Для того чтобы написать код для веб-приложения, используем картографическую базу данных NavitelMap. Далее создается текстовый документ (блокнот) формата.txt для создания пустой веб-страницы:
<!doctype html>
<html>
<head>
<title>NaviteMap Example</title>
<style type = “text/css”>
#map { width: 600px; height: 500px; }
</style>
</head>
<body onload = “init()”>
<div id = “map”></div>
</body>
</html>
и код создания карты внутри тега <Head>:
<script src = “http://maps.navitel.su/api/navitel/ main.js” type = “text/javascript”></script>
<script type = “text/javascript”>
function init() {
//предзагрузочные опции
var options = {}
//инициализация карты
var nmap = new Navitel.Map(‘map’, options); }
</script>
Добавляем пользовательский интерфейс (внутри тега <Head>):
//добавление элементов управления
nmap.addControl(new OpenLayers.Control.Navigation({documentDrag: true}));
nmap.addControl(new NMaps.Control.NavitelScaleLine());
//добавление обработчика клика по карте
nmap.listen(‘leftclick’, function(evt){
var ll = this.getLonLatFromViewPortPx(evt.xy).unproject();
alert(‘клик в ’ + [l].lon.toFixed(5), ll.lat.toFixed(5)].join(‘, ’));
}, n.map);
В результате приложение принимает следующий вид, приведенный на рисунке 2.5.

Рис. 2.5. Конечный вид карты
Интеграция карт с EsriMap
Аналогично приведенным выше пунктам создаем веб-приложение, используя картографическую базу данных EsriMap.
Создание пустой веб-страницы:
<html>
<head>
<meta http-eguiv = “Content-Type” content = “text/html; charset=utf-8”>
<meta http-eguiv = “X-UA-Compatible” content = “IE=7, IE=9, IE=10”>
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name = “viewport” content=“initial-scale=1, maximum-scale=1, user-scalable=no”>
<title>Overview Map</title>
</head>
<body class = “claro”>
<div data-dojo-type = “dijit/layout/BorderContainer”
data-dojo-props=“design: ‘headline’, gutters:false”
style=“width: 100%; height: 100%; margin:0;”>
<div id=”map”
data-dojo-type=“dijit/layout/ContentPane”
data-dojo-props=“region: ‘center’”
style=“padding:0”>
</div>
</div>
</body>
</html>
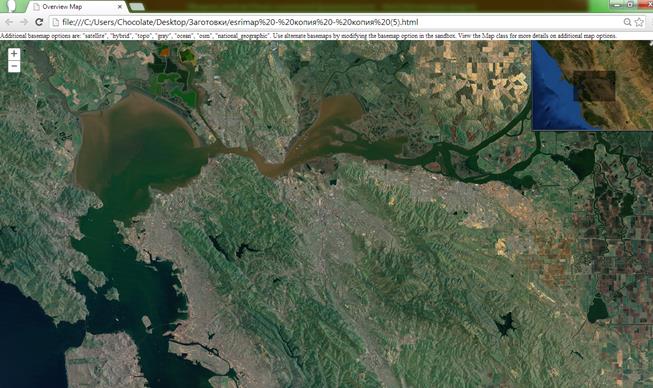
Код создания карты (рис. 2.6):
<link rel = “stylesheet” href = “http://js.arcgis.com/3.7/js/dojo/dijit/themes/claro/claro.css”>
<link rel = “stylesheet” href = “http://js.arcgis.com/3.7/js/esri/css/esri.css”>
<style>
<script src=“http://js.arcgis.com/3.7/”></script>
<script>
var map;
require([“esri/map”, “esri/dijit/OverviewMap”, “dojo/parser”, “dijit/layout/BorderContainer”, “dijit/layout/ContentPane”, “dojo/doReady!”],
function (Map, OverviewMap, parser){
parser.parse();
map = new Map(“map”, {
basemap: “topo”,
center: [-122.445, 37.752],
zoom: 14 });
var overviewMapDijit = new OverviewMap({
map: map,
visible: true });
overviewMapDijit.startup(); });
</script>

Рис. 2.6. Созданная карта
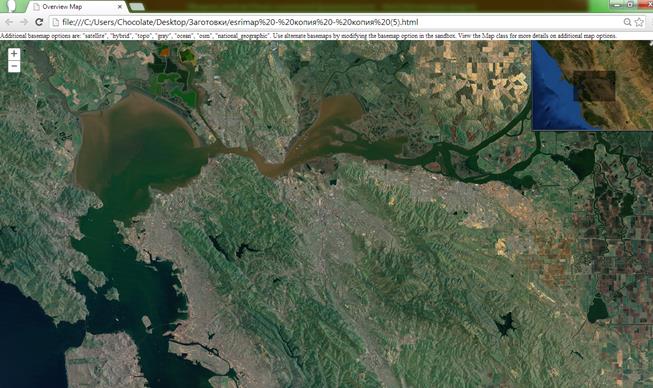
Чтобы увидеть другие виды карты, нужно найти в коде строку basemap: «topo», и поменять «topo» на любое из них: «satellite», «hybrid», «topo», «gray», «ocean», «osm», «national_geographic». Тогда вид карты изменится (рис. 2.7).

Рис. 2.7. Вид со спутника (satellite)