

Индивидуальные очистные сооружения: К классу индивидуальных очистных сооружений относят сооружения, пропускная способность которых...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Индивидуальные очистные сооружения: К классу индивидуальных очистных сооружений относят сооружения, пропускная способность которых...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...
Топ:
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Теоретическая значимость работы: Описание теоретической значимости (ценности) результатов исследования должно присутствовать во введении...
Устройство и оснащение процедурного кабинета: Решающая роль в обеспечении правильного лечения пациентов отводится процедурной медсестре...
Интересное:
Мероприятия для защиты от морозного пучения грунтов: Инженерная защита от морозного (криогенного) пучения грунтов необходима для легких малоэтажных зданий и других сооружений...
Искусственное повышение поверхности территории: Варианты искусственного повышения поверхности территории необходимо выбирать на основе анализа следующих характеристик защищаемой территории...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
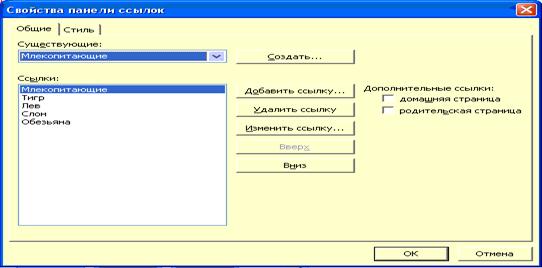
Как правило, формируется в структуре переходов, но необязательно. Вызывается в меню «Вставка\Веб-компонент\Панель ссылок\ Пользовательская панель ссылок». Здесь можно определить, ссылки на какие страницы должны быть включены в данную панель (см. рис. 10). После этого достаточно добавить эту панель в соответствующих страницах. Эта панель с одними и теми же ссылками будет отображена на всех страницах, где она включена.

Рисунок 10. Свойства панели ссылок
Панель ссылок, основанная на структуре переходов
Вызывается в меню «Вставка\Веб-компонент\Панель ссылок\ Панель ссылок», «основанная на структуре переходов». Данная панель представляет собой более гибкий инструмент. С ее помощью легко формировать главное меню, ссылки перехода (вперед, назад, вверх), дочернее меню.
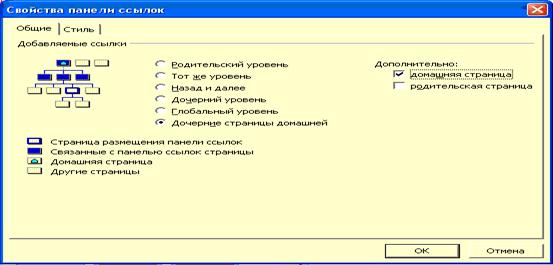
Главное меню (см. рис. 11 ). Зачастую все (или почти все) страницы сайта имеют в левой части страницы главное меню, в котором содержатся основные страницы (разделы) сайта. Это, как правило, дочерние страницы домашней. Сама домашняя страница может быть титульной либо главной. В первом случае она посещается только один раз и к ней возвращаться не нужно. Во втором – она основная страница сайта и обязательно должна быть в меню. При настройке панели ссылок этот факт необходимо учитывать. Главное меню, как правило, находится внутри общих границ.

Рисунок 11. Настройка панели ссылок для главного меню
Дочернее меню. Одного главного меню на странице недостаточно, так как структура не заканчивается вторым уровнем. В этом случае имеет смысл создать панель ссылок дочернего уровня: формируется так же, как прежняя, активизирован должен быть пункт «Дочерний уровень»; метки домашняя страница и родительская страница должны быть неактивны. Именно такое меню формируется автоматически, если при формировании общих границ поставить галочку «Кнопки переходов».
|
|
Впрочем, зачастую удобнее оформить отдельные ссылки или кнопки на эти страницы.
Ссылки (Вперед, Назад, Вверх). Для создания подобных простых переходов надо выбрать пункт «Назад и далее». Можно также поставить галочку «Родительская страница».
Зайдя на закладку «Стиль», вы можете подобрать наиболее подходящее на ваш взгляд оформление панели.
Заголовки страниц (Объявления)
FrontPage предоставляет возможность автоматически прописывать заголовки страниц (заданные в структуре переходов) в заголовочной области каждой страницы. Таким образом, вставив однажды данный компонент в общую границу, на всех страницах появятся соответствующие заголовки.
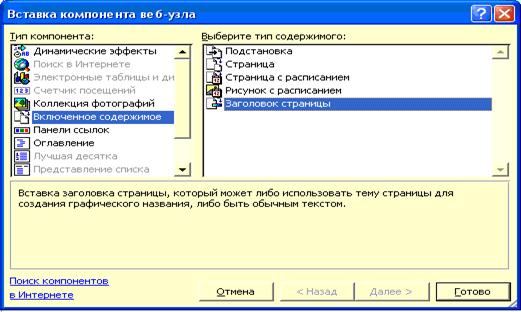
Вызывается из меню «Вставка\Веб-компонент\Включенное содержимое\Заголовок страницы» (см. рис. 1 2). Можно выбрать рисунок или текст.

Рисунок 12. Включение Объявления
Таблицы. Макетные таблицы
 Таблицы – одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы – шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки» появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
Таблицы – одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы – шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки» появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
К сожалению, при применении к странице компонента «Общие границы», макетные таблицы использовать нельзя. В этом случае можно воспользоваться обычными таблицами («Таблица\Вставить\Таблица»), отформатировав их соответствующим образом.
Рисунок 13. Макеты таблицы
Наполнение сайта
Все предыдущие действия фактически являлись только подготовкой, планированием сайта, хотя они и не менее важны. Вставка элементов осуществляется точно таким же способом, как в Word. Поэтому вставка таких элементов, как изображения, таблицы и т.д., подробно рассматриваться не будет.
|
|
Изображения
Для вставки изображений используется меню «Вставка\Рисунок».
Можно вставлять рисунки из файла либо картинки из встроенной коллекции Microsoft Office. Здесь можно также вставить flash-анимацию либо фотоколлекцию.
Фотоколлекция – это набор рисунков, каждый из которых может быть просмотрен отдельно. При настройке свойств фотоколлекции (см. рис. 14) на закладке «Рисунки» нужно добавить рисунки и описания к ним, на закладке «Макет» выбрать – способ представления рисунков.

Рисунок 14. Создание коллекции фотографий
Гиперссылки
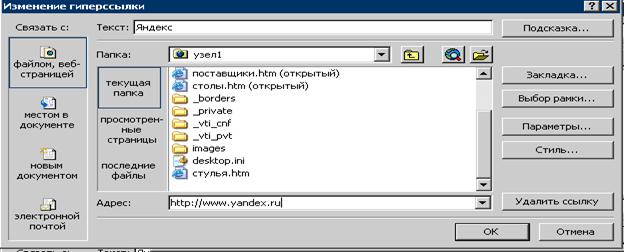
Для вставки гиперссылки необходимо в конструкторе написать текст либо вставить рисунок, выделить область, после чего зайти в меню «Вставка\Гиперссылка» (CTRL+K). Появится окно (см. рис. 15), в котором надо настроить параметры гиперссылки.

Рисунок 15. Создание (изменение) гиперссылки
Ссылки могут быть на:
страницу, файл, внешний сайт. В этом случае нужно написать адрес сайта, страницы, файла либо выбрать из списка.
на место в документе (закладку). Для создания такой ссылки, нужно нажать кнопку «Закладка» и далее выбрать закладку из списка. (Закладка должна быть создана заранее. Для создания закладки нужно установить курсор в месте создания закладки, после чего выбрать пункт меню «Вставка\Закладка»).
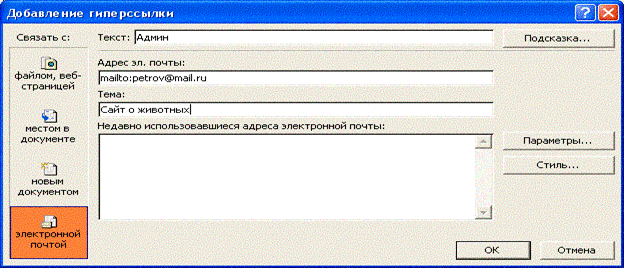
на электронный почтовый ящик (см. рис. 16 ). В этом случае нужно выбрать раздел: связать с электронной почтой (кнопка в левом нижнем углу) и настроить заглавие отправляемого сообщения.

Рисунок 16. Ссылка на почтовый ящик
При настройке гиперссылок также можно указать, в каком окне должна быть открыта страница (в том же, в новом, …). Для этого нужно нажать «Выбор рамки» и выбрать подходящий пункт.
Можно настроить стиль, нажав кнопку «Стиль» и выбрав в поле «Класс» класс, созданный ранее (вопрос создания стили рассматривается в разделе 5.1.2 Стили). Там же (в окне «Стиль» после нажатия соответствующей кнопки) можно настроить стиль только для данного элемента, нажав кнопку «Формат».
Меняющиеся кнопки
Меняющиеся кнопки представляют собой разновидность гиперссылки: кнопка-рисунок, при нажатии на которую, осуществляется переход на другую страницу. Для вставки кнопок зайдите в пункт меню «Вставка\Меняющаяся кнопка». Выберите подходящую кнопку, введите текст для отображения на экране и адрес страницы, к которой должен осуществляться переход при нажатии на кнопку.
|
|
Слои
 Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой». Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой». Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Рисунок 17. Использование слоя
|
|
|

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Папиллярные узоры пальцев рук - маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...

Типы сооружений для обработки осадков: Септиками называются сооружения, в которых одновременно происходят осветление сточной жидкости...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!