С панели основных компонентов поместим на нашу форму элемент под названием TreeView. это можно сделать путем перетаскивания компонента на форму. Изменяем его основные свойства.
| Название свойства
| Заначение
|
| (Name)
| MainTreeView
|
| Dock
| Fill
|
Щелкаем по созданному компоненту правой кнопкой мышки и заходим в пункт «Edit Nodes». Откроется следующее окно рис. 16
 Рис. 16
Рис. 16
По нажатию кнопки «Add Root» добавим несколько объектов описанных в таблице.
| Name
| Text
|
| SprNodes
| Справочники
|
| InDocNodes
| Входные документы
|
| OutDocNodes
| Выходные документы
|
| |
|
По нажатию кнопки «Add Child» добавим дочерние ноды.
| Name
| Text
|
| Spr_Name1Node
| Справочник 1
|
| Spr_Name2Node
| Справочник 2
|
| InDoc_Name1Node
| Входной документ 1
|
| InDoc_Name2Node
| Входной документ 2
|
| OutDoc_Name1Node
| Выходной документ 1
|
После проделывания всех необходимых действий наше дерево должно выглядеть следующим образом Рис. 17.
 Рис 17.
Рис 17.
Для того чтобы можно было использовать картинки необходимо сделать следующий шаг.
Создание компонента ImageList.
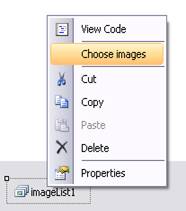
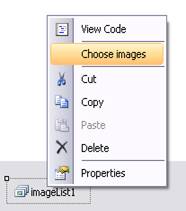
Для того чтобы создать картинки на кнопках необходим компонент ImageList. Для этого переместим данный компонент на нашу форму с панели основных компонентов. Щелкнем по нему правой кнопкой мышки и зайдем в меню Choose images. Рис 18

 Рис 18
Рис 18
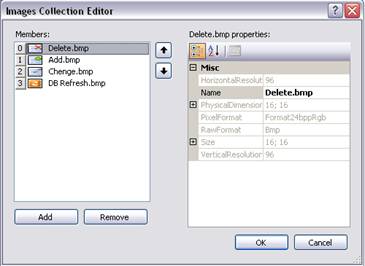
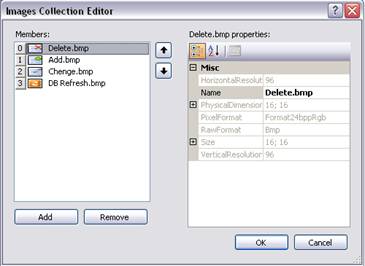
Где нажав кнопку «Add» мы сможем добавлять в данный компонент картинки. Главное чтоб они были одинаково размера. Каждая картинка будет иметь свой номер. Рис 19.
 Рис 19.
Рис 19.
Подключение ImageList к TreeView.
Для того чтобы подключить созданный ImageList к TreeView необходимо изменить свойство (ImageList) у TreeView указав там его ImageList. После подключения ImageList заходим в редактирование Nodes компонента TreeView. И изменяя свойства ImageIndex и SelectedImageIndex выставляем соответствующие картинки.
Самостоятельно:
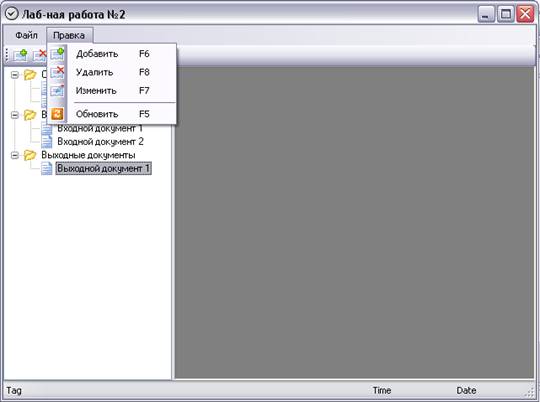
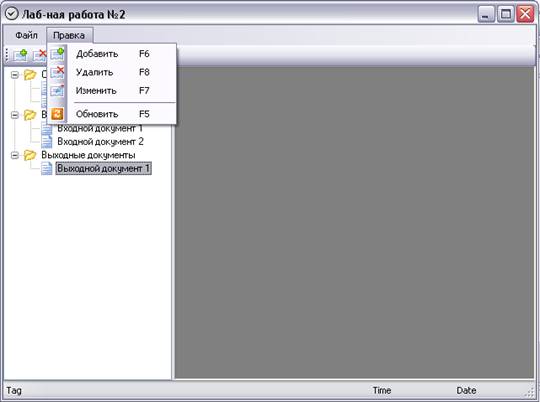
7. Проделать все необходимые действия для того чтоб инерфейс выглядел следующим образом. Рис 20.
 Рис. 20
Рис. 20
Лабораторная работа №3
Цель: Создание событий для компонента TreeView, создание окон для документов, создание объектов для документов.
Для выполнения лабораторной работы №3 необходимо выполнить все шаги предыдущих лабораторных работ.
Подключение дополнительной формы.
Для подключения дополнительной формы, в окне SolutionExplorer щелкаем правой кнопкой мышки и выбираем пункт «AddItem» далее выбираем «Add New Item» и в появившемся окне выбираем пункты по аналоги с рис. 1. Также указываем имя создаваемого файла «WorkForm1.cs»
 рис.1
рис.1
Выделяем нашу новую форму и меняем ее свойства.
| Название свойства
| Заначение
|
| (Name)
| WorkForm
|
| Icon
| Выберем картинку с расширением *.ico
|
| MinimumSize
|
|
| Width
|
|
| Height
|
|
| StartPosition
| WindowsDefaultLocation
|
| Text
| Лаб-ная работа №3
|



 Рис. 16
Рис. 16 Рис 17.
Рис 17.
 Рис 18
Рис 18 Рис 19.
Рис 19. Рис. 20
Рис. 20 рис.1
рис.1


