

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...
Топ:
Генеалогическое древо Султанов Османской империи: Османские правители, вначале, будучи еще бейлербеями Анатолии, женились на дочерях византийских императоров...
Марксистская теория происхождения государства: По мнению Маркса и Энгельса, в основе развития общества, происходящих в нем изменений лежит...
Интересное:
Распространение рака на другие отдаленные от желудка органы: Характерных симптомов рака желудка не существует. Выраженные симптомы появляются, когда опухоль...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Берегоукрепление оползневых склонов: На прибрежных склонах основной причиной развития оползневых процессов является подмыв водами рек естественных склонов...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|

Щелчком по этой кнопке данные формы представляются серверу. Попробуем отобразить информацию, введенную в текстовом поле и отправленную серверу на обработку. Пример asp страницы содержащей текстовые поля и кнопки продемонстрирован ниже 
:
Сохраните этот код в файле под именем pr_6_1.asp. Вид этой страницы показан на рис. 6.1.

Рис. 6.1. Внешний вид страницы pr_6_1.asp

Теперь давайте попробуем создать страницу result.asp, которая будет получать введенные пользователем данные и посылать браузеру обработанные данные, код страницы result.asp показан ниже.
При помощи ключевого слова Dim, я описал три переменные (strFirstname, strMiddlename, strLastname), в которых будут храниться данные, введенные пользователем на странице pr_6_1.asp. Далее я присвоил своим переменным новые значения, используя Request.Form (“Name”). На последнем этапе я отображаю значения переменных используя команды HTML. Результат обработки данных показан на рис. 6.2.

Рис. 6.2. Вид страницы result.asp в окне браузера
Практикум 6.2. Пример обработки некоторого текста
 |
Окно браузера имеет вид:

Рис. 6.3. Вид примера pr_6_2.asp в окне браузера
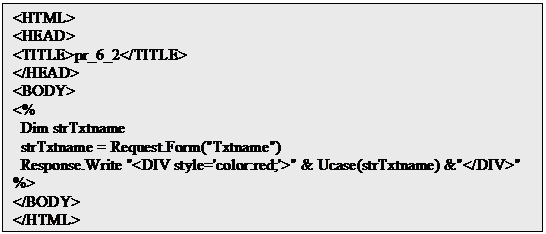
Создадим страницу result_6_2.asp, результатом работы которой будет, преобразование всех малых букв введенного текста в прописные (заглавные) буквы:
Преобразование букв происходит при помощи функции Ucase.
 |
 |
Рис. 6.4. Окно браузера с многострочным текстовым полем
Практикум 6.3. Обработка списков, используя структуру перехода
 |
|
|
Сохраните этот код в файле под именем pr_6_3.asp.

Рис. 6.5. Экранное отображение примера pr_6_3.asp
Приступаем к результирующему файлу result_6_3.asp, код этого файла чуть ниже:
 |
Практикум 6.4. Обработка результатов переключателя radio button структурой перехода If Then Else
 |
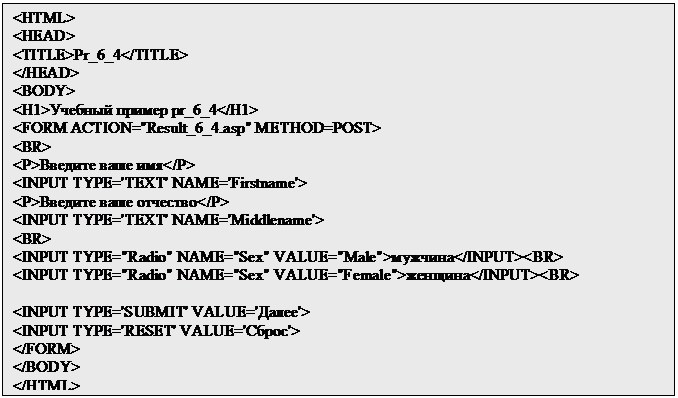
Вид окна браузера примера pr_6_4.asp:

Рис. 6.6. Пример pr_6_4.asp

Теперь создадим результирующий файл result_6_4.asp:
В этом примера использовалась структура перехода If Then Else, в данном случае используется для выбора одного из двух вариантов (мужчина или женщина) и в соответствии с этим выбором выводиться надпись «Уважаемый» или «Уважаемая».
|
|
|

Своеобразие русской архитектуры: Основной материал – дерево – быстрота постройки, но недолговечность и необходимость деления...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ - конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!