С панели основных компонентов поместим на нашу форму элемент под названием ToolStrip, это можно сделать путем перетаскивания компонента на форму.
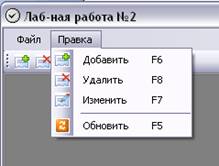
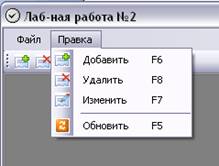
Выбрав иконку на ToolStrip и нажав на пункт «Botton» мы можем создавать кнопки, как показано на рисунке 8. Также щелкнув правой кнопкой мышки по компоненту и выбрав пункт «EditItem» мы можем создавать элементы и редактировать их свойства.
 Рис 8.
Рис 8.
Создадим кнопки для следующих операций, и изменим их свойства.
| Text = Tag
| Name
| | |
| Добавить
| ToolBT_Add
|
|
|
| Удалить
| ToolBT_Dell
|
|
|
| Изменить
| ToolBT_Change
|
|
|
| Обновить
| ToolBT_Refresh
|
|
|
Теперь ToolStrip выглядит следующим образом.
 Рис 9.
Рис 9.
Добавление ресурсов к проекту.
Для того чтобы можно было поместить на кнопки ToolStrip и напротив пунктов меню картинки, выполним следующие действия.
1. Выберем кнопку на панеле ToolStrip.
2. Выберем ее свойство Image.  и нажмем на кнопку с «…»
и нажмем на кнопку с «…»
3. Откроется окно следующего вида.
 Рис 10.
Рис 10.
4. Выбираем пункт Project resource file.
5. Нажимаем на кнопку «Import…»
6. Добавляем необходимые иконки.
7. После добавления закрываем окно.
8. Выбираем необходимую.
После добавления к проекту необходимых иконок и прикрепления их к соответствующим кнопкам на ToolStrip, подобную же операцию проделываем и для MenuStrip.
В итоге получается следующее.
 Рис. 11
Рис. 11
 Рис. 12
Рис. 12
Создание компонента строка состояния.
С панели основных компонентов поместим на нашу форму элемент под названием StatusStrip. это можно сделать путем перетаскивания компонента на форму. Щелкнем по нему правой кнопкой мышки и выберем пункт «Edit Items …» откроется следующее окно Рис. 13 в котором, создадим объекты со свойствами указанными в таблице.
 Рис 13
Рис 13
| Name
| Text
| Size
| TextAlign
| AutoSize
|
| toolStripStatusTag
| Tag
|
| MiddleLeft
| false
|
| toolStripStatusTime
| Time
|
| MiddleCenter
| false
|
| toolStripStatusDate
| Date
|
| MiddleCenter
| false
|
| |
|
|
|
|
После создания объектов наша форма выглядит следующим образом Рис. 14.
 Рис 14.
Рис 14.
Создание компонента панель.
С панели основных компонентов поместим на нашу форму элемент под названием Panel. это можно сделать путем перетаскивания компонента на форму.
Изменить свойства данного компонента на следующие:
| Название свойства
| Заначение
|
| (Name)
| MainPanel
|
| Dock
| Left
|
| MinimumSize
|
|
| Width
|
|
После создания данного компонента наша форма выглядит следующим образом. Рис 15.
 Рис 15
Рис 15
Создание компонента разделитель.
С панели основных компонентов поместим на нашу форму элемент под названием Splitter. это можно сделать путем перетаскивания компонента на форму.
Свойства данного компонента менять не будем, после помещения его на форму и запуска приложения мы можем изменять размер панели.



 Рис 8.
Рис 8. Рис 9.
Рис 9. и нажмем на кнопку с «…»
и нажмем на кнопку с «…» Рис 10.
Рис 10. Рис. 11
Рис. 11 Рис. 12
Рис. 12 Рис 13
Рис 13 Рис 14.
Рис 14. Рис 15
Рис 15


