Рисование фигур и линий
Конечно, простейшие фигуры и линии применяются в работах чаще всего не сами по себе, а в различных комбинациях с более сложными линиями, изображениями и текстом. Также часто они являются основой, из которой потом, путем различных преобразований, получаются другие объекты. Но пока мы разобрали только этот материал, попробуем пофантазировать и изобразить рисунки, состоящие только из рассмотренных нами простейших элементов. И пусть рисунки, созданные вами, не будут претендовать на участие в престижных дизайнерских конкурсах, главная цель сейчас — начать практическую работу в программе, привыкнуть к ее интерфейсу, стилю и особенностям, "почувствовать" основные инструменты и команды.
Примеры работ
Например, потренироваться в рисовании простейших геометрических фигур и линий вы можете в "детсадовской" работе, которую мы часто называем "аппликацией" за сходство технологического процесса (см. рис. 29).

Рисунок 29 Пример практической работы "Аппликация"
Можно несколько усложнить (точнее, "усерьезнить") задачу и попытаться создать макеты дорожных знаков (рис. 30).

Рисунок 30 Примеры дорожных знаков
А если вы полностью уверены в своих силах, то наверняка по плечу вам будут и некоторые пиктограммы, которые часто встречаются в общественных местах.
Порядок выполнения
Рассмотрим порядок выполнения работы на примерах дорожных знаков.
1. Создайте новый файл. Сохраните его в папке Урок 2 под именем Дорожные знаки.
2. С помощью направляющих разделите страницу на столько частей, сколько знаков вы собираетесь рисовать. При желании создать точные и красивые рисунки одинакового размера, воспользуйтесь сеткой.
3. Убедитесь, что вы находитесь в режиме рисования стандартными цветами по умолчанию (черный тонкий контур без заливки).
4. Увеличьте масштаб просмотра и начинайте работать над рисунками. Последовательно активизируйте нужные инструменты и рисуйте отдельные детали. Не забывайте, что рисовать можно не только на глаз, но и отслеживая величины объектов, а также изменять их после рисования.
5. При необходимости удаления, перемещения или масштабирования каких-либо неправильно нарисованных деталей, не забывайте, что вы уже знаете простейшие способы выполнения этих действий (более подробно способы преобразований объектов будут рассмотрены в уроке 4).
6. После окончания рисования раскрасьте ваши рисунки, последовательно выделяя отдельные детали инструментом Pick Tool (Выбор) и используя цветовые образцы из палитры цветов.
7. Почти все знаки получаются последовательным наложением геометрических фигур друг на друга. Если в процессе раскрашивания обнаружится, что какая-либо из деталей оказалась закрыта нарисованной, воспользуйтесь подкомандами команды Order (Порядок) из меню Arrange (Монтаж) или соответствующими кнопками в панелисвойств, чтобы изменить порядок наложения.
Не забывайте периодически сохранять документ.
8. Создайте новый файл. Попробуйте самостоятельно придумать и нарисовать объекты (можно, например, несуществующие дорожные знаки), в состав которых входят многоугольники, звезды, сетки, прямые и кривые — все фигуры и линии, разобранные на занятии, но еще не вошедшие в ваши рисунки.
9. Для того чтобы превратить одиноко стоящие дорожные знаки в пейзаж, можно поработать с инструментами для рисования кривых линий (для этой цели, скорее всего, больше подойдет инструмент Freehand Tool (Произвольная линия)). Нарисуйте, например, дорогу, елочки (березки), машину и стоящего за кустом гаишника с жезлом в руке. Не забудьте проверить в деле инструмент Smart Drawing Tool (Интеллектуальное рисование).
10. Выполните окончательное сохранение ваших первых работ и закончите работу с программой.
Вариант 2
Необходимые условия
- Главное требования, которые нужно постараться соблюсти, следующие:
- необходимо придерживаться заданной тематики (не самолет, не трансформер, а именно замок);
- окончательная работа должна представлять собой законченную композицию;
- все элементы, входящие в работу, должны быть созданы на основе изученных фигур и линий, в работе должны быть представлены все типы геометрических фигур, которые можно создать в CorelDRAW, прямые и простейшие кривые;
- для получения составляющих работу элементов необходимо максимально использовать все виды трансформаций и при работе вспомнить все способы их совершения;
- основные элементы работы должны быть упорядочены в соответствии со смысловой тематикой работы и технологическими особенностями ее выполнения;
- окончательная работа должна быть раскрашена. Нужно использовать нее возможные способы раскраски, среди цветов, узоров и градиентных заливок могут быть стандартные и обязательно должны быть синтезированные самостоятельно;
- в некоторых объектах необходимо изменить параметры контуров так, чтобы это соответствовало общему стилю и замыслу работы.
Порядок выполнения
1. Продумайте смысловое содержание вашей работы. Желательно нарисовать макет будущего замка на бумаге.
2. В CorelDRAW создайте новый файл (лучше — формата А4) и сохраните его в папке Урок 3 под именем Замок. Во время работы не забывайте периодически выполнять операцию сохранения.
3. Если это необходимо, измените ориентацию вашей страницы.
4. С помощью направляющих выполните разметку, определив местоположение основных компонентов работы.
5. Проверьте установку стандартных цветовых параметров по умолчанию.
6. Создайте основные фигуры, выполните преобразования. При наличии одинаковых элементов не забывайте про операцию копирования.
7. Измените параметры контура в тех объектах, где это задумано.
8. Синтезируйте необходимые цвета и градиенты и выполните краску элементов работы.
9. Выполните операции по монтажу и упорядочиванию отдельных составляющих работы.
10. Соберите все элементы воедино, не забыв выполнить окончательную группировку сложной структуры.
11. Сохраните файл.
Вариант 4
Работа с кривыми
Кривые используются очень широко в работах различного профиля как отдельно, так и в сочетании с другими типами объектов. Большинство иллюстраций, создаваемых в программе векторной графики, базируются именно на кривых. И далее, в практических работах следующих занятий при закреплении иного материала вы постоянно будете использовать в своих работах кривые.
Общее описание
Наиболее характерным примером использования контуров являются логотипы, которым и будет посвящена эта практическая работа. Логотипы окружают нас везде. Есть известные марки, которые постоянно на слуху и на виду, а есть малоизвестные. В любом случае, для тренировки основных операций по созданию и обработке кривых можно постараться воспроизвести любые варианты. Также можно попробовать придумать и создать свои логотипы, но эта задача значительно сложнее, поскольку придется думать не только над технологией его создания, но и над смысловой составляющей.
Порядок выполнения
Создайте новый файл и сохраните его в папке Урок 5 под именем Логотип. Рассмотрите представленные ниже образцы. Создайте свой собственный логотип, ориентируясь на примеры. Постарайтесь максимально использовать знания и навыки, полученные вами при изучении этого урока. По окончании работы выполните окончательное сохранение файла.

Рисунок 106 Логотип фирмы Apple

Рисунок 107 Спортивный логотип
Рекомендации по созданию
При воссоздании всем известного логотипа Apple работу разумно разделить на два этапа: создание основного контура яблока и разделение его на части с возможностью последующей их различной окраски. Для рисования внешнего контура можно выбрать следующий подход: создать контур яблока, например, из круга, а затем добавить на нем несколько узлов и настроить их. Можно «отрезать» от круга ненужные части либо с помощью применяющихся для этой цели инструментов, либо применив подходящую операцию взаимодействия объектов. Для создания отдельных цветных частей можно разрезать контур на части с помощью инструмента Knife Toll (Нож), а затем раскрасить их в разные цвета. Но, начиная с версии Х3, можно применить и более изящный подход: создать границу между цветными областями, используя любой из инструментов рисования кривых, а затем воспользоваться новым инструментом раскрашивания Smart Fill Tool (Интеллектуальная заливка).
Для воспроизведения спортивного логотипа также можно использовать различные методы – рисование «с нуля» или редактирование каких либо геометрических фигур или контуров. Обратите внимание, что две составляющие нижние части логотипа похожи, поэтому можно создать одну часть, а затем выполнить операцию копирования и небольшое редактирование кривой. Тень в логотипе можно сделать, также скопировав основной рисунок, сместив копию и расположив ее за оригиналом.
Ну а последний из представленных логотипов наиболее сложен, т. к. необходимо создать не просто кривые, а узнаваемые профили животных. Во время работы над ними можно использовать все рассмотренные способы создания и редактирования контуров, а также придумать и опробовать свои собственные. Не забывайте также пробовать использовать последние достижения научной мысли – инструмент Smart Drawing Tool (Интеллектуальное рисование).
Вариант 5
Ввод и формат текста
В случае с текстом, как и в случае с кривыми, тяжело найти какую-либо характерную работу для отработки основных операций. С текстом вы будите те работать и во всех последующих практических работах во время учебы и в большинстве работ в вашей дизайнерской практике. Пока для отработки основных операций по вводу и форматированию текста мне хотелось бы предложить вам небольшую и несложную работу – визитную карточку или бланк студенческого билета. Тот и другой документ – двусторонний.
Описание работы
Работа характеризуется тем, что кроме текста, который нужно вводить и форматировать, в ней присутствуют и некоторые геометрические фигуры и линии. Как показывает практика, умение быстро создать бланк по требуемому образцу всегда является востребованным делом, тем более в условиях нашей действительности.
Порядок выполнения
1. Создайте новый файл и сохраните его в папке Урок 5 под именем Бланк студенческого билета.
2. Вспомните, каким по размеру должен быть билет или карточка. На странице формата А4 нарисуйте прямоугольник, ограничивающий размер одной стороны вашей работы. Создайте его копию и расположите ее рядом.
СОВЕТ
Для этой работы, скорее всего, удобнее установить альбомную ориентацию страницы. Но помните, что размер листа формата А4 намного превышает размер пропуска.
3. Посмотрите, какие графические объекты использованы в работе и подумайте, с помощью каких инструментов вы будете их воспроизводить.
4. С помощью направляющих выполните разметку, отметив места рас положения основных элементов.
5. Подумайте, какой вид текста будет использоваться для той или иной записи.
6. Последовательно вводите отдельные текстовые фрагменты, размещая их на свободных местах рабочего пространства, и форматируйте текст в соответствии с образцом.
ПРИМЕЧАНИЕ
Нет жестких требований к конкретным параметрам форматирования. При выборе параметров помните, что билет является документом делового стиля, все должно смотреться официально и без лишних изысков.
7. Нарисуйте графические элементы и расположите их в нужных местах.
8. Разместите все текстовые элементы на основных прямоугольниках. Откорректируйте взаимное местоположение объектов.
9. При неправильном взаимном размещении объектов (то, что должно быть на переднем плане, "ушло" на задний план, и наоборот), пользуйтесь подкомандами команды Order (Порядок) из меню Arrange (Монтаж) или соответствующими кнопками в панели свойств.
10. Выполните окончательное сохранение работы.
Вариант 6
Примеры работ
Вопреки устоявшимся канонам начнем рассмотрение работы не с ее описания, а с примеров. Примеры двух приглашений представлены на рис. 30 - 32. Их авторы постарались соблюсти все условия, предъявляемые к этой работе (вы прочитаете о них в следующем разделе).

Рисунок 30 Приглашение на встречу выпускников
Примечание
В некоторых работах применен эффект заключения объекта в оболочку для фигурного текста.

Рисунок 31 Приглашение на турнир по спортивным бальным танцам

Рисунок 32 Приглашение на выставку
Описание работы
В этой работе, в отличие от других, нет однозначного образца для воспроизводства, но есть некоторые условия, которые вам нужно постараться выполнить:
- приглашение может быть любого размера;
- приглашение может быть посвящено любому мероприятию: это может быть приглашение на банкет, свадьбу, вечеринку, пригласительный билет на презентацию, выставку и т. п.;
- приглашение должно содержать четыре тематических поля:
- название работы (само слово "Приглашение" или "Приглашаю” или "Пригласительный билет" и т. п.);
- основной текст работы (кто приглашает и зачем);
- поле для указания места встречи;
- поле для указания даты и времени встречи;
- эти поля могут быть расположены произвольным образом, но о должны быть оформлены по-разному;
- при работе над текстом необходимо применять различные способы оформления текста и текстовые эффекты;
- приглашение должно содержать векторную иллюстрацию (иллюстрации), выполненную на основе геометрических фигур и кривых.
Примечание
Последний пункт описания работы обусловлен тем, что материал, посвященный загрузке иллюстраций, будет рассматриваться нами на следующем занятии. В реальной практике, безусловно, в приглашениях часто используются загруженные растровые и векторные изображения (это вы можете наблюдать также и на некоторых работах, приведенных в качестве примеров). Поэтому можете нарушить этот пункт и, забегая вперед, использовать в качестве иллюстрации загруженное внешнее изображение.
Порядок выполнения
1. Создайте новый файл и сохраните его в папке Урок 6 под именем Приглашение.
2. На странице формата А4 нарисуйте прямоугольник, ограничивающий размер вашей работы
Совет
Лучше не размахиваться на весь лист формата А4, так как приглашение по размеру должно быть таким, чтобы его удобно было положить в карман или сумочку.
3. Подумайте над содержанием и оформлением вашей работы. Желательно нарисовать макет на бумаге.
4. Последовательно вводите отдельные текстовые фрагменты, размещая их на свободных местах рабочего пространства, и применяйте к ним то оформление, которое вы выбрали.
Совет
Все смысловые поля нужно вводить как отдельные текстовые фрагменты. Простым текстом лучше пользоваться только в случае необходимости изменения всех параметров абзаца, в противном случае использовать заголовочный текст.
5. Создайте рисунок на основе геометрических фигур и кривых.
6. Оформите фон (тот прямоугольник, который вы нарисовали в самом начале).
7. Соберите все элементы на фоне. При неправильном взаимном размещении объектов пользуйтесь функцией изменения порядка следования.
8. Выполните окончательное сохранение работы.
Вариант 7
Необходимые условия
Работу можно выполнять на любую тематику. Текстовые фразы должны составлять связанный по смыслу рассказ. В работе должно быть 5-6 текстовых фрагментов и не менее 5-6 иллюстраций. Среди иллюстраций обязательно должны присутствовать и растровые, и векторные изображения, загруженные в программу извне.
Последовательность действий
Прежде чем преступать к работе, продумайте тематику вашего будущего рассказа и сочините текст.
СОВЕТ
В данном конкретном случае, если только вы не являетесь счастливым обладателем нескольких дисков с коллекциями растровых и векторных изображений. сначала лучше подобрать картинки из тех, которые имеются в вашем распоряжении, а затем под них "подстраивать" текст.
1. Создайте новый файл формата А4.
2. Сохраните его в папке Урок 7 под именем Рассказ в картинках.
3. На листе формата А4 нарисуйте прямоугольник, ограничивающий область вашей будущей работы.
4. Введите заголовок рассказа и отдельные текстовые фразы.
СОВЕТ
В этой работе лучше использовать фигурный текст и каждую фразу вводить отдельным фрагментом для того, чтобы была возможность манипулирования текстовыми фрагментами.
5. Отформатируйте текст должным образом и при необходимости примените различные текстовые эффекты.
6. Загрузите иллюстрации.
7. Выполните все необходимые операции над иллюстрациями.
8. Разместите иллюстрации на определенные для них места в работе.
9. Откорректируйте взаимное положение текстовых фрагментов и иллюстраций.
10. Сохраните работу.
Примеры выполнения
Далее приведено несколько примеров студенческих работ, выполненных по этому заданию. Как показывает практика, эта работа является одной из самых интересных для студентов, так как позволяет не только закрепить на практике материал текущего занятия, но и проявить фантазию и выдумку и поработать комплексно и над иллюстрациями, и над текстом.
В двух первом примере выбрана туристическая тематика (рис. 3). Выполнены все требования, предъявляемые к работе; использовали заголовочный текст, растровые и векторные иллюстрации.

Рисунок 3 Рассказ в картинках "Путешествие по Европе "
Для следующих двух работ выбрана произвольная тематика. И если в первой (рис. 4) текста немного, то вторая работа (5) представляет интерес оригинальным текстовым содержимым.

Рисунок 4 Рассказ в картинках "День рождения Алены"

Рисунок 5 Рассказ в картинках "Сонин праздник"
Вариант 8
Специальные эффекты
Работа по созданию упаковки является итоговой работой для закрепления всех знаний и умений, полученных в результате работы с учебником. И в ней необходимо будет показать (или хотя бы к этому стремиться) не только навыки по применению эффектов, полученные на текущем занятии, но и навыки по созданию и оформлению элементов оригинал-макетов, изученные на предыдущих занятиях.
Упаковочные макеты являются очень часто разрабатываемым и используемым видом оригинал-макетов, и по широте тематики и многообразию оформления с ними не может сравниться ни один другой вид печатной продукции малых форм.
Условия выполнения
Эта работа может быть скопирована вами с образца один к одному, но лучше, если рассмотрев реально существующие образцы упаковок, вы сами разработаете дизайн и подберете графические материалы для размещения в макете. Тематику упаковки можно выбрать любую.
В работе должна быть представлена текстовая часть, характерная для упаковок выбранной вами тематики. Например, если это упаковка пищевого продукта, должно быть указано его название, фирма-производитель, характеристики товара, срок годности и т. д. Если это упаковка от канцелярских товаров, то должно быть указано название, фирма-производитель, краткое описание, условия применения и т. п.
На упаковке обязательно должна присутствовать иллюстрация. Это может быть любое загруженное извне растровое или векторное изображение.
В качестве какого-либо смыслового элемента (логотипа, украшающего элемента и т. п.) на упаковке желательно разместить объект, созданный на основе кривых.
И, наконец, все элементы работы должны находиться на каком-либо фоне.
ПРИМЕЧАНИЕ
Под макетом упаковки часто понимают развертку упаковки. Мы в своих работах ограничимся разработкой макета лишь одной из ее плоскостных частей.
Техника исполнения
Содержимое макета любой упаковки можно разложить на три основные составляющие: это фон, иллюстрация (иллюстрации) и текст.
Если работа делается не в слоях, то оптимальным является следующий порядок ее выполнения:
1. Продумывают тематику и дизайн работы. На бумаге рисуют макет упаковки. Подбирают графический материал.
2. В CorelDRAW создают новый файл и сохраняют его. В параметрах документа устанавливают нужный размер бумаги или, если выбран стандартный формат А4, на листе рисуют прямоугольник, размер которого соответствует размеру упаковки.
3. Начинают работу с разработки текстовых элементов, как наименее ресурсоемких. Если не нужны специфические параметры форматирования, то текстовые элементы располагают отдельными фрагментами заголовочного текста. Текст вводят (или загружают), редактируют, форматируют, при необходимости добавляют различные эффекты. Группируют отдельные текстовые составляющие друг с другом.
4. Разрабатывают элементы на основе кривых. При необходимости группируют отдельные текстовые и графические элементы.
5. Загружают иллюстрации. Выполняют над ними все необходимые операции.
6. Заливают фон (исходный прямоугольник). Заливка может быть или цветом, или узором, или градиентом.
7. Все отдельные элементы и группы элементов размещают на фоне, при необходимости корректируя взаимное положение и изменяя порядок наложения объектов.
8. Группируют все составляющие работы и окончательно сохраняют файл.
СОВЕТ
Перед тем как разрабатывать свой собственный макет упаковки, рассмотрите существующие образцы реальных упаковок, которые найдутся у вас в доме. Вспомните, на какие элементы упаковок вы обращаете внимание при покупке различных продуктов и изделий, что вам нравится в различных упаковках, а что – нет. Постарайтесь заметить, какие приемы применяют дизайнеры для привлечения внимания покупателей к товару посредством его упаковки.
Примеры оригинал-макетов
Как всегда, в разделе приведены примеры студенческих работ. Эти примеры можно использовать при рассмотрении образцов наряду с реально существующими макетами.
ПРИМЕЧАНИЕ
Поскольку работы являются итоговыми, я позволила себе не сильно уменьшать их размер и занять под их демонстрацию большее, чем обычно, пространство. Это позволит вам любоваться всеми подробностями их исполнения.
Работы (рис. 37, 38, 39) представляют собой классические примеры упаковок, выполненные с соблюдением (точнее будет сказать, со старанием соблюдения) всех предъявленных требований.

Рисунок 37 Макет упаковки хлопьев

Рисунок 38 Макет упаковки конфет

Рисунок 39 Макет упаковки леденцов
Это работы, выполненные по мотивам существующих упаковок. Объединяет их одинаковая продуктовая тематика. В первом случае в качестве основной иллюстрации было выбрано растровые изображения. В третьем случае растровые изображение использовано в качестве фона.
Если во время рассмотрения образцов работ вас посетили гениальные идеи – воплощайте их быстрее в векторной графике, и помните, что овладев мастерством разработки макетов упаковок, вы имеете шанс заработать себе на то, что в них лежит.
Вариант 9
Подготовка.
Итак, прежде чем начать обрисовывать логотип, его надо отсканировать с визитки или с буклета или еще с чего. Сканировать можно в разрешении 150-300 dpi, больше не надо (опять же, смотрите какое качество, если логотип достаточно большой и контрастный, четко видны все его линии, то можно и поменьше разрешение поставить). И после этого желательно сохранить из фотошопа в JPG или GIF оптимизированным для веба. Это делается для того, чтобы при импорте в корел растровой картинки она весила меньше и не слишком загружала работу программы.

Рис. 1
Посмотрите на рис. 1. Это будет наш учебный логотип. Перетащите его просто из браузера на рабочее поле программы. Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Общий смысл обрисовки логотипа заключается в том, что мы поверх импортированной в корел картинки максимально точно должны воспроизвести этот логотип, т.е. нарисовать поверх него. Естественно, у нас он получится в векторном виде, т.е. то что надо.

Рис. 2
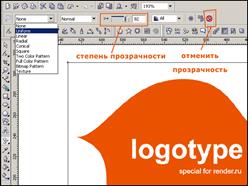
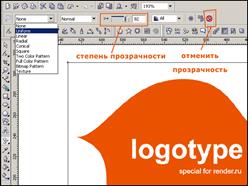
А теперь посмотрите на рис. 2. уже обвел часть логотипа от левого острого угла до самой верхней точки. Вы видите линию? - с трудом. Поскольку в кореле по умолчанию рисуется линия черным цветом самой маленькой толщины, в терминах корела – волосяной линией. Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом. Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)

Рис. 3
После того, как выбрали, визуально вроде как бы ничего не изменилось. Правильно. Посмотрите вверх, там появилась панель «дополнительных параметров», которая разная, для разных инструментов. В нашем случае, дополнительные параметры появились именно для инструмента «Прозрачность». По умолчанию, стоит отсутствие прозрачности – None (рис. 4).

Рис. 4
Из выпадающего списка выбираем Стандартную прозрачность – Uniform. Т.е., в результате наших хитромудрых действий, объект становится прозрачным, это значит, что объекты которые лежат под ним будут видны. Степень прозрачности регулируется ползунком, либо вводом точного значения в пределах от 0 до 100 в поле рядом с ним (0 – отсутствие прозрачности, 100 – полностью прозрачный объект). Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.

Рис. 5
Практически, все необходимое что надо знать о прозрачности и что нам пригодится мы узнали, ну еще есть кнопочка «отменить прозрачность» (рис. 4).
Заканчивая подготовительную часть, последним шагом нам нужно закрепить объект. Что это значит? Когда мы будем обрисовывать логотип, мы будем перемещаться поверх этой картинки, и случайно можем ее захватить, т.е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова "подогнать" ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).

Рис. 6
Кривые Безье.
Прежде чем приступить к обучению работе с кривыми Безье, небольшое отступление, которое может быть полезно. Настоятельно рекомендую запомнить немного "горячих клавиш" реально облегчающих и ускоряющих работу в кореле. В свое время меня просто удивило, когда я отдавал макеты в печать, люди которые принимали их (и надо полагать корел не первый день видели в глаза) не знали подобных фишек. Итак пара волшебных клавиш которые используются практически всегда, если вы работаете в кореле:
F4 - показать все объекты на рабочем поле. Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее "урывками" и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле - нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Space (пробел) - при работе в кореле выполняя практически любую операцию ОЧЕНЬ ЧАСТО приходится использовать инструменты "стрелка" и "лупа". Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его - он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка - выделил объект, потрансформировал - ПРОБЕЛ - лупа - отдалил область просмотра, приблизил другой объект - ПРОБЕЛ, появилась стрелка - начал работать с другим объектом и т.д. Удобно!
Дублирование - позволяет создавать дубликат (копию) объекта простым перетаскиванием. Выделяем объект инструментом стрелка. Хватаемся за него и тащим в свободное место, как будто мы просто хотим его переместить. НО! В том месте где мы по старинке просто отпустили бы клавишу мышки, мы нажимаем ПРАВУЮ клавишу (еще удерживая левую) мышки и после отпускаем обе кнопки. Получаем дубликат объекта. Ну, что можно сказать, иногда это гораздо удобней и самое главное быстрей, если необходимо получить копию объекта.
Shift+PageUp/Shift+PageDown - поместить объект на передний или задний план. Ну и еще полезно будет знать: если у вас так получилось, что вы нарисовали фигуру поверх предыдущего объекта и полностью его закрыли новой фигурой, но вам его надо "достать" любой ценой, при этом, верхнюю фигуру двигать уже нельзя, то зажимаете Ctrl+Alt и мышкой нажимаете в том месте (по верхней фигуре), где вы точно знаете что нижний объект лежит. В результате чего он выделяется и дальше вы его либо трансформируете, либо отодвигаете, либо вытаскиваете на передний план Shift+PageUp.
Итак, начинаем обводить. Наш логотип мы обведем за 3 этапа. На рис. 7 они показаны разными линиями. Т.е. общий принцип – примерно смотрим где у фигуры острые углы, и разбиваем нашу работу именно на такие участки, рисовать будем именно от одного острого угла, до следующего. Заканчиваем – двигаемся к следующему участку кривой. Для чего мы это делаем и почему, я напишу позже, а сейчас приступаем к обводке верхней линии.

Рис. 7
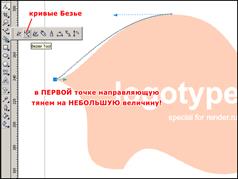
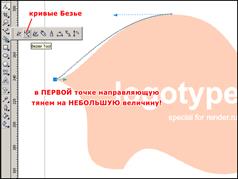
Начинаем обводить верхнюю дугу с левого острого угла, и пойдем по направлению к крайнему правому, т.е. в ПРАВОМ НАПРАВЛЕНИИ. Выбираем инструмент кривых Безье (рис. 8), максимально приближаем наш логотип, чтобы он был виден весь, ставим первую точку в самом уголке и НЕ ОТПУСКАЯ клавишу мышки тянем направляющую в правую сторону. НЕМНОГО тянем! Смысл направляющих – они отвечают во-первых за направление изгиба кривой, и во-вторых – длина направляющей (т.е. как сильно мы ее вытянем) отвечает за СИЛУ ВЫГИБА кривой. Но, в первой точке мы не знаем, как поведет себя кривая дальше, как она "ляжет" на обводимый контур, поэтому, направляющую мы вытягиваем совсем немножко. В любом случае, c первого раза изгиб кривой, прилегающей к первой точке воспроизвести удается мало когда. Поэтому надо будет возвращаться к этой точке, чтобы окончательно отредактировать кривую. Когда вытянули направляющую линию, отпускаем мышку и идем к следующей точке. Заметьте, мы пока находимся в «режиме рисования».

Рис. 8
Рисуем дальше. Вторую точку выбираем по принципу – смотрим где на нашей фигуре точка максимального изгиба у нашей верхней дуги. И в дальнейшем, этот принцип тоже работает. Т.е., если посмотрим на рис. 9 для второй нашей точки я выбрал точку максимального изгиба нашей верхней дуги (самая верхушка "горба"). Можно конечно рисовать и «маленькими шагами», ставив дополнительные точки (на рис. 9 они обозначены синим цветом). Но это не имеет смысла, поскольку для нашей кривой мы вполне обойдемся и без них. И они только запутают, а точнее сделают нашу работу по «точному» воспроизведению кривой более сложной, поскольку каждая такая дополнительная точка вносит свою лепту в кривизну дуги. Поэтому совет на будущее - старайтесь при рисовании обходиться по возможности минимальным количеством точек. Ну, вы это сами поймете, придет с опытом. Итак, точку максимального выгиба определили.

Рис. 9
А теперь еще один нюанс, необходимый для ПРАВИЛЬНОГО понимания и работы с кривыми Безье, не поняв который можно запутаться и забросить изучение этого инструмента. Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).

Рис. 10
Поэтому, когда мы продолжаем рисовать кривую ставим вторую точку в точке максимума и:
Не отпуская кнопку мыши вытягиваем направляющие одновременно:
1. Вдоль касательной в этой точке
2. По направлению нашего движения, т.е. в правом направлении (поскольку если вы не з