Андрей Валентинович Жвалевский Юрий Анатольевич Гурский
Photoshop CS4
Видеосамоучитель –

Текст предоставлен издательством http://www.litres.ru/pages/biblio_book/?art=421882
«Видеосамоучитель. Photoshop CS4 (+CD)»: Питер; Санкт‑Петербург; 2009
ISBN 978‑5‑49807‑318‑7
Аннотация
Рассмотрены все инструменты и функции новейшей версии наиболее популярной программы для обработки растровой графики – Adobe Photoshop CS4. Читатель получит представление о технологии обработки изображений, о цветовых моделях, цветокоррекции, оптимизации печати растровых рисунков.
Издание адресовано начинающим пользователям.
Видеокурс прилагается только к печатному изданию книги.
Юрий Гурский, Андрей Жвалевский
Photoshop CS4
Введение
Если вы никогда раньше не работали в Photoshop, но мечтаете научиться его использовать, считайте, что вам повезло – первый шаг к этому вы уже сделали, купив данную книгу. Если же вы все‑таки боитесь того, что вам никогда не разобраться со всеми этими кнопками, панелями и пунктами меню, то глубоко ошибаетесь. Откроем вам секрет: практически все пользователи, запускающие Photoshop в первый раз, думают примерно одно и то же: «Это так сложно, мне этого никогда не понять и не освоить». И тем не менее спустя некоторое время от пессимизма не остается и следа.
Итак, что же вам предстоит усвоить прежде всего? Photoshop – это многофункциональная программа, в которой работают и веб‑мастера, и дизайнеры, и создатели трехмерной графики, и просто домашние пользователи, желающие улучшить цифровые снимки. Чтобы удовлетворить потребности всех этих категорий, разработчики Photoshop и напичкали программу панельками и окнами. Но поскольку одному человеку вряд ли нужно одновременно уметь рисовать кнопки для интернет‑сайта, делать логотипы и профессионально ретушировать фотографии, все инструменты Photoshop вам изучать совсем не обязательно. Тем более не стоит этого делать, если вы собираетесь применять программу исключительно дома, для работы со снимками, сделанными компактной цифровой фотокамерой.
Одним словом, благодаря этой книге задача постижения Photoshop для вас максимально упрощается. Вы узнаете только о тех возможностях программы, которые вам действительно необходимы: научитесь улучшать свои фотографии, создавать фотоальбомы для публикации снимков в Интернете или передачи по электронной почте, применять к изображениям интересные эффекты.
Книга состоит из десяти глав и четырех приложений. Глава 1 вам вряд ли покажется занимательной, тем не менее обязательно прочитайте ее. В ней рассказано об основных понятиях, с которыми вам придется иметь дело, работая в Photoshop. Вы узнаете, что такое растровая графика, пиксел, разрешение и т. д.
Глава 2 посвящена установке и настройке программы перед началом работы. Из нее вы узнаете, как настроить палитры и пункты меню, а также научитесь выполнять основные действия в окне программы – приближать изображения и перемещаться по ним. Одним словом, вы сможете освоиться в Photoshop и перейти к общению с программой на «ты».
Прочитав главу 3, вы научитесь выполнять основные операции с изображениями – открывать их в Photoshop, сохранять и отправлять на печать.
Далее описываются основы работы с изображениями в Photoshop. Из главы 4 вы узнаете, какие форматы файлов существуют и в каких форматах лучше сохранять изображения, как готовить картинки для публикации в Интернете и для пересылки по электронной почте.
Глава 5 расскажет вам об основах коррекции цифровых фотографий: осветлении и затемнении изображения, изменении цвета, удалении эффекта «красных глаз» и т. д.
Из главы 6 вы узнаете, как ретушировать изображения, исправляя их дефекты, а также как изменять контрастность и яркость.
Глава 7 приведет вас в удивительный мир фильтров Photoshop. Вы узнаете, как с их помощью можно заставить белку улыбаться и как создателям рекламы стирального порошка удается сделать простыни такими белоснежными и сияющими.
В главе 8 мы расскажем вам, как создать небольшую анимацию и разделить изображения на пластины для публикации в Интернете.
Глава 9 приблизит вас к уровню профессионального владения Photoshop. Вы познакомитесь с такими понятиями, как слои, каналы, маски, а также научитесь работать с текстом.
Наконец, в главе 10 вы окунетесь в удивительный мир трюков и эффектов, которые довольно легко можно выполнить средствами Photoshop.
В освоении программы вам помогут приложения: первое посвящено программе Adobe Bridge CS4, во втором приведены таблицы с клавиатурными сокращениями имеющихся в программе команд и инструментов, а третье содержит краткие описания всех фильтров программы с примерами их использования.
Кроме того, основную пользу в изучении программы вам окажет видеокурс, который находится на прилагаемом к изданию диске. Вы сможете не только прочитать в книге, как выполнить то или иное действие, но и посмотреть, как именно это нужно сделать. Видеокурс состоит из 52 уроков, которые охватывают все темы, описанные в книге.
От издательства
Ваши замечания, предложения и вопросы отправляйте по следующему адресу электронной почты: [email protected] (издательство «Питер», компьютерная редакция).
Мы будем рады узнать ваше мнение!
На сайте издательства http: //www.piter.com вы найдете подробную информацию о наших книгах.
Глава 1
Совсем чуть‑чуть теории
• Что такое растровая графика
• Цифровой цвет
• Форматы графических файлов
Да, мы помним, что обещали не загружать голову читателя теоретическими сведениями, однако совсем без теории обойтись нельзя. Во‑первых, вы должны хотя бы примерно понимать, что происходит внутри программы, – это поможет не бояться ее и находить выходы в нестандартных ситуациях. Во‑вторых, в ходе изучения Photoshop придется обращаться за советом не только к книге, но и к знающим людям, а для этого нужно говорить с ними на одном языке. Да и нам проще – не нужно будет каждый раз рассказывать элементарные вещи. Итак, минимум знаний, который необходим для начала работы с Photoshop.
Что такое растровая графика
Изображение внутри компьютера может храниться в двух видах. Обычно эти виды называют векторная графика и растровая графика. О первом типе мы говорить не будем по той простой причине, что Photoshop почти всегда используют для работы с растровой графикой.
Растровое (иногда говорят «точечное») изображение состоит из множества прямоугольных элементов – пикселов. Картинка создается по принципу мозаики. Обычно пикселы очень маленькие, и рассмотреть их можно только при большом увеличении (рис. 1.1).

Рис. 1.1. Фрагмент растрового изображения при большом увеличении
Чем больше фрагментов помещается на единицу длины, тем точнее цифровое изображение совпадает с оригиналом, например фотографией. Эту величину – плотность пикселов – называют разрешением. Единица измерения разрешения – пикселов на дюйм (pixel per inch, ppi). Правда, очень часто вместо нее применяют другую единицу – точек на дюйм (dot per inch, dpi). Это неправильно, потому что точка (dot) – это черный или цветной элемент изображения при печати на бумаге. Если вооружиться лупой и посмотреть на любую фотографию в этой книге, то можно рассмотреть полиграфические точки. Обычно они круглые или эллиптические. Однако путаница между ppi и dpi настолько широко распространена, что даже многие профессионалы упорно называют пикселы точками.
Как уже сказано выше, чем больше разрешение, тем выше качество растровой картинки. Однако изображения высокого разрешения имеют большой размер, занимают много места на диске и тяжелее обрабатываются компьютером.
Внимание!
Уменьшить (например, в Photoshop) разрешение легко, а вот искусственно увеличить – невозможно. Вернее, формально такое увеличение не проблема. Но на самом деле качество высокого разрешения вернуть не получится. По этой причине важно с самого начала правильно выбирать разрешение изображения, с которым вы будете работать. Если оно будет просматриваться только на экране, то достаточно 72 или 100 ppi. Для изображения, которое нужно распечатать на принтере, следует выбрать не менее 150 ppi. Если же картинка предназначается для полиграфии, то минимальное разрешение составляет 300 ppi.
Начинающие (и некоторые продолжающие) пользователи Photoshop частенько путают два размера растрового изображения: истинный (в пикселах) и геометрический (в сантиметрах или миллиметрах). Дело в том, что эти два размера жестко связаны между собой следующей формулой:
Геометрический размер х Разрешение = Истинный размер.
Истинный размер определяет общее количество пикселов в изображении. От этого зависит и качество изображения, и объем файла.
Совет
Цифровой цвет
Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях.
Самая простая модель – черно‑белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются всего два цвета: черный и белый. Лучше всего она подходит для простых рисунков, на которых нет полутонов (рис. 1.2).

Рис. 1.2. Черно‑белое изображение
В модели Grayscale (Оттенки серого) диапазон цвета от белого до черного имеет 256 градаций. Это позволяет передавать полутона. Нецветные фотографии обычно хранятся именно в виде оттенков серого (рис. 1.3).

Рис. 1.3. Изображение в модели Grayscale (Оттенки серого)
Для цветных изображений применяют модели, основанные на трех независимых параметрах. Чаще всего встречается RGB – модель, в которой роль независимых параметров играют три цвета: красный (Red), зеленый (Green) и синий (Blue). Эти цвета называются основными, все прочие образуются из их комбинаций. Каждый из основных цветов имеет 256 градаций яркости, поэтому легко подсчитать, что RGB‑изображение занимает в три раза больше места, чем картинка в модели Grayscale (Оттенки серого).
Совет
Начинающие пользователи Photoshop иногда хранят нецветные фотографии в RGB. Это нерационально. В тех случаях, когда размер имеет значение (см. главу 4), лучше изменить цветовую модель на Grayscale (Оттенки серого).
Еще одна модель, с которой вам, возможно, придется столкнуться, – CMYK. Ее следует использовать, если предполагается вывод изображения на печать. В ней в качестве основных цветов служат голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Черный (blacK) введен в модель для того, чтобы компенсировать впитывание краски в бумагу. CMYK‑изображения менее яркие и менее насыщенные по сравнению с RGB‑изображениями.
Особую модель представляют собой так называемые индексированные цвета. Суть этой модели состоит в том, что каждому оттенку присваивается определенный номер (происходит индексация). Индексированные цвета применяются в некоторых типах изображений для веб.
Другие цветовые модели (HSB и Lab) принципиально не отличаются от RGB, но разобраться в них немного сложнее. Как правило, начинающему пользователю достаточно иметь представление только о трех моделях: Bitmap (Битовая карта), Grayscale (Оттенки серого) и RGB.
Форматы графических файлов
Формат – это способ записи изображения в виде файла. Существует довольно много форматов графических файлов, однако в большинстве случаев используется всего несколько. Каждый из них имеет характерные особенности, поэтому мы рекомендуем тщательно выбирать формат записи изображения. В противном случае вы рискуете либо получить слишком громоздкий файл, либо потерять качество изображения.
Перечислим самые популярные графические форматы.
• JPEG. В последнее время получил очень широкое распространение благодаря популярности Интернета и цифровых камер. Характеризуется очень высокой степенью сжатия фотоизображений. Однако при сохранении в JPEG происходит некоторая потеря качества, которая зависит от степени компрессии. Поэтому не стоит использовать этот формат, если изображение предназначено для полиграфической печати.
• TIFF. Позволяет полностью сохранять качество любого типа изображений. Степень сжатия меньше, чем у JPEG.
• GIF – формат, популярный в Интернете. Позволяет без потерь сохранять изображения, в которых отсутствуют полутона. При этом размер файла может оказаться очень маленьким.
• EPS – профессиональный графический формат, позволяющий сохранять как растровую, так и векторную графику. Очень популярен среди специалистов, подготавливающих изображения для полиграфии. Не рекомендуем использовать его без необходимости. Во‑первых, он очень громоздкий. Во‑вторых, растровые изображения даже полиграфисты предпочитают сохранять в TIFF.
• PSD – специфический формат программы Photoshop. Файлы получаются большого размера, зато сохраняются все параметры, включая такие специфические, как каналы и маски (см. главу 9).
В большинстве случаев рекомендуем использовать JPEG и TIFF, иногда – GIF. Особенности описанных выше форматов приведены в табл. 1.1.
Таблица 1.1. Наиболее популярные графические форматы

Вот и весь набор теоретических знаний, который вам нужен для начала работы в Photoshop. Если понадобится, то необходимые пояснения мы дадим прямо по ходу изложения.
Глава 2
Примечание
Среди профессионалов существует скептическое отношение к «плоским» мониторам. Отчасти оно обоснованно: до недавнего времени система управления цветом на ЖКИ‑экранах оставляла желать лучшего. Однако технологии не стоят на месте, современные «плоские» мониторы поддерживают профессиональное управление цветом. Кроме того, для «домашних» целей не нужна идеальная цветопередача.
И последнее замечание – о доступе к Интернету. В новой версии Photoshop можно получить довольно много услуг в режиме онлайн, но доступ к Сети при этом должен быть быстрый (лучше всего по выделенной линии или с использованием ADSL‑модема) и желательно дешевый.
Если системные требования выполнены, можете смело вставлять инсталляционный диск в привод своего компьютера.
Современные программы, как правило, имеют простую и ясную процедуру установки. Разработчики Adobe Systems тоже отказались от сложной, многовариантной инсталляции Photoshop, при которой пользователю приходилось проходить большое количество этапов и принимать множество решений. Максимум, что потребует от вас программа установки, – указать, в какой папке будет располагаться пакет. Обычно это C: \Program Files\Adobe\Adobe Photoshop CS4. Можно выбрать другую папку, если, например, на диске С: мало места.
После завершения установки программа потребует проведения процедуры активизации данной копии. Она заметно усложнилась по сравнению с предыдущими версиями. Сначала нужно ввести серийный номер, указанный на коробке, увидеть в следующем диалоговом окне код активизации, отправить его по Интернету на сайт Adobe и только после этого получить код авторизации и… снова ввести его в соответствующие поля! Потом программа предложит еще и зарегистрировать копию, но это уже дело добровольное.
Настройка цвета
Если вы собираетесь работать с цветными фотографиями и распечатывать их, то без настройки цвета (калибровки) не обойтись. Профессионалы очень серьезно относятся к этой операции, используют дорогостоящее оборудование, особое программное обеспечение, но можно обойтись и «малой кровью». Задача в любом случае одинакова: цвет одного стандартного устройства (например, монитора) должен корректно и однозначно преобразовываться в цвет другого стандартного устройства (например, принтера). Тогда пользователь будет видеть одинаковую картинку на всех стандартных устройствах. Отвечают за это специальные файлы – так называемые ICC‑профили (ICC profile). Ко всем современным мониторам прилагаются профили стандарта ICM (система управления цветом в Windows). Но, в принципе, сделать такой файл можно даже в домашних условиях.
Для этого служит, например, небольшая, но очень удобная программа Adobe Gamma. В крайнем случае воспользуйтесь утилитой калибровки, которая обычно устанавливается вместе с драйвером видеосистемы. Для этого откройте окно свойств экрана (с помощью меню Пуск → Настройка → Панель управления →Экран), перейдите в нем на вкладку Параметры и нажмите кнопку Дополнительно. Откроется окно с несколькими вкладками. Их названия зависят от того, какие драйверы видеокарты установлены. Найдите такую, в названии которой есть слова Gamma, Calibrate, Управление цветом или что‑то подобное. Скорее всего, вы получите возможность настроить цвет с помощью оригинальной разработки компании – создателя видеокарты. Принцип действия везде похожий (мы рассмотрим его на примере Adobe Gamma), а вот интерфейс может заметно различаться.
Вернемся к Adobe Gamma. После установки ее можно найти в системном меню Пуск → Настройка → Панель управления.
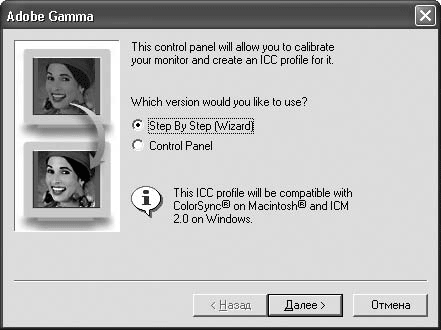
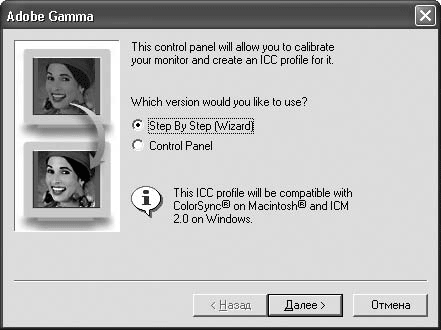
В первом окне (рис. 2.1) у вас спросят, хотите вы использовать пошаговую настройку (Wizard) или настройку через панель управления (Control Panel).

Рис. 2.1. Первое окно программы Adobe Gamma
Для начала рекомендуем первый способ. Во втором окне (рис. 2.2) вам предложат назвать свой профиль запоминающимся именем.

Рис. 2.2. Выбор названия цветового профиля
Можете вписать любое, советуем пользоваться латиницей. Именно это имя будут использовать программы, которые поддерживают ICM. В качестве базового модуля лучше всего указать тот, который идет в комплекте с вашим монитором. Для этого следует нажать кнопку Load (Загрузить) и указать соответствующий файл на компакт‑диске.
Примечание
Если вы запускали программу инсталляции монитора, то профиль, предлагаемый по умолчанию, уже установлен. В крайнем случае (отсутствует или поврежден инсталляционный диск) ICC‑профиль можно разыскать на сайте производителя.
В третьем окне (рис. 2.3) начинается собственно настройка.

Рис. 2.3. Настройка контраста и яркости
Сначала нужно увеличить контраст монитора до максимального значения, а затем уменьшить яркость так, чтобы серый квадрат внутри черного еще различался, но уже еле‑еле. Если уменьшить яркость еще чуть‑чуть, то квадраты сольются.
Внимание!
Описанные действия следует производить на «прогретом» мониторе, то есть он должен перед этим поработать хотя бы 20–30 минут. После настройки яркости и контраста изменять эти параметры монитора нельзя, иначе вся калибровка цвета пройдет впустую.
На следующем этапе (рис. 2.4) необходимо указать тип люминофора, используемый в вашем мониторе.

Рис. 2.4. Выбор типа люминофора
Неспециалисту трудно выбрать правильный тип, но если во втором окне программы (см. рис. 2.2) вы загрузили правильный профиль, то можете смело нажимать кнопку Далее. Появится следующее окно (рис. 2.5).

Рис. 2.5. Настройка гаммы
Здесь мы будем настраивать так называемую гамму. Она определяет, как происходит перепад полутонов от самых светлых до самых темных. Например, от белого к черному можно перейти так: белый → светло‑светло‑серый → светло‑серый → серый → темно‑серый → темно‑темно‑серый → черный. А можно и так: белый → белый → серый → черный → черный. Это разные гаммы.
Для настройки гаммы подвигайте ползунок под квадратиком в центре окна так, чтобы насыщенность серого и заштрихованного квадратов совпали. Если вам кажется, что серый – не серый, а с оттенком, снимите флажок View Single Gamma Only (Показывать только общую гамму). Теперь вы можете настроить каждый цветовой канал отдельно.
После этого нужно выбрать коэффициент гамма‑функции в списке Gamma (Гамма). Если вы не представляете себе, что такое гамма‑функция, то просто оставьте Windows Default (По умолчанию для Windows) и нажмите Далее.
В следующем окне (рис. 2.6) требуется установить цветовую температуру.

Рис. 2.6. Установка цветовой температуры
Цветовая температура определяет, каким будет общий цветовой тон. Если температура низкая, то монитор слегка голубой, если высокая – желтоватый.
Лучше всего, конечно, нормальная температура. Чтобы проверить ее, нажмите кнопку Measure (Измерить). Сначала появится экран с инструкциями, а потом три серых квадрата на черном фоне. Из трех квадратов следует щелкнуть на том, который является наиболее серым, с наименьшей примесью голубого или желтого. Если такой идеальный серый оказался у центрального квадрата, то все, измерение закончено. В противном случае придется повторить операцию.
На следующем этапе от вас потребуют указать степень освещенности вашего рабочего места (опять в градусах Кельвина). Как правило, лучше всего установить Same as Hardware (В соответствии с установками аппаратной части) – тогда будет использована цветовая температура монитора. Последний раз нажимаем Далее и подходим к финальному этапу. Здесь вам предложат оценить выполненную калибровку. Установив переключатель в положение Before (До), вы увидите, как выглядело изображение на мониторе до настройки цвета, а выбрав After (После) – по окончании настройки.
Теперь можно нажать кнопку Готово и сохранить профиль в виде файла. Профиль будет автоматически подключен, а его параметры использованы при отображении в Photoshop.
Следует отметить, что проведенная таким образом калибровка дает довольно приблизительное соответствие цвета. Однако точная доводка потребует проведения эксперимента.
Возьмем какую‑нибудь фотографию и распечатаем ее. Различия будут видны невооруженным глазом. Как правило, на мониторе изображение гораздо ярче и насыщеннее. Часто различается и оттенок: на экране все красноватое, а на бумаге синеватое или зеленоватое. Могут быть и другие отличия по цвету. Чтобы компенсировать их, запускаем Adobe Gamma. Можно сразу в варианте Control Panel (Панель управления) (рис. 2.7).

Рис. 2.7. Adobe Gamma в виде панели управления
Введите новое имя в поле Description (Описание). Например, Epson или Digital Studio. Снимите флажок View Single Gamma Only (Показывать только общую гамму) и перемещайте ползунки под цветными квадратиками до тех пор, пока не добьетесь соответствия оригинала и распечатки. Предупреждаем: дело это тяжелое и требующее выдержки. Сохраните новый профиль и напечатайте еще одну фотографию.
Скорее всего, она тоже не будет точно совпадать по цвету. Значит, профиль придется корректировать еще раз. Абсолютно точного соответствия добиться не получится, так как существуют принципиальные ограничения.
• Adobe Gamma – удобная, но не вполне профессиональная программа. В умелых руках она может обеспечить до 80 % соответствия цветов, но не более. Большую точность можно получить только с помощью всякого рода дорогостоящих устройств.
• Если вы купите монитор профессионального класса и научитесь использовать калибратор, то свой экран настроить сможете. Но кто откалибрует принтеры, на которых вы будете печатать фотографии? Кто за них поручится? Проведите эксперимент: распечатайте одну и ту же картинку на одном и том же выводном устройстве с интервалом в неделю. Разница будет заметна. Причин много: изменение влажности воздуха, температуры, количества тонера или краски в картридже.
• Даже дорогостоящие устройства не обеспечат абсолютного соответствия картинки на мониторе и бумаге. Причина – в различном способе формирования изображения. На экране оно светится собственным светом, а на бумаге – отраженным. Для человеческого глаза это очень важное обстоятельство.
Описанная методика, несмотря на перечисленные ограничения, позволит получить приемлемое соответствие между цветом на экране и на печатной копии. Это лучше, чем ничего.
Основные настройки
Калибровка монитора – не единственный вид настройки, который рекомендуется выполнить перед началом работы в Photoshop.
Запустите программу и выполните команду Edit → Preferences → General (Правка → Установки → Основные). Появится окно Preferences (Установки) (рис. 2.8).

Рис. 2.8. Раздел General (Основные) окна Preferences (Установки)
Окно Preferences (Установки) имеет несколько вариантов. Переключаться между ними можно нажатием кнопок Prev (Предыдущий) и Next (Следующий) или выбирая нужный пункт списка в левой части окна. Установок довольно много, не все из них вам понадобятся. Остановимся только на тех, которые важны для эффективного использования памяти компьютера и обеспечения удобства работы.
В окне General (Основные) обратите внимание на параметр Zoom with Scroll Wheel (Масштабирование колесиком мыши). По умолчанию колесо мыши служит для того, чтобы прокручивать содержимое экрана вверх‑вниз или вправо‑влево (см. ниже), но если вы установите этот флажок, колесико будет использовано для изменения масштаба просмотра.
В разделах Interface (Интерфейс) и File Handling (Управление файлами) окна Preferences (Установки) лучше пока оставить все как есть и перейти в раздел Performance (Производительность) (рис. 2.9).

Рис. 2.9. Раздел Performance (Производительность) окна Preferences (Установки)
От этих настроек зависит, насколько быстро будет работать ваш Photoshop.
Для его нормального функционирования нужно выделить достаточно много оперативной памяти. В поле Ideal Range (Оптимальный размер) указано рекомендуемое значение. В нашем случае это 338–442 Мбайт. Поле Let Photoshop Use (Позволить Photoshop использовать) и ползунок под ним позволяют устанавливать любое значение объема памяти, выделяемое Photoshop.
Совет
Если вы установите слишком маленькое значение в поле Let Photoshop Use (Позволить Photoshop использовать), программа будет работать медленно, с большими паузами. Если выделить Photoshop слишком много, более 80 % от общего объема оперативной памяти, это приведет к замедлению работы остальных программ.
Обратите внимание и на поле History States (Шаги истории). С помощью палитры History (История) можно отменять несколько последних операций. Увеличение значения History States (Шаги истории) сделает работу более комфортной, но потребует дополнительных затрат оперативной памяти. Если вы замечаете, что компьютер начинает «притормаживать» при долгом редактировании одного изображения, уменьшите количество шагов истории.
В области Scratch Disks (Диски подкачки) можно выбрать те логические диски, на которых будут храниться файлы подкачки. Первым в списке следует указать диск с наибольшим количеством свободного места.
Примечание
Разберемся, что такое диски подкачки. Как уже было сказано выше, Photoshop очень требователен к размеру оперативной памяти. Иногда для обработки изображения ему не хватает даже нескольких сотен мегабайт «оперативки». Поэтому программа использует для своих нужд часть дискового пространства, создавая так называемые файлы подкачки. Соответственно диски, на которых хранятся эти файлы, получили название дисков подкачки.
Переключитесь в раздел Cursors (Указатели) окна Preferences (Установки) (рис. 2.10).

Рис. 2.10. Раздел Cursors (Указатели) окна Preferences (Установки)
Здесь можно выбрать способ отображения указателя мыши при использовании инструментов (см. ниже): Painting Cursors (Указатели инструментов рисования) и Other Cursors (Указатели других инструментов). Вы можете выбрать один из следующих способов.
• Standard (Стандартный) – указатель выглядит так же, как инструмент на палитре. Этот способ полезен, пока вы не до конца освоились в программе.
• Precise (Точный) – указатель в виде перекрестья. Позволяет максимально точно позиционировать инструмент.
• Normal Brush Tip (Обычный размер кисти) – указатель повторяет размер и форму кисти инструмента рисования.
• Full Size Brush Tip (Увеличенный размер кисти) – отличается от предыдущего варианта увеличенным размером указателя.
Для двух последних вариантов доступна настройка Show Crosshair in Brush Tip (Отображать перекрестье для режима кисти). Она добавляет в рисунок указателя мыши маленькое перекрестье для повышения точности работы.
Не пугайтесь, обнаружив незнакомые слова «инструмент», «палитра» и «кисть». Немного ниже мы о них расскажем. На этом этапе рекомендуем выбрать для всех типов инструментов вариант Standard (Стандартный). Так вы быстрее разберетесь в том, как действует тот или иной инструмент.
Совет
Если выбран вариант Standard (Стандартный), Normal Brush Tip (Нормальный размер кисти) или Full Size Brush Tip (Увеличенный размер кисти), а вы хотите использовать Precise (Точный), то не обязательно открывать окно установок программы. Достаточно нажать клавишу Caps Lock. Повторное нажатие возвратит указателю мыши прежний вид.
Следующие варианты окна Preferences (Установки) можно пропустить, для начала хватит и того, что мы рассмотрели.
Будем считать, что все необходимые настройки сделаны. Теперь стоит поближе познакомиться с рабочим окном и инструментами программы.
Рабочее окно Photoshop
Рассмотрим основные элементы рабочего окна программы (рис. 2.11).

Рис. 2.11. Рабочее окно Photoshop
Большей частью они типичны для любой Windows‑программы, поэтому просто перечислим эти элементы без подробного описания.
1. Меню программы. Здесь собраны команды Photoshop. Многие из них имеют клавиатурные эквиваленты. Рекомендуем выучить хотя бы самые необходимые. Гораздо легче нажать, например, Ctrl+I, чем отыскать в меню пункт Image → Adjustments → Invert (Изображение → Коррекция → Инвертировать).
Совет
Если команды, которые вам нужны, не имеют клавиатурного эквивалента, не расстраивайтесь. С помощью команды Edit → Keyboard Shortcuts (Правка → Клавиатурные сокращения) вы сможете решить эту проблему (см. ниже).
2. Панель параметров. Эта часть окна изменяется в зависимости от того, какой инструмент (см. ниже) выбран. Здесь можно изменить настройки активного инструмента.
3. Палитра инструментов. Содержит все инструменты, каждый из которых выполняет особую функцию: выделение части изображения, рисование, обрезку и т. д. С инструментами мы будем знакомиться по мере необходимости.
Примечание
Палитра инструментов может выглядеть по‑разному. Если у вас невысокое разрешение экрана (800 х 600 пикселов), то можно сделать ее более компактной, щелкнув на двойной стрелочке в ее левом верхнем углу. В результате инструменты будут располагаться не по одному в строку, а по два.
4. Окно документа. Редактируемое изображение. Все инструменты и операции действуют только в этом окне. При необходимости можно открыть несколько изображений в отдельных окнах, но следует помнить, что оперативная память не резиновая – слишком много открытых окон может заметно замедлить работу компьютера.
Окна документов могут быть либо плавающими, когда изображение отображается в отдельном окне со своим заголовком и границами, либо пристыкованными, когда заголовки окон нескольких изображений хранятся на одной панели. В последнем случае видно только одно, активное изображение, а для переключения на другое изображение той же панели нужно щелкнуть на соответствующей ему закладке.
5. Строка состояния. Информационная часть окна документа. Вы можете сами выбрать, что именно в ней будет отображаться, щелкнув на треугольнике → справа от строки состояния. Например, пока названия инструментов не врезались в память, можете выбрать пункт Show → Current Tool (Отображать → Текущий инструмент). Если нужно контролировать геометрические размеры изображения, то выберите вариант Show → Document Dimensions (Отображать → Размеры документа) и т. д.
6. Палитры. Это окна, выполняющие особые функции. С некоторыми из них мы также познакомимся ниже. В версии CS4 палитры могут сворачиваться до миниатюр. На рис. 2.11 изображены две палитры, свернутые в такие миниатюры. Чтобы увидеть палитру в полном, развернутом, варианте, достаточно щелкнуть на ее значке. На рис. 2.11 таким образом развернута палитра Layers (Слои).
Настройка клавиатуры
Начнем с самого важного – настройки клавиатурных сокращений. Конечно, начинающему пользователю трудно сообразить, какие команды понадобятся ему чаще остальных. Однако если вы обнаружили, что слишком часто обращаетесь к главному меню программы, значит, настало время настроить горячие клавиши.
Совет
Для начала попробуйте применять те сочетания клавиш, которые предложены для соответствующих команд разработчиками. Настройкой собственных клавиатурных сокращений нужно заниматься, если существующие вас не устраивают (например, отсутствуют для тех операций, которыми вы часто пользуетесь).
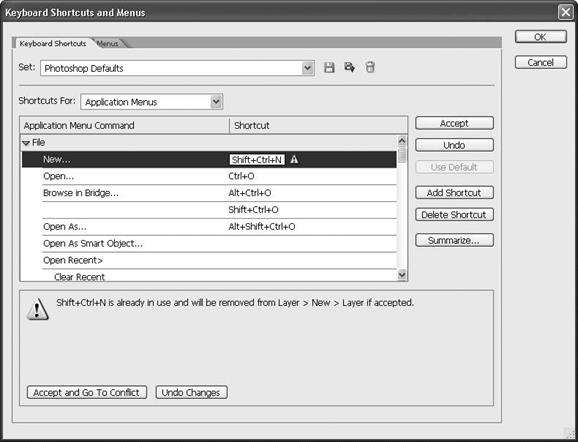
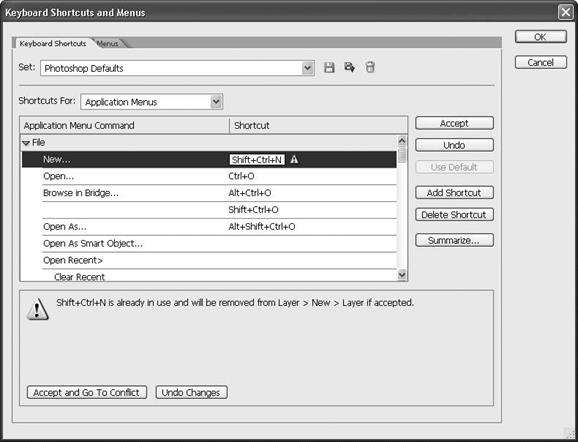
Для настройки клавиатурных сокращений выполните команду Edit → Keyboard Shortcuts (Правка → Клавиатурные сокращения). Появится окно, представленное на рис. 2.12.

Рис. 2.12. Окно настройки клавиатурных сокращений
В списке Shortcuts For (Клавиатурные сокращения для) выберите, для чего вы собираетесь изменять наборы сочетаний клавиш:
• Application Menus (Главное меню программы);
• Panel Menus (Меню палитр);
• Tools (Инструменты).
Допустим, вы решили изменить сочетание клавиш для команды File → New (Файл → Создать). Выберите в списке пункт Application Menus (Главное меню программы), а под ним в столбце Application Menu Command (Команда главного меню программы) откройте пункт File (Файл) – для этого достаточно на нем дважды щелкнуть. Затем щелкните напротив пункта New (Новый) в столбце Shortcut (Клавиатурное сокращение), в результате поле станет доступным для редактирования (замигает курсор). Нажмите новое сочетание клавиш.
Если оно уже зарезервировано для другой операции, то в нижней части окна появится предупреждение – восклицательный знак в желтом треугольнике (см. рис. 2.12). Рядом с ним будет указано, за какой именно командой это клавиатурное сокращение закреплено. Вы можете проигнорировать это предупреждение.
Крестик в красном кружке означает, что выбранное сочетание клавиш использовать нельзя.
Для подтверждения своего выбора нажмите кноп