Цели: Ознакомить учащихся с основными цветовыми спецификациями;использование цветовых обозначений с помощью символьной нотации.
План урока.
1. Организационный момент.
2. Изложение нового материала.
1) Цветовые спецификации
2) Символьная нотация
3) Добавление графических объектов с помощью языка HTML
3. Закрепление изученного.
4. Итог урока.
Ход урока.
Организационный момент.
Отметить присутствующих. Сообщить тему урока. Настроить учащихся на восприятие материала.
13. Изложение нового материала.
ЦВЕТОВЫЕ СПЕЦИФИКАЦИИ
Для определения цвета различных элементов HTML-документа необходимо указать значение соответствующих атрибутов. Указывать значения этих атрибутов можно двумя способами:
определять цвет в формате RGB;
определять цвет, используя символьную нотацию
Формат RGB
Формат RGB – это система указания цвета, которая базируется на смешении трех основных цветов: красном (RED), зеленом (GREEN) и синем (BLUE). Итоговый цвет определяется цифрами в шестнадцатеричном коде. Для каждого цвета задается шестнадцатеричное значение в пределах от 0 до FF, что соответствует диапазону 0-255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, число #800080 обозначает фиолетовый цвет. Указывая цвет в формате RGB, можно определить более шестнадцати миллионов цветовых оттенков.
Символьная нотация
Задание цвета в формате RGB имеет один недостаток – необходимо помнить совокупности цифр для указания цвета. Этого недостатка лишена символьная нотация. Можно указывать название цвета на английском языке. Но у этого способа указания цвета тоже есть недостаток – определено всего шестнадцать имен цветов.
Соответствие формата RGB и символьной нотации
Ниже приведена таблица соответствий указания цвета в символьной нотации и формате RGB.
| Символьная нотация
| Формат RGB
| Цвет
|
| Black
| #000000
| Черный
|
| Silver
| #C0C0C0
| Серебро
|
| Gray
| #808080
| Серый
|
| White
| #FFFFFF
| Белый
|
| Maroon
| #800000
| Темно-бордовый
|
| Red
| #FF0000
| Красный
|
| Purple
| #800080
| Фиолетовый
|
| Fuchsia
| #FF00FF
| Розовый
|
| Green
| #008000
| Зеленый
|
| Lime
| #00FF00
| Известь
|
| Olive
| #808000
| Оливковый
|
| Yellow
| #FFFF00
| Лимонный
|
| Navy
| #000080
| Темно-синий
|
| Blue
| #0000FF
| Синий
|
| Teal
| #008080
| Темно-бирюзовый
|
| Aqua
| #00FFFF
| Бирюзовый
|
Таким образом, строка TEXT="#008000" и строка TEXT="Green" в теге <BODY> одинаково определяют цвет шрифта – зеленый.
ГРАФИЧЕСКИЕ ЭЛЕМЕНТЫ
Одним из достоинств HTML-документа является возможность использования графических элементов в оформлении. Можно выделить три элемента, чаще всего используемых в HTML-документах: горизонтальные линии, таблицы и рисунки.
Горизонтальные линии
Горизонтальные линии визуально подчеркивают законченность той или иной области документа. Сейчас часто используют рельефную, вдавленную линию, чтобы обозначить “объемность” документа.
Тег < HR > позволяет провести рельефную горизонтальную линию в окне большинства броузеров. Этот тег не является контейнером, поэтому не требует закрывающего тега. До и после линии автоматически вставляется пустая строка. Спецификация тега <HR>:
<HR
ALIGN="выравнивание"
WIDTH="длина линии"
SIZE="толщина линии"
NOSHADE
>
Атрибут ALIGN определяет способ выравнивания линии. Он может иметь следующие значения:
LEFT – линия выравнивается по левому краю окна броузера. Это значение используется по умолчанию.
CENTER – линия выравнивается по центру окна броузера.
RIGHT – линия выравнивается по правому краю окна броузера.
Атрибут WIDTH задает длину линии. Значением данного атрибута является число. Это число означает длину линии в пикселях. Если после числа стоит знак %, то это означает длину в процентах от ширины окна. Например:
<HR WIDTH="400"> – линия длиной 400 пикселей.
<HR WIDTH="50%"> – линия длиной 50 процентов от ширины окна.
Атрибут SIZE задает толщину линии. Значением этого атрибута является число. Это число означает толщину линии в пикселях.
Атрибут NOSHADE отменяет “трехмерность” линии.
Рисунки
Без иллюстраций документ скучен, вял и однообразен. HTML позволяет использовать рисунки в формате JPG и GIF для оформления HTML-документов. Для вставки рисунков используется тег < IMG >. Спецификация тега <IMG>:
<IMG
SRC="адрес рисунка"
ALIGN="выравнивание"
HEIGHT="высота рисунка"
WIDTH="ширина рисунка"
BORDER="толщина рамки"
>
Атрибут SRC определяет URL-адрес рисунка, который будет отображаться броузером.
Атрибут ALIGN определяет способ выравнивания рисунка. Он может иметь следующие значения:
TOP – рисунок выравнивается по верхнему краю текущей строки.
MIDDLE – рисунок выравнивается серединой по текущей строке.
BOTTOM – рисунок выравнивается по нижнему краю текущей строки.
LEFT – рисунок прижимается к левому краю окна броузера и обтекается текстом.
RIGHT – рисунок прижимается к правому краю окна броузера и обтекается текстом.
Атрибут HEIGHT определяет высоту рисунка в пикселях.
Атрибут WIDTH определяет ширину рисунка в пикселях.
Используя атрибуты HEIGHT и WIDTH можно увеличивать или уменьшать рисунок. Если указать только один из этих атрибутов, то рисунок будет увеличен или уменьшен пропорционально и по ширине, и по высоте.
Атрибут BORDER позволяет задавать рамку вокруг рисунка. Значение этого атрибута – толщина рамки в пикселях. По умолчанию – 1.
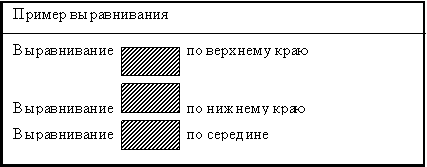
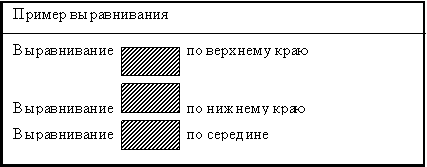
Пример выравнивания рисунков:
<HTML>
<HEAD>
<TITLE>Пример выравнивания</TITLE>
</HEAD>
<BODY>
<P>Выравнивание<IMG SRC="ris1.jpg" ALIGN="TOP">по
верхнему краю</P>
<P>Выравнивание<IMG SRC="ris1.jpg" ALIGN="BOTTOM">
по нижнему краю</P>
<P>Выравнивание<IMG SRC="ris1.jpg" ALIGN="MIDDLE">
по середине</P>
</BODY>
</HTML>
Броузер отобразит данный пример так:

Рисунок-ссылка
Можно использовать рисунки в качестве гиперссылок. Для этого нужно включить тег IMG в содержание элемента A. Например:
<A HREF=”glava5.htm”><IMG SRC="ris1.jpg"></A>
3. Вопросы для закрепления.
1) Чем отличается символьная нотация от формата RGB?
2) Какие значения в символьной нотации можно использовать для указания цвета?
4. Домашние задание: Подготовить доклад на тему: ««Дополнительные web-технологии» (Java, CGI, SSI, CSS, PHP,ASP, VBScript и др.)»
Лекция 7