Элементы управления и пользовательская форма VBA
Элементы управления
VВА обладает встроенным набором элементов управления. Используя этот набор и редактор форм не трудно создать любой пользовательский интерфейс, который будет удовлетворять всем требованиям, предъявляемым к интерфейсу в среде Windows. В данной главе дан обзор встроенных элементов управления VBA. Элементы управления являются объектами. Поэтому, как любые объекты, они обладают свойствами, методами и событиями. Элементы управления создаются при помощи панели инструментов Элементы управления (Control Toolbox). На этой панели представлены кнопки, позволяющие конструировать элементы управления, а также кнопки вызова окна свойств, перехода в режим конструктора и редактор кода.

Рисунок 2.1 Панель инструментов Элементы управления
Создание элементов управления на рабочем листе или в форме, как правило, происходит на начальном этапе конструирования приложения. Иногда используется программное их создание в процессе работы приложения. Но этот подход применяется реже. Большинство элементов управления можно располагать как на рабочем листе, так и в форме. Но существуют такие элементы управления, как RefEdit, Набор страниц и Набор вкладок, которые можно располагать только в форме. Ниже приведен список основных элементов управления и соответствующих кнопок панели инструментов Элементы управления (Control Toolbox).
| Элемент управления
| Имя
| Кнопка для создания элемента
|
| Поле
| TextBox
| 
|
| Надпись
| Label
| 
|
| Кнопка
| CommandButton
| 
|
| Список
| ListBox
| 
|
| Поле со списком
| ComboBox
| 
|
| Полоса прокрутки
| ScrollBar
| 
|
| Счетчик
| SpinButton
| 
|
| Переключатель
| OptionButton
| 
|
| Флажок
| CheckBox
| 
|
| Выключатель
| ToggleButton
| 
|
| Рамка
| Frame
| 
|
| Рисунок
| Image
| 
|
| RefEdit
| RefEdit
| 
|
| Набор страниц
| MultiPage
| 
|
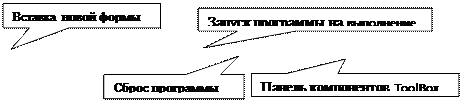
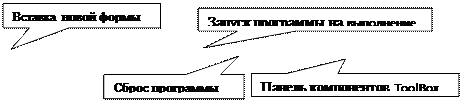
Для размещения элемента управления на листе или в форме нажмите соответствующую кнопку панели инструментов Элементы управления (Control Toolbox) и с помощью мыши перетащите рамку элемента управления в нужное место. После этого элемент управления можно перемещать, изменять его размеры, копировать в буфер обмена и вставлять из буфера обмена. Для разработки простейших программ удобно использовать пиктограммы (рис. 2.2).


Рисунок 2.2
Режим конструктора
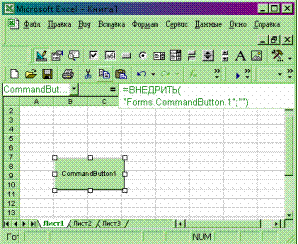
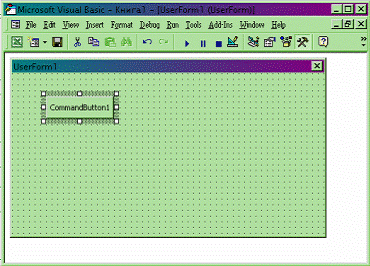
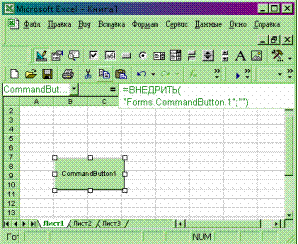
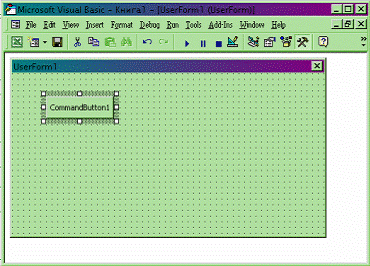
Для удобства работы с элементами управления в период их конструирования в Excel введен режим конструктора, который активизируется нажатием кнопки Режим конструктора (Design Mode) панели инструментов Элементы управления (Control Toolbox). В режиме конструктора отключена реакция элемента управления на события. Поэтому при включенном режиме конструктора можно видоизменять элемент управления и задавать его свойства. На рис. 2.3 показано создание элемента управления CommandButton (кнопка) на рабочем листе. После того как пользователь решит, что созданный элемент управления имеет тот вид, который ему нужен, и все требуемые свойства элемента управления установлены, он должен отключить режим конструктора повторным нажатием кнопки Режим конструктора (Design Mode).

Рисунок 2.3 Создание элемента управления CommandButton на рабочем листе
в режиме конструктора
Редактор кода
После установки свойств элемента управления или формы переходят к написанию кода, связанного с ними. Особое место в этом коде занимают процедуры обработки событий. У каждого элемента управления есть целый набор событий, обрабатывающих те или иные действия. Приведем некоторые из них:
| Click
| Щелчок
|
| DblClick
| Двойной щелчок
|
| GotFocus
| Кнопка в фокусе
|
| LostFocus
| С кнопки снят фокус
|
Код обработки события записывается на листе модуля. Для активизации модуля в том месте, где надо ввести код по обработке события, связанного с выделенным элементом управления, или отредактировать уже написанный код достаточно нажать кнопку Исходный текст (View Code) панели инструментов Элементы управления (Control Toolbox).
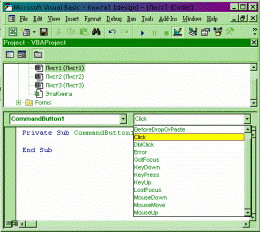
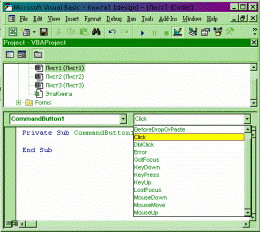
Нажатие на кнопку Исходный текст (View Code) активизирует модуль с именем лист1, т. е. модуль, относящийся к рабочему листу, на котором создана кнопка (рис. 2.5). Вся рабочая книга, а также каждый рабочий лист, диаграмма или форма имеют связанные с ними модули кода. Кроме того, можно создать модули кода для макросов и модули класса.

Рисунок 2.5 Модуль кода и окно Проект
В левой верхней части модуля кода находится раскрывающийся список с именами объектов, для которых в данном модуле создаются процедуры обработки событий. В этом списке также представлен раздел модуля Общая часть (General), где описываются переменные и константы уровня модуля.
В правой верхней части модуля кода находится раскрывающийся список с именами событий, связанных с данным объектом.
Составим процедуру обработки события Click так, чтобы нажатие на кнопку отображало на экране диалоговое окно, уведомляющее пользователя о случившемся действии (нажатии кнопки).
Private Sub Conimancffluttonl_Click()
MsgBox "Ты нажал на меня"
End Sub
Семейство Controls
Доступ к семейству всех элементов управления, расположенных в пользовательской форме UserForm, осуществляется с помощью семейства Controls. Например, чтобы скрыть все элементы управления формы UserForm, можно использовать код, в котором свойству Visible элемента управления, определяющему, отображается ли этот элемент на экране или нет, устанавливается значение False:
For Each Элемент in UserFormI.Controls
Элемент.Visible = False
Next Control
Соглашения об именах
При создании формы или элемента управления, VBA устанавливает свойство объекта Name (т. е. его имя) по умолчанию. Например, для первой созданной кнопки свойство Name устанавливается равным CommandButton1, для второй – CommandButton2 и т. д. При разработке приложений с одной формой имя объекта, устанавливаемое по умолчанию, обычно не вызывает никаких проблем и в этом случае имена объектов оставляют без изменения. Если приложение обладает сложной структурой и состоит из нескольких форм, будет трудно отличить первую кнопку CommandButton1 первой формы, от первой кнопки CommandButton1 второй формы. В этом случае полезно переименовать объекты так, чтобы они легче различались. Для переименования объектов и переменных в среде Windows существует соглашение об именах, называемое венгерской нотацией. Суть соглашения состоит в следующем: имя объекта начинается с короткого префикса, одинакового для объектов одного и того же рода. За префиксом следует собственно имя, отображающее суть объекта. Ниже приведены префиксы и примеры имен управляющих элементов.
| Примеры префиксов и имен
|
| Управляющий элемент
| Префикс
| Пример имени
|
| TextBox
| txt
| txtAcount
|
| Label
| lbl
| lblInform
|
| CommandButton
| cmd
| cmdOK
|
| ListBox
| lst
| lstNames
|
| ComboBox
| cbo
| cboFirms
|
| ScrollBar
| scr
| scrDown
|
| SpinButton
| spn
| spnUp
|
| OptionButton
| opt
| optChoice
|
| CheckBox
| chk
| chkSex
|
| ToggleButton
| Tgl
| TglSwitch
|
| Frame
| fra
| fraStatus
|
| Image
| img
| imgBall
|
| RefEdit
| ref
| ref Fun
|
| MultiPage
| mit
| rnltPages
|
| TabStrip
| tab
| tabTwoTabs
|
| UserForm
| frm
| frmGame
|
Объект DataObject
Объект DataObject предназначен для передачи текстовой информации при выполнении операций drag-and-drop между элементами управления. По своему действию объект DataObject в основном аналогичен буферу обмена, но в отличие от него он может хранить только текстовую информацию, которая исчезает при закрытии приложения. Рассмотрим методы объекта DataObject.
| GetText
| Возвращает текстовую строку из объекта DataObject.
Синтаксис:
String = object.GetText
|
| SetText
| Копирует текстовую строку в объект DataObject.
Синтаксис:
SetText(StoreData)
- StoreData определяет данные, копируемые в
объект DataObject
|
| StartDrag
| Инициирует операцию drag-and-drop для объекта
DataObject.
Синтаксис:
ЦелаяПеременная = Object.StartDrag
- ЦелаяПеременная — возвращает тип операции drag-and-drop (с копированием или перемещением)
|
| GetText
| Возвращает текстовую строку из объекта DataObject. Синтаксис:
СтроковаяПеременная = object.GetText
- СтроковаяПеременная — переменная, которой присваивается текстовая строка, хранящаяся в
Объекте DataObject
|
| PutInClipboard
| Переносит данные из объекта DataObject в буфер обмена
|
| GetFromCiipboard
| Переносит данные из буфера обмена в объект
DataObject
|
Перейдем теперь к обсуждению каждого из элементов управления по отдельности.
Поле
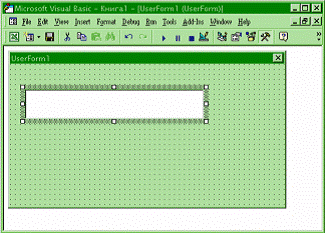
Элемент управления TextBox (поле) создается с помощью кнопки Поле (TextBox) панели элементов управления (рис. 2.8). В основном TextBox используется для ввода текста, который в последующем используется в программе, или для вывода результатов расчетов программы. Текст, введенный в поле, обычно в программе преобразуется либо в числа, либо в формулы

Рисунок 2.8 Поле в форме
Основные свойства элемента управления TextBox перечислены ниже.
| Text
| Возвращает текст, содержащийся в поле
|
| Visible
| Допустимые значения: True (поле отображается во время выполнения программы) и False (в противном случае)
|
| Enabled
| Допустимые значения: True (пользователь непосредственно может вносить изменения в содержание поля) и False (в противном случае)
|
| Multiline
| Допустимые значения: True (устанавливается многострочный режим ввода текста в поле) и False (однострочный режим)
|
| Wordwrap
| Допустимые значения: True (устанавливается режим автоматического переноса) и False (в противном случае)
|
| AutoSize
| Допустимые значения: True (устанавливается режим автоматического изменения размера поля так, чтобы весь вводимый текст помещался в нем) и False (устанавливается фиксированный размер поля)
|
| ScrollBars
| Устанавливает режим отображения в поле полос прокрутки. Допустимые значения: СЧ fmScrollBarsNone (не выводить полос прокрутки)
fmScrollBarsHorizontal (выводить горизонтальную полосу прокрутки)
fmScrollBarsVertical (выводить вертикальную полосу прокрутки)
fmScrollBarsBoth (выводить горизонтальную и вертикальную полосы прокрутки)
|
| SelLenght, SelStart И SelText
| Эти свойства характеризуют выделенный в поле фрагмент текста (длина, начало и сам фрагмент текста соответственно)
|
| MaxLength
| Устанавливает максимальное допустимое количество вводимых в поле символов. Если это свойство равно 0, то нет ограничений на вводимое количество символов.
|
| PasswordChar
| Устанавливает символ, отображаемый при вводе пароля. Если это свойство определено, то вместо вводимых символов в поле будет отображаться установленный символ
|
Надпись
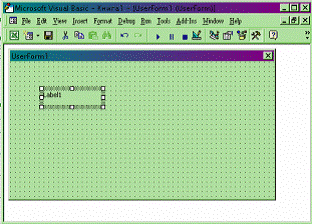
Элемент управления Label (надпись) создается с помощью кнопки Надпись (Label) панели элементов управления (рис. 2.9). В основном Label используется для отображения надписей, например заголовков, не имеющих свойства caption. Надпись не может быть изменена пользователем, но код программы во время ее выполнения может управлять текстом надписи.

Рисунок 2.9 Надпись в форме
Основные свойства элемента управления Label перечислены ниже.
| Caption
| Возвращает текст, отображаемый в надписи
|
| Visible
| Допустимые значения: True (поле отображается во время выполнения программы) и False (в противном случае)
|
| Multiline
| Допустимые значения: True (устанавливается многострочный режим ввода текста в поле) и False (однострочный режим)
|
| Wordwrap
| Допустимые значения: True (устанавливается режим автоматического переноса) и False (в противном случае)
|
| AutoSize
| Допустимые значения: True (устанавливается режим автоматического изменения размера поля так, чтобы весь вводимый текст помещался в нем) и False (устанавливается фиксированный размер поля)
|
Кнопка
Элемент управления СommandButton (кнопка) создается с помощью кнопки Кнопка (CommandButton) (рис. 2.10). Элемент управления СommandButton в основном используется для инициирования выполнения некоторых действий, вызываемых нажатием кнопки, например запуск программы или остановка ее выполнения, печать результатов и т. д.

Рисунок 2.10 Кнопка в форме
Приведем наиболее часто используемые свойства элемента управления CоmmandButton.
| Caption
| Возвращает текст, отображаемый на кнопке
|
| Cancel
| Допустимые значения: True (устанавливаются отменяющие функции для кнопки, т. е. нажатие клавиши <Esc> приводит к тем же результатам, что и нажатие кнопки) и False (в противном случае)
|
| Visible
| Допустимые значения: True (кнопка отображается во время выполнения программы) и False (в противном случае)
|
| Enabled
| Допустимые значения: True (запрещено нажатие кнопки пользователем) и False (в противном случае)
|
| Accelerator
| Назначает клавишу, при нажатии на которую одновременно с клавишей <Alt> происходит запуск действий, связанных с кнопкой. Например,
CommandButton1. Accelerator = "С"
|
| Picture
| Внедряет на поверхность кнопки картинку. Например,
CommandButton1. Picture = _
LoadPicture ("с: \mydoc\Kpyг.bmp")
функция LoadPicture (ПолноеИмяФайла) считывает Графическое изображение. Аргумент ПолноеИмяФайла указывает полное имя графического файла
|
| Default
| Задает кнопку по умолчанию, т. е. устанавливает ту кнопку, для которой действия, связанные с ней, будут выполняться при нажатии клавиши <Enter>
|
Список
Элемент управления ListBox (список) создается с помощью кнопки Список (ListBox) (рис. 2.11). Элемент управления ListBox применяется для хранения списка значений. Из списка пользователь может выбрать одно или несколько значений, которые в последующем будут использоваться в тексте программы.

Рисунок 2.11 Список в форме
Приведем наиболее часто используемые свойства элемента управления ListBox.
| Listlndex
| Возвращает номер текущего элемента списка. Нумерация элементов списка начинается с нуля
|
| ListCount
| Возвращает число элементов списка
|
| Toplndex
| Возвращает элемент списка с наибольшим номером
|
| ColumnCount
| Устанавливает число столбцов в списке
|
| TextColumn
| Устанавливает столбец в списке, элемент которого возвращается свойством Text
|
| Enabled
| Допустимые значения: True (запрещен выбор значения из списка пользователем) и False (в противном случае)
|
| Text
| Возвращает выбранный в списке элемент
|
| List
| Возвращает элемент списка, стоящий на пересечении указанных строки и столбца. Синтаксис: List(row, column)
|
| RowSource
| Устанавливает диапазон, содержащий элементы списка
|
| Control Source
| Устанавливает диапазон (ячейку), куда возвращается выбранный элемент из списка
|
| MultiSelect
| Устанавливает способ выбора элементов списка. Допустимые значения:
– fmMultiSelectSingle (выбор только одного элемента);
– fmMultiSelectMulti (разрешен выбор нескольких элементов посредством либо щелчка, либо нажатием клавиши <Пробел>);
– fmMultiSelectExtended (разрешено использование клавиши <Shift> при выборе ряда последовательных элементов списка)
|
| Selected
| Допустимые значения: True (если элемент списка выбран) и False (в противном случае). Используется для определения выделенного текста, когда свойство MultiSelect имеет значение fmMultiSelectMulti или fmMultiSelectExtended
|
| ColumnWidths
| Устанавливает ширину столбцов списка. Синтаксис:
ColumnWidths = String
- String – строка, устанавливающая ширину столбцов.
В следующем примере устанавливается ширина каждого из трех столбцов списка:
With ListBox1
.ColumnCount = 3
.ColumnWidths = "20;30;30"
End With
|
| ColumnHeads
| Допустимые значения: True (выводятся заголовки столбцов раскрывающегося списка) и False (в противном случае)
|
| ListStyle
| Допустимые значения:
– fmListStyleplain (выбранный элемент из списка выделяется цветом);
– fmListStyleOption (перед каждым элементом в списке располагается флажок и выбор элемента из списка соответствует установке этого флажка)
|
| MatchEntry
| Выводит первый подходящий элемент из списка при наборе его имени на клавиатуре. Допустимые значения:
– fmMatchEntryNone (режим вывода подходящего элемента в списке отключен);
– fmMatchEntryFirstLetter(выводит подходящий элемент по набранной первой букве. В этом случае, предпочтительно, чтобы элементы списка были бы упорядочены в алфавитном порядке);
– fmMatchEntryComplete (выводит подходящий элемент по полному набранному имени)
|
| BoundColumn
| Устанавливает тип, возвращаемый свойством Value. А именно, если свойство BoundColumn равно 0, то свойство value возвращает индекс выбранной строки, т. е. в этом случае оно действует как свойство Listindex. Если свойство BoundColumn принимает значение из диапазона от 1 до количества столбцов в списке, то свойствоValue возвращает элемент из выбранной строки, стоящий в столбце, определенном свойством BoundColumn
|
Приведем наиболее часто используемые методы элемента управления ListBox.
| Clear
| Удаляет все элементы из списка
|
| Remove Item
| Удаляет из списка элементы с указанным номером.
Синтаксис:
Remove Item (index)
index — номер, удаляемого из списка элемента
|
| Add Item
| Добавляет элемент в список. Синтаксис:
Addltem ([ item [, varIndex]])
-item — элемент (строковое выражение), добавляемый в список
-varlndex — номер добавляемого элемента
|

Рисунок 2.12 Список с одной колонкой элементов
Заполнение списка
Заполнить список можно одним из следующих способов
| Поэлементно, если список состоит из одной колонки(рис. 2.12)
| With ListBox1
.AddItem “Июнь”
.AddItem “Июль”
.AddItem “Август”
.ListIndex = 0
End With
|
| Массивом, если список состоит из одной колонки
| With ListBoxl
.List = Array("Июнь","Июль","Август")
.Listlndex = 1
End With
| |
| Из диапазона a1: B4, в который предварительно введены элементы списка. Результат выбора (индекс выбранной строки) выводится в ячейку
С1
| With ListBoxl
.ColumnCount = 2
.RowSource = "A1:B4"
.ControlSource = "С1"
.BoundColumn = 0
End With
| |
| Поэлементно, если список состоит из нескольких колонок, например двух
| With ListBoxl
.ColumnCount = 2
.Addltem "Июнь"
.ListfO, 1) = "Сессия"
.Addltem "Июль"
.Listfl, 1) = "Каникулы"
.Addltem "Август"
.List (2, 1) = "Каникулы"
End With
| |
| Массивом, если список состоит из нескольких колонок, например двух
| Dim A (2, 1) As String
A(0, 0) = "Июнь"
A(0, 1) = "Сессия"
A(1, 0) = "Июль"
А(1, 1) = "Каникулы"
A(2, 0) = "Август"
A(2, 1) = "Каникулы"
With ListBox1
.ColumnCount = 2
.List = A End With
| |
| | | | |
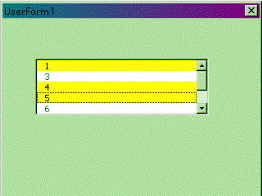
Выбор нескольких элементов из списка
Свойство Multiselect позволяет устанавливать режим, при котором допустим выбор нескольких элементов из списка. Свойство Selected предоставляет возможность проверить, выбран ли элемент с указанным индексом. На рис. 2.13 показан выбор нескольких элементов из списка. Приведём пример использования этих свойств при вычислении среднего значения выбранных в списке элементов.

Рисунок 2.13 Выбор нескольких элементов из списка
With ListBox1
.List = Array(1, 3, 4, 5, 6, 7, 8, 9)
.Listlndex = 0
.MultiSelect = fmMultiSelectMuIti
Среднее = 0
n = 0
For i = 0 То.ListCount – 1
If.Selected(i) = True Then
n = n + l
Среднее = Среднее +.List(i)
End If
Next I
End With
Среднее = Среднее / n
Поле со списком
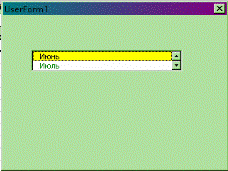
Элемент управления СоmbоВох (поле со списком) создается с помощью кнопки Поле со списком (ComboBox) (рис. 2.14). Элемент управления ComboBox применяется для хранения списка значений. Он сочетает в себе функциональные возможности списка ListBox и поля TextBox. В отличие от ListBox, в элементе управления СomboВох, отображается только один элемент списка. Кроме того, у него отсутствует режим выделения нескольких элементов списка, но он позволяет вводить значение, используя поле ввода, как это делает элемент управления TextBox.
Свойства объекта СomboВох, такие как Listlndex, ListCount, Enabled, List и методы Clear, RemoveItem и AddItem аналогичны соответствующим свойствам и методам списка ListBox. Кроме того, у него есть ряд уникальных свойств.

Рисунок 2.14 Поле со списком в форме
Приведем наиболее употребляемые из уникальных свойств элемента управления СоmbоВох.
| DropButtonStyle
| Устанавливает вид раскрывающегося списка. Допустимые значения:
– FmDropButtonStylePlain(кнопка без символов);
– FmDropButtonStyleArrowDisplays (кнопка со стрелкой);
– FmDropButtonStyleEllipsis (кнопка с эллипсом);
– FmDropButtonStyleReduce (кнопка с линией)
|
| ListRows
| Устанавливает число элементов, отображаемых в раскрывающемся списке
|
| MatchRequired
| Допустимые значения: True (в поле ввода раскрывающегося списка нельзя ввести значения, отличные от перечисленных в списке, т. е. в поле со спискам отключается функция поля ввода) и False (в противном случае)
|
| MatchFound
| Допустимые значения: True (среди элементов раскрывающегося списка имеется элемент, совпадающий с вводимым в поле ввода раскрывающегося списка) и False (в противном случае)
|
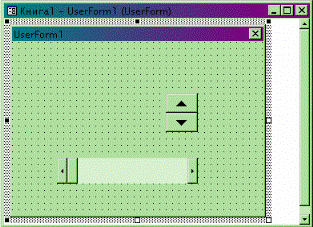
2.8.7 Полоса прокрутки и счетчик
Элемент управления ScrollBar (полоса прокрутки) создается с помощью кнопки Полоса прокрутки (ScrollBar) (рис. 2.15).

Рисунок 2.15 Полоса прокрутки и счетчик в форме
Приведем наиболее часто используемые свойства элемента управления ScrollBar.
| Value
| Возвращает текущее значение полосы прокрутки (только целые неотрицательные числа)
|
| Min
| Минимальное значение полосы прокрутки (только целые неотрицательные числа)
|
| Max
| Максимальное значение полосы прокрутки (только целые неотрицательные числа)
|
| SrnallChange
| Устанавливает шаг изменения значения при щелчке по одной из стрелок полосы прокрутки
|
| Enabled
| Допустимые значения: True (пользователь может изменить значение полосы прокрутки) и False (в противном случае)
|
| Visible
| Допустимые значения: True (полоса прокрутки отображается во время выполнения программы) и False (в противном случае)
|
Элемент управления SpinButton (счетчик) создается с помощью кнопки Счетчик (SpinButton) (рис. 2.15). Элемент управления SpinButton по своим функциональным возможностям аналогичен полосе прокрутки. Если не быть чрезмерным буквоедом, то можно сказать, что счетчик – это полоса прокрутки без ползунка. Счетчик имеет те же свойства Value, Min, Mах, Enabled, Visible и SmallChange, что и полоса прокрутки.
2.8.8 Переключатель
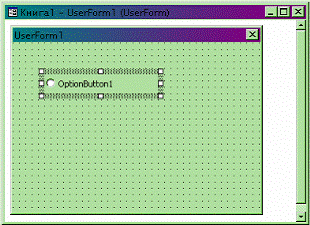
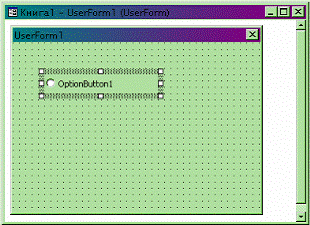
Элемент управления OptionButton (переключатель) создается с помощью кнопки Переключатель (OptionButton) (рис. 2.16). Он позволяет выбрать, один из нескольких взаимоисключающих параметров или действий. Переключатели обычно отображаются группами, обеспечивая возможность выбора альтернативного варианта.

Рисунок 2.16 Переключатель в форме.
Приведем наиболее часто используемые свойства элемента управления OptionButton.
| Value
| Возвращает True, если переключатель выбран и False в противном случае
|
| Enabled
| Допустимые значения: True (пользователь может выбрать переключатель) и False (в противном случае)
|
| Visible
| Допустимые значения: True (переключатель отображается во время выполнения программы) и False (в противном случае)
|
| Capture
...................................................
| Надпись, отображаемая рядом с переключателем
|
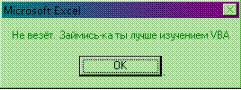
Рассмотрим способ использования переключателей на примере классической игры «Орел и Решка». Выбирая один из двух переключателей, игрок загадывает один из вариантов: орел (1 для компьютера) или решка (0 для компьютера). Не зная о выборе игрока, компьютер синтезирует с равной вероятностью либо 0, либо 1, что моделирует бросание монеты. Если игрок угадал правильную сторону монеты, подброшенную компьютером, то он выигрывает. В противном случае выигрывает компьютер. Компьютер информирует игрока о результате игры. На рис. 2.17 приведено диалоговое окно, отображаемое на экране в случае проигрыша игрока.

Рисунок 2.17 Диалоговое окно, отображаемое на экране при проигрыше игрока
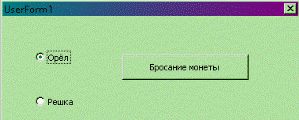
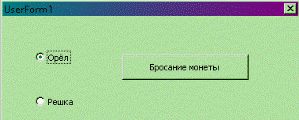
Для создания приложения, моделирующего игру «Орел и Решка», с помощью пользовательской формы UserForm1 создадим диалоговое окно, показанное на рис. 2.18, а в модуле UserForm1 введем следующую процедуру, синтезирующую отклик на нажатие кнопки Бросание монеты.

Рисунок 2.18 Диалоговое окно игры Орел-Решка
Private Sub CommandButtonl_Click()
' Генерация с равной вероятностью либо 0 (решка), либо 1 (орел),
' т. е. моделирование бросания монеты
Randomize
Монета = Int(2 * Rnd)
' Сравнение результата бросания монеты компьютером
' с ситуацией, если игрок загадал "Орел"
If OptionButtonl.Value = True Then
If Монета = 0 Then MsgBox "He везет. Займись-ка лучше изучением VBA"
If Монета = 1 Then MsgBox "Везунчик. Поздравляю, ты выиграл."
End If
' Сравнение результата бросания монеты компьютером
' с ситуацией, если игрок загадал "Решка"
If OptionButton2.Value = True Then
If Монета = 1 Then MsgBox "He везет. Займись-ка лучше изучением VBA"
If Монета = 0 Then MsgBox "Везунчик. Поздравляю, ты выиграл"
End If
End Sub
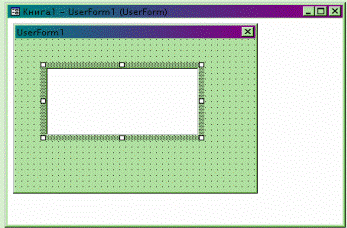
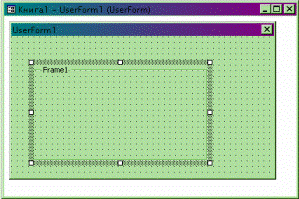
Рамка
Элемент управления Frame (рамка) создается с помощью кнопки Рамка (Frame) (рис. 2.19). Он используется для визуальной группировки элементов управления. Основным свойством рамки является Capture, отображающее надпись рамки.
Флажок и выключатель
Элемент управления СheckBox (флажок) создается с помощью кнопки Флажок (Checkbox) (рис. 2.20). Этот элемент управления предоставляет пользователю возможность выбора. Флажок обычно имеет два состояния: установленное и сброшенное, но может настраиваться на выбор из трех альтернатив. Флажок имеет те же свойства Value, Enabled, Visible и Capture, что и переключатель. Кроме того, флажок обладает уникальным свойством TripleState, позволяющим производить выбор из трех альтернатив. Свойство TripieState может принимать два значения: False (выбор из двух альтернатив True и False) и True (выбор из трех альтернатив True, False и Null).

Рисунок 2.19 Рамка в форме

Рисунок 2.20 Флажок и выключатель в форме
Элемент управления ToggleButton (выключатель) создается с помощью кнопки Выключатель (ToggleButton) (рис. 2.20). Этот элемент управления предоставляет пользователю те же возможности, что и флажок.
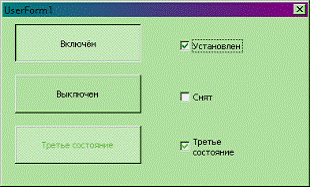
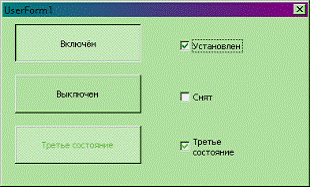
На рисунке 2.21 дан пример, показывающий, как визуально отличаются друг от друга три допустимых состояния выключателя и флажка. Программно этот пример реализуется при помощи следующей процедуры.
Private Sub UserForm_Initialize()
ToggleButtonl.Value = True ToggleButton2.Value = False ToggleButton3.TripleState = True
ToggleButton3.Value = Null
CheckBoxl.Value = True CheckBox2.Value = False CheckBox3.TripleState = True CheckBox3.Value = Null
End Sub

Рисунок 2.21 Три допустимых состояния выключателя и флажка
Рисунок
Элемент управления Image (рисунок) создается с помощью кнопки Рисунок (Image). Он используется для отображения графических файлов в формате bmp, cur, gif, ico, jpg и wmf. Перечислим некоторые из его свойств, используемых для управления выводом изображения.
| AutoSize
| Допустимые значения: True (рисунок автоматически изменяет размер для того, чтобы отобразить изображение целиком) и False (в противном случае).
|
| Picture
| Задает отображаемый графический файл. Используется с функцией LoadPicture.
Синтаксис:
Picture = LoadPicture(ПолноеИмяФайла)
– ПолноеИмяФайла – полное имя отображаемого графического файла
|
| PictureSizeMode
| Устанавливает масштабирование рисунка. Допустимые значения:
– fmPictureSizeModeClip (не помещающиеся в границах объекта части рисунка обрезаются);
– fmPictureSizeModeStretch (рисунок масштабируется так, чтобы он занимал всю поверхность объекта);
– fmPictureSizeModeZoom (рисунок масштабируется с cохранением относительных размеров так, чтобы он помещался целиком внутри объекта)
|
| PictureAlignment
| Устанавливает расположение рисунка внутри объекта. Допустимые значения:
– fmPictureAlignmentTopLeft (в верхнем левом углу);
– fmPictureAlignmentTopRight (в верхнем правом углу);
– fmPictureAlignmentCenter (в центре);
– fmPictureAlignmentBottomLeft (в нижнем левом углу);
– fmPictureAlignmentBottomRight (в нижнем правом углу)
|
| PictureTiling
| Допустимые значения: True (объект покрывается мозаикой из рисунка) и False (в противном случае)
|
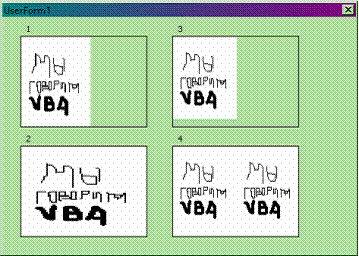
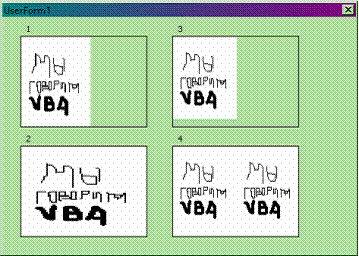
Приведем пример размещения рисунка в объекте (рис. 2.22). Во всех четырех случаях рисунок выравнивается по верхнему левому краю объекта. В первом случае изображение пропорционально масштабируется так, чтобы целиком заполнить область объекта. Во втором случае масштабирование непропорциональное, в третьем рисунок размещается произвольно, в четвертом область объекта покрывается мозаикой из рисунков.
Private Sub UserForm_Initialize()
With Image1
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeZoom
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image2
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeStretch
.Picture = LoadPicture("с:\Face.bmp")
End With
With Image2
.PictureAlignment = fmPictureAlignmentTopLeft.PictureSizeMode = fmPictureSizeModeStretch
Picture = LoadPicture("c:\Face.bmp")
End With
With Image3
.PictureAlignment = fmPictureAlignmentTopLeft.PictureSizeMode = fmPictureSizeModeClip
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image4
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureTiling = True
.Picture = LoadPicture("c:\Face.bmp")
End With
End Sub

Рисунок 2.22 Четыре примера размещения рисунка
Набор вкладок
Элемент управления TabStrip (набор вкладок) создается с помощью кнопки Набор вкладок (TabStrip) (рис. 2.25). Он позволяет создать несколько вкладок в диалоговом окне. Объект TabStrip содержит в себе семейство Tabs, представляющее собой набор всех вкладок. Объект TabStrip и семейство Tabs обладают теми же свойствами и методами, что и объект MultiPage и семейство Pages.

Рисунок 2.25 Набор страниц в форме
2.9 Последовательность выбора элементов управления
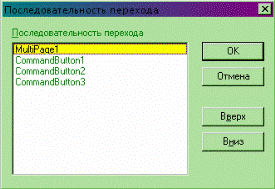
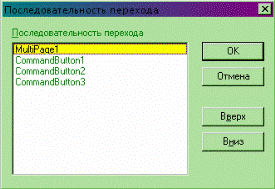
Последовательность перехода от одного элемента управления к другому определяет порядок, в соответствии с которым активизируются эти элементы управления при нажатии клавиши <Таb>. Для установки последовательности перехода в пользовательской форме необходимо: 1 Находясь в редакторе Visual Basic выбрать команду Вид, Последовательность перехода (View, Tab Order). 2 В появившемся диалоговом окне Последовательность перехода (Tab Order) с помощью клавиш Вниз (Move Down) и Вверх (Move Up) изменить порядок выделенного элемента управления в зависимости от потребности (рис. 2.26).

Рисунок 2.26 Диалоговое окно Последовательность перехода
Другим способом задания последовательности перехода является определение свойства TabIndex элемента управления. При этом надо помнить, что начальному элементу соответствует значение свойства TabIndex, равное 0, второму – 1, третьему – 2 и т. д.
Диалоговые окна
Закрытие диалогового окна
В VBA диалоговые окна работают в режиме модального диалога. Это означает, что пользователь, прежде чем перейти к выполнению действий, не связанных с текущим активным диалоговым окном, должен его закрыть. Закрытие диалогового окна производится методом Hide. Следующая процедура является примером процедуры закрытия диалогового окна. Эта процедура активизируется при нажатии кнопки CommandButton2 диалогового окна UserForm1 и выполняет только одну инструкцию, осуществляющую закрытие этого диалогового окна.
Private Sub CommandButton2_Click()
‘ Процедура закрытия диалогового окна
UserForm1.Hide
End Sub
Закрыть диалоговое окно также, конечно, можно, нажав системную кнопку, расположенную в правом верхнем углу любого диалогового окна. Если при закрытии диалогового окна необходимо произвести какие-то действия, например считать информацию из окна в файл на диске и т. д., во избежание потери информации, действия, производимые программой при закрытии окна, разумно также продублировать в процедуре обработки события Terminate (закрытие) пользовательской формы.
Элементы управления и пользовательская форма VBA
Элементы управления
VВА обладает встроенным набором элементов управления. Используя этот набор и редактор форм не трудно создать любой пользовательский интерфейс, который будет удовлетворять всем требованиям, предъявляемым к интерфейсу в среде Windows. В данной главе дан обзор встроенных элементов управления VBA. Элементы управления являются объектами. Поэтому, как любые объекты, они обладают свойствами, методами и событиями. Элементы управления создаются при помощи панели инструментов Элементы управления (Control Toolbox). На этой панели представлены кнопки, позволяющие конструировать элементы управления, а также кнопки вызова окна свойств, перехода в режим конструктора и редактор кода.

Рисунок 2.1 Панель инструментов Элементы управления
Создание элементов управления на рабочем листе или в форме, как правило, происходит на начальном этапе конструирования приложения. Иногда используется программное их создание в процессе работы приложения. Но этот подход применяется реже. Большинство элементов управления можно располагать как на рабочем листе, так и в форме. Но существуют такие элементы управления, как RefEdit, Набор страниц и Набор вкладок, которые можно располагать только в форме. Ниже приведен список основных элементов управления и соответствующих кнопок панели инструментов Элементы управления (Control Toolbox).
| Элемент управления
| Имя
| Кнопка для создания элемента
|
| Поле
| TextBox
| 
|
| Надпись
| Label
| 
|
| Кнопка
| CommandButton
| 
|
| Список
| ListBox
| 
|
| Поле со списком
| ComboBox
| 
|
|
|
|