Edit Data (редактировать) и введите несколько строк. Закройте таблицу. В Delphi измените свойство TableName компонента Table1 на соответствующее данной таблице, сохраните все и перезапустите Delphi. Загрузите последний проект и после ввода пароля появится содержимое зашифрованной таблицы. Нужен доступ к C:\.
Контрольные вопросы. Какие типы полей предлагает формат Paradox? Какие события могут быть для модуля данных? В чем различия компонентов DBGrid1 и DBNavigator1? Что делает метод Locate языка Delphi, а что ключевое слово SELECT языка SQL (в чем сходства и отличия)?
Список рекомендуемой литературы
1. В. В. Фаронов Программирование баз данных в Delphi 7: Питер / Фаронов В. В. - СПб.: Питер, 2006. - 458с.: ил. - (Учебный курс).
2. В.В. Фаронов Система программирования Delphi. / Фаронов В. В. СПб.: БХВ-Петербург, 2003. 912 с.
ПостРеляционные базы данных
Лабораторная работа 5
Первый пример Cache. Отладчик Caché Studio
Теория. В данной работе используется постреляционная СУБД Cache для получения простейших навыков работы с этой системой и знакомства с языком программирования Caché Object Script.
Задание. Рассмотрим в качестве примера простой класс Person. Типичные свойства физического лица – фамилия, имя и дата рождения. Всю техническую работу, связанную с организацией хранения и поиска лиц в БД, мы поручим Cache, кроме того, предусмотрим запрос по выбору физических лиц.
Студия
Теперь, для того чтобы определить этот класс объектов, запустим Студия. Правой кнопкой мыши необходимо щелкнуть по Cache-кубу. Появится перечень ранее определенных соединений с серверами Cache. Выбрав единственное имеющееся соединение Local, щелкните по кнопке Соединиться.
На экране высветится главное окно Студия, демонстрирующее иерархию классов, но пока что пустое.
Создание определения класса
Создание нового класса поддерживается мастером. Щелкните по значку Новый класс. На экране появится Мастер создания классов. Определение нового класса начинается с задания его имени и описания.
Имя класса – Person, сопроводите его кратким описанием (пакет User, используемый по умолчанию, нам вполне подходит, можно не изменять). Если затем вы щелкните по Вперед, то попадете на следующий экран, где устанавливается тип класса.
Выбирайте тип класса Persistent (Хранимый), чтобы Cache обеспечивала автоматическое сохранение и поиск объектов этого класса. Подтвердите решение о завершении работы нажатием на кнопку Закончить. Мастер классов создал новый класс, видимый и в иерархии классов в главном окне Студия.
Создание свойств
Теперь, для того чтобы определить свойства класса, щелкните по значку Новое свойство. Откроется окно определения нового свойства.
Начнем с сохранения свойства – фамилии физического лица. Введите Surname (Фамилия) в поле Имя свойства. Оставьте тип данных %Library.String, а под заголовком Характеристики установите флажок Обязательное: физических лиц без фамилии не бывает. После подтверждения кнопкой ОК будет создано новое свойство. Теперь, действуя аналогичным образом, определите свойства Name (Имя) – однако без характеристики Обязательное – и DateOfBirth (дата рождения) – свойство типа %Library.Date (Дата). Таким образом, определения класса приобретет нужный вид.
Создание запроса
Перейдем к определению нового запроса. Его назначение – осуществлять поиск всех физических лиц, информация о которых занесена в базу данных, с возможностью выбора того или иного лица для обработки данных. Щелчком по значку Новый запрос открывается Мастер запросов.
Для начала запросу следует присвоить имя, назовем его Wybor (выбор) и введем краткое описание. Щелчком по Вперед вы переходите к следующему шагу – определению параметров запроса, который сейчас нам не интересен, и мы минуем его с помощью Вперед. На следующем этапе устанавливаются поля, возвращаемые запросом.
Слева перед вами список всех свойств класса объектов и дополнительное поле ID. Выделите одно за другим поля ID, SurName, Name, DateOfBirth и щелкните по кнопке со значком Стрелка вправо. Тем самым вы перенесете эти поля в правый список выбранных полей. Если вы готовы, щелкните снова по Вперед.
Опустив следующий шаг, когда задается условие запроса, перейдем с помощью кнопки Вперед к выбору последовательности сортировки.
Сортировка выбранных физических лиц должна осуществляться в алфавитном порядке, поэтому из списка под заголовком Упорядочить по выберем поле SurName. Осталось только завершить создание запроса, щелкнув по кнопке Закончить. Теперь в главном окне Студия можно определение класса с тремя свойствами и одним запросом.
Компиляция
Прежде чем появится возможность использования нового класса в Cache, на последнем этапе необходимо провести его компиляцию. Щелкните для этого по кнопке Компил.класс, и через некоторое время вы увидите следующее итоговое сообщение:
Компиляция завершена
На этом определение класса в Студия завершено, и новый класс Person готов к применению.
Отладчик Caché Studio
Отладчик Caché Studio позволяет Вам пошагово выполнять программы запущенные на сервере Caché. Эти программы могут включать в себя файлы INT, MAC, методы внутри файлов CLS, классы CSP соответствующие требованиям HTTP, методы server-side invoked из клиентов Java или ActiveX, или приложения server-hosted.
Вы можете подсоединить отладчик к целевому процессу одним из следующих путей:
· Определяя цель отладки (имя программы или подпрограммы для отладки) для текущего проекта используя Проект > Параметры и затем выбирая Отладка > Старт чтобы стартовать целевую программу и подсоединиться к ее серверному процессу.
· Выбирая Отладка > Подключиться и выбирая запущенный процесс на сервере Caché для которого подключается.
Чтобы видеть файлы исходного кода INT при отладке, разрешите опцию Сохранять сгенерированный исходный код, в диалоге Инструменты > Параметры, Компилятор, вкладке Общие флажки.
Иногда использование отладки командной строки с командой zbreak может дать Вам лучший контроль.
Отладка программы
Следующий пример показывает, как отлаживается программа Caché.
1. Запустите Студию и выберите Файл > Новый проект чтобы создать новый проект называемый Project1.
2. Создайте новую программу (используя Файл > Создать и щелкая Caché ObjectScript Программа.
3. Введите код для этой программы:
MyTest; MyTest.MACMain() PUBLIC { Set a = 10 For i = 1:1:10 { Set b = i Write b," " }}
4. Сохраните и компилируйте новую программу как MyTest.MAC используя Файл > Сохранить как.
5. Определите цель отладки для проекта выбирая пункт Проект > Параметры > Цель отладки, выбирая Метод класса или программа Caché, и вводя имя точки вхождения в Вашей новой программе, Main^MyTest.
6. Установите точку разрыва в программе: Поместите курсор где-нибудь на строке Set a = 10 и нажмите F9, клавишу Toggle точки разрыва. Индикатор точки разрыва появляется на левой границе,  .
.
7. Выберите Отладка > Старт для начала отладки. Когда отладчик остановится на Вашей точке разрыва, следующая команда которая будет выполнена выделяется желтым прямоугольником. Файл INT открывается в новом окне (если Вы разрешили параметр Сохранять сгенерированный исходный код, в диалоге Инструменты > Параметры, Компилятор, пункте Общие флажки).
8. Введите b и a в окно Просмотр так чтобы Вы могли видеть значения.
9. Выполняйте пошагово программу повторно выбирая Отладка > Шаг внутрь (F11) и обращайте внимание на изменение значения b.
Остановите отладку пошаговым переходом в конец программы или выбирая Отладка > Стоп.
Контрольные вопросы. Какие типы данных имеются для свойств Caché? Какие программы предлагает Caché-куб? Какие кнопки находятся в Студии? Какие типы классов предлагает Caché? Какие разделы справки содержатся в Caché?
Список рекомендуемой литературы
1. В. Кирстен. СУБД Cache: Объектно-ориентированная разработка приложений. Учебный курс./ Кирстен В., Ирингер М., Рёриг Б., Шульте П. СПб. – Питер, 2001. 384 с.
Лабораторная работа 6
Создание Web интерфейса пользователя используя CSP[1]
Теория. Интерфейс пользователя приложения - Web страница содержащая форму HTML, позволяющая Вам редактировать и просматривать данные, для персоны в базе данных. Вы создаете эту Web страницу используя файл CSP который содержит форму (ранее был создан PhoneBook.Person или другой класс).
Задание. Выполните все последующее.
Создание файла CSP
Создать файл CSP в Studio используя мастер Web Форм:
1. Создать новый файл CSP выбирая Файл > новый > вкладка CSP Файл > Caché Server Страница.
2. Окно Редактор CSP отображается содержащее источник для новой страницы CSP с заглавием Unititled.csp. Сохранить это используя Файл > Сохранить. В диалоге Сохранить как, двойной-щелчок на /csp/user чтобы открыть эту папку, введите Person.csp, и щелчок Сохранить как.
3. В окне редактора, поместите курсор в <BODY> секции файла CSP источника и выберите Вставить > Мастер Форм.
4. В Web мастере Форм, щелчок Далее.
5. Выберите класс PhoneBook.Person или др.и щелчок Далее.
6.  Выберите свойства Имя и PhoneNumber или др. из списка доступных свойств. Они должны появиться в списке Выбранные Свойства.
Выберите свойства Имя и PhoneNumber или др. из списка доступных свойств. Они должны появиться в списке Выбранные Свойства.
7. Щелчок Готово.
Studio показывает исходный код HTML для формы в окне Редактора CSP:
("OBJID"))#> <!-- create a javascript function to invoke a search page --> <csp:search name="form_search" classname="PhoneBook.Person" where="%Id()" options="popup,nopredicates" onselect="update"> <form name="form" cspbind="objForm" cspjs="All" onsubmit='return form_validate();'><center><table cellpadding="3"> <tr> <td><b><div align="right">Name:</div></b></td> <td><input type="text" name="Name" cspbind="Name" size=""></td> </tr> <tr> <td><b><div align="right">PhoneNumber:</div></b></td> <td> <input type="text" name="PhoneNumber" cspbind="PhoneNumber" size=""> </td> </tr> <tr> <td> </td> <td> <input type="button" name="btnClear" value="Clear" onclick='form_new();'> <input type="button" name="btnSave" value="Save" onclick='form_save();'> <input type="button" name="btnSearch" value="Search"

onclick='form_search();'> </td> </tr></table></center></form></body></html>
Сохранение и компиляция файла CSP, просмотр Web страницы
Вы можете сохранить изменения и компилировать файл CSP выбирая Build > Компилировать или Ctrl-F7 или значок  . Вы можете просмотреть Web страницу в браузере выбирая Вид> Web Страница или значок
. Вы можете просмотреть Web страницу в браузере выбирая Вид> Web Страница или значок  (рис. 6).
(рис. 6).
Введите данные (три элемента), выполните поиск.
Контрольные вопросы. Какие типы файлов создает Caché? Какие зарезервированные слова используются в исходном коде CSP файла? Что спрашивает мастер Web форм? Перечислите способы компиляции файла CSP и просмотра Web страницы. Какие пункты меню предлагает Студия?
Список рекомендуемой литературы
1. В. Кирстен. СУБД Cache: Объектно-ориентированная разработка приложений. Учебный курс./ Кирстен В., Ирингер М., Рёриг Б., Шульте П. СПб. – Питер, 2001. 384 с.
Лабораторная работа 7
Создание пользовательского интерфейса Web используя Zen
Теория. Zen поддерживает несколько подходов к Созданию основанных на Web форм, подобных форме CSP (см. выше). Фактически, сходный набор технологий обеспечивает основы как для CSP так и для Zen. Zen делает разработку полнофункциональных Web приложений легче при построении на коммуникационных возможностях клиента-сервера которые обеспечивает CSP.
Задание. Создать страницу Zen которая может служить как основанный на Web пользовательский интерфейс для проекта, начатого ранее (при созданном классе). Высокоуровневые шаги:
1. Сделать Ваш класс Zen data adaptor.
2. Создать страницу Zen.
3. Добавить форму Zen.
4. Использовать форму для добавления элементов БД.
5. Добавить таблицу Zen для отображения элементов БД.
Создание Вашего класса Data Adaptor
Этот шаг использует PhoneBook.Person класс (или другой), который вы разработали для проекта ранее, и преобразует этот класс, чтобы работал как Zen data adaptor. Это не только способ работы с Zen страницами, но это быстрейший способ построения пользовательского интерфейса Zen основанный на существующем классе:
1. Открыть PhoneBook.Person класс.
 Видно окно Studio Инспектор. В левой колонке, заголовке, выбрать Класс из выпадающего списка. Алфавитный список ключевых слов класса виден.
Видно окно Studio Инспектор. В левой колонке, заголовке, выбрать Класс из выпадающего списка. Алфавитный список ключевых слов класса виден.
2. Найти ключевое слово Super и щелкнуть на нем для выделения. Поле хранит имя класса %Persistent. Эллиптическая кнопка появляется справа этого поля. Щелчок на нем. Это открывает диалог где можно выбрать суперклассы в добавление к %Persistent (рис. 7).
3.  В левой колонке диалога, перейти к классу %ZEN.DataModel.Adaptor и выберите его. В центре диалога, щелчок на кнопке >. Имя класса %ZEN.DataModel.Adaptor теперь появится в правой колонке под %Persistent (рис. 8).
В левой колонке диалога, перейти к классу %ZEN.DataModel.Adaptor и выберите его. В центре диалога, щелчок на кнопке >. Имя класса %ZEN.DataModel.Adaptor теперь появится в правой колонке под %Persistent (рис. 8).
4. Щелчок OK.
5. Сохранить и компилировать класс PhoneBook.Person.
Создание страницы Zen
Этот шаг создает класс страницы Zen который Вы можете редактировать чтобы создать пользовательский интерфейс для Вашего проекта:
1. Выбрать Файл > Новый или Ctrl-N или значок  .
.
2. Выберите вкладку Custom.
3. Щелчок на значке Новая страница Zen.
4. Щелчок OK. Мастер страницы Zen виден (рис. 9).

Рис. 9. Мастер страницы Zen
Редактировать диалог так:
· Введите Имя Package PhoneBook
· Введите Имя Класса ZenPage
· Введите Имя Страницы My Telephone Book
· Щелчок Далее.
5. Мастер приглашает Вас выбрать формат исходной страницы. Щелчок Заголовок страницы. Затем щелчок Готово.
6. Мастер страницы Zen создает и показывает каркасную страницу Zen с предопределенными параметрами класса и блоки XML - XData Style и XData Contents. Вы не нуждаетесь в изучении этого кода подробно, но быть aware расположения XData Contents в классе. Вы будете изменять этот блок XML чтобы добавить пункты в Вашу новую страницу Zen:
XData Contents [XMLNamespace="http://www.intersystems.com/zen"]{ <page xmlns="http://www.intersystems.com/zen" title=""> <html id="title">Title</html> <vgroup width="100%"> <!-- put page contents here --> </vgroup> </page>}
7. Сохранить и компилировать класс выбирая Build > Компилировать или Ctrl-F7 или значок  .
.
8. Просмотрите страницу Web выбирая Вид > Web Страница или значок  . В этот раз, единственный пункт виден в браузере - текст «Title», отображенный элементом <html>.
. В этот раз, единственный пункт виден в браузере - текст «Title», отображенный элементом <html>.
Если Вы проверите блок XData Contents (см. Выше), Вы увидите что элемент <html> имеет атрибут id="title". id="title" указывает на стиль определенный #title который появляется в блоке XData Style в аналогичном классе страницы Zen. #title определяет фоновый цвет, формат, и шрифт чтобы было видно когда смотрите страницу. По умолчанию блок XData Style для Титульной Страницы оформлен так:
XData Style{ <style type="text/css"> /* style for title bar */ #title { background: #C5D6D6; color: black; font-family: Verdana; font-size: 1.5em; font-weight: bold; padding: 5px; border-bottom: 1px solid black; text-align: center; } </style>}
9. Измените текстовое содержимое элемента <html> для более осмысленного заглавия:
<html id="title">My Telephone Book</html>
10. Сохранить и компилировать класс, тогда видно Web страницу « My Telephone Book».
Добавление Формы Zen
Теперь когда Вы имеете класс страницы Zen для работы с ним, вы можете редактировать элементы XML в его блоке XData Contents чтобы добавить пункты для отображения. В этом упражнении, Вы будете начинать добавляя форму которая позволит Вам добавлять объекты PhoneBook.Person для Вашей базы данных:
1. В Studio, открыть класс страницы Zen.
2. Поместить элементы <dataController> и <dynaФорм> внутри главного <vgroup> в XData Contents, точно как в примере:
XData Contents [XMLNamespace="http://www.intersystems.com/zen"]{ <page xmlns="http://www.intersystems.com/zen" title=""> <html id="title">My Telephone Book</html> <vgroup width="100%"> <dataController id="source" modelClass="PhoneBook.Person" modelId=""/> <dynaForm id="MyForm" controllerId="source" /> </vgroup> </page>}
Все что Вам надо сделать – поместить курсор между <vgroup> и </vgroup> и начать печатать.
После того как Вы напечатаете символ <, Studio Assist feature приглашает Вас выбрать из списка всех элементов. Сделайте двойной щелчок на одном из вариантов для его выбора. Затем печатайте символ пробела и Studio Assist предлагает Вам выбрать из списка атрибутов соответствующих этому элементу. Вы можете продолжать таким способом пока на введете целую строку.
Как альтернатива, если вы видите этот документ он-лайн, вы можете копировать и вставить строки <dataController> и <dynaForm> из вышеприведенного примера.
3. Обеспечьте два элемента <button> в XData Contents, так:
XData Contents [XMLNamespace="http://www.intersystems.com/zen"]{ <page xmlns="http://www.intersystems.com/zen" title=""> <html id="title">My Telephone Book</html> <vgroup width="100%"> <dataController id="source" modelClass="PhoneBook.Person" modelId=""/> <dynaForm id="MyForm" controllerId="source" /> <button caption="New" onclick="zenPage.newRecord();" /> <button caption="Save" onclick="zenPage.SaveRecord();" /> </vgroup> </page>}
Вы можете печатать новые элементы, или если вы видите этот документ он-лайн, для удобства вы можете копировать и вставить строки <button> из этого примера.
4. Сохранить и компилировать класс, тогда видна Web страница. Это должно выглядеть, как показано на рис. 10.
5. Если Вы забыли про щелчок на кнопках “New” и “Save” попытайтесь это сделать. Сообщение об ошибке отобразится. Щелчок OK для его пропуска.
Для понимания почему Вы увидели сообщение об ошибке, когда щелкнули на кнопке, смотрите тщательно на значения атрибута onclick для каждого элемента <button> в XData Contents. Каждое значение onclick - это выражение JavaScript которое выполняется автоматически при щелчке на кнопке.

Рис. 10. Web страница
В примерах, выражение onclick invokes метод который запускается на JavaScript на клиете. Специальная переменная zenPage указывает что метод определен в текущем классе страницы Zen. Методы сами называются newRecord и saveRecord.
Для создания работы этих значений onclick, вы должны создать методы JavaScript на стороне клиента в классе страницы Zen. Это вполне просто сделать используя Мастер методов Zen в Studio.
Добавление методов стороны клиента
На этом шаге вы добавите методы которые создают новые объекты и сохраняют их в соответствии со щелчками на кнопке. Эти методы нужны, чтобы заполнить вашу БД объектами класса PhoneBook.Person:
1. В Studio, открыть the класс страницы Zen.
2. Поместить курсор под закрывающейся фигурной скобкой блока XData Contents, но до закрывающейся фигурной скобкой для класса страницы Zen.
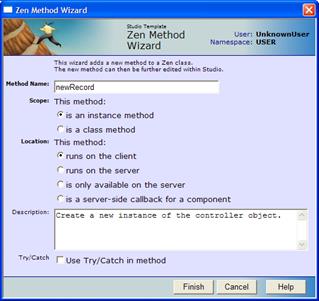
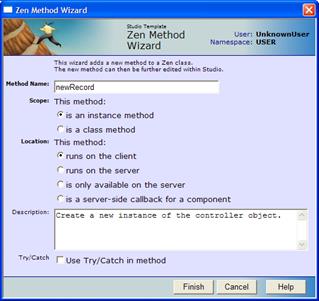
3. Выбрать Инструменты > Шаблоны > Шаблоны или нажать Ctrl-T для отображение диалога Studio шаблон. Выбрать Мастер метода Zen. Щелчок OK. Виден диалог (рис. 11).
Редактируйте диалог так:
· Введите the Имя метода newRecord
· Выбрать метод is an instance
· Выбрать runs on the client
· Обеспечить Описание как показано.
· Очистить галочку Try/Catch.
· Щелчок Готово. Ваш новый метод появляется в классе страницы так:

Рис. 11. Диалогмастера метода Zen
/// Create a new instance of the controller object.Method newRecord() [Language = JavaScript]{ // TODO: implement alert('Client Method');}
4. Выбрать код внутри фигурных скобок как метод теперь выглядит так:
/// Create a new instance of the controller object.Method newRecord() [Language = JavaScript]{ var controller = zenPage.getComponentById('source'); controller.createNewObject();}
5. Повторять вышеперечисленные шаги чтобы добавить метод SaveRecord. Затем используя Мастер метода Zen, введите значения в диалог так:
· Введите Имя метода SaveRecord
· Выбрать метод is an instance
· Выбрать runs on the client
· Обеспечить Описание.
· Очистить галочку Try/Catch.
· Щелчок Готово. Ваш новый метод появляется в классе страницы.
Редактируйте новый метод так, чтобы он выглядел так:
/// Save the current instance of the controller object.Method saveRecord() [Language = JavaScript]{ var form = zenPage.getComponentById('MyForm'); form.save();}
6. Сохранить и компилировать класс, затем смотреть Web страницу.
7. Щелчок на кнопке “New” на странице. Поля Имя и PhoneNumber пусты так что вы можете ввести новую информацию для каждого следующего элемента. После печатания каждого поля, щелчок на кнопке “Сохранить”. Новый элемент сохранен в базе данных.
8. Используйте “New” и “Сохранить” повторно чтобы добавить еще элементы.
Просмотр базы данных в таблице
Теперь Вы имеете нечто в Вашей базе данных, вы можете увидеть это. На этом шаге Вы добавите таблицу Zen которая показывает сохраненные объекты из Вашей базы данных. Вы будете затем изменять метод SaveRecord так что он автоматически обновляет таблицу каждый раз при щелчке на кнопке “Сохранить” в пользовательском интерфейсе:
1. В Studio, открыть the класс страницы Zen.
2. Обеспечить один элемент <tablePane> внутри главной <vgroup> в XData Contents, точно как показано ниже (печатать или копировать):
XData Contents [XMLNamespace="http://www.intersystems.com/zen"]{ <page xmlns="http://www.intersystems.com/zen" title=""> <html id="title">My Telephone Book</html> <vgroup width="100%"> <dataController id="source" modelClass="PhoneBook.Person" modelId=""/> <dynaForm id="MyForm" controllerId="source" /> <button caption="New" onclick="zenPage.newRecord();" /> <button caption="Save" onclick="zenPage.saveRecord();" /> <tablePane id="people" sql="SELECT Name,PhoneNumber FROM PhoneBook.Person" /> </vgroup> </page>}
Атрибут <tablePane> sql обеспечивает выражение SQL. SELECT выводит списки двух свойств из вашего класса PhoneBook.Person, и FROM обеспечивает полное имя пакета и класса. Этот запрос SQL обеспечивает данные для <tablePane>.
3. Сохранить, компилировать класс, посмотреть Web страницу.
4. Используйте кнопки “New” и “Сохранить” для добавления еще элементов в базу данных.
5. Щелчок на кнопке обновления браузера чтобы видеть обновленную таблицу. Новые элементы видны.
6. Удалить нужное для пользователя чтобы обновить после каждого нового элемента, обновляя таблицу автоматически после каждого «сохранить». Чтобы accomplish это, добавьте две строки в метод SaveRecord, так:
/// Save the current instance of the controller object.Method saveRecord() [Language = JavaScript]{ var form = zenPage.getComponentById('MyForm'); form.save(); var table = zenPage.getComponentById('people'); table.executeQuery();}
7. Сохранить и компилировать класс, затем смотреть Web страницу (рис. 12).

Рис. 12. Итоговая Web страница
8. Используйте “New” и “Сохранить” чтобы добавить еще элементы в базу данных. Каждый раз когда Вы щелкаете “Сохранить,” метод SaveRecord обновляет таблицу так что новейшие элементы становятся видны.
Контрольные вопросы. Какие ошибки возникают при выполнении данной работы? Какие ключевые слова имеет класс, используемый в данной работе? Пояснить методы стороны клиента, добавляемые в данной работе. Что спрашивает Мастер методов Zen? Какие есть инструменты, кроме шаблонов?
Список рекомендуемой литературы
1. В.Кирстен. СУБД Cache: Объектно-ориентированная разработка приложений. Учебный курс./ Кирстен В., Ирингер М., Рёриг Б., Шульте П. СПб. – Питер, 2001. 384 с.
Лабораторная работа 8
Создание объектно-ориентированной базы данных
Теория. Постреляционная СУБД Cache позволяет работать не только с таблицами, но и с объектами, в том числе и многомерными. Данная работа – один из шагов к созданию клиент-серверного приложения, полностью описанного в [1].
Создадим приложение, работающее с базой данных контактной информации о студентах. База данных будет содержать два класса: «Student» и «PhoneNumber». Создаваемые классы связанны, каждый экземпляр класса «Student» может иметь несколько телефонных номеров. Для создания и редактирования классов в Cache предназначена утилита Cache Studio.
Задание. Выберите область User в которой будет создаваться класс используя меню Файл. Сменить область.
Создайте новый проект (Файл. Новый проект) и сохраните его под именем StudentContactDB (Файл. Сохранить проект).
Создайте новый класс Student (Файл. Создать. Класс Cache), откроется мастер создания класса. Укажите имя пакета «ContactStudentDB». Укажите имя класса «Student». Описание данного класса может остаться пустым, тем не менее, рекомендуется вводить описание класса, т.к. это описание будет использоваться, во-первых, для создания комментария к описанию класса, а во-вторых, для генерации документации класса. На следующем шаге создания класса выберите тип класса «Persistent» и нажмите «Далее». Необходимо заметить, что только объекты классов типа «Persistent» сохраняются в базе данных. На следующем шаге мастера выберите опцию «Генерация тестовых данных». Для завершения создания класса нажмите «Готово». Если Вы все сделали правильно, то в окне редактирования классов появиться заготовка для класса «Student», которую необходимо использовать для дальнейшего наполнения класса свойствами и методами. В левой части «Studio» Вы можете просмотреть создаваемый проект и увидеть уже созданный проект и классы, содержащиеся в нем.
Создание свойств класса
Свойства представляют состояние объектов. Существует два типа свойств:
• Свойства, содержащие значения;
• Свойства-связи, задающие связи между объектами.
Свойство имеет однозначное имя, тип, необязательный список ключевых слов, необязательный список параметров, определенных для соответствующего типа данных.
Синтаксис:
Property <Имя свойства> as <тип> (параметры) [ключевые слова]
Для добавления нового свойства к созданному классу воспользуйтесь мастером создания свойств из меню Класс.Добавить.Новое свойство. В открывшемся мастере введите имя нового свойства «Name» (описание можно оставить пустым, но для того, чтобы наглядно убедиться в работе мастера, введите значение «Имя студента»). Выберите «Далее», и на следующей странице мастера выберите тип свойства. Установите «Единичное значение типа» и тип «%String» (для отображения всех возможных типов свойств нажмите «Просмотр…»). Задайте характеристики свойства на следующей странице мастера. Выберите «Обязательно», чтобы это поле было не пустым. Далее следуйте по страницам мастера, оставляя все параметры без изменений.
Второе свойство, которое будет в классе студента это свойство типа контактных данных. Как и при создании предыдущего свойства воспользуйтесь мастером Класс.Добавить.Новое свойство. Имя свойства «ContactType», тип «%String». На вкладке «Параметры свойства» введите значения параметров создаваемого свойства. Найдите в списке параметр «VALUELIST» и определите для него следующие значения: «,





 .
. Выберите свойства Имя и PhoneNumber или др. из списка доступных свойств. Они должны появиться в списке Выбранные Свойства.
Выберите свойства Имя и PhoneNumber или др. из списка доступных свойств. Они должны появиться в списке Выбранные Свойства. onclick='form_search();'> </td> </tr></table></center></form></body></html>
onclick='form_search();'> </td> </tr></table></center></form></body></html>  . Вы можете просмотреть Web страницу в браузере выбирая Вид> Web Страница или значок
. Вы можете просмотреть Web страницу в браузере выбирая Вид> Web Страница или значок  (рис. 6).
(рис. 6). Видно окно Studio Инспектор. В левой колонке, заголовке, выбрать Класс из выпадающего списка. Алфавитный список ключевых слов класса виден.
Видно окно Studio Инспектор. В левой колонке, заголовке, выбрать Класс из выпадающего списка. Алфавитный список ключевых слов класса виден. В левой колонке диалога, перейти к классу %ZEN.DataModel.Adaptor и выберите его. В центре диалога, щелчок на кнопке >. Имя класса %ZEN.DataModel.Adaptor теперь появится в правой колонке под %Persistent (рис. 8).
В левой колонке диалога, перейти к классу %ZEN.DataModel.Adaptor и выберите его. В центре диалога, щелчок на кнопке >. Имя класса %ZEN.DataModel.Adaptor теперь появится в правой колонке под %Persistent (рис. 8). .
.