if not ((Key >= '0') and (Key <='9') or (Key = #8))
then Key:= Chr(0);
end;
7. Проверить работу приложения на различных значениях (целых и вещественных).
8. Модернизировать приложение для того, чтобы вычисление выполнялось не только при щелчке по кнопке Пересчет, но и при нажатии Enter после ввода последней цифры в поле Скорость. Для этого:
§ создать новую процедуру:
- перед End. ввести Procedure WindSpeed;
- переместить в нее весь код процедуры Button 1 Click;
§ для процедуры Button 1 Click ввести новый код:
procedure TForm1.Button1Click(Sender: TObject);
begin
WindSpeed; // пересчитать скорость
end;
§ внести изменения в процедуру Edit 1 KeyPress:
begin
// #13 - клавиша <Enter>
case Key of
'0'..'9',#8:; // цифры и < Backspace >
#13: WindSpeed; // пересчитать скорость
else Key:= Chr(0); // остальные символы не отображать
end;
9. Проверить работу приложения.
10. Сохранить проект. Результат показать преподавателю.
Задания для самостоятельного выполнения
Задание №1
Разработать приложение для пересчета массы из фунтов в килограммы (1 фунт = 409,5 грамм). Кнопка Пересчет должна быть доступна только в том случае, если пользователь ввел исходные данные. Разрешается вводить целые и вещественные значения (разделитель точка и только одна). Добавить на форму кнопку, при щелчке по которой удаляются значения из полей ввода и вывода.
 Задание №2
Задание №2
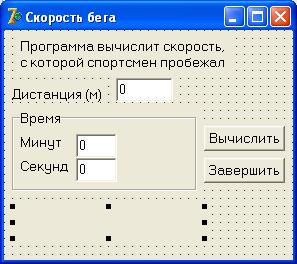
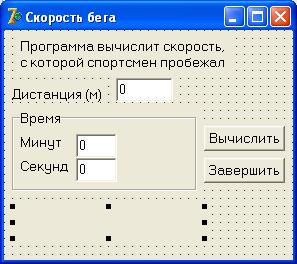
Разработать приложение, которое вычисляет скорость (км/час), с которой спортсмен пробежал дистанцию. Рекомендуемый вид формы приведен на рисунке. Количество минут задается целым числом, секунд – вещественным.
 Задание №3
Задание №3
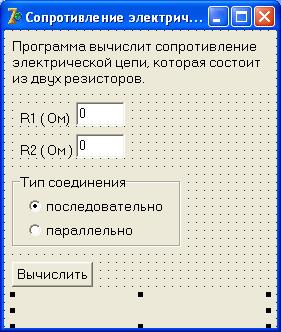
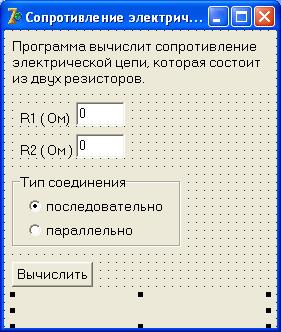
Разработать приложение для вычисления сопротивления электрической цепи, состоящей из двух сопротивлений. Сопротивления могут быть соединены последовательно или параллельно. Рекомендуемый вид формы приведен на рисунке. Если величина сопротивления цепи превышает 1 000 Ом, то результат должен быть выведен в килоомах.
Задание №4

 Разработать приложение для вычисления стоимости покупки с учетом скидки. Скидка 1% предоставляется, если сумма покупки больше 300 руб., 2% - если больше 500 руб., 3% - если больше 1000 руб. Информация о предоставленной скидке (процент и величина) должна быть выведена в диалоговое окно. Рекомендуемый вид формы приведен на рисунке.
Разработать приложение для вычисления стоимости покупки с учетом скидки. Скидка 1% предоставляется, если сумма покупки больше 300 руб., 2% - если больше 500 руб., 3% - если больше 1000 руб. Информация о предоставленной скидке (процент и величина) должна быть выведена в диалоговое окно. Рекомендуемый вид формы приведен на рисунке.
Задание №5
Разработать приложение для вычисления стоимости проезда на автомобиле на дачу. Рекомендуемый вид формы приведен на рисунке.
Контрольные вопросы
1. Когда происходит событие KeyPress?
2. Значения какого типа возвращают объекты Edit, Label?
3. Какие объекты позволяют вводить (выводить) значения?
4. Можно ли для одного объекта создать две процедуры обработки события?
ПРАКТИЧЕСКАЯ РАБОТА № 3
Тема: Программированиесобытий KeyPress, KeyDown,KeyUp.
Цель работы: Получить навыки создания процедур обработки событий, связанных с клавиатурой. Получить навыки использования объектов Image, Shape и Timer.
Пояснения к работе:
Приложение Delphi реагирует на события – сигнал от мыши, клавиатуры и системные события. Различные объекты могут реагировать на различные совокупности событий. При организации реакции на события можно:
· проигнорировать событие, т.е. не писать процедуру для реакции на это событие;
· перехватить событие, для этого нужно написать текст процедуры – обработчика события.
Имя процедуры - обработчика события состоит из имени объекта, на котором произошло событие и имении события. Все события в Delphi принято именовать с префиксом ‘On’. События различны, но общим для них является параметр Sender – отправитель, он указывает на источник события. Традиционно может быть предусмотрена реакция на 3 вида событий от пользователя: нажатие или отпускание любой из кнопок мыши (MouseUp,MouseDown), перемещение курсора (MouseMove) и нажатие клавиш (KeyUp, KeyDown, KeyPress).
Обработчику события передаются:
Sender источник сообщения;
Shift состояние специальных клавиш и кнопок мыши во время нажатия (отпускания);
Key код нажатой клавиши (для событий KeyUp, KeyDown), символ, соответствующий нажатой буквенно-цифровой клавише (событие KeyPress);
X, Y координаты положения курсора.
Компонент Image обеспечивает вывод на поверхность формы иллюстраций, представленных в bmp, jpg, ico, wmf-форматах.
Свойства Image:
Picture иллюстрация, которая отображается в поле компонента;
Width, Height размер компонента. Если размер компонента меньше размера иллюстрации, и значение свойств AutoSize, Strech, Proportional, равно False, то отображается часть иллюстрации;
Proportiona l признак автоматического масштабировании картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть False;
Strech признак автоматического масштабировании (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента непропорционален размеру иллюстрации, то она будет искажена.
AutoSize признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации;
Center признак определяет расположение картинки в поле компонента, если ширина картинки меньше ширины поля компонента. Если значение False, то картинка прижата к правой границе, если True то по центру.
Компонент Timer обеспечивает генерацию последовательности событий OnTimer.
Свойства Timer:
Interval период генерации событияOnTimer, задается в миллисекундах;
Enabled разрешение работы.разрешает (значение true) или запрещает (значение false) генерацию событий OnTimer
Компонент Shape предназначен для рисования фигур.
Свойства Shape:
Shape определяет тип фигуры;
Brush определяет стиль и цвет заполнения фигуры;
Pen определяет стиль, цвет и толщину границ фигуры.
Постановка задачи:
В верхней части окна приложения непрерывно движется объект «Противник». В нижней части окна – объект «Охотник», который может перемещаться влево и вправо, а также стрелять в «Противника» вверх пулей. При попадании пули в «Противника» объект «Охотник» увеличивает свои баллы. Цель может быть опасна, т.к. сбрасывает объект «Бомбочки», которые при попадании в охотника уменьшают его баллы.
В начале игры у «Охотника» 10 баллов. Игра заканчивается победой, если «Охотник» удваивает баллы, и поражением, если баллы равны нулю.
Порядок выполнения:
- Создать и сохранить новый проект.
-
 Разместить на форме два компонента Image (Additional), задайте для них имена, например: Men (охотник), Samolet (цель), и измените свойство Picture для каждого (выбрать графический файл. ico).
Разместить на форме два компонента Image (Additional), задайте для них имена, например: Men (охотник), Samolet (цель), и измените свойство Picture для каждого (выбрать графический файл. ico). - Разместить компонент Shape, задать имя Pula (пуля).
- Установить два таймера (System). Timer1 отвечает за непрерывное движение цели. Timer2 за движение объекта пули. Рекомендуемый вид формы приведен на рисунке.
- Для объекта Timer1 ввести следующий код:
samolet.Left:=samolet.Left +1;
If samolet.Left >300 Then samolet.Left:=-30;
- Проверить работу программы. Самостоятельно отрегулировать скорость движения объекта, изменяя значения свойства Interval для таймера.
- Для формы выбрать событие OnKeyDown и введите код:
If key=37 then men.Left:=men.Left-10;//влево
If key=39 then men.Left:=men.Left+10;//вправо
If key=32 then //нажат пробел
Begin
pula.Visible:=true;
pula.Left:=men.Left;
pula.Top:=men.Top-pula.Height;
timer2.interval:=10;
End;
- Для объекта Pula изменить свойство Visible на False. Для объекта Timer2 изменить свойства Interval =0
- Для объекта Timer2 введите код:
pula.Top:=pula.Top-5;
If pula.top<0 then
Begin
timer2.Interval:=0;
pula.Visible:=false;
End;
- Проверить работу программы, отрегулировать скорость движения «пули».
- Добавить метку (имя Result) для вывода количества баллов.
- В процедуру для Timer 2 добавить код (выделен полужирным шрифтом) для проверки на попадание «пули» в «самолет»:
Var
x,y,h,w:integer;// координаты и размеры пули
x0,y0,h0,w0:integer; // координаты и размеры самолета
begin
pula.Top:=pula.Top-5;
If pula.top<0 then
Begin
timer2.Interval:=0;
pula.Visible:=false;
End;
x:=pula.left; y:=pula.Top;
w:=pula.Width; h:=pula.Height;
x0:=samolet.Left; y0:=samolet.Top;
w0:=samolet.Width;h0:=samolet.Height;
if (x+w>x0) and (x<x0+w0) and (y+h>y0) and (y<y0+h0) then
result.Caption:=inttostr(strtoInt(result.Caption)+1);
end;
- Проверить работы программы. Определить, почему баллы начисляются неверно. Внести изменения в процедуру для того, чтобы за одно попадание добавлялся один балл.
- Добавить на форму компонент Shape (имя Bomba, Visible False, измените размер и цвет Brush / Color) и еще один таймер Timer 3 (Intarval =10).
- Для таймера ввести следующий код:
If Bomba.Visible =False Then
Begin
Bomba.Visible:=True;
Bomba.Left:=Samolet.Left+5;
Bomba.Top:=Samolet.Top+5;
End
Else
Begin
Bomba.Top:=Bomba.Top+1;
If Bomba.top>men.Top+30 Then Bomba.Visible:=False;
End;
- Проверить работу программы. Самостоятельно внести изменения в процедуру для того, чтобы баллы уменьшались при попадании в «охотника».
- Самостоятельно добавить проверку на окончание игры.
- Проект сохранить. Результат показать преподавателю.
Задания для самостоятельного выполнения
Задание №1
Модифицировать разработанное приложение: добавить еще один «летательный» объект, скорость и направление движения объектов должна быть различна. Программа должна добавлять баллы при попадании в любой из объектов. Оба объекта могут сбрасывать «бомбы»
Задание №2
Разработать игру «Клавиатурный тренажер», который работает следующим образом:
· сверху вниз «падает» буква(метка с одной буквой, код буквы -случайное число от 192 до 223). Если буква «упала», то сверху начинает падать другая буква;
· игрок должен нажать соответствующую клавишу на клавиатуре;
· программа должна регистрировать количество ошибок (клавиша нажата неверно или буква «упала» и кнопка не была нажата);
· если количество ошибок превысит 10, то игрок проиграл.
Задание №3
Расположить на форме таймер, фигуру «круг» и фигуру «прямоугольник». Разработать приложение, которое работает следующим образом:
· прямоугольник выполняет роль лапты, он перемещается влево и вправо при нажатии клавиш. ®
· круг - это мячик, который постоянно прямолинейно двигается, при столкновении с границами формы или лаптой меняет свое направление на противоположное.
 Задание №4
Задание №4
Разработать приложение «Колобок», которое должно работать следующим образом:
· «колобок» постоянно жует (открывает /закрывает рот) и прямолинейно движется;
· при нажатии клавиш ® ↓ ↑ «колобок» меняет направление движения и «смотрит» туда, куда движется.
Контрольные вопросы
1. В каких случаях используется таймер? Что определяет свойство Interval?
2. Как остановить работу таймера?
3. Как определить код нажатой клавиши?
4. На какие события реагирует компонент Shape?
ПРАКТИЧЕСКАЯ РАБОТА № 4
Тема: Элементы пользовательского интерфейса.
Цель работы: Получить навыки создания меню, панели инструментов и настройки формы.
Пояснения к работе
Создание меню
В приложениях, написанных на Delphi, могут быть реализованы меню двух основных типов:
- главное меню (MainMenu),оно принадлежит форме и отображается под ее панелью заголовка;
- всплывающее (контекстное) меню (PopupMenu), оно может быть у всех визуальных компонентов и возникает (всплывает) при нажатии правой кнопки мыши на компоненте.
Пункт меню может быть в виде подменю или команды. При выборе пункта меню инициируется событие OnClick.
Для создания меню надо:
· поместить на форму компонент MainMenu или PopupMenu;
· вызвать разработчик меню, дважды щелкнув по компоненту;
· написать название пункта (Caption) и нажать Enter;
· под первым пунктом появится заготовка для ввода пункта подменю, а справа – для ввода следующего пункта главного меню.
Для каждого пункта меню можно назначить горячие клавиши (свойство ShortCut), подсказку (Hint), картинку (Bitmap).
Панель инструментов
Панель инструментов представляет собой управляющий элемент, предназначенный для упрощения выбора часто используемых команд. Панели могут быть статическими (прикрепленными к некоторому краю окна) или плавающими, которые можно перемещать при выполнении приложения.
Способы создания панели инструментов:
· на основе компонента Panel (Standard):
на панели размещают кнопки быстрого доступа (SpeedButton) и комбинированные списки (ComboBox);
· с помощью компонента ToolBar (Win32):
компонент автоматически задает для всех кнопок, размещенных на ней, одинаковые размеры, упорядочивает их расположение;
· с помощью компонента CoolBar (Win32):
эту панель инструментов можно настраивать и менять ее местоположение при выполнении программы.
Настройка формы
При запуске Delphi автоматически создает основную форму с именем Form1. На форме можно разместить главное меню и строку состояния, размещать элементы управления работы приложения, выводить текст и графику. Если приложение состоит из нескольких форм, то первая из созданных форм является главной. Ей передается управление в начале работы приложения, ее закрытие вызывает завершение выполнения приложения.
Формы имеют ряд свойств, которые определяют вид и поведение окна программы:
BorderStyle – определяет вид рамки окна
bsDialod диалоговая; bsSizeable обычная;
bsSingle форма с неизменяемыми параметрами;
bsNone не имеет рамки и заголовка;
BorderIcons - определяет набор кнопок в заголовке;
Icons определяет пиктограмму приложения;
AutoScroll – управляет появлением полос прокрутки;
Cursor определяет форму курсора мыши;
Enabled определяет реакцию на события от мыши, таймера и клавиатуры;
KeyPreview определяет, кто будет получать события от клавиатуры: форма или управляющий элемент на форме.
Menu позволяет выбрать один из доступных вариантов основного меню.
Постановка задачи
Разработать приложение «Состав компьютера». При выборе соответствующего пункта меню или пиктограммы на панели инструментов на экране отображается графическое изображение устройства и информация о назначении устройства. При наведении курсора отображается всплывающая подсказка о названии устройства.
Порядок выполнения
- Создать и сохранить новый проект.
-
 Разместить на форме компонент MainMenu (Standard), выполните по нему двойной щелчок. Ввести подпись Монитор и имя mnuMonitor первому пункту меню и, по аналогии, всем остальным пунктам (см. рисунок).
Разместить на форме компонент MainMenu (Standard), выполните по нему двойной щелчок. Ввести подпись Монитор и имя mnuMonitor первому пункту меню и, по аналогии, всем остальным пунктам (см. рисунок). - Расположить на форме четыре компонента Image, задать для них информативные имена (например, picMinitor, picKey и т.п.), для свойства Picture выбрать соответствующий графический файл, сделать компоненты невидимыми, назначить всплывающие подсказки.
- Расположить на форме метку (Name - Info).
- Для пункта меню Монитор ввести следующий код:
picMonitor.Visible:=true;
picKey.Visible:=false;
picMouse.Visible:=false;
picCd.Visible:=false;
- Самостоятельно добавить в программу вывод в метку информации о назначении выбранного устройства.
- Ввести программный код для остальных пунктов меню.
- Проверить работу приложения.
- Создать панель инструментов:
· расположить на форме компонент ToolBar (Win32), присвоить имя Main Panel, для свойства EdgeBorders добавить значение ebBotton =True
· щелкнуть на созданной панели правой кнопкой мыши и выбрать NewButton, установить кнопке следующие свойства:
Hint монитор
MenuItem mnuMonitor
Name btnMonitor
ShowHint True
· аналогичным образом создать еще кнопки для остальных устройств и изменить их свойства;
· для добавления изображений командам и кнопкам добавить на форму компонент ImageList (Win32);
· дважды щелкнуть по компоненту, появится редактор, щелкните по кнопке Add и укажите размещение требуемых графических файлов \COMMON\GRAPHICS\ICONS\COMPUTER\... добавьте соответствующие файлы;
· связать набор пиктограмм с панелью инструментов и основным меню: для компонентов Main Menu 1 и Main Panel для свойства Images из списка выбрать ImageList 1;
· для каждого пункта меню и для каждой кнопки панели инструментов изменить значения свойства ImageIndex в соответствии с их назначением.
- Проверить работу приложения.
- Добавить в заголовок формы бегущую строку, для этого:
· расположить на форме таймер (System) и ввести для него код:
procedure TForm1.Timer1Timer(Sender: TObject);
var
i: Integer;
begin
Application.Title:= a;
Form1.Caption:= a;
for i:= 1 to (Length(a) - 1) do
a[i]:= Application.Title[i + 1];
a[Length(a)]:= Application.Title[1];
end;
· объявить глобальную переменную a: string;
· в процедуру FormCreate ввести код
a:= 'Компьютер полезен равно настолько, насколько грамотен использующий его человек... ';
12. Проверить работу приложения.
13. Сделать форму прозрачной, для этого в процедуру FormCreate добавить код:
Form1.Brush.Style:= bsClear;
Form1.BorderStyle:= bsNone
14. Проверить работу приложения.
15. Отменить прозрачность формы.
16. Заполнить форму изображением, для этого:
- установить на форму еще один компонент Image, задать значение для свойства Picture (любой файл.bmp), сделать компонент невидимым;
- в процедуру FormCreate добавить код:
form1.brush.bitmap:=image1.picture.bitmap
16. Проверить работу приложения.
17. Заблокировать введенный код.
18. Сделать форму полупрозрачной, для этого изменить значения следующих свойств:
AlphaBlend True, (включить полупрозрачность)
AlphaBlendValue 128 (степень прозрачности)
TransparentColorValue clBlack (какой цвет считать прозрачным)
TransparentColor True (включить прозрачность по цвету)
19. Проверить работу приложения.
20. Самостоятельно ввести код для пункта Выход, для того чтобы перед закрытием приложения форма постепенно «растворялась», т.е. от сплошного цвета переходила к прозрачному.
21. Результат показать преподавателю, проект сохранить.
Задания для самостоятельного выполнения
(номер вашего задания такой же, как в практической работе №3)
Задание №1
Модернизировать ранее созданное приложение:
1. Создать главное меню для реализации следующих функций:
- изменение скорости движения летательных объектов;
- изменение скорости перемещения «охотника»;
2. Создать всплывающее меню, которое выводится при щелчке по «охотнику» и содержит три пункта для изменения высоты объекта
Задание №2
Модернизировать ранее созданное приложение:
1. Создать главное меню для реализации следующих функций:
- изменение скорости падения буквы;
- изменение регистра символа (заглавные, прописные);
- изменение языка (латинские, русские)
Задание №3
Модернизировать ранее созданное приложение:
1. Создать главное меню для реализации следующих функций:
- изменение цвета лапты;
- изменение формы шарика (овал, шар, квадрат);
- изменение скорости движения шарика
2. Создать всплывающее меню, которое выводится при щелчке по лапте и содержит два пункта: уменьшить длину, увеличить длину
Задание №4
Модернизировать ранее созданное приложение:
1. Создать главное меню для реализации следующих функций:
- изменение скорости «жевания» колобка (медленно, быстро);
- изменение внешнего вида «жующего» объекта (увеличение и уменьшение размера);
2. Создать всплывающее меню, которое выводится при щелчке по «колобку» и включающее в себя два пункта: пауза и пуск.
Контрольные вопросы
1. Какие типы меню существуют и как они создаются в приложении?
2. Какие возможности имеются для настройки меню?
3. Какие возможности имеются для настройки формы?
4. Какая последовательность создания панели инструментов?
ПРАКТИЧЕСКАЯ РАБОТА № 5
Тема: Элементы пользовательского интерфейса
Цель работы: Закрепить навыки проектирования интерфейса приложения, получить навыки использования стандартных диалоговых окон и буфера обмена.
Пояснения к работе
В данной работе используются новые компоненты:
· RichEdit многострочный редактордля работы с форматированным текстом в формате RTF,свойство компонента SelAttributes позволяет менять атрибуты шрифта для выделенного фрагмента текста;
· ColorBox – раскрывающийся список с образцами цвета;
· SpinEditor - окно редактирования со счетчиком для задания и показа данного значения;
· ImageList представляет собой набор пиктограмм, хранящихся на диске в файлах форматов.bmp и.ico. Размеры пиктограмм соответствуют кнопкам панели инструментов и командам меню. Доступ к каждой пиктограмме можно получить при помощи свойства ImageIndex – порядкового номера пиктограммы в наборе (нумерация с нуля).
· Компоненты стандартных диалогов:
На странице Dialogs палитры компонентов размещены пиктограммы 11 компонентов. Они реализуют стандартные диалоги общего назначения, используемые в приложениях Windows:
OpenDialog (открытие файла), SaveDialog (сохранение файла), FontDialog (форматирование шрифта), ColorDialog (палитра цветов), FindDialog (поиск), ReplaceDialog (замена) и др. Для вызова любого стандартного диалога используется метод Execute - функция возвращает логическое значение: при закрытии окна диалога кнопкой ОК – True, при отмене – False.
После закрытия стандартного диалога он возвращает через свои свойства значения, выбранные или установленные в процессе диалога. Например, при открытии файла возвращаемым значением является имя открываемого файла (OpenDialog1.FileName), а при выборе цвета - новый цвет (значение свойства ColorDialig1.Color).



 Задание №2
Задание №2 Задание №3
Задание №3
 Разработать приложение для вычисления стоимости покупки с учетом скидки. Скидка 1% предоставляется, если сумма покупки больше 300 руб., 2% - если больше 500 руб., 3% - если больше 1000 руб. Информация о предоставленной скидке (процент и величина) должна быть выведена в диалоговое окно. Рекомендуемый вид формы приведен на рисунке.
Разработать приложение для вычисления стоимости покупки с учетом скидки. Скидка 1% предоставляется, если сумма покупки больше 300 руб., 2% - если больше 500 руб., 3% - если больше 1000 руб. Информация о предоставленной скидке (процент и величина) должна быть выведена в диалоговое окно. Рекомендуемый вид формы приведен на рисунке. Разместить на форме два компонента Image (Additional), задайте для них имена, например: Men (охотник), Samolet (цель), и измените свойство Picture для каждого (выбрать графический файл. ico).
Разместить на форме два компонента Image (Additional), задайте для них имена, например: Men (охотник), Samolet (цель), и измените свойство Picture для каждого (выбрать графический файл. ico). Задание №4
Задание №4 Разместить на форме компонент MainMenu (Standard), выполните по нему двойной щелчок. Ввести подпись Монитор и имя mnuMonitor первому пункту меню и, по аналогии, всем остальным пунктам (см. рисунок).
Разместить на форме компонент MainMenu (Standard), выполните по нему двойной щелчок. Ввести подпись Монитор и имя mnuMonitor первому пункту меню и, по аналогии, всем остальным пунктам (см. рисунок).


