Республики Татарстан
Проектная работа
Тематика сайта и основные идеи.
Во-первых, любой вебмастер должен подобрать под будущий сайт определенную тематику. Во-вторых, вебмастер должен быть специалистом. Выбор тематики – это чуть ли не самый главный этап создания сайта.
Не стоит забывать и об уникальных идеях, которые нужно заложить в сайт. Ведь согласитесь, многим посетителям сайтов надоела однообразность и копирование идей с одного сайта на другой. Постарайтесь осуществить уникальные идеи, которые можно почерпнуть с вашего сайта.
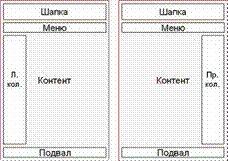
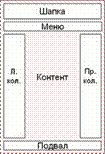
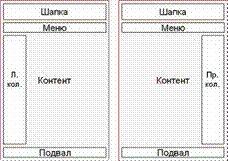
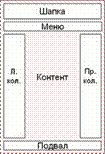
Составление дизайна начинается с выбора скелета сайта. Скелет сайт может быть в одну колонку, в две колонки и в три колонки.
Скелет сайта в одну колонку:

Скелет сайта в две колонки:

Скелет сайта в три колонки:

После выбора скелета сайта рисуется:
• фон сайта, заливается один цветом или вставляется картинка;
• шапка сайта, на которой обычно пишется название сайта (блога) и девиз, заливается одни цветом, вставляется картинка или вставляется flash–анимация;
• левая и правая колонка, которые обычно называют левый сайтбар и правый сайтбар в которые вставляются виджеты (рубрики, архив, поиск, календарь, реклама и т.д.);
• колонка контента, в которой пишется контент (текст и картинки, видео), выбирается шрифт, цвет текста и т.д.;
• подвал сайта, в котором обычно размещаются счетчики посещений, ссылка на разработчика, авторские права и т.д., обычно заливается одним цветом.
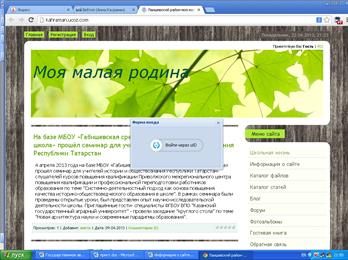
Изменяем название сайта.
В верхней части шаблона, выбранного сайта, всегда присутствуют стандартные заголовки, например такие: " Мой сайт", "SITE LOGO" или "MyCorp", которые каждый Web -мастер захочет изменить. Сначала заходим => Панель управления => Управлениедизайном => Верхняя часть сайта.
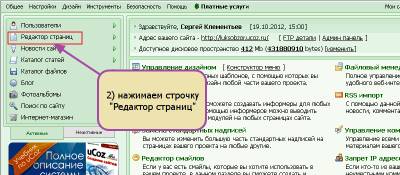
1. заходим в "Панель управления"; 2. нажимаем на строчку "Управление дизайном", отмечено красной рамкой и показано на рис. 1.
 рис. 1.
Откроется страничка, рис. 2, где надо 3. нажать на отмеченную зеленым цветом строчку "Верхняя часть сайта". рис. 1.
Откроется страничка, рис. 2, где надо 3. нажать на отмеченную зеленым цветом строчку "Верхняя часть сайта".
 рис. 2.
Попадаем, на страничку НТМL, где видим словосочетание >Мой сайт< (или заменяющие его "SITE LOGO", "MyCorp"). Вот это слово, показано рис. 3, и нужно отредактировать или заменить на название, которое Вам нравится или больше подходит (рис. 4).
рис. 2.
Попадаем, на страничку НТМL, где видим словосочетание >Мой сайт< (или заменяющие его "SITE LOGO", "MyCorp"). Вот это слово, показано рис. 3, и нужно отредактировать или заменить на название, которое Вам нравится или больше подходит (рис. 4).  рис.3 рис.3  рис. 4.
После того, как все измените, не забудьте нажать кнопку " Сохранить ". СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Скрин – скопированная интернет страница.
Вставить текст на Главную страницу сайта uCoz. рис. 4.
После того, как все измените, не забудьте нажать кнопку " Сохранить ". СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Скрин – скопированная интернет страница.
Вставить текст на Главную страницу сайта uCoz.
|

На верхней странице сайта выбираем Вход.
Всплывает окно Войти через uID, нажимаем.

Выбираем Конструктор. Кликаем. Выбираем Включить конструктор.

рис. 3
На странице появляется запись Добавить новость. Кликаем и можем добавлять материал. Для редактирования выбираем кнопку с глазом.

рис.4
Откроется " Визуальный редактор ". Тот самый Редактор Главной страницы, через который мы сможем вставлять и редактировать текст на этой странице сайта.
Второй способ открыть редактор: заходим в Панель у правления => Редактор страниц => Управление страницами сайта => Главная страница.
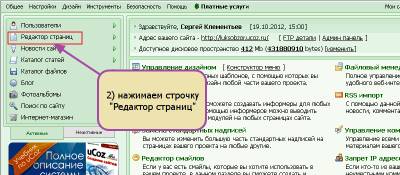
Начинаем с " Панели управления ", открываем её, нажимаем строчку " Редактор страниц ", выделенную красной рамкой.

На открытой странице нажимаем " Управление страницами сайта " (так же выделено красной рамочкой), (рис. 6).

рис. 6.
На новом листе, будет строка " Главная страница ". Вот эту строчку жмем стрелочкой курсора, (рис. 7). На экране монитора снова откроется чистая Главная страница сайта, которую мы должны заполнить контентом. 
рис. 7.
Так же, как в первом примере активируем "глазок", то есть открываем Визуальный редактор, (рис. 3). Мы двумя способами пришли в одно место - в Текстовый редактор Главной страницы, ( рис. 4). Он похож на текстовый редактор Microsoft Word, поэтому пользоваться им не составит труда, тем более каждая кнопочка при наведении на нее стрелочкой курсора отсвечивает выпадающей подсказкой, в которой написано какая кнопочка для чего используется.
И вот, теперь переходим к самому основному, копируем заготовленную статью, на новый открывшийся лист " Визуальный редактор ". Вставляем его после фразы $LAST_NEWS$.
ВНИМАНИЕ! Текст копируем только из Блокнота. txt или другого совместимого редактора. Если вы подготовили текст на Microsoft Word, с него копировать нельзя. В браузере будут ошибки. Надо, сначала, перенести заготовку в Блокнот.txt, а уже потом на страничку сайта. Если не знаете, что такое Блокнот.txt, нажимаете кнопку Пуск => внизу Все программы =>Стандартные = > Блокнот.

рис. 8.
Закончив оформление текста, не забываем нажать кнопочку " Сохранить ", она находится внизу страницы.

рис. 9.
Появится всплывающее окно, где надо нажать " перейти на страницу ".
Вставить статью на сайте uCoz в меню "Каталог статей"
Прежде чем добавить картинку в статью, необходимо зайти в "Визуальный редактор". Как это сделать рассказано в статье "Вставить статью на сайте uCoz в меню "Каталог статей". Находим кнопку "Обзор"  рис.1
Нажимаем. Появляется окно "Выгрузка файлов", (рис 2.), ищем нужный файл с изображением и открываем его.
рис.1
Нажимаем. Появляется окно "Выгрузка файлов", (рис 2.), ищем нужный файл с изображением и открываем его.  рис. 2
На страничке Визуального редактора, около клавиши Обзора появится КОД картинки с надписью $IMADGE1$ и стандартный размер сайта 400 х500, (рис 3.). После чего наводим стрелку мышки на КОД и активируем. Цвет КОДА изменится на черный. рис. 2
На страничке Визуального редактора, около клавиши Обзора появится КОД картинки с надписью $IMADGE1$ и стандартный размер сайта 400 х500, (рис 3.). После чего наводим стрелку мышки на КОД и активируем. Цвет КОДА изменится на черный.  рис.3. После чего копируем его и вставляем в окно "Полный текст материала" в то место куда необходимо. Рисунок вставлен. Если необходимо вставить изображение ещё, кликаем клавишу "Добавить поле для файла" (рис. 4). рис.3. После чего копируем его и вставляем в окно "Полный текст материала" в то место куда необходимо. Рисунок вставлен. Если необходимо вставить изображение ещё, кликаем клавишу "Добавить поле для файла" (рис. 4).
 рис. 4
Раздел и категория? Как их добавить в меню?
Каждый сайт строится по определенной схеме: "Сайт" > "Меню сайта" >"Блоки". При регистрации и создании каркаса сайта мы выбирали и отмечали нужные блоки. Выбранное видим в "Меню сайта". Блоки тоже не целостные. Например, блок "Каталог статей" может делится на: "Разделы", которых может быть до двух десятков, разделы делятся на "Категории", их можно создать несколько десятков, и в категории можно расположить более двух сотен статей. Наша статья о том, как открыть "раздел" и "категорию"? Начинаем с "Панели управления", где нажимаем строку "Каталог статей", выделено зеленым цветом.
рис. 4
Раздел и категория? Как их добавить в меню?
Каждый сайт строится по определенной схеме: "Сайт" > "Меню сайта" >"Блоки". При регистрации и создании каркаса сайта мы выбирали и отмечали нужные блоки. Выбранное видим в "Меню сайта". Блоки тоже не целостные. Например, блок "Каталог статей" может делится на: "Разделы", которых может быть до двух десятков, разделы делятся на "Категории", их можно создать несколько десятков, и в категории можно расположить более двух сотен статей. Наша статья о том, как открыть "раздел" и "категорию"? Начинаем с "Панели управления", где нажимаем строку "Каталог статей", выделено зеленым цветом.
 рис. 1 рис. 1
 рис.2. На открывшейся страничке (рис 2.) кликаем "Управление категориями", получаем такую картинку. рис.2. На открывшейся страничке (рис 2.) кликаем "Управление категориями", получаем такую картинку.
 рис.3. По значимости в первую очередь идет "раздел". В него можно вставить "категории", а "раздел" в "категории" вставить нельзя. Мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что "категорию" можно создать отдельно. Для этого нажмем клавишу "Добавить категорию", в правой стороне панели (рис.3), в зеленой рамке. рис.3. По значимости в первую очередь идет "раздел". В него можно вставить "категории", а "раздел" в "категории" вставить нельзя. Мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что "категорию" можно создать отдельно. Для этого нажмем клавишу "Добавить категорию", в правой стороне панели (рис.3), в зеленой рамке.  рис.4 Появится окно (рис.4), где в верхней строчке, необходимо вписать "название категории", а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории. рис.4 Появится окно (рис.4), где в верхней строчке, необходимо вписать "название категории", а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории.  рис.5. Если всё заполнили, "Сохраняем" записи, получится (рис.5) с категориями "Мои статьи" (была по умолчанию) и "Статьи о ПК" (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим "раздел" и вставим в него две "категории". Для этого в левой стороне панели (рис. 5) активируем клавишу "Добавить раздел". рис.5. Если всё заполнили, "Сохраняем" записи, получится (рис.5) с категориями "Мои статьи" (была по умолчанию) и "Статьи о ПК" (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим "раздел" и вставим в него две "категории". Для этого в левой стороне панели (рис. 5) активируем клавишу "Добавить раздел".  рис.6. Появляется такое же окно, как при открытии "категории", где в верхней строке (рис.6) надо вписать название "раздела", назовем его "Разные статьи", а в нижнем поле написать комментарий (описание). "Сохраняем". рис.6. Появляется такое же окно, как при открытии "категории", где в верхней строке (рис.6) надо вписать название "раздела", назовем его "Разные статьи", а в нижнем поле написать комментарий (описание). "Сохраняем".  рис.7. Откроется "панель управления разделами и категориями" в обновленном виде рис.7, где будет вписан новый раздел. Для того чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу "Добавить категорию". рис.7. Откроется "панель управления разделами и категориями" в обновленном виде рис.7, где будет вписан новый раздел. Для того чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу "Добавить категорию".  рис.8. Вновь откроется окно, но уже с тремя полями рис.8, в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем, как рассказывалось ранее. Придумываем названия категорий, вписываем и "Сохраняем". рис.8. Вновь откроется окно, но уже с тремя полями рис.8, в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем, как рассказывалось ранее. Придумываем названия категорий, вписываем и "Сохраняем".  рис.9 рис.9 
 рис.10. Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (рис.10), открываем "Каталог статей", появляется окно "Категории раздела" обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: "Мои анекдоты", "Мои рассказы", нажимаем строчку раздела "Разные статьи" (рис.11) рис.10. Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (рис.10), открываем "Каталог статей", появляется окно "Категории раздела" обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: "Мои анекдоты", "Мои рассказы", нажимаем строчку раздела "Разные статьи" (рис.11)  рис.11 Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню.
Что такое "Гиперссылка" и как ее создать? рис.11 Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню.
Что такое "Гиперссылка" и как ее создать?
Прежде всего, нужно понимать, что такое Гиперссылка или как еще называют активная ссылка. Если упрощенно, то это выделенное цветом, слово или словосочетание в тексте, бывает подчеркнутое или не подчеркнутое, при активации которой (нажатие стрелочкой мышки на эту строчку), произойдет переход на другую страничку этого или другого сайта.
Гиперссылки бывают внутренние и внешние. Если переход по ссылке произойдет внутри сайта, на котором находитесь, то это внутренняя ссылка. Если на любой другой сайт в Интернете, это будет внешняя.
И так, рассмотрим, как установить активную ссылку на сайте, который вы конструируете? Как это сделать? Например, в тексте на Главной странице нужно активировать слово "терминале", выделено зеленой рамкой. Первое действие открываем Блокнот.txt Пуск Все программы Стандартные Блокнот. В статье "Учимся создавать простейшую веб-страничку HTML" подробно рассказано как открыть Блокнот. В нем сделать такую запись: <a href=”URL адрес”target="_self">Текст</aэто формула HTML для внутренней и и внешней Гиперссылки. Запись делаем обязательно в Блокноте.txt. Делать запись в текстовом редакторе Word Windows нельзя, может некорректно отражаться на Web-странице системы uCoz. Теперь, вместо "Текст", в формуле HTML, вписываем словоактивную ссылку. В нашем случае "терминале", без кавычек. А Вы, вставляете свое слово, которое хотите сделать Гиперссылкой, без пробелов. Теперь формула будет выглядеть так:
<a href=”URL адрес”target="_self">терминале </a>
Слово нужно вставлять таким, каким оно пишется в тексте, не изменяя. Находим на сайте статью, которая должна открываться после активации ссылки.  В адресной строке браузера копируем URL адрес этой страницы и вставляем её вместо слов "URL адрес". Вот что получится:
<a href="http://luksobzor.ucoz.ru/publ/chto_takoe_fore/1-1-0-1"target="_self">терминале</a>. Теперь открываем Главную статью в формате HTML. Как открыть? Заходим в "Панель управления", (мы рассказывали про "Панель управления", статья «Открыть "Панель управления»), нажимаем "Редактор страниц", заходим в "Управление страницами сайта", в строке "Главная страница" кликаем картинку с "гаечным ключем". Откроется "Визуальный редактор". В правом верхнем углу маленькими синенькими буквами будет написано HTML. Нажимаем.
В адресной строке браузера копируем URL адрес этой страницы и вставляем её вместо слов "URL адрес". Вот что получится:
<a href="http://luksobzor.ucoz.ru/publ/chto_takoe_fore/1-1-0-1"target="_self">терминале</a>. Теперь открываем Главную статью в формате HTML. Как открыть? Заходим в "Панель управления", (мы рассказывали про "Панель управления", статья «Открыть "Панель управления»), нажимаем "Редактор страниц", заходим в "Управление страницами сайта", в строке "Главная страница" кликаем картинку с "гаечным ключем". Откроется "Визуальный редактор". В правом верхнем углу маленькими синенькими буквами будет написано HTML. Нажимаем.
 Есть способ еще проще. Надо зайти на свой сайт как администратор (статья...зайти на сайт как Администратор). В правом верхнем углу странички, рядом с надписью "Добавить статью", увидите, маленький красный треугольник Есть способ еще проще. Надо зайти на свой сайт как администратор (статья...зайти на сайт как Администратор). В правом верхнем углу странички, рядом с надписью "Добавить статью", увидите, маленький красный треугольник  . Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: Удалить Редактировать Управление счетчиками Теги материала. Активируем второй квадратик справа "Редактировать". И вновь попадем в "Визуальный редактор", переходим из него в редактор HTML. . Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: Удалить Редактировать Управление счетчиками Теги материала. Активируем второй квадратик справа "Редактировать". И вновь попадем в "Визуальный редактор", переходим из него в редактор HTML.
 Откроется вот такой вид:
Откроется вот такой вид:
 Находим то слово, которое надо сделать активной ссылкой, удаляем его, и меняем на (вставляем) заготовленную HTMLформулу. Нажимаем клавишу "Применить" "ОК". Всё, ссылка готова к эксплуатации. На этом примере мы показали, как можно изготовить простую гиперссылку в текстовом материале сайта.
НАШ СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Уверяем Вас очень пригодится. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Находим то слово, которое надо сделать активной ссылкой, удаляем его, и меняем на (вставляем) заготовленную HTMLформулу. Нажимаем клавишу "Применить" "ОК". Всё, ссылка готова к эксплуатации. На этом примере мы показали, как можно изготовить простую гиперссылку в текстовом материале сайта.
НАШ СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Уверяем Вас очень пригодится. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
| |
Изменить фон сайта uCoz.
Прежде чем начинать менять фон сайта, нужно понять, что же такое. Наша задача изменить цвет самого сайта, то есть его каркаса или шаблона.
Внимание! Закрыть сайт цветной заставкой, и изменить цвет самого фона шаблона сайта..., это две разные вещи. Есть между ними серьезное отличие. Иллюстрация, это картинка, которую можно вставить с узорчатым рисунком. Иначе говоря, шаблон будет разноцветным. Фон каркаса стандартного шаблона может быть только однотонным.
Наша задача сменить цвет фона. В связи с этим задаем вопрос: «Что такое фон шаблона?» Смотрим (рис. 1). Вот он, фон сайта uCoz, чтобы было понятно, выделено красным цветом, показан сам шаблон (каркас) изделия, где мы должны изменить цвет. Для этого надо зайти Панель Управления, Управление дизайном, (рис. 2) Таблица стилей (CSS), (рис. 3).

рис.1

рис.2

рис.3
Открываем Таблицу, видим много пронумерованных строчек, разных буковок и циферок, (рис.4). Начинаем искать такую фразу repeat-x #f3f8f9;. У нас она находится на третьей строке, (рис.4), подчеркнуто красным. Это и есть фон каркаса шаблона.

рис.4
Внимание! Циферки и буковки во фразе «repeat-x #f3f8f9;» после знака решётка «#» и до знака точка с запятой «;», вот они «f3f8f9», это обозначение цвета в HTML. Мы показываем «переделку» на шаблоне №806. У Вас он может быть другой. У каждого шаблона свой цвет, своя таблица стилей, свой HTML. Они многим отличаются друг от друга. Поэтому циферки и буковки будут другие.
Наша фраза находится на третьей строке. У вас может находиться в другом месте, на другой строке, но где - то рядом. Ищите. Главное, она скрывается в разделе /* General Style */. Видите строчку похожую на такую форму, измените её. Поставьте, например такой цвет: FF0000 - красный; 00FF00 - зеленый или 0000FF - синий. Сразу всё будет видно, где есть изменения.
Внимание! Ещё раз напоминаем и предупреждаем. Прежде чем что - то менять в HTML и Стилях CSS, скопируйте или всё полностью, или отдельный раздел, где делаете изменения и сохраните.
Меняем часть вышеуказанной фразы, вот эту f3f8f9, на другую вот такую FF0000, (рис. 5).
 рис. 5.
рис. 5.
Незабываем «Сохранить». Красный цвет FF0000 мы использовали для того, чтобы шаблон было видно и он выделялся.
Республики Татарстан
Проектная работа
Методика создания сайта школьной библиотеки.
Выполнили:
Гаянова Каусария Гаязовна,
Демидова Нина Александровна,
Кахраман Анна Александровна.
Руководитель:
Музафарова Миляуша Халимовна,
заведующая ИБЦ ИРО РТ
г. Казань 2013 г.
Содержание
Аннотация. 3
Пояснительная записка. 4
Теоретическая часть. 6
Регистрация в uCoz. Начало создания сайта. 8
Как зайти на свой сайт? 16
Изменяем название сайта. 17
Вставить текст на главную страницу сайта uCoz. 19
Вставить статью на сайте uCoz в меню "Каталог статей". 23
Раздел и категория? Как их добавить в меню? 25
Что такое "Гиперссылка" и как ее создать? 30
Изменить фон сайта uCoz. 33
Меняем цвет фона странички шаблона uCoz. 35
Создаем свою «шапку» на сайт uCoz. 37
Загружаем картинки в файловый менеджер. 38
Список рекомендуемой литературы. 43
Аннотация.
Целью проекта является представление структурированной информации по созданию сайта школьной библиотеки с использованием бесплатного конструктора uCoz.
В проекте рассматривается сайтостроение, что включает в себя сайтостроение, алгоритм действий по созданию сайта школьной библиотеки с использованием бесплатного конструктора uCoz.
Данные рекомендации адресованы библиотекарем. Рекомендации призваны оказать помощь в работе по созданию сайта школьной библиотеки. Сайт школьной библиотеки является удобным средством передачи библиотечной информации, быстрым и доступным каналом связи с учениками, коллегами, родителями и другими пользователями.
На базе работ Долгановой В.В. «Создание сайта школьной библиотеки», Елоновой С.В. «Создадим сайт быстро и качественно», Интернет инструкции «Создать сайт в примерах и картинках» и других различных инструкций опубликованных в Интернете, мы разработали подробный алгоритм действий по созданию сайта школьной библиотеки с использованием бесплатного конструктора uCoz.
Сведения об авторах:
1. Гаянова Каусария Гаязовна, педагог-библиотекрь, МБОУ «Именьковская СОШ с углубленным изучением отдельных предметов» Лаишевского муниципального района РТ.
2. Демидова Нина Александровна, заведующая библиотекой, МБОУ «Среднедевятовская СОШ» Лаишевского муниципального района РТ.
3. Кахраман Анна Александровна, педагог-библиотекрь, «МБОУ Габишевская СОШ» Лаишевского муниципального района РТ.
Пояснительная записка.
На сегодняшний день существует достаточно много рекомендаций по созданию сайта с использованием бесплатного конструктора uCoz. Ирина Черепанова, Сергеев А. разработали учебники по созданию сайта с использованием бесплатного конструктора uCoz, приобрести эти учебники можно в Интернете на сайте http://vipbook.info/pk/webdesign/136580-irina-cherepanova-uchebnik-po-sisteme-sozdaniya-saytov-ucoz.html. В Интернете существует много информации по созданию сайта с использованием бесплатного конструктора uCoz.
Почему выбран конструктор uCoz? Конструктор uCoz бесплатный. uCoz - это проект, призванный помочь любому желающему создать свой собственный сайт. В нем есть большое количество встроенных шаблонов (дизайн страниц сайта), в которые можно вставлять свои материалы - текст, картинки и т.п. Также в этом проекте есть современная система управления сайтом (CMS), которая поможет легко управлять всем контентом на сайте.
Существует большое количество различных библиотечных сайтов. Но каждой школьной библиотеке, на наш взгляд, необходимо иметь свой сайт. Библиотечный сайт поможет организовать воспитательный, образовательный процесс основных направлений осуществляемых в общеобразовательном учреждении. Размещенная на сайте информация, выстроенная с учетом индивидуальных потребностей школы, будет полезна всем членам образовательного процесса.
Цель предлагаемых рекомендаций описать предельно простым языком алгоритм действий создания сайта.
Главной задачей было выбрать из большого объема информации самые понятные рекомендации. Объяснить непосвященному пользователю: понятие «сайт», создать план и структуру сайта, наполнение сайта информацией, продвижение сайта.
В процессе написания проекта нами были изучены различные материалы по созданию сайта. Методические рекомендации были разработаны на основе информации размещенной на сайте «Создать сайт в примерах и картинках» http://luksucheba.ucoz.ru/publ/kak_sozdat_sajt_na_ucoz_ru/kak_otkryt_quot_panel_upravlenija_quot/2-1-0-35, пособия по созданию сайта в системе uCoz «Создадим сайт быстро и качественно».
Основным ожидаемым результатом от использования данных рекомендаций является создание персональных сайтов школьными библиотекарями в Лаишевском районе.
Новизна предлагаемой работы заключается в создании подробной инструкции в бумажном варианте, в электронном виде (презентация с применением гиперссылок на видеоуроки, статьи в Интернете). Рекомендация подробная и адресована школьным библиотекарям Лаишевского района. Также данной рекомендацией может воспользоваться любой, желающий создать сайт.
Дополнительные материалы: сайтостроение учителя информатики.pdf
Теоретическая часть.
Хороший работающий сайт: - это МНОГО, МНОГО ВРЕМЕНИ, это HTML, CSS, это дизайн, графика, фотошоп, Seo-продвижение сайта и много другое. Это большие и серьезные темы на освоение которых понадобится много времени
Сайтостроение – это этапы составления сайта. (SEO оптимизация (Search Engines Optimization) – это действия направленные на поднятие позиций сайта по результатам выдачи поисковых систем (Yandex, Google) по определенным ключевым запросам).
uCoz - это уникальный конструктор сайтов, с помощью которого вы легко, а, главное, бесплатно сможете создать свой неповторимый полнофункциональный сайт.
На практике uCoz подходит как новичкам, так и профессионалам.
uCoz является современной SaaS платформой. Это значит, что Вам не нужно тратить время и разбираться в сложной настройке хостинга, установке CMS и других скриптов.






 рис. 1.
Откроется страничка, рис. 2, где надо 3. нажать на отмеченную зеленым цветом строчку "Верхняя часть сайта".
рис. 1.
Откроется страничка, рис. 2, где надо 3. нажать на отмеченную зеленым цветом строчку "Верхняя часть сайта".
 рис. 2.
Попадаем, на страничку НТМL, где видим словосочетание >Мой сайт< (или заменяющие его "SITE LOGO", "MyCorp"). Вот это слово, показано рис. 3, и нужно отредактировать или заменить на название, которое Вам нравится или больше подходит (рис. 4).
рис. 2.
Попадаем, на страничку НТМL, где видим словосочетание >Мой сайт< (или заменяющие его "SITE LOGO", "MyCorp"). Вот это слово, показано рис. 3, и нужно отредактировать или заменить на название, которое Вам нравится или больше подходит (рис. 4).  рис.3
рис.3  рис. 4.
После того, как все измените, не забудьте нажать кнопку " Сохранить ". СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Скрин – скопированная интернет страница.
Вставить текст на Главную страницу сайта uCoz.
рис. 4.
После того, как все измените, не забудьте нажать кнопку " Сохранить ". СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Скрин – скопированная интернет страница.
Вставить текст на Главную страницу сайта uCoz.









 рис.1
Нажимаем. Появляется окно "Выгрузка файлов", (рис 2.), ищем нужный файл с изображением и открываем его.
рис.1
Нажимаем. Появляется окно "Выгрузка файлов", (рис 2.), ищем нужный файл с изображением и открываем его.  рис. 2
На страничке Визуального редактора, около клавиши Обзора появится КОД картинки с надписью $IMADGE1$ и стандартный размер сайта 400 х500, (рис 3.). После чего наводим стрелку мышки на КОД и активируем. Цвет КОДА изменится на черный.
рис. 2
На страничке Визуального редактора, около клавиши Обзора появится КОД картинки с надписью $IMADGE1$ и стандартный размер сайта 400 х500, (рис 3.). После чего наводим стрелку мышки на КОД и активируем. Цвет КОДА изменится на черный.  рис.3. После чего копируем его и вставляем в окно "Полный текст материала" в то место куда необходимо. Рисунок вставлен. Если необходимо вставить изображение ещё, кликаем клавишу "Добавить поле для файла" (рис. 4).
рис.3. После чего копируем его и вставляем в окно "Полный текст материала" в то место куда необходимо. Рисунок вставлен. Если необходимо вставить изображение ещё, кликаем клавишу "Добавить поле для файла" (рис. 4).
 рис. 4
Раздел и категория? Как их добавить в меню?
Каждый сайт строится по определенной схеме: "Сайт" > "Меню сайта" >"Блоки". При регистрации и создании каркаса сайта мы выбирали и отмечали нужные блоки. Выбранное видим в "Меню сайта". Блоки тоже не целостные. Например, блок "Каталог статей" может делится на: "Разделы", которых может быть до двух десятков, разделы делятся на "Категории", их можно создать несколько десятков, и в категории можно расположить более двух сотен статей. Наша статья о том, как открыть "раздел" и "категорию"? Начинаем с "Панели управления", где нажимаем строку "Каталог статей", выделено зеленым цветом.
рис. 4
Раздел и категория? Как их добавить в меню?
Каждый сайт строится по определенной схеме: "Сайт" > "Меню сайта" >"Блоки". При регистрации и создании каркаса сайта мы выбирали и отмечали нужные блоки. Выбранное видим в "Меню сайта". Блоки тоже не целостные. Например, блок "Каталог статей" может делится на: "Разделы", которых может быть до двух десятков, разделы делятся на "Категории", их можно создать несколько десятков, и в категории можно расположить более двух сотен статей. Наша статья о том, как открыть "раздел" и "категорию"? Начинаем с "Панели управления", где нажимаем строку "Каталог статей", выделено зеленым цветом.
 рис. 1
рис. 1
 рис.2. На открывшейся страничке (рис 2.) кликаем "Управление категориями", получаем такую картинку.
рис.2. На открывшейся страничке (рис 2.) кликаем "Управление категориями", получаем такую картинку.
 рис.3. По значимости в первую очередь идет "раздел". В него можно вставить "категории", а "раздел" в "категории" вставить нельзя. Мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что "категорию" можно создать отдельно. Для этого нажмем клавишу "Добавить категорию", в правой стороне панели (рис.3), в зеленой рамке.
рис.3. По значимости в первую очередь идет "раздел". В него можно вставить "категории", а "раздел" в "категории" вставить нельзя. Мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что "категорию" можно создать отдельно. Для этого нажмем клавишу "Добавить категорию", в правой стороне панели (рис.3), в зеленой рамке.  рис.4 Появится окно (рис.4), где в верхней строчке, необходимо вписать "название категории", а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории.
рис.4 Появится окно (рис.4), где в верхней строчке, необходимо вписать "название категории", а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории.  рис.5. Если всё заполнили, "Сохраняем" записи, получится (рис.5) с категориями "Мои статьи" (была по умолчанию) и "Статьи о ПК" (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим "раздел" и вставим в него две "категории". Для этого в левой стороне панели (рис. 5) активируем клавишу "Добавить раздел".
рис.5. Если всё заполнили, "Сохраняем" записи, получится (рис.5) с категориями "Мои статьи" (была по умолчанию) и "Статьи о ПК" (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим "раздел" и вставим в него две "категории". Для этого в левой стороне панели (рис. 5) активируем клавишу "Добавить раздел".  рис.6. Появляется такое же окно, как при открытии "категории", где в верхней строке (рис.6) надо вписать название "раздела", назовем его "Разные статьи", а в нижнем поле написать комментарий (описание). "Сохраняем".
рис.6. Появляется такое же окно, как при открытии "категории", где в верхней строке (рис.6) надо вписать название "раздела", назовем его "Разные статьи", а в нижнем поле написать комментарий (описание). "Сохраняем".  рис.7. Откроется "панель управления разделами и категориями" в обновленном виде рис.7, где будет вписан новый раздел. Для того чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу "Добавить категорию".
рис.7. Откроется "панель управления разделами и категориями" в обновленном виде рис.7, где будет вписан новый раздел. Для того чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу "Добавить категорию".  рис.8. Вновь откроется окно, но уже с тремя полями рис.8, в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем, как рассказывалось ранее. Придумываем названия категорий, вписываем и "Сохраняем".
рис.8. Вновь откроется окно, но уже с тремя полями рис.8, в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем, как рассказывалось ранее. Придумываем названия категорий, вписываем и "Сохраняем".  рис.9
рис.9 
 рис.10. Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (рис.10), открываем "Каталог статей", появляется окно "Категории раздела" обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: "Мои анекдоты", "Мои рассказы", нажимаем строчку раздела "Разные статьи" (рис.11)
рис.10. Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (рис.10), открываем "Каталог статей", появляется окно "Категории раздела" обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: "Мои анекдоты", "Мои рассказы", нажимаем строчку раздела "Разные статьи" (рис.11)  рис.11 Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню.
Что такое "Гиперссылка" и как ее создать?
рис.11 Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню.
Что такое "Гиперссылка" и как ее создать?
 В адресной строке браузера копируем URL адрес этой страницы и вставляем её вместо слов "URL адрес". Вот что получится:
<a href="http://luksobzor.ucoz.ru/publ/chto_takoe_fore/1-1-0-1"target="_self">терминале</a>. Теперь открываем Главную статью в формате HTML. Как открыть? Заходим в "Панель управления", (мы рассказывали про "Панель управления", статья «Открыть "Панель управления»), нажимаем "Редактор страниц", заходим в "Управление страницами сайта", в строке "Главная страница" кликаем картинку с "гаечным ключем". Откроется "Визуальный редактор". В правом верхнем углу маленькими синенькими буквами будет написано HTML. Нажимаем.
В адресной строке браузера копируем URL адрес этой страницы и вставляем её вместо слов "URL адрес". Вот что получится:
<a href="http://luksobzor.ucoz.ru/publ/chto_takoe_fore/1-1-0-1"target="_self">терминале</a>. Теперь открываем Главную статью в формате HTML. Как открыть? Заходим в "Панель управления", (мы рассказывали про "Панель управления", статья «Открыть "Панель управления»), нажимаем "Редактор страниц", заходим в "Управление страницами сайта", в строке "Главная страница" кликаем картинку с "гаечным ключем". Откроется "Визуальный редактор". В правом верхнем углу маленькими синенькими буквами будет написано HTML. Нажимаем.
 Есть способ еще проще. Надо зайти на свой сайт как администратор (статья...зайти на сайт как Администратор). В правом верхнем углу странички, рядом с надписью "Добавить статью", увидите, маленький красный треугольник
Есть способ еще проще. Надо зайти на свой сайт как администратор (статья...зайти на сайт как Администратор). В правом верхнем углу странички, рядом с надписью "Добавить статью", увидите, маленький красный треугольник  . Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: Удалить Редактировать Управление счетчиками Теги материала. Активируем второй квадратик справа "Редактировать". И вновь попадем в "Визуальный редактор", переходим из него в редактор HTML.
. Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: Удалить Редактировать Управление счетчиками Теги материала. Активируем второй квадратик справа "Редактировать". И вновь попадем в "Визуальный редактор", переходим из него в редактор HTML.
 Откроется вот такой вид:
Откроется вот такой вид:
 Находим то слово, которое надо сделать активной ссылкой, удаляем его, и меняем на (вставляем) заготовленную HTMLформулу. Нажимаем клавишу "Применить" "ОК". Всё, ссылка готова к эксплуатации. На этом примере мы показали, как можно изготовить простую гиперссылку в текстовом материале сайта.
НАШ СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Уверяем Вас очень пригодится. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Находим то слово, которое надо сделать активной ссылкой, удаляем его, и меняем на (вставляем) заготовленную HTMLформулу. Нажимаем клавишу "Применить" "ОК". Всё, ссылка готова к эксплуатации. На этом примере мы показали, как можно изготовить простую гиперссылку в текстовом материале сайта.
НАШ СОВЕТ: Перед тем как что-то менять в НTML - сделайте копии и сохраните всё в отдельной папке. Уверяем Вас очень пригодится. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.



 рис. 5.
рис. 5.


