Аннотация
Целью выпускной квалификационной работы является создание разделов web-сайта для учебного заведения «СПО Стерлитамакский политехнический техникум», а именно: «Новости», «О техникуме», «Студентам», «Абитуриентам», «Контакты», «Полезное».
В пояснительной записке ВКР содержится обоснование выбранной темы, актуальность, описание методов создания web-сайта, а так же описание использования возможностей программного обеспечения: CorelDRAW X5, AdobeDreamweaver CS6.
Объем пояснительной записки 60страниц, 39 рисунков, 1 плакат формата А2, 22литературных источников.
Ключевые слова:web-сайт, учебное заведение, Dreamweaver, студент, абитуриент, html, линейная структура, раздел.
Результатом работы являются разделы web-сайта учебного заведения «СПО Стерлитамакский политехнический техникум».
Содержание
| Пояснительная записка………………………………………………….
|
|
| Глава 1. Теоретические основы разработки web-сайта……………..
|
|
| 1.1. Понятие web-сайта………………………………………………….
|
|
| 1.2. Типы web-сайтов…………………………………………………….
|
|
| 1.3. Общая структура web-сайтов……………………………………….
|
|
| 1.4. Этапы создания web-сайта………………………………………….
|
|
| 1.5. Общая характеристика базы преддипломной практики…………
|
|
| 1.6. Целевая аудитория web-сайта «СПО Стерлитамакский политехнический техникум»……………………………………………
|
|
| Глава 2. Архитектура информационной системы web-сайта…………
|
|
| 2.1. Требования к официальным сайтам образовательных учреждений……………………………………………………………….
|
|
| 2.2. Виды и анализ программного обеспечения создания web-сайтов
|
|
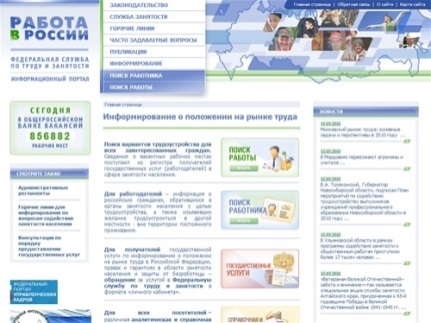
| 2.3. Анализ web-cайтов учебных учреждений…………………………
|
|
| Глава 3. Проектирование информационной системы web-сайта……..
|
|
| 3.1. Этапы создания разделов сайта «СПО Стерлитамакский политехнический техникум» ………………..………………………..
|
|
| Глава 4. Экономическая часть. …………………………………………
|
|
| 4.1. Оценка себестоимости разработки разделов web-сайта «СПО Стерлитамакский политехнический техникум»………………
|
|
| 4.2. Оценка экономического эффекта от внедрения спроектированных разделов web-сайта «СПО Стерлитамакский политехнический техникум»…………………………………………..
|
|
| Заключение………………………………………………..……………..
|
|
| Список литературы……………………………………………………..
|
|
Пояснительнаязаписка
Введение
Образовательнаясредазапоследниегодыпретерпелазначительныеизменения.Этообусловленобольшимростомпотокаинформациииспособовееполучения.Результатымногочисленныхмониторинговыхисследованийсвидетельствуютотом,чтокомпьютердляподростковявляетсясегодняоднимизнаиболеезначимыхисточниковинформации.Поэтомуобразовательныеучреждениядолжныпо-новомуфункционироватьвсовременныхусловиях.Web-сайт–этовкакой-тостепени«лицо»учебногозаведения,егосвоеобразная«визитнаякарточка».Грамотнопостроенныйсайтвыполняетмножествосамыхразличныхфункций.Этоивозможностьразмещенияинформациисцельюзнакомствапосетителейсдеятельностьюданногообразовательногоучреждения,оперативностьидоступностьполученияучащимисяиихродителяминеобходимойинформации,средствообщенияпосетителейпосредствомфорума,дополнительныйинформационныйресурсобразовательногоинтернет-пространстваимногое,многоедругое.
По заказу администрации «СПО Стерлитамакский политехнический техникум»необходимо разработать следующие разделы официального сайта «Новости», «О техникуме», «Студентам», «Абитуриентам», «Контакты», «Полезное», благодаря которым посетитель сайта сможет узнать о техникуме полезную информацию (например, студент сможет посмотреть расписание, а абитуриент – специальности).
Целеваяаудитория: студентыочныхизаочныхотделенийданногоучебногозаведения,абитуриенты,преподаватели, предполагаемые работодатели.
Цельработы: созданиеразделов web-сайта учебного учреждения «СПО Стерлитамакский политехнический техникум»
Объектисследования: создание разделов web-сайта
Предмет исследования: содержаниеразделов web-сайта учебного заведения
Задачиисследования:
1. Рассмотреть виды и структуру web-сайтов.
2. Провести сравнительный анализ web-сайтов учебных заведений.
3. Разработать дизайн разделов сайта учебного заведения.
4. Рассчитать экономические расходы на создание разделов сайта.
5. Создать разделыweb-сайта, с учетом разработанного дизайна.
Глава 1. Теоретические основы разработки web-сайта
Понятие web-сайта
«Веб-сайт»–калькасанглийского«web-site».От«web»,означающего«сеть»,«паутина»,и«site»,означающего«место».Такимобразом,словосочетание«web-site»буквальнопереводитсякак«местовсети».Частовместо«веб-сайт»говорятпросто«сайт»длякраткости.
Вкомпьютернойтерминологиивеб-сайтомназываетсясовокупностькаких-либоэлектронныхдокументов,объединённыхпододнимдоменнымименемвсети.ВкачествеимениможетиспользоватьсяиIP-адрес. Обычноподразумевается,чтосайтнаходитсявсетиИнтернет.Совокупностьвсехвеб-сайтовсоставляетВсемирнуюпаутину[16].
Длядоступаклиентовкрасположеннымнасерверахвеб-сайтамбылразработанспециальныйпротоколHTTP. Из-запроблемсбезопасностьюпротоколаHTTP,появилсязащищенныйпротоколHTTPS,которыйпохожнаHTTP,нообладаетболеевысокойстепеньюбезопасности.Помимовеб-сайтоввИнтернетедоступнытакжеWAP-сайты,предназначенныедлямобильныхустройств.
Страницамисайтовназываютсяфайлыстекстом,содержащиеразметкуHTML. Этифайлызагружаютсянакомпьютерпосетителя,обрабатываютсябраузеромиотображаютсяустройствомвывода(монитором,принтером,синтезаторомречиит.п.).ЯзыкразметкиHTMLпозволяетнетолькоформатироватьтекст,ноиобозначатьвнёмсемантическиеэлементы,создаватьгиперссылки,вставлятьвтекстизображенияидругиемультимедийныематериалы.КромеHTMLнастраницахсовременныхсайтовприменяютсятакжеCSS, JavaScriptидругиетехнологии.
Страницысайтовмогутявлятьсяпростымистатичнымифайламиилисоздаватьсяспециальнойпрограммойнасервере.Некоторыеизтакихпрограмм ( «движки» ) обеспечиваютвладельцусайтавозможностьбыстройипростойпубликацииинформациинасайте,гибкойнастройкиотображенияэтойинформацииивнешнеговидастраниц.Такиедвижкиназываютсяеще«системамиуправлениясодержимым».
Первыевеб-сайтыявлялисьнаборамистатическихдокументов.Новнастоящеевремяподавляющеебольшинствосайтовявляютсядинамическимииинтерактивными.Специалистыиспользуютдлянихтермин«веб-приложение»,т.е.программныйкомплекс,предназначенныйдлярешениязадачсайта.Созданиеоригинальныхсайтовпревратилосьвособуюпрофессиюиспециализациюцелыхстудийпредлагающейсозданиесайтовнабазесамыхсовременныхтехнологий [16].
Вбольшинствеслучаеводномувеб-сайтусопоставленооднодоменноеимя.Подоменнымименамвеб-сайтыидентифицируютсявмировойсети.Новозможныидругиеварианты:одномусайтумогутбытьсопоставленынесколькодоменныхименилинесколькосайтовмогутбытьдоступныпододнимименем.
Несколькодоменовчастоиспользуюткрупныесайты,чтобылогическиотделитьпредоставляемыеуслугиповиду.Например,news.google.com,mail.google.comиmaps.google.com.Такженередкислучаивыделенияособыхдоменовдляотдельныхстраниязыков,как,например,google.frиgoogle.ruлогическиявляютсярегиональнымиверсиямисайтаGoogle (Рисунок 1),хотятехническипредставляютсобойразныесайты.Одинвеб-сайтможетбытьоткрытдлядоступасразныхадресов,аегокопиимогутхранитьсянаразныхсерверах.Втакомслучаекопиясайтаназываетсязеркалом.Существуетещепонятиеоффлайновойверсиисайта–такназываетсякопиясайта,доступнаядляпросмотранакомпьютеребезподключенияксетиибезиспользованиясерверногопрограммногообеспечения.

Рисунок 1.
Логотип Google.
ОбъединениеотдельныхсайтовподобщимдоменоминогдахарактернодлясервисовбесплатногоразмещениясайтоввИнтернете.Дляидентификациитакихсайтовпослеуказаниядоменавадресеможетстоятьтильдаисобственноимясайта.Например:«example.com/~site/».Ночащедляэтихцелейиспользуютсядоменытретьегоуровня:«site.example.com».Услугахраненияиобеспечениядоступаксайтунасервереназываетсявеб-хостингом.Когда-токаждыйсайтрасполагалсянасобственномсервере,новсвязистехнологическимиулучшениямисерверовнаодномсервересталовозможноразмещениебольшогочисласайтов.Расположениесайтанаодномсервересдругимисайтаминазываетсявиртуальнымхостингом[7].
Типыweb-сайтов
На практике программистырассматривают следующие типы сайтов[8]:
1. Сайт-визитка–обычносостоитизнесколькихстранициимеетуникальный,нопростойифункциональныйдизайн (Рисунок 2);идеальноподходитдлякомпаний,которыехотятразместитьинформациюосебеисвоихуслугахвИнтернете;основныеразделысайта:«Окомпании»,«Продукцияилиуслуги»,«Прайс-листы»,«Контактнаяинформация»;сайт-визиткаиспользуетсяпредприятиями,организациямиичастнымилицами.

Рисунок 2.
Сайт-визитка
Для учебного заведения сайт-визитка – самый подходящий вариант. Каждый посетитель сможет узнать подробнее о данном учреждении: как общую информацию, так и историю развития техникума, а так же специальности очных и заочных отделений и правила приема для абитуриентов.
2. Корпоративныйинформационныйweb-сайт–необходимдляавтоматизациивнутреннегодокументооборота (Рисунок 3),учётапоказателейкомпании,управленияперсоналом,можетбытьоснащёнфункциямиобменаинформациеймеждуудалённымифилиалами;корпоративныйсайтпозитивновлияетнарепутациюиимиджкомпании;дизайндолженсоответствоватьфирменномустилюкомпании;чащевсего,включает«администраторскуючасть»длясозданияиизмененияконтента,позволяющуюменеджеруилисекретарюкомпаниидобавлятьилименятьновости,информационныестатьи,справочнуюипрочуюинформациюнасайте;используетсяминимумграфики,основнойупоридетнатекст.

Рисунок 3.
Корпоративный информационныйweb-сайт
Для учебного заведения данный вид web-сайта так же идеально подходит, так как чем больше информации о техникуме будет на сайте, тем больше абитуриент и студент смогут узнать о данном учреждении. Для поступающих: о специальностях и сроках обучения, обратной связи и местонахождения техникума. А для студентов: расписание и последние новости учебного заведения.
3. Корпоративныйимиджевыйweb-сайт–идеальноподходитдляобеспеченияимиджевогоприсутствиявСети (Рисунок4);сайтслужитдляпредоставленияподробнойинформацииокомпании,историиторговоймарки,сведенийобоказываемыхуслугахилипоставляемыхтоварах;корпоративныйсайтобычносодержитлентуновостейкомпании,средствапубликацииинформацииорекламныхиторговыхакциях,информациюдляпрессыидругиесведения;нередкокорпоративныесайтысочетаютинформациюокомпаниискаталогомпродукции;используетсяэксклюзивныйоригинальныйдизайн,выгоднопредставляющийкомпанию;использованиенестандартныхидейирешенийвоформлении,процентноесоотношениетекст/графика=50/50[8].

Рисунок 4.
Корпоративный имиджевый web-сайт
4. Интернет-магазин (Сетевоймагазин, Электронныймагазин,Internetshop,E-shop)–интерактивныйвеб-сайт(Рисунок 5) рекламирующийтоварилиуслугу,принимающийзаказынапокупку,предлагающийпользователювыборвариантарасчета,выписывающийсчетнаоплату,служащийодновременноподтверждениемзаказа;приэтомадминистратормагазинаобязан:
- организоватьдоставкутовара;
- проконтролироватьрасчетыспокупателемзапоставку.

Рисунок 5.
Интернет-магазин
Если учебное заведение предоставляет услуги продажи электронных учебников, рефератов, статей и т.д., то данный вид сайта идеально подходит. Учреждение может не только предлагать уже готовые товары, но и принимать заказы рефератов, статей и т.д [8].
5. Информационныйсайт–достаточнобольшойвиртуальныймассивинформации (Рисунок6),включающийвсебямножестворазличныхтематическихразделовменьшегоразмера,либонекотороеколичествосамостоятельныхпроектов;являетсядляклиентаосновнымисточникоминформации,напоминаетэнциклопедиюилиспециализированныйжурнал.

Рисунок 6.
Информационный сайт
Данный тип сайта может быть использован для освещения деятельности отдельных кафедр, отделений, предметно-цикловых комиссий.
6. Игровойпортал–сложныйразвлекательныйинтерактивныйпроект,предусматривающийбольшуюпосещаемостьиресурсоемкость (Рисунок7).

Рисунок 7.
Игровой портал
Такой вид сайта подходит для онлайн-игр, но ни как не для учебных заведений.
7. Персональныйпроект–личныйпроект (Рисунок8),содержитвсе,чтоугодноиоформляетсявлюбомстиле,которыйнаиболееполносможетраскрытьиотобразитьтематикусайта.

Рисунок 8.
Персональный проект
Тип «Персональный сайт» может использоваться конкретным преподавателем техникума для освещения теоретических и практических вопросов преподаваемых им дисциплин. А так же для связи со студентами.
8. Контент-проект–этосайт,какправило,некоммерческойнаправленности,которыйпредставляетсобойсобраниетекстов,статейипрочихматериалов,основнаязадача–привлечениепосетителейпоопределеннойтематике.Вдальнейшем,этоттрафикобычноперенаправляетсянакоммерческиесайтыи,посути,контент-проектиспользуется,какрекламнаяплощадка[9].
Контент-проект можетбытьвыполненввидеинтернет-библиотеки,энциклопедииилисправочника.Каждаяотдельнаястраничкасайтаконтент-проектадает,какправило,незначительныйтрафик,однакообщийтрафиктакогосайтаможетбытьоченьвнушительным.
Контент-проект,приусловииразмещениянанемподходящейпотематикерекламы,даетсамыйкачественныйитематическийтрафикнакоммерческиесайтыпартнеров(азначитиконвертациюпосетителейвпокупателей),т.к.этатема,соченьвысокойдолейвероятности,будетинтереснабольшинствупосетителей,пришедшихссайтаконтент-проекта.Такжеможетпредставлятьсобойобразовательныйилиразвлекательныйресурс, что хорошо подходит для сайта учебного заведения [8].
9. Промо-сайт–этосайт,созданныйспециальнодляпродвижениякакого-либотоваралибоуслугиилиосновногосайтакомпании (Рисунок9).
Промо-сайт–этопочтивсегдаиспользуется как неосновнойсайткомпании,исключениемздесьможетбытьтолькопромо-сайт,созданныйфирмойспециальнодляпродвиженияодногоконкретногопродуктаилитоварнойгруппы.

Рисунок 9.
Промо-сайт
Причинаэтоголежитвоптимизациисайтасцельюполученияболеевысокихместврейтингахпоисковыхмашин,которыедаютсайту(азначит–компании)большееколичествопосетителей,азначитбольшийдоход.Промо-сайтобычнохорошооптимизируютподпоисковыемашины,длякоторыхон,восновном,ипредназначен.Деловтом,чтосточкизренияоптимизации,гораздовыгоднеесоздатьнесколькосайтовсболееузкойинацеленнойтематикойиоптимизироватьихкаждыйпосвоейспецифике.Вобщемитоге,отдачаотвложениясредстввсозданиеосновногосайтакомпаниивозрастаетмногократно [9].
Вэкономикеестьтакоепонятие«эластичностьценыиспроса».Смыслэтойфразызаключаетсявтом,чтонезначительноеизменениеценыможетприводитькпропорциональномуизменениюспроса,аможетприводитьикнепропорциональнымизменениям.Внашемслучае,спромо-сайтом,ситуацияполностьюаналогична–увеличениевдва-три-несколькораззатратнасозданиеипродвижениенесколькихменьших,чемодинбольшойсайтпромо-сайтов,приводиткнепропорциональнобольшемуувеличениютрафикаизпоисковыхмашин.
Такимобразом,используяпромо-сайт,алучшенесколько,получаемнелинейнуюзависимостьтрафикаотзатратнасозданиесайта,аужегеометрическийприростпосещаемостисайтовкомпаниивцелом,асоответственноиприбылиотинвестированиявинтернет-технологии.
Для учебного заведения промо-сайт может использоваться для продвижения электронных учебников, методичек, различных конкурсных работ и различных платных услуг.
10. Сайт-форумможетбытьсамостоятельнымсайтом,аможетбытьразделомсайта (Рисунок 10).Чащевсегосайт-форумделаетсянаподдоменеосновногосайтаипредназначендляорганизацииобщенияпосетителейсайтамеждусобойисадминистраторомсайта.

Рисунок 10.
Сайт-форум
Сайт-форумможетбытьудобнымспособомнабораконтентадляосновногосайта.Новыетемы,открытыенафорумемогутбытьиспользованывкачествеанонсановыхстатейдлялентыновостейосновногосайтаилианонсастатей,выдержкиизкоторыхможноиспользоватьдляпочтовойрассылки.Используясайт-форумсовместноспочтовойрассылкой,можнобыстроувеличитьпосещаемостьосновногосайта [14].
Такимобразом,сайт-форум–хорошийинструментдляпроведениямаркетинговыхисследованийрынкаираскруткиосновногосайта. Но не только. Форум также пойдет для сайта учебного учреждения для общения студентов и преподавателей, обсуждения новостей и предстоящих мероприятий.
11. Блог–этосайт,представляющийсобойинтернет-дневник (Рисунок 11),илижурнал,которыйведетсянаподобиеновостнойленты,приэтомнакаждуютемублогапосетителимогутоставлятьсвоикомментарии-сообщения,доступныесглавнойстраницысоответствующейтемы.Блогобычнооченьчастообновляется,поэтойпричинеонможетнамногочащеиндексироватьсяпоисковымимашинами,чемобычныесайты [9].

Рисунок 11.
Блог
Блогчастоиспользуетсядляобщениялюдейобъединенныхкакими-либообщимиинтересами,ивэтом,чем-то,напоминаетфорум.Самыепоследниесобытиявмирезачастуюраньшепоявляютсянаразличныхблогах,итольконемногопозжевсообщенияхновостныхинтернет-изданий.
Вобщемможноговоритьотом,чтоблогпредставляетсобойстранныйгибридлентыновостей,гостевойкнигиифорумаодновременно.
Блог может вестись группой студентов, учащихся в данном учебном заведении, освещая свою учебную деятельность [9].
Общая структура web-сайтов
Структура сайта должна определяться еще на первых этапах создания проекта до начала разработки дизайна. И в будущем, по мере роста сайта, веб-мастера должны строго ее придерживаться. В этом случае можно быть уверенным, что веб-проект будет больше походить на ухоженный парк с проложенными повсюду тропинками, а не на лесную чащу, в которой посетители вынуждены будут пробираться к цели по настоящему бурелому. Однако для этого необходимо разобраться, какие вообще структуры сайта существуют и для каких проектов они больше всего подходят.
Линейная структура – самаяпростаяструктурасайта.Веб-страницыидутодназадругой,ипользовательдолженпросматриватьихкакслайд-шоу (Рисунок 12).

Рисунок 12.
Линейная структура web-сайта
Влинейнойструктуренесуществуетразделенияконтентанауровни.Всестраницынатакихсайтахравноправны,иихдолженувидетькаждыйпосетитель.Несмотрянапростотуреализациилинейнойструктуры,недостатковунеегораздобольше,нежелидостоинств.Апоэтомуобластьееприменениячеткоограничена.Онаможетиспользоватьсянаимиджевыхсайтах-презентацияхивонлайновыхучебныхпособиях [18].
Реализациялинейнойструктурынепредставляетсобойабсолютноникакойсложности.Самыйпростойвариантсайта–набор HTML-страниц,скаждойизкоторыхестьссылканапоследующуюпредыдущую(естественно,исключениесоставляюткрайниестраницы).Ноиздесьмногиевеб-мастераумудряютсядопускатьошибки.Деловтом,чтонакаждойстраницыобязательнодолжнобытькакое-тозаглавиеиссылканапервуюстраницу.Иначепосетители,попавшиевсерединусайта,например,споисковойсистемы,ничегонепоймутипочтинавернякапокинутпроектразочарованными.Крометого,оченьполезнобываетпоказыватьобщеечислостраницикак-товыделятьномертойизних,накоторойчеловекнаходитсявданныймомент.Иначепросмотрпроектапревратитсядляпосетителейвпутешествиевнеизвестность [11].
Линейная структура с альтернативами и вариантами – предоставляют возможность пользователям проявить некоторую инициативу (Рисунок 13), облегчив для себя поиск нужной информации. Под альтернативами в данном случае понимается выбор между двумя ветками. Чаще всего подобная структура используется для сбора информации о посетителе. Примером здесь может служить процесс регистрации клиента на сайте какой-то фирмы, оказывающей определенные услуги. В этом случае все люди начинают работу со стартовой страницы. Однако потом частным лицам предлагается ввести одну информацию, а представителям коммерческих структур – другую. После этого и те, и другие попадают на одну и ту же страницу.

Рисунок 13.
Линейная структура с альтернативами и вариантами
Линейнаяструктурасальтернативамиивариантамиудобнавтомплане,чтосоднойстороныонапозволяетвеб-мастерамконтролироватьдеятельностьпосетителей,направивихвопределенноерусло.Носдругойстороныиупоследнихестьвозможностьпроявитьнекоторуюинициативу,котораяпозволитим,во-первых,почувствоватьсвободу,аво-вторых,облегчитьдоступкнужнойименноиминформации [12].
Линейная структура с ответвлениями –контролируемаяструктура,котораянапоминаетдорогусответвляющимисяотнеевремяотвременитупиковыми тропинками (Рисунок 14).

Рисунок 14.
Линейная структура с ответвлениями
Тоестьпосетительпоследовательнопереходитсоднойстраницынадругую.Еслиинформация,размещеннаянакакой-тоизнихегозаинтересовала,ионхочетузнатьподробности,томожетперейтинаответвление,апотомвернутьсяобратнонаосновную«дорожку».
Главнымпреимуществомрассматриваемойструктурыявляетсято,чтокнейлегкоперейтисобычноголинейногоразмещениявеб-страниц [18].Такоечастобывает,когдасозданныйоднаждывеб-сайтперестаетудовлетворятьвозросшимтребованиям,аглобальнаяпеределкапотемилиинымпричинамневозможна.Вэтомслучаевеб-мастерможетбыстроибезвсякихпроблемрасширитьпроект.Иприэтомсайтнепревратитсяв«леснуючащу»,аостанется«ухоженнымпарком»,покоторомупосетителямбудетприятногулять.
Древовиднаяструктура–самыйуниверсальныйспособразмещениявеб-страниц (Рисунок 15).Онаподходитдлясозданияпрактическилюбыхтиповсайтов. Еепринцип,наверное,понятенвсем.Пользовательпризаходеназаглавнуюстраницуоказываетсяпередвыбором,кудаидтидальше.Послепереходавнужныйраздел,онподбираетнеобходимыйподразделит.п.Удревовиднойструктурыоченьмногодостоинств.

Рисунок 15.
Древовиднаяструктура
Но вдревовиднойструктуреоченьсложнособлюдатьбалансмеждуглубинойишириной.Если«дерево»сайтабудетраститольковглубь,топользователям,чтобыдойтидокакой-тоинформации,придетсязагрузитьипросмотретьслишкоммногостраниц.Естественно,этобудетраздражать[11]. А если создать оченьширокуюдревовиднуюструктуру,топосетителибудутвынужденыкаждыйразтратитьоченьмноговременидлявыборанужнойимветки.Аэто,естественно,тожеплохо.Такимобразом,еслииспользоватьдревовиднуюструктурусайта,тонужнопостоянноследитьзаееразрастаниемипридерживатьсязолотойсередины.
Решетчатая структура–этоструктура, котораянапорядоксложнеевсехрассмотренныхранее (Рисунок 16). Внейвсестраницытакжеразмещаютсявразличныхветках.Ноупользователяестьвозможностьперемещатьсяпонимнетольковертикально(вверх-вниз)ноигоризонтально(тоестьмеждуветкаминаразныхуровнях).Используетсярешеткавосновномтольковкаталогах.Приэтомперемещениемеждуветкаминаглубинных уровнях осуществляется с помощью отсылок на рубрики в других разделах.

Рисунок 16.
Решетчатая структура
Использованиерешетчатойструктурывдругихпроектахнецелесообразно.Во-первых,онаотносительносложнавреализации.Во-вторых,обращатьсяс«решеткой»нужносоченьбольшойосторожностью.Иначе этот «парк»можнооченьбыстропревратитьсявнепроходимую«чащу»,вкоторойпосетителибудутвынужденыдолгоблуждатьвпоискахнужнойиминформации [7].
Во время прохождения преддипломной практики в «СПО Стерлитамакский политехнический техникум», был рассмотрен и проанализирован официальный сайт учебного заведения. По требованию заказчика необходимо разработать следующие разделы для официального сайта учебного заведения: «Новости», «О техникуме», «Студентам», «Абитуриентам», «Контакты», «Полезное».
В соответствии с рассмотренным выше теоретическим материалом раздел «Новости» целесообразно разработать в виде сайта-визитки, поскольку это будет главная страница сайта, разделы «О техникуме», «Студентам», «Абитуриентам» – в виде корпоративного информационного сайта, так как будут содержать полезную информацию, изображения и таблицы. А разделы «Контакты» и «Полезное» – информационные сайты, будут содержать краткую информацию и ссылки на внешние источники.
Этапы создания web-сайта
Специалисты [С. Петровский, 19] выделяют следующие этапы создания web-сайта:
1. Формирование цели разделов сайта–для кого или для чего будут разработаны разделы web-сайта;
2. Разработка дизайна разделов сайта – определение цветовой схемы, шрифтов, верстки сайта;
3. Создание скелета разделов сайта – выбор программного обеспечения и создание скелета разделов сайта;
4. Заполнения сайта – заполнение разделов сайта информацией техникума.
Расчет цены разделов сайта
«СПО Стерлитамакский политехнический техникум»
Для расчетаценыготовой продукции можно воспользоваться формулой:
Цена=Себестоимость + Прибыль (1)
Проведем расчеты цены с учетом выполнения заказа для стороннего заказчика, так и с учетом выполнения работы специалиста «СПО Стерлитамакского политехнического техникума».
Для расчета себестоимости готового продукта можно воспользоваться формулой:

Где С – себестоимость
Пфот – прямые затраты на фонд оплаты труда;
Кндфл – налог на доход физических лиц;
Пмо – прямые затраты на материалы и оборудование;
Нмо – коэффициент накладных расходов, связанных с поставкой материалов и оборудования;
Кндс – налог на надбавленную стоимость.
При выполнении задания на разработку разделов специалистом учреждения многие компоненты формулы, например Прибыль,  Кндс(2) не будут учитываются и она примет следующий вид:
Кндс(2) не будут учитываются и она примет следующий вид:
С=Пфот+Пмо×Нмо (3)
Пфот – прямые затраты на фонд оплаты труда;
Пмо – прямые затраты на материалы и оборудование;
Нмо – коэффициент накладных расходов, связанных с поставкой материалов и оборудования;
Расчет стоимости цены по формуле (2). На базе практики, а именно в Стерлитамакском политехническом техникуме стоимость одного часа работы программиста составляет 150 руб. Рабочий день составляет 8 часов. На разработку разделов web-cайта было затрачено 9 рабочих дней. Выполнял работу 1 человек.
Из этого следует, что 
Ставка НДФЛ составляет 13 %.
Для поиска информации и анализа web-сайтов учебных учреждений понадобился безлимитный интернет стоимостью 350 руб./месяц.
На 10 дней стоимость интернета составила 116,6 руб.
Для представления вариантов дизайна web-сайтов заказчику потребовалась распечатка этих стилей в цветном варианте. Стоимость распечатки цветного текста составляет, в среднем по городу Стерлитамак, 7 руб.
Для того чтобы защитить разрабатываемый продукт от вирусов и ПК от утечки информации требуется лицензионная антивирусная защита. Лицензионная антивирусная защита «avast!» на 1 год стоит 950 руб.
За 10 дней работы стоимость антивирусной защиты составляет 26 руб.
Работа ноутбука затрачивает электроэнергию.НоутбукSamsung потребляет 30 Вт в среднем режиме работы (указывается средний режим работы, т.к. программы CorelDrawX5 и AdobeDreamweaverCS6 – тяжелые программы, которые затрачивают немалое количество оперативной памяти, тем самым увеличивая потребляемую энергию). Стоимость 1 кВт/ч составляет 2,02 руб.Из этого следует, что 20 Вт = 0,3 кВт/ч,


Следовательно прямые затраты на материалы и оборудование составляет 183,536 руб.
Коэффициент накладных расходов, связанных с поставкой материалов и оборудования составляет 5%
Налог на надбавленную стоимость составляет 18%.
Все вышеизложенное представлено в таблице 3.
Таблица 3.
Результаты расчетов.
| Наименование
| Расчеты
|
| Пфот
|
|
| Кндфл
| 1,13
|
| Пмо
| 183,53
|
| Нмо
| 1,05
|
| Кндс
| 1,18
|
С 
Исходя из расчетов по формуле, получаем себестоимость равную 
Оценка прибыли складывается из критериев указанных в Таблице 4
Таблица 4.
Критерии, влияющие на итоговую цену
| Критерий
| Вес критерия (Зависит от количества критериев)
| Оценка
| Итог
|
| Важность заказчика
| 1…5
|
|
|
| Типичность продукта
| 1…5
|
|
|
| Степень интереса рынка
| 1…5
|
|
|
| Потенциал развития
| 1…5
|
|
|
| Степень конкуренции в товарной категории
| 1…5
|
|
|
Важность заказчика – 3 балла, поскольку расчет ведется для учебного заведения, то есть попадает под социальную категорию. При верной организации работы можно рассчитывать на составление договора о поддержании сайта, что сулит дополнительную прибыль.
Типичность продукта – 2 балла, поскольку каждое учебное заведение должно поддерживать web-сайт. Приведенный анализ подобных web-сайтов, описанный в параграфе 2.3, указывает на типичность продукта.
Степень интереса рынка – 3 балла. В настоящее время практически у всех учебных заведений уже есть свой web-сайт, поэтому количество обращений по его созданию сократилось, имеются не большие заказы по доработки таких сайтов, как в данном случае.
Потенциал развития – 2 балла. Обычно учебные заведения самостоятельно поддерживают работу своих web-сайтов и обращаются лишь в том случаи когда необходимо кардинально изменить дизайн или содержимое web-сайта.
Степень конкуренции в товарной категории – 4 балла. В настоящее время множество фирм может предложить свои услуги по созданию и поддержанию работы web-сайтов.
Таблица 5.
Определение размера наценки
| №
| Критерий
| Итоговое значение (Вес+Оценка)
|
| 1-5
| 5-10
| 10-15
| 15-20
| 20-25
|
|
| Важность заказчика
| Сверхприбыль (31% и выше)
| Умеренная прибыль (5…30%)
| Безубыточность (0…5%)
| Умеренный убыток
(- 5…0 %)
| Демпинг
(-6% и ниже)
|
|
| Типичность продукта
| Сверхприбыль (31% и выше)
| Умеренная прибыль (5…30%)
| Безубыточность (0…5%)
| Умеренный убыток
(- 5…0 %)
| Демпинг
(-6% и ниже)
|
|
| Степень интереса рынка
| Сверхприбыль (31% и выше)
| Умеренная прибыль (5…30%)
| Безубыточность (0…5%)
| Умеренный убыток
(- 5…0 %)
| Демпинг
(-6% и ниже)
|
|
| Потенциал развития
| Сверхприбыль (31% и выше)
| Умеренная прибыль (5…30%)
| Безубыточность (0…5%)
| Умеренный убыток
(- 5…0 %)
| Демпинг
(-6% и ниже)
|
|
| Степень конкуренции в товарной категории
| Сверхприбыль (31% и выше)
| Умеренная прибыль (5…30%)
| Безубыточность (0…5%)
| Умеренный убыток
(- 5…0 %)
| Демпинг
(-6% и ниже)
|
Чтобы найти процент наценки проанализируем критерии таблицы 5, выделив необходимые ячейки. При анализе получаются цифры, приведенные в выделенных ячейках. Проанализировав результат, была установлена наценка 15 % выше себестоимости, то есть 2194 руб. 22 коп.
В соответствии с приведенными расчетами цены разделов сайта для стороннего заказчика составляет 16822 руб. 32 коп.
Пфот+Пмо×Нмо
Расчет стоимости цены по формуле (3), используя те же значения Пфот, Пмо, Нмо получим
Цена = Себестоимость = 10800 руб. + 183,53 руб.  1,05 = 10992,7 руб.
1,05 = 10992,7 руб.
Заключение
В данной выпускной квалификационной работе были рассмотрены теоретические основы разработки web-сайта. В теоретической главе раскрывается понятие и назначение web-сайта. Проанализированы различные виды сайтов «Сайт-визитка», «Корпоративный информационный web-сайт», «Корпоративный имиджевый web-сайт», «Интернет-магазин», «Информационный сайт», «Игровой портал», «Персональный сайт» «Контент-проект», «Промо-сайт», «Сайт-форум», «Блог» с точки зрения использования их участниками учебного процесса. Наиболее перспективными в использовании учебным заведением нам представляются такие виды web-сайтов, как «Сайт-визитка», «Корпоративный информационный web-сайт»,«Информационный сайт».
Рассмотрены общепринятые структуры web-сайтов их преимущества и недостатки: «Линейная», «Линейная структура с альтернативами и вариантами», «Линейная структура с ответвлениями», «Древовидная структура», «Решетчатая структура».
С учетом изученного материала и анализом официального сайта «СПО Стерлитамакский политехнический техникум» раздел «Новости» был разработан в виде «Сайта-визитки», раздел «О техникуме», «Студентам», «Абитуриентам»был разработан в виде «Корпоративный информационный web-сайт», «Контакты» и «Полезное» – «Информационные сайты». Все разделы были разработаны в структуре «Линейная структура с альтернативами и вариантами».
Анализ сайтов учебных заведений позволил определить основные критерии: дизайн, цветовая схема, читабельность и наполненность.
Для реализации проектной части была выбрана программа Adobe Dreamweaver CS6, поскольку она удобна в создании сайта с использованием языка html.
В практической части описывается дизайн сайта, этапы создания главной страницы и прописывается html-код. Так же прописывается html-код других страниц сайта.
В экономической части произведен расчет себестоимости web-сайта, а так же оценки прибыли, что в совокупности составляет цену разработанных разделов сайта для «СПО Стерлитамакский политехнический техникум».
Сравнивая полученные результаты можно сделать следующие вывод, что учебному заведению выгодно принять на работу специалиста, способного создавать и поддерживать сайт учебного заведения. Также стоит учесть, данный специалист может выполнять и другие виды работ.
В соответствии с вышеизложенным, цель выпускной квалификационной работы достигнута путем решения поставленных задач. Результатом ВКР являются разработанные разделы web-сайта «Новости», «О техникуме», «Студентам», «Абитуриентов», «Контакты», «Полезное» для «СПО Стерлитамакский политехнический техникум».
Список литературы
1. Allday / [электронный ресурс]/ Электрон. текстовые, граф., зв. дан. http://allday2.com/index.php?newsid=178304.
2. Roumik. Продвижение и оптимизация / [электронный ресурс] / 20011-2013 / http://roumik.ru/sozdanie-sajta-v-dreamweaver.html
3. Белозубов А. В., Николаев Д. Г. / Основы работы с HTML-редактором Abobe Dreamweaver CS3. Учебно-методическое пособие/ А. В. Белозубов, Д. Г. Николаев. / 2007./ С. 112.
4. Википедия – свободная энциклопедия / [электронный ресурс]/ 2013 / Электрон.




















 Кндс(2) не будут учитываются и она примет следующий вид:
Кндс(2) не будут учитываются и она примет следующий вид:




 1,05 = 10992,7 руб.
1,05 = 10992,7 руб.


