1. В файле растрового изображения запоминается информация о цвете каждого пикселя в виде комбинации битов. Бит — наименьший элемент памяти компьютера, который может принимать одно из двух значений: включено или выключено. Наиболее простой тип изображения имеет только два цвета (например, белый и чёрный). В этом случае каждому пикселю соответствует один бит памяти (21). Если цвет пикселя определяется двумя битами, то мы имеем четыре (22) возможных комбинаций значений включено /выключено. Используя для значения выключено символ 0, а для включено — 1, эти комбинации можно записать так: 00, 01, 10, 11. Четыре бита памяти позволяют закодировать 16 (24) цветов, восемь бит — 28 или 256 цветов, 24 бита — 224 или 16777216 различных цветовых оттенков.
Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт. Например, если размер графической сетки — 1240 х 1024, а количество используемых цветов — 16777216, то объём растрового файла составляет около 4 Мб, так как информация о цвете пикселей в файле занимает
1240 × 1024 × 24 = 30474240 бит
или
30474240 бит: 8 = 3809280 байт
или
3809280 байт: 1024 = 3720 Кб
или
3720 Кб: 1024 = 3,63 Мб.
Таким образом, для хранения растровых изображений требуется большой объём памяти.
Самым простым решением проблемы хранения растровых изображений является увеличение ёмкости запоминающих устройств компьютера. Современные жесткие и оптические диски предоставляют значительные объёмы памяти для данных. Оборотной стороной этого решения является стоимость, хотя цены на эти запоминающие устройства в последнее время заметно снижаются.
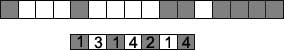
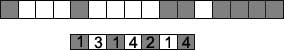
Другой способ решения проблемы заключается в сжатии графических файлов, т. е. использовании программ, уменьшающих размеры файлов растровой графики за счет изменения способа организации данных. Существует несколько способов сжатия графических данных. В простейшем из них последовательность повторяющихся величин (в нашем случае — набор бит для представления пикселей) заменяется парой — единственной величиной и количеством её повторений. На рис. 1.5 показано, как подобным образом может быть сжата одна строка чёрно-белого растрового рисунка.

Рис. 1.5. Сжатие последовательности пикселей
Такой метод сжатия лучше всего работает с изображениями, которые содержат большие области однотонной закраски, но намного хуже с его помощью сжимаются фотографии, так как в них почти нет длинных строк из одинаковых пикселей. Сильно насыщенные узорами изображения хорошо сжимаются методом LZW (назван так по первым буквам фамилий его разработчиков — Lempel, Ziv и Welch). Объединённая группа экспертов по фотографии (Joint Photographic Experts Group) предложила метод JPEG для сжатия изображений фотографического качества.
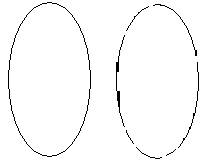
2. Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный («муаровый») узор; кривые и прямые линии, которые выглядели гладкими, могут неожиданно стать пилообразными. Если уменьшить, а затем снова увеличить до прежнего размера растровый рисунок, то он станет нечётким и ступенчатым (рис. 4), а закрашенные области могут быть искажены. Причина в том, что изменение размеров растрового изображения производится одним из двух способов:
1) все пиксели рисунка одинаково изменяют свой размер (одновременно становятся больше или меньше);
2) пиксели добавляются или удаляются из рисунка.
При первом способе масштабирование изображения не меняет количество входящих в него пикселей, но изменяется количество элементов (видеопикселей или точек), необходимых для построения отдельного пикселя (рис. 5), и при увеличении рисунка «ступенчатость» становится всё более заметной — каждая точка превращается в квадратик.

Рис. 1.6. Эффект, появляющийся при уменьшении, а затем увеличении растрового изображения (рисунок получен в графическом редакторе Paint)

| 
|
| Исходное изображение
| Увеличенное изображение
|
Рис. 1.7. При изменении размеров изображения количество входящих в него пикселей не меняется
Выборка же растрового изображения может быть сделана двумя способами. Во-первых, можно просто продублировать или удалить необходимое число пикселей. Во-вторых, с помощью определенных вычислений программа может создать пиксели другого цвета, определяемого первоначальным пикселем и его окружением. При этом возможно исчезновение из рисунка мелких деталей и тонких линий, появление «муарового» узора или уменьшение резкости изображения (размытие).
Так как графический редактор Paint (стандартная программа Windows) является растровым, то в нем легко продемонстрировать результаты масштабирования изображений и объяснить причины возникающих искажений.
Итак, растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях.
Таблица 1. Сравнение растровой и векторной графики

Цветовые режимы и модели
Мир, окружающий человека, воспринимается по большей части цветным. Цвет имеет не только информационную, но и эмоциональную составляющую. Человеческий глаз — очень тонкий инструмент, но, к сожалению, восприятие цвета субъективно. Очень трудно передать другому человеку свое ощущение цвета. Вместе с тем для многих отраслей производства, в том числе для полиграфии и компьютерных технологий, необходимы более объективные способы описания и обработки цвета.
Для описания цвета придуманы различные цветовые модели, которые делятся на три больших класса:
· аппаратно-зависимые (описывающие цвет применительно к конкретному устройству цветовоспроизведения, например, монитору, — RGB, CMYK);
· аппаратно-независимые (для однозначного описания информации о цвете — XYZ, Lab);
· психологические (основывающиеся на особенностях человеческого восприятия — HSB, HSV, HSL).
Цветовая модель RGB
Множество цветов видны оттого, что объекты, их излучающие, светятся. К таким цветам можно отнести, например, белый свет, цвета на экранах телевизора, монитора, кино, слайд-проектора и так далее. Цветов огромное количество, но из них выделено только три, которые считаются основными (первичными): это — красный, зеленый, синий.
При смешении двух основных цветов результирующий цвет осветляется: из смешения красного и зеленого получается желтый, из смешения зеленого и синего получается голубой, синий и красный дают пурпурный. Если смешиваются все три цвета, в результате образуется белый. Такие цвета называются аддитивными.
Модель, в основе которой лежат указанные цвета, носит название цветовой модели RGB — по первым буквам английских слов R ed (Красный), G reen (Зеленый), B lue (Синий).

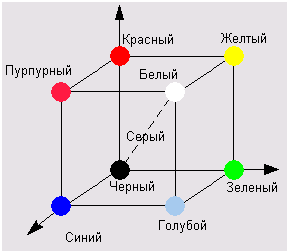
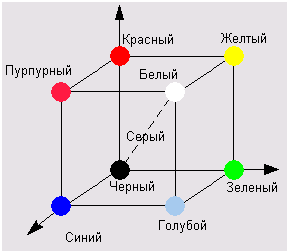
Рисунок 1.8 Модель RGB
Эта модель представляется в виде трехмерной системы координат. Каждая координата отражает вклад соответствующей составляющей в конкретный цвет в диапазоне от нуля до максимального значения. В результате получается некий куб, внутри которого и «находятся» все цвета, образуя цветовое пространство.
Важно отметить особенные точки и линии этой модели.
Начало координат: в этой точке все составляющие равны нулю, излучение отсутствует, т. е. эта — точка черного цвета.
Точка, ближайшая к зрителю: в этой точке все составляющие имеют максимальное значение, что дает белый цвет.
На линии, соединяющей эти точки (по диагонали куба), располагаются серые оттенки. Этот диапазон иначе называют серой шкалой (Grayscale). В компьютерных технологиях сейчас чаще всего используются 256 градаций (оттенков) серого.
Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
Цветовая модель CMYK
К отражаемым относятся цвета, которые сами не излучают, а используют белый свет, вычитая из него определенные цвета. Такие цвета называются субтрактивными («вычитательными»), поскольку они остаются после вычитания основных аддитивных. Понятно, что в таком случае и основных субтрактивных цветов будет три: голубой, пурпурный, желтый.
Эти цвета составляют так называемую полиграфическую триаду. При смешениях двух субтрактивных составляющих результирующий цвет затемняется, а при смешении всех трех должен получиться черный цвет. При полном отсутствии краски остается белый цвет (белая бумага).
Но проблема заключается в том, что данная модель призвана описывать реальные полиграфические краски, которые — увы — далеко не так идеальны, как цветной луч. Они имеют примеси, поэтому не могут полностью перекрыть весь цветовой диапазон, а это приводит, в частности, к тому, что смешение трех основных красок, которое должно давать черный цвет, дает какой-то неопределенный («грязный») темный цвет, и это скорее темно-коричневый, чем глубокий черный цвет. Для компенсации этого недостатка в число основных полиграфических красок была внесена черная краска. Именно она добавила последнюю букву в название модели CMYK, хотя и не совсем обычно: С — это C yan (Голубой), М — это M agenta (Пурпурный), Y — Y ellow (Желтый), а (внимание!) К — это blac K (Черный), т. е. от слова взята не первая, а последняя буква.
Подводя итоги по поводу цветовых моделей RGB и CMYK, надо сказать, что они являются аппаратно-зависимыми.
Цветовая модель HSB
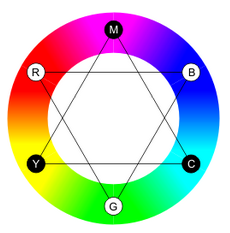
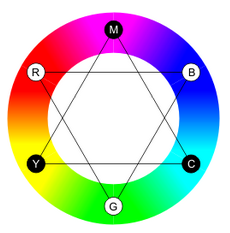
Если две вышеописанные модели представить в виде единой модели, то помучится усеченный вариант цветового круга, в котором цвета располагаются и известном еще со школы порядке: красный (R), желтый (Y), зеленый (G), голубой (C), синий (В) (рис. 1.29).

Рисунок 1.9 Цветовой круг
На цветовом круге основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплементарного) цвета; при этом он находится между цветами, с помощью которых он получен.
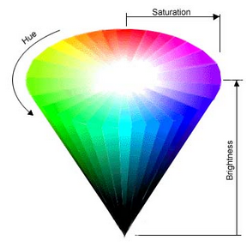
По краю этого цветового круга располагаются так называемые спектральные цвета или цветовые тона (Hue), которые определяются длиной световой волны, отраженной от непрозрачного объекта или прошедшей через прозрачный объект. Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов. Эти цвета обладают максимальной насыщенностью, т. е. синий цвет еще синее быть уже не может.
Следующим параметром является насыщенность цвета (Saturation) — это параметр цвета, определяющий его чистоту. Уменьшение насыщенности цвета означает его разбеливание. Цвет с уменьшением насыщенности становится пастельным, блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, т. е. можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем всё более разбеленные цвета получаются. В самом центре любой цвет максимально разбеливается и становится белым цветом. Работу с параметром насыщенности можно характеризовать как добавление в спектральный цвет определенного процента белой краски.
Еще одним параметром является яркость (Brightness) — это параметр цвета, определяющий освещенность или затененность цвета. Уменьшение яркости цвета означает его зачернение. Работу с параметром яркости можно характеризовать как добавление в спектральный цвет определенного процента черной краски. В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, т. е. фактически серой краски.
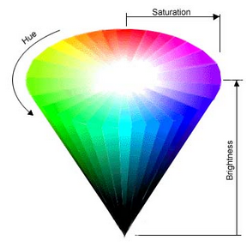
Эта модель уже гораздо ближе к традиционному пониманию работы с цветом. Можно определять сначала цветовой тон (Hue), а затем насыщенность (Saturation) и яркость (Brightness). Такая модель получила название по первым буквам приведенных выше английских слов — HSB.
Недостатком этой модели является необходимость преобразовывать ее в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска.

Рисунок 1.10 Модель HSB
Цветовая модель Lab
Цветовая модель Lab была создана с целью преодоления существенных недостатков вышеизложенных моделей, в частности, она призвана стать аппаратно независимой моделью и определять цвета без оглядки на особенности устройства (монитора, принтера, печатного станка и так далее).
В комиссии были выполнены экспериментальные работы по изучению восприятия цвета человеком. Огромный статистический материал позволил создать серию математических моделей, в которых цвет описывался не в терминах элементов, воспроизводимых устройствами, а с использованием трех составляющих цветового зрения человека.
В этой модели любой цвет определяется яркостью (L) и двумя хроматическими компонентами: параметром а, который изменяется в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого (рис. 8).
Примечательно, что при конвертации в Lab все цвета сохраняются. Цветовая модель Lab очень важна для полиграфии. Именно она используется при переводе изображения из одной цветовой модели в другую, между устройствами и даже между различными платформами. Кроме того, именно в этой модели удобнее всего проводить некоторые операции по улучшению качества изображения.
В этой модели также трудно ориентироваться, как и в моделях RGB или CMYK, но об этой модели также нужно иметь представление, поскольку программа Adobe Illustrator и Adobe Photoshop использует ее в качестве модели-посредника при любом конвертировании из модели в модель.
Цветовая модель Пантон
Цветовая модель Пантон, система PMS (Pantone Matching System) — стандартизованная система подбора цвета, разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальном каталоге. Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати.
Преобразование цветовых моделей
Преобразование изображения из одной цветовой модели в другую достаточно просто можно выполнить например в программе Adobe Photoshop. Для этого предназначены команды списка Mode (Режим) меню Image (Изображение). В нем вы найдете команды RGB Color (Цвета RGB), CMYK Color (Цвета CMYK) и Lab Color (Цвета Lab). Цветовая модель, в которой изображение находится в текущий момент, помечена галочкой. Чтобы перевести изображение в другую модель, достаточно выбрать ее команду в меню.
Как мы уже отмечали выше, простота преобразования цветовых моделей обманчива и не стоит прибегать к такому преобразованию без особой необходимости. Любое преобразование из RGB в CMYK или обратно связано с изменением цветового охвата, что всякий раз ухудшает качество изображения. Привыкните к мысли, что переход между цветовыми моделями допустимо выполнять только один раз. Если, например, вы готовите изображение для печати, оно может потребовать преобразования в модель CMYK. Выполните его тогда, когда вам будут точно известны все условия печати.
Модель Lab имеет столь широкий цветовой охват, что он полностью вмещает как цветовое пространство CMYK, так и RGB. Поэтому преобразование в Lab и обратно не меняет качества изображения и вполне безопасно. Для преобразования между Lab и CMYK оговоримся, что это верно только при постоянных параметрах CMYK.
Практическая работа №1
Цветовые модели
Вариант №1
1. Используя цветовую модель RGB, определите цвет
200, 190, 110 –
200, 185, 255 –
245, 120, 20 –
128, 255, 145 –
128, 55, 25 –
2. Используя цветовую модель CMYK, определите цвет
200, 190, 110 –
200, 185, 255 –
245, 120, 20 –
128, 255, 145 –
128, 55, 25 –
Вариант №2
1. Используя цветовую модель RGB, определите цвет
20, 150, 90 –
215, 35, 125 –
120, 35, 255 –
225, 160, 45 –
150, 215, 255 –
2. Используя цветовую модель CMYK, определите цвет
20, 150, 90 –
215, 35, 125 –
120, 35, 255 –
225, 160, 45 –
150, 215, 255 –