Формы обратной связи используются для того, чтобы пользователь имел возможность прямо на сайте написать своё мнение, дать оценку и ответить на прочие вопросы, после чего отправить форму на сервер либо на почту администратора сайта.
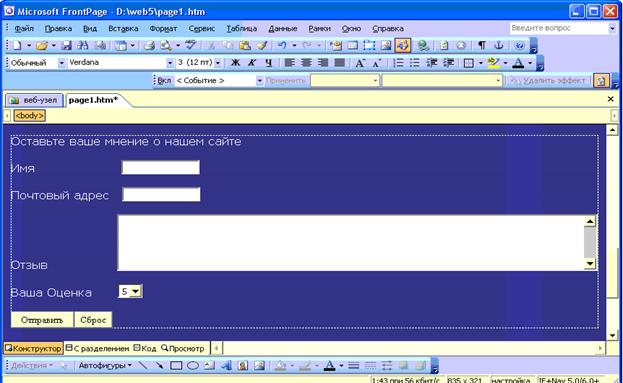
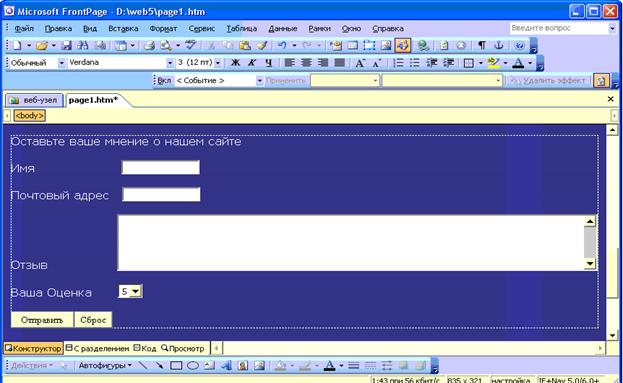
Для вставки формы и полей на ней, необходимо зайти в меню «Вставка\Форма». Вставьте форму, настройте границы формы: установите курсор перед первой кнопкой и нажмите несколько раз <Enter>. Вставьте несколько полей, возможно, текстовое поле и список. Рядом с ними напишите текст, объясняющий их назначение (см. рис. 18). 
Рисунок 18. Создание формы обратной связи
 После того, как сформирован внешний вид формы, необходимо настроить ее свойства, где указать, куда она должна отправляться. Для этого нужно щелкнуть правой кнопкой мыши и из контекстного меню выбрать пункт «Свойства формы».
После того, как сформирован внешний вид формы, необходимо настроить ее свойства, где указать, куда она должна отправляться. Для этого нужно щелкнуть правой кнопкой мыши и из контекстного меню выбрать пункт «Свойства формы».
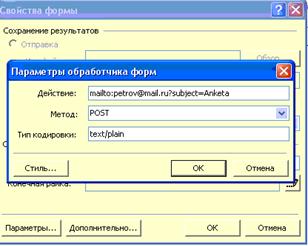
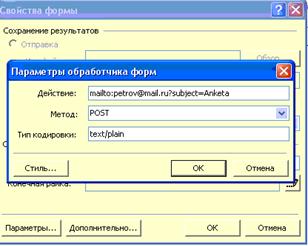
Если установлен веб-сервер с поддержкой серверных расширений FrontPage, то у вас также появится возможность отправки формы прямо к скрипту на сервере. Как правило, он не установлен. В этом случае форму можно отправить только на ваш почтовый ящик. Для этого выберите в окне «Свойства формы» пункт «в другом месте», щелкните кнопку «Параметры» в левом нижнем углу и заполните 3 строки (см. рис. 19):
- В поле «Действие» укажите ваш почтовый ящик и тему письма.
Синтаксис:
mailto:<ваша почта>?subject=<Тема>
- В поле «Метод» выберите «POST»
- В поле «Тип кодировки» напишите: text/plain
Рисунок 19. Настройка параметров обработчика форм
Прочие элементы: Бегущая строка, объекты
Бегущая строка представляет собой строку текста, движущуюся по экрану слева направо либо справа налево. Для вставки бегущей строки нужно зайти «Вставка\Веб-компонент\Динамические объекты\Бегущая строка».
Оформление узла
После наполнения сайта содержимым, необходимо задуматься над улучшением внешнего вида элементов, добавления эффектов.
Форматирование
Форматирование позволяет настраивать отображение для различных элементов: тип, цвет, размер шрифта, отступы, списки, цвет фона, фоновый рисунок. Возможно использование тем и каскадных таблиц стилей.
Темы включают фоновые рисунки, заданные стили отображения текста, ссылок. Вызываются «Формат\Тема». Темы могут быть применены, как к отдельной странице, так и для всех страниц по умолчанию.
Свойства страницы
Окно «Свойства страницы» позволяют отформатировать элементы страницы и подготовить страницу к публикации.
Для того чтобы открыть окно свойств страницы, требуется в режиме конструктора щелкнуть в любом месте страницы и в контекстном меню выбрать «Свойства страницы».
В данном окне 6 закладок.
На закладке «Общая» (см. рис. 20 ) отображается основная информация о странице. При публикации особый интерес представляет поле «Ключевые слова». По словам, введенным в данное поле, будет осуществляться поиск поисковыми серверами.

Рисунок 20. Свойства страницы: Общие
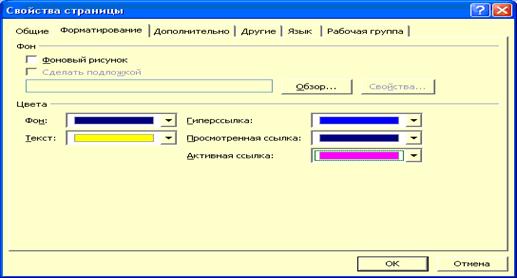
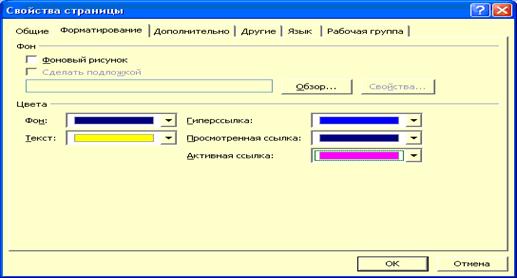
На закладке «Форматирование» (см. рис. 21 ) имеется возможность настроить цвета для всех основных элементов на странице.

Рисунок 21. Свойства страницы: Форматирование
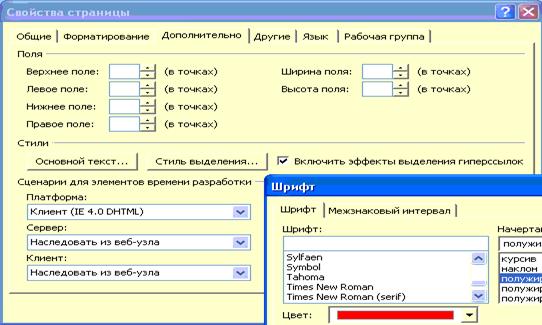
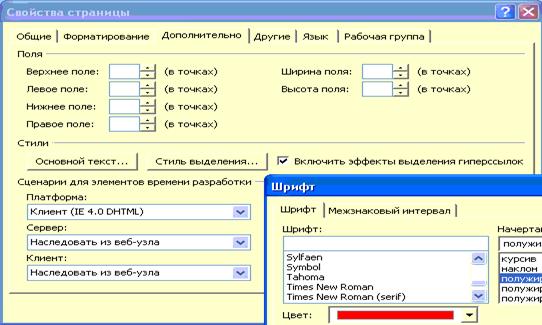
На закладке «Дополнительно» можно настроить отступы, а также задать динамические эффекты для всех гиперссылок. Например, чтобы при наведении на любую из ссылок страницы, ее цвет менялся на красный, нужно поставить галочку «Включить эффекты выделения гиперссылок», щелкнуть по кнопке «Стиль выделения», настроить шрифт (см. рис. 22). Более подробно Динамические эффекты будут рассмотрены в разделе 5.2 Динамические эффекты.

Рисунок 22. Настройка эффекта выделения гиперссылок
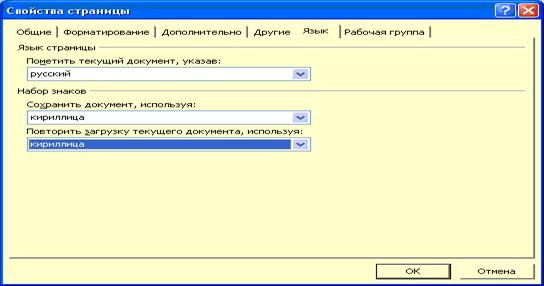
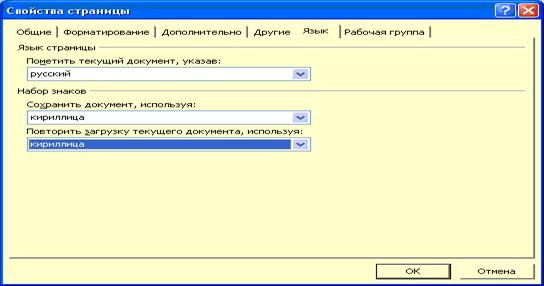
Иногда редактор по умолчанию выбирает неправильную кодировку. В этом случае в браузере вместо слов на русском языке отображаются непонятные символы. Чтобы этого избежать требуется поля на закладке «Язык» настроить, как показано на рис. 23.

Рисунок 23. Настройка языка и кодировки
Стили
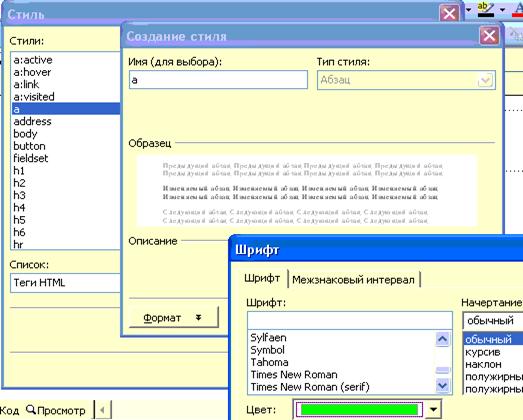
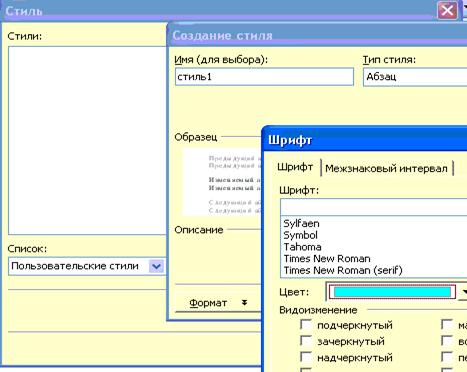
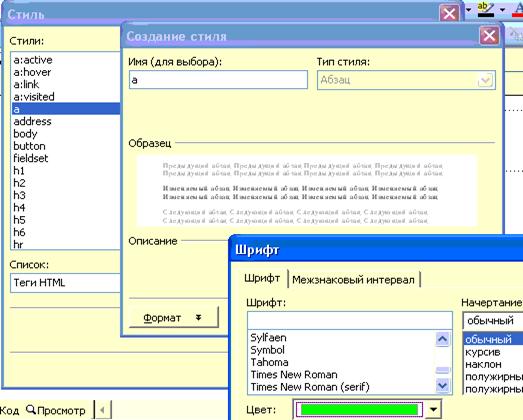
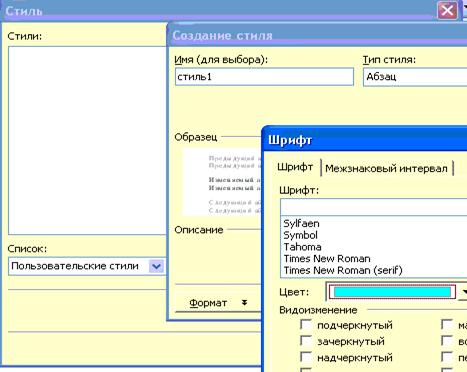
Можно создать собственные стили. Для этого нужно зайти в меню «Формат\Стиль». Стили можно присваивать отдельным элементам HTML-разметки либо создавать пользовательские стили, которые в дальнейшем могут быть применены к выбранным элементам. Например, чтобы все ссылки по умолчанию были зеленые, нужно выбрать тег A, создать стиль, ввести имя, нажать кнопку «Формат», выбрать пункт «шрифт», в окне выбрать зеленый цвет (см. рис. 24).

Рисунок 24. Создание стиля для тега A
Если нужно, чтобы не все, а только некоторые ссылки были определенного цвета, нужно создать и настроить пользовательский стиль (класс) (см. рис. 25).

Рисунок 25. Создание класса
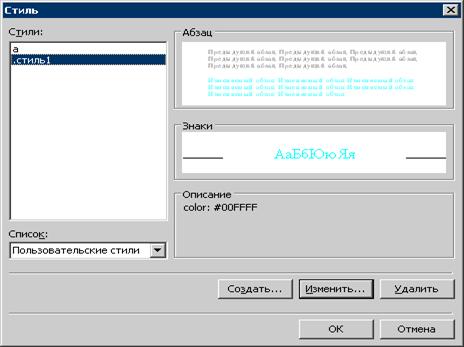
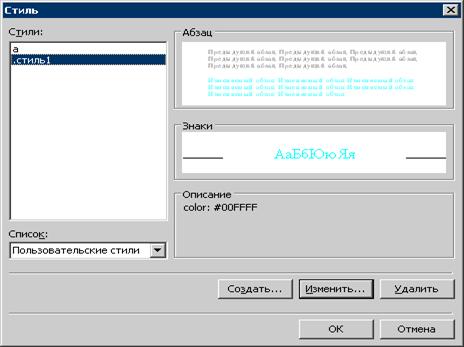
В окне «Стиль» будут представлены все созданные стили (см. рис. 26).

В-дальнейшем, чтобы применить этот класс к гиперссылке, нужно зайти в «Свойства гиперссылки», перейти на закладку «Стиль» и выбрать соответствующий класс (в данном случае стиль 1).
Рисунок 26. Список созданных стилей
Таблицы стилей
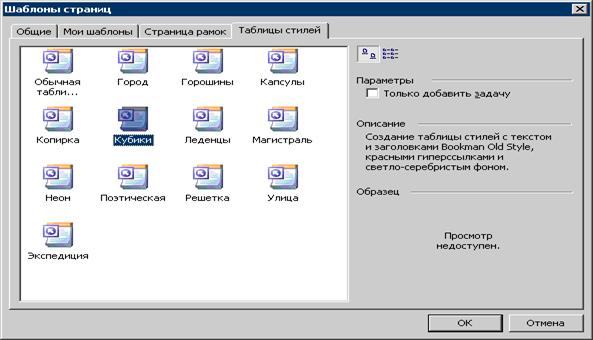
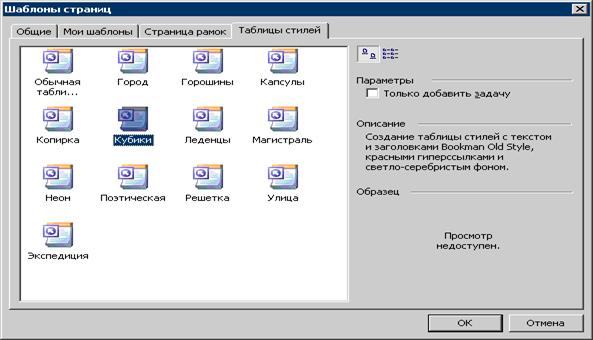
Можно использовать готовые таблицы стилей, в которых уже прописаны стили для каждого элемента. Для этого нужно создать новую страницу (не узел), используя один из шаблонов таблиц стилей. Выбрать меню «Файл/Создать», затем в появившейся справа панели выбрать пункт «Другие шаблоны страниц …», в появившемся окне выбрать закладку «Таблицы стилей», после чего выбрать один из шаблонов (см. рис. 27).

Рисунок 27. Шаблоны таблиц стилей
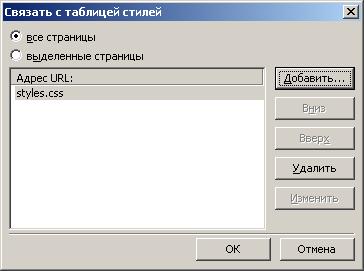
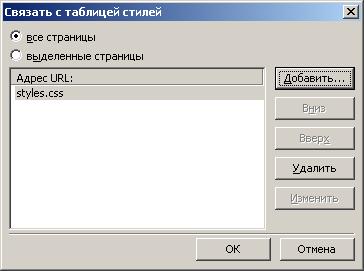
После создания страницы, она должна быть сохранена в папке веб-узла, а затем связана с веб-страницей («Формат\Связи с таблицами стилей») (см. рис. 28 ).

Рисунок 28. Связь с таблицей стилей
Динамические эффекты
Данные эффекты позволяют создавать простейшие реакции на события: вывод сообщения при загрузке странице, эффект при появлении страницы, смена цвета при наведении мыши, переход по ссылки при щелчке и т.п.
В разделе 5.1.1 Свойства страницы уже было рассмотрено формирование эффектов выделения для гиперссылок.
Смена страниц
Смена страниц позволяет выбрать динамический визуальный эффект, запускаемый при загрузке текущей страницы: Появление сверху, снизу, жалюзи вертикальные,... Для выбора эффекта надо зайти в «Формат\Смена страниц». Здесь вы сможете подобрать понравившийся вам эффект и настроить длительность.
Эффекты DHTML
Простейшие эффекты (например, смена цвета ссылки при наведении курсора) можно настроить на панели «Эффекты DHTML». Для этого сначала требуется отобразить эту панель инструментов («Вид\...»).
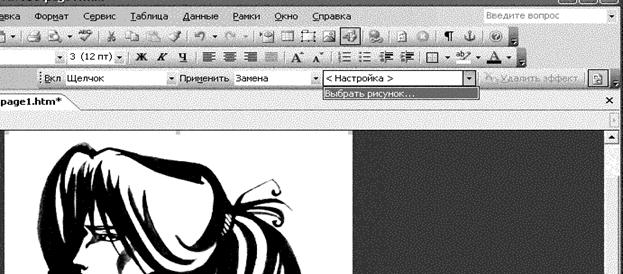
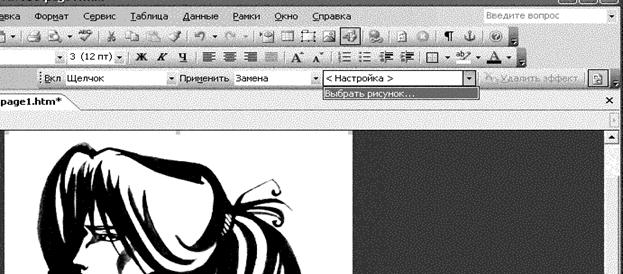
Например: чтобы заменять картинку по щелчку мыши, нужно выделить картинку, выбрать событие «Щелчок», действие «Замена» и рисунок (см. рис. 29).

Рисунок 29. Создание эффекта DHTML
Поведение
Если описанных возможностей недостаточно, можно воспользоваться панелью «Поведение» («Формат\Поведение»). Здесь можно практически для любого блочного элемента выбрать действие, которое должно запускаться, и событие, при котором это действие запускается.
Работа с данным инструментом строится следующим образом:
- В представлении «Страница» нажмите в нижней части окна документа кнопку «Конструктор».
- В меню «Формат» выберите команду «Поведение».
3. Выделите на странице элемент, поведение которого требуется изменить, например текст или рисунок.
- В панели задач «Поведение» нажмите кнопку «Вставить», затем выберите требуемое действие.
- В появившемся диалоговом окне выберите необходимые параметры и нажмите кнопку «OK».
6. Чтобы выбрать событие, в группе «События» выделите событие по умолчанию, затем выделите требуемое событие.
7. В зависимости от выбранного действия выберите дополнительные параметры, определяющие событие для действия.
Публикация узла
Итогом работы должен стать опубликованный узел.
Перед публикацией необходимо проверить текст на наличие орфографических ошибок («Сервис\Орфография или F7»).
Процесс публикации веб-узла сопровождается копированием всех составляющих данный узел файлов и папок из исходного расположения в определенное место. В программе Microsoft FrontPage публикация узла выполняется, чтобы сделать его доступным для посетителей, чтобы создать резервную копию узла и чтобы обновить опубликованный ранее веб-узел.
Обычно создание файлов и папок веб-узла происходит на локальном компьютере. После завершения создания узла он публикуется в Интернете или локальной интрасети, чтобы посетители могли просматривать его веб-страницы с помощью веб-обозревателя.
Иногда возникает необходимость в создании копии веб-узла и сохранении этой копии в определенном расположении на жестком или на сетевом диске. Средство публикации Microsoft FrontPage предоставляет удобный способ создания такой копии.
Во время обновления файлов или папок веб-узла в программе FrontPage используются специальные термины, чтобы различать исходный и конечный узел. Локальный веб-узел — это исходный веб-узел, открытый в программе FrontPage, а удаленный веб-узел — это конечный узел, на который производится публикация.
Перед публикацией нужно сначала ввести ключевые слова в окне «Свойства страницы».
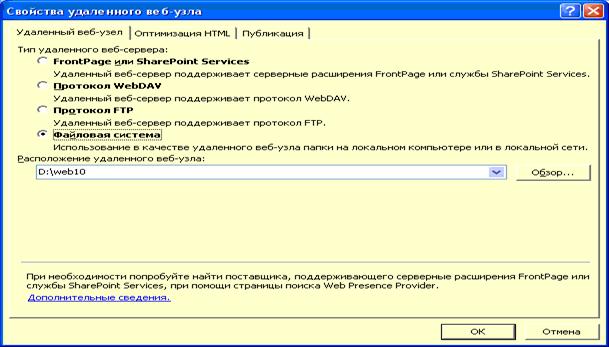
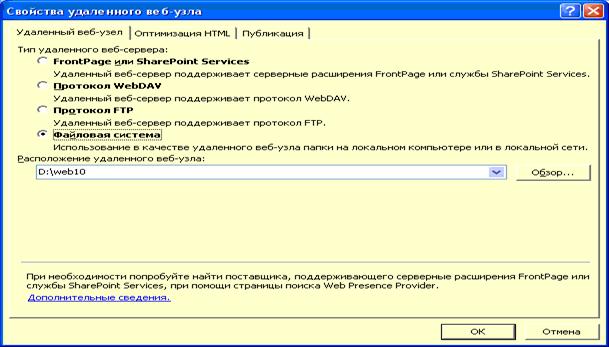
Для публикации зайдите в пункт меню «Файл\Опубликовать узел». Появится окно, в котором вы сможете указать, как и где публиковать узел (см. рис. 30). Если вы выкладываете узел в Интернет, удобнее использовать «протокол FTP» (он поддерживается практически всеми серверами). Если узел размещается в локальной сети или тем более на том же компьютере, следует выбрать пункт «Файловая система».
После этого зайдите в пункт «Оптимизация HTML» – данная опция позволяет значительно сократить код и размер веб-страниц за счет удаления примечаний, комментариев и прочей служебной информации, не влияющей на возможности узла.

Рисунок 30. Публикация узла
Порядок выполнения работы
Результатом работы должен стать созданный студентом сайт с удобной системой навигации, содержащий всевозможные элементы гипертекста (текст, ссылки, изображения, фотоколлекции, бегущую строку и прочее), а также динамические эффекты и форму обратной связи. Минимальное число страниц сайта определяется числом студентов, участвующих в его разработке: 8 – для одного, 10 – для двоих, 12 – для троих.
2.1 Работа, выполняемая студентом самостоятельно до начала работы в компьютерном классе
1. Разработать структуру сайта по выбранной вами тематике (показать диаграмму страниц сайта и связей между ними письменно либо в электронном виде). Пример структуры см. в главе «Разработка структуры сайта» на стр. 8.
2. Подготовить содержание сайта: текстовые материалы, таблицы, изображения. (Должны быть представлены текстовые документы и файлы изображений).




 После того, как сформирован внешний вид формы, необходимо настроить ее свойства, где указать, куда она должна отправляться. Для этого нужно щелкнуть правой кнопкой мыши и из контекстного меню выбрать пункт «Свойства формы».
После того, как сформирован внешний вид формы, необходимо настроить ее свойства, где указать, куда она должна отправляться. Для этого нужно щелкнуть правой кнопкой мыши и из контекстного меню выбрать пункт «Свойства формы».