Навигация между несколькими представлениями внутри приложения или веб'страницами является, пожалуй, самым дезориентирующим видом навигации. Навигация между окнами требует переключения внимания, разрушает состояние потока, в котором находится пользо' ватель, и принуждает его перейти в новый контекст. Действие перехо' да к новому окну нередко приводит к тому, что содержимое исходного окна частично или полностью перекрывается. Пользователю прихо' дится, как минимум, беспокоиться об управлении окнами, а это налог, еще больше разрушающий состояние потока. Если пользователям приходится постоянно переходить от одного окна к другому, продук' тивность их работы падает, а степень дезориентации и раздражения повышается. Они отвлекаются от текущих задач. Когда количество окон достигает некоторого предела, пользователь становится настоль' ко дезориентированным, что ему грозит навигационная травма: он чувствует себя заблудившимся внутри интерфейса. В монопольных приложениях возникновения этой проблемы можно избежать, помес' тив основные взаимодействия в одно главное представление, содержа' щее несколько независимых панелей.
Навигация между панелями
Окно может содержать некоторое количество панелей, соприкасаю' щихся и разграниченных разделителями (см. главы 19 и 20) либо на' ложенных друг на друга и обозначенных вкладками. Смежные панели могут решить многие навигационные проблемы, поскольку содержат полезные вспомогательные функции, ссылки или данные, имеющие непосредственное отношение к основной рабочей области, что сводит навигацию практически к нулю. Если объекты могут быть перенесены с одной панели на другую, эти панели должны быть расположены по соседству.
Проблемы возникают, когда смежных панелей становится слишком много или когда их расположение на экране не соответствует логиче'
ской последовательности работы пользователя. Большое количество смежных панелей приводит к визуальной засоренности интерфейса и путанице. Пользователь не знает, где искать необходимое. Кроме то' го, переполнение окна панелями вызывает необходимость в прокрут' ке – а это еще одна навигационная проблема. Тем самым затрудняется навигация в пределах одного окна. Некоторые веб'порталы, пытаясь угодить всем и каждому, создают подобные проблемы.
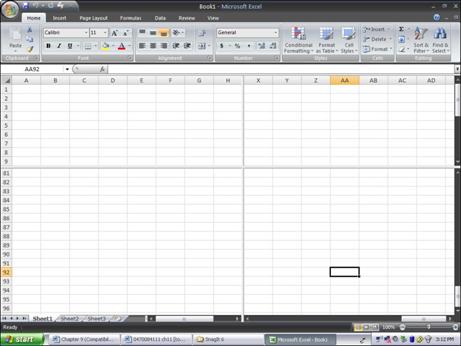
В ряде случаях, в зависимости от решаемых пользователем задач, уме' стны панели, организованные в виде вкладок. Такая организация соз' дает определенную дополнительную нагрузку и способна дезориенти' ровать пользователя, потому что вкладка, на которую он перешел, за' крывает предыдущую. Впрочем, эта идиома уместна в рабочей облас' ти, где пользователь имеет дело с несколькими документами или разными внешними представлениями одного документа (как, напри' мер, в Microsoft Excel, рис. 11.4).
Рис. 11.4. Microsoft Excel применяет панели внутри вкладок (ярлычки которых видны слева внизу экрана), чтобы дать возможность пользова- телю переключаться между электронными таблицами. В Excel приме- няются также разделители, так что пользователь может видеть различные части одного документа без постоянной прокрутки
туда-обратно. Обе эти идиомы снижают для пользователей Excel дополнительные навигационные налоги
Некоторые программисты применяют вкладки для разбиения слож' ной функциональности на фрагменты. Они полагают, что пользовать' ся продуктом проще, если он разрезан на части. На самом деле разбие' ние функциональности и размещение частей на разных панелях уве' личивает налоговое бремя и затрудняет ориентацию и понимание про' дукта пользователем.
Вкладки – это способ экономить место на экране, применяемый, когда требуется втиснуть всю информацию и функции в ограниченное про' странство. Классический пример – диалоговое окно настройки. Не ду' маем, что кому'то захочется увидеть разом все настройки сложного приложения. Однако в большинстве случаев применение вкладок соз' дает заметные навигационные налоги. Редко когда удается подобрать достаточно точное название вкладки для панели, с которой она связа' на, и пользователям приходится просматривать все вкладки в поисках нужной информации или функции.
Вкладки могут быть уместными при наличии нескольких панелей, не используемых одновременно и поддерживающих происходящее в ос' новной рабочей области. Эти вспомогательные панели можно сложить в стопку, и пользователь будет выбирать нужное одним щелчком. Классический пример – микшер цвета и область цветовых образцов в Adobe Illustrator (рис. 11.5) Эти два инструмента предлагают взаи' моисключающие способы выбирать цвет для рисования, и пользова' тель, как правило, знает, какой способ подходит для текущей задачи.
Рис. 11.5. Вкладки палитр в Adobe Illustrator позволяют пользователям переключаться между микшером и образцами – двумя альтернативными механизмами выбора цвета