Гиперссылки на адреса электронной почты позволяют запустить почтовую программу, с помощью которой можно отправить электронное письмо.
Гиперссылка на адрес электронной почты формируется следующим образом:
 <A HREF="mailto: Адрес электронной почты"> Текст гиперссылки </A>.
<A HREF="mailto: Адрес электронной почты"> Текст гиперссылки </A>.
служебное слово
Чтобы предложение Электронная почта стало гиперссылкой на адрес [email protected], следует записать:
<A HREF="mailto: [email protected]"> <I> Электронная почта </I> </A>.
Тогда при щелчке по гиперссылке Электронная почта (рис. 6.7) за-пустится почтовая программа, установленная по умолчанию на вашем компьютере, например, Outlook Express (рис. 6.8), и в поле Кому… автоматически отобразится адрес электронной почты.


Рис. 6.7. Гиперссылка на адрес электронной почты
Рис. 6.8. Окно почтовой программы Outlook Express
Теперь с помощью открывшегося приложения (например, Outlook Express) имеется возможность отправить электронное письмо по тому адресу, который указан в атрибуте HREF тега формирования гиперссылки ([email protected]).
Фреймы
Понятие и типы фреймов
Фреймы (называемые часто рамками) делят пространство Web-страницы на независимые разделы, в которых могут отображаться данные из нескольких HTML-документов. Наборы фреймов (рамок) создаются
в HTML-документе особого рода, структура которого отличается от обычной. Вместо основного раздела (тела документа), задаваемого тегами <BODY> … </BODY>, используется раздел, обозначенный парным тегом <FRAMESET> … </FRAMESET>.
Фреймы бывают фиксированными и плавающими. Плавающим называется фрейм, представляющий собой часть обычной Web-страницы
и не требующий построения отдельной страницы с описанием фреймов.
Так как при использовании фреймов в одно окно браузера выводится одновременно несколько Web-страниц, то первым делом необходимо эти документы создать, а потом уже организовывать страницу фреймов.
Прежде чем принять решение об использовании фреймов на стра-ницах своего сайта, необходимо чётко понимать их достоинства и не-достатки.
Достоинства фреймов заключаются в следующем:
1. Можно в пределах одного окна одновременно отображать инфор-мацию из различных источников.
2. Используя фреймы, можно постоянно отображать какую-нибудь информацию (например, логотип), не включая ее в каждую страницу сайта.
3. Можно гибко построить навигацию (переходы) по сайту.
Отметим недостатки фреймов:
1. Рабочая область Web-страницы уменьшается.
2. При низком разрешении экрана монитора уменьшаются физии-ческие размеры фреймов и в рабочее окно выводится меньший объём информации.
3. Некоторые поисковые системы и каталоги пока отказываются регистрировать страницы, использующие фреймы.
Создание фреймов
Для создания Web-страницы, разделённой на фреймы, нужно воспользоваться тегами <FRAMESET> и <FRAME>.
С помощью парного тега <FRAMESET> … </FRAMESET> форми-руется набор фреймов, которые делят страницу на строки и столбцы,
а также задаются различные настройки их отображения в окне браузера. Для этих целей используются различные атрибуты данного тега.
Тег <FRAMESET> обязательно должен содержать атрибуты COLS (набор вертикальных рамок) или (и) ROWS (набор горизонтальных рамок), определяющие способ разбиения документа. В случае использования атрибута COLS страница разбивается на вертикальные области (фреймы),
а в случае использования ROWS – на горизонтальные. Если заданы оба атрибута, то создается сетка фреймов. Значения этих атрибутов – это перечисленные через запятую размеры отдельных фреймов. Значения атрибутов COLS и ROWS могут быть заданы в пикселях или в процентах от общей площади окна. Например:
<FRAMESET COLS="60%, 40%">,
где первая вертикальная рамка составляет 60%, а вторая – 40% от общей площади окна.
Последняя область может быть указана с помощью символа «*», определяющего, что ей выделяется все оставшееся пространство. Запись тега
<FRAMESET ROWS="40%, 40%,*">
означает, что создаются три горизонтальных фрейма, два из которых занимают по 40% общей площади окна, а третий – 20%.
Атрибут BORDER тега <FRAMESET> даёт возможность изменять толщину линий, обрамляющих фрейм. По умолчанию браузер заключает фрейм в рамку, равную 6 пикселям.
Установки атрибутов COLS и ROWS сами по себе не создают рамки. Для создания индивидуальной рамки используется одинарный тег <FRAME>, который записывается внутри парного тега <FRAMESET> … </FRAMESET>. Количество тегов <FRAME> должно соответствовать числу рамок, заданному с помощью атрибутов COLS и ROWS.
Тег <FRAME>, в свою очередь, должен содержать обязательный атрибут SRC, с помощью которого указывается, какой документ перво-начально загружается в соответствующую область. Значение этого атри-бута – это адрес нужного документа.
Среди прочих атрибутов следует отметить атрибут NAME, с по-мощью которого можно задать «имя» созданной области. Для загрузки
в рамку с именем Фокус текста из файла text.htm следует записать следующий тег:
<FRAME SRC=" text.htm " NAME=" Фокус ">.
Имя созданной области можно использовать для загрузки новых документов в эту область. Для этого в тег <А>, определяющий гипер-ссылку, необходимо добавить атрибут TARGET (цель), значение которого совпадает с ранее определенным именем области. При переходе по данной гиперссылке новый документ загрузится в указанный фрейм.
Пусть начальная страница Web-сайта состоит из двух фреймов: слева располагается навигационная панель, а справа – текущая страница. Если правой области присвоено имя, используемое во всех ссылках, имеющихся в левой области, то щелчок по любой ссылке навигационной панели приведет к обновлению информации в соседней области, оставляя нави-гационную панель без изменений.
Пользователь может перемещать границы фрейма, задавая новые размеры областей, чтобы лучше рассмотреть определенный фрагмент данных. Для запрещения изменения границ фрейма применяется атрибут NORESIZE. Если фреймы лишены видимых границ, это автоматически влечет запрет и на изменение их размеров. Для скрытия границ фрейма служит атрибут FRAMEBORDER. Цвет границ можно изменить при помощи атрибута BORDERCOLOR.
По умолчанию браузер отображает фреймы с полосой чистого пространства (полями) между текстом и границей фрейма, равной
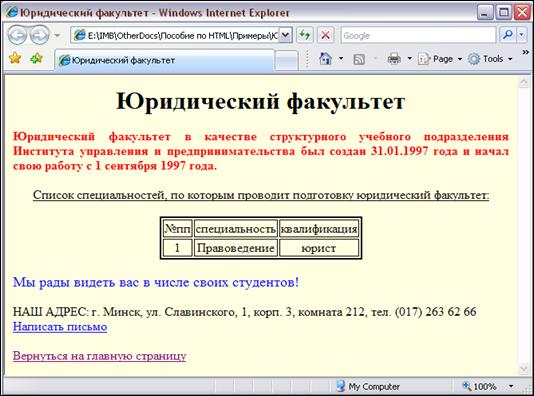
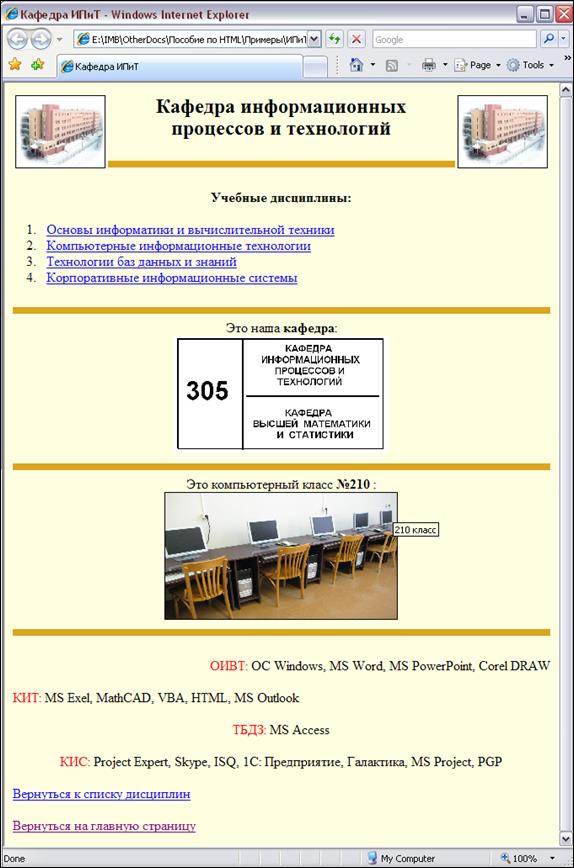
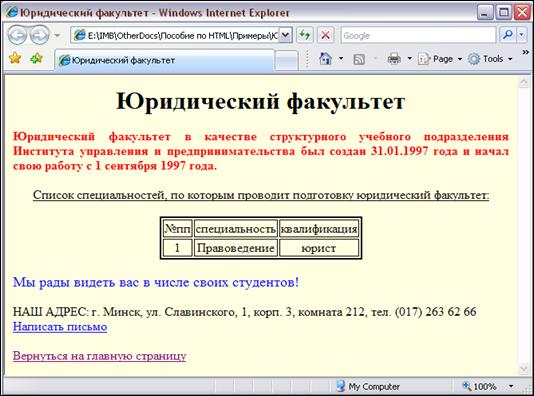
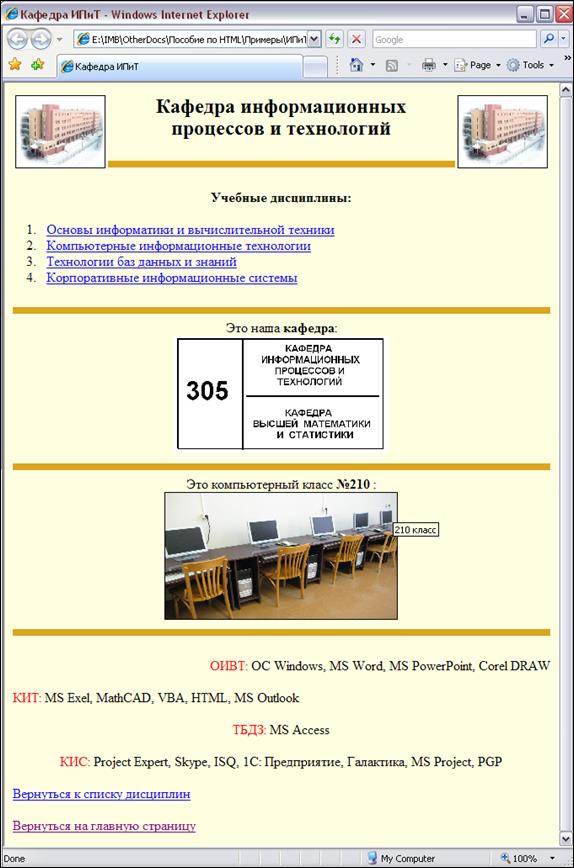
10 пикселям. Атрибут MARGINWIDTH позволяет задавать ширину левого и правого полей, а атрибут MARGINHEIGHT – высоту верхнего и нижнего полей. Задавая величины полей, надо использовать оба атрибута, так как браузер может автоматически сократить размеры тех полей, которые не были указаны, до наименьшего значения. Пример Web-страницы, создан-ной с использованием фреймов, можно увидеть на рис. 7.1.

Рис. 7.1. Пример Web-страницы с использованием фреймов
HTML-код страницы, представленной на рис. 7.1, имеет вид:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET FRAMEBORDER="YES" ROWS="50,*">
<FRAME SCROLLING="YES" NORESIZE
SRC="Страница 1.htm" NAME="1">
<FRAMESET COLS="150,*">
<FRAME SCROLLING="YES" NORESIZE
SRC="Страница 2.htm" NAME="2">
<FRAME SCROLLING="YES" NORESIZE
SRC="Страница 3.htm" NAME="3">
</FRAMESET>
</FRAMESET>
</HTML>
В приведенном примере страница сначала разбивается на две горизонтальные рамки. Верхняя рамка задаётся с помощью тега <FRAME> с параметрами. Нижняя рамка задаётся парным тегом <FRAMESET> … </FRAMESET> и дополнительно делится на две вертикальные (атрибут COLS="150,*"). Таким образом создаётся структура Web-страницы, представленная на рис. 7.1.
Для создания плавающих фреймов служит тег <IFRAME>. В целом плавающий тег работает так же, как и обычный, с той лишь разницей, что здесь обязателен закрывающий тег и что с помощью атрибутов WIDTH и HEIGHT можно задавать размеры плавающего фрейма, так как пользо-ватель самостоятельно изменить их не может.
Публикация Web-документов
Публикация Web-документов состоит в размещении подготовленного Web-сайта или Web-страницы на удалённом Web-сервере. При этом подготовленные файлы HTML-документов копируются в строго опре-делённую папку на Web-сервере. Папку для Web-сайта может создать только администратор сервера.
Подготовить файлы Web-сайта нужно таким образом, чтобы перенос их на Web-сервер не привёл к нарушению работоспособности созданного сайта. В процессе разработки сайта нужно создать для него собственную папку на локальном компьютере. В ней должна храниться главная (домашняя) страница сайта в файле с именем index.html. Некоторые провайдеры требуют, чтобы главная страница хранилась в файле с именем default.html. Маленькие сайты с несколькими HTML-документами и несколькими изображениями можно хранить в одной папке. Но если сайт достаточно сложный, то внутри папки сайта нужно создать вложенные папки и уже в них хранить файлы. Во внутренних ссылках следует ис-пользовать относительные адреса документов.
Для публикации Web-документов нужно найти провайдера хостин-говых услуг, в распоряжении которого имеется Web-сервер. Таких про-вайдеров часто называют хостерами. Хостингом называется платное или бесплатное предоставление пользователям места на дисках Web-сервера для размещения персональных или корпоративных Web-страниц. К числу бесплатных хостеров русскоязычного Интернета относятся www.tut.by, www.narod.ru, www.boom.ru, www.hut.ru, www.agava.ru, www.az.ru, www.tam.ru. При выборе провайдера важно обратить внимание на сле-дующие моменты.
1. Отсутствие дискриминации по содержимому сайта.
2. Надежность Web-сервера. Можно посетить выбранный Web-сайт в пиковые часы и убедиться, что проблем с доступом не возникает.
3. Предоставление технической поддержки, наличие возможности общения с администратором сервера.
4. Объем выделяемого пространства.
5. Наличие дополнительных возможностей. Например, не будет лишним, если сервер предложит бесплатную почту, счетчик посещений, гостевую книгу, чат и т.д.
6. Программное обеспечение сервера. Например, UNIX-сервера чувствительны к регистру букв в названиях файлов, т.е. если в HTML-коде будет использоваться имя файла background.gif, а на самом деле файл будет назван background.Gif или Background.gif, то он не отобразится на экране. Однако у таких серверов более высокая степень защищенности от взломов.
У каждого хостера свои правила размещения сайтов, поэтому после выбора конкретного провайдера необходимо детально ознакомиться с пра-вилами хостинга, чтобы правильно произвести передачу своего сайта на сервер хостера. Правила хостинга публикуются на сайте хостера. Если хостинг платный, то нужно оплатить услуги провайдера.
Как правило, провайдеры обеспечивают FTP-доступ к папкам сервера, где будут храниться HTML-документы. Это позволяет подключаться к серверу и работать с серверными папками, как с обычными папками жесткого диска.
После того, как файлы будут загружены на сервер хостера, они в скором времени (обычно от нескольких часов до нескольких дней) будут доступны всем пользователям глобальной сети «Интернет».
9. контрольные задания
Задание 1

Задание 2

Задание 3

Задание 4

Задание 5

Задание 6

Задание 7

Задание 8

Задание 9

Задание 10

приложение
Таблица П 1
Основные теги языка HTML
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <HTML>
(парный)
Обозначает HTML - документ
|
|
|
|
| <HEAD>
(парный)
Создает заголовок (голову)
Web-страницы
|
|
|
|
| <TITLE>
(парный)
Задает имя заголовка
Web-страницы
|
|
|
|
| <BODY>
(парный)
Указывает основной раздел (тело) Web-страницы
| BGCOLOR
Цвет фона
| Произвольный
(табл. П 2)
|
| BACKGROUND
Фоновый рисунок
| Адрес и имя файла фонового рисунка
|
| TEXT
Цвет текста
Web-страницы
| Произвольный
(табл. П 2)
|
| LINK
Цвет гиперссылок
Web-страницы
| Произвольный
(табл. П 2)
|
| VLINK
Цвет посещённых гиперссылок
Web-страницы
| Произвольный
(табл. П 2)
|
|
| <H1>
……
<H6>
(парный)
Создает текстовые заголовки шести уровней (1-Н1…6-Н6)
| ALIGN
Выравнивание заголовка по горизонтали
| Из набора
(табл. П 3)
|
| TITLE
Всплывающая подсказка
| Текст всплывающей подсказки
|
Продолжение табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <P>
(парный)
Создает новый абзац
| ALIGN
Выравнивание объектов в абзаце
| Из набора
(табл. П 3)
|
|
| <BR>
(одинарный)
Создает новую строку
внутри абзаца
|
|
|
|
| <HR>
(одинарный)
Добавляет горизонтальную линию
| SIZE
Толщина линии
| Произвольная
(в пикселях)
|
| WIDTH
Ширина линии
| Произвольная
(в пикселях)
|
| ALIGN
Выравнивание
| Из набора
(табл. П 3)
|
| COLOR
Цвет линии
| Произвольный
(табл. П 2)
|
|
| <FONT>
(парный)
Устанавливает параметры шрифта текста
| SIZE
Размер шрифта
| Произвольный
(от 1 до 7)
|
| COLOR
Цвет текста
| Произвольный
(табл. П 2)
|
| FACE
Гарнитура шрифта
| Arial,
Century,
Courier и др.
|
|
| <B>
(парный)
Задает полужирное
начертание текста
|
|
|
|
| <I>
(парный)
Задает начертание курсивом (наклон текста)
|
|
|
|
| <U>
(парный)
Определяет подчеркивание текста
|
|
|
|
| <STRIKE>
(парный)
Определяет зачеркивание текста
|
|
|
Продолжение табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <STRONG>
(парный)
Задает усиленное выделение текста
|
|
|
|
| <TABLE>
(парный)
Создает таблицу
| BORDER
Толщина внешних границ таблицы
| Произвольная
(в пикселях)
|
| BORDERCOLOR
Цвет границ таблицы
| Произвольный
(табл. П 2)
|
| BGCOLOR
Фоновый цвет таблицы
| Произвольный
(табл. П 2)
|
| BACKGROUND
Фоновый рисунок таблицы
| Адрес и имя файла фонового рисунка
|
| HEIGHT
Высота таблицы
| Произвольная
(в пикселях)
|
| WIDTH
Ширина таблицы
| Произвольная
(в пикселях)
|
| ALIGN
Выравнивание таблицы относительно документа
| Из набора
(табл. П 3)
|
|
| <CAPTION>
(парный)
Формирует заголовок
таблицы
| ALIGN
Выравнивание заголовка таблицы
| Из набора
(табл. П 3)
|
|
| <TR>
(парный)
Создает строку таблицы
| ALIGN
Выравнивание содержимого ячеек по горизонтали
| Из набора
(табл. П 3)
|
| BGCOLOR
Цвет фона строки
| Произвольный
(табл. П 2)
|
| VALIGN
Выравнивание содержимого ячеек по вертикали
| Из набора
(табл. П 3)
|
Продолжение табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <TH>
(парный)
Формирует ячейку
с названием столбца таблицы
| HEIGHT
Высота ячейки
| Произвольная
(в пикселях)
|
| WIDTH
Ширина ячейки
| Произвольная
(в пикселях)
|
| BGCOLOR
Цвет фона
| Произвольный
(табл. П 2)
|
| BACKGROUND
Фоновый рисунок таблицы
| Адрес и имя файла фонового рисунка
|
| ALIGN
Выравнивание по горизонтали
| Из набора
(табл. П 3)
|
| VALIGN
Выравнивание по вертикали
| Из набора
(табл. П 3)
|
|
| <TD>
(парный)
Формирует ячейку таблицы
| HEIGHT
Высота ячейки
| Произвольная
(в пикселях)
|
| WIDTH
Ширина ячейки
| Произвольная
(в пикселях)
|
| BGCOLOR
Цвет фона ячейки
| Произвольный
(табл. П 2)
|
| BACKGROUND
Фоновый рисунок таблицы
| Адрес и имя файла фонового рисунка
|
| ALIGN
Выравнивание по горизонтали
| Из набора
(табл. П 3)
|
| VALIGN
Выравнивание по вертикали
| Из набора
(табл. П 3)
|
|
| <CENTER>
(парный)
Выравнивает элементы
Web-страницы по центру
|
|
|
Продолжение табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <IMG>
(одинарный)
Добавляет изображение
в Web-страницу
| SRC
Адрес и имя файла изображения
| Адрес и имя файла изображения
|
| NAME
Имя изображения
| Произвольное
|
| HEIGHT
Высота изображения
| Произвольная
(в пикселях)
|
| WIDTH
Ширина изображения
| Произвольная
(в пикселях)
|
| ALT
Надпись
| Произвольная
|
| BORDER
Толщина границ вокруг изображения
| Произвольная
(в пикселях)
|
| ALIGN
Выравнивание
| Из набора
(табл. П 3)
|
|
| <А>
(парный)
Создает гиперссылку
| HREF
Адрес перехода по гиперссылке
| Произвольный
|
| NAME
Имя закладки
| Произвольное
|
| TARGET
Имя цели для перехода по ссылке
| Имя существующего фрейма или _blank
(откроется новое окно браузера)
|
| TITLE
Всплывающая подсказка
| Текст всплывающей подсказки
|
|
| <UL>
(парный)
Создает маркированный список
| TYPE
Тип маркировки
элементов списка
| disc
закрашенные кружки;
circle
незакрашенные кружки;
square
закрашенные квадраты
|
Продолжение табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <OL>
(парный)
Создает нумерованный
список
| TYPE
Тип нумерации
элементов списка
|
арабские цифры
A
прописные латинские буквы
a
строчные латинские буквы
I
римские большие цифры
i
римские маленькие
цифры
|
|
| <LI>
(парный)
Создает новый пункт
внутри списка
| TYPE
Тип обозначения данного пункта списка
| Произвольный
(из двух предыдущих строк)
|
|
| <FRAMESET>
(парный)
Формирует набор фреймов
| ROWS
Горизонтальные фреймы
| Список размеров фреймов через запятую
(в пикселях или процентах)
|
| COLS
Вертикальные фреймы
| То же
|
| FRAMEBORDER
Наличие границ у фреймов
| YES
Присутствуют
NO
Отсутствуют
|
| BORDER
Толщина границ фреймов
| Произвольная
(в пикселях)
|
| BORDERCOLOR
Цвет границ фреймов
| Произвольный
(табл. П 2)
|
Продолжение табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <FRAME>
(одинарный)
Определяет структуру и содержимое конкретного фрейма
| SRC
Адрес и имя
HTML-файла
| Адрес и имя
HTML-файла
|
| NAME
Имя фрейма
| Произвольное
|
| MARGINWIDTH
Ширина левого и правого полей фрейма
| Произвольная
(в пикселях)
|
| MARGINHEIGHT
Ширина верхнего и нижнего полей фрейма
| Произвольная
(в пикселях)
|
| SCROLLING
Полосы прокрутки фрейма
| YES
Присутствуют
NO
Отсутствуют
AUTO
Отображаются при необходимости
|
| FRAMEBORDER
Наличие границ у фреймов
| YES
Присутствуют
NO
Отсутствуют
|
| BORDERCOLOR
Цвет границ фреймов
| Произвольный
(табл. П 2)
|
| NORESIZE
Запрет изменения размеров фреймов
| Значение
атрибута не требуется
|
|
| <IFRAME>
(парный)
Создаёт плавающий фрейм
| Используются все атрибуты тега <FRAME>
|
| ALIGN
Выравнивание
| Из набора
(табл. П 3)
|
| HEIGHT
Высота фрейма
| Произвольная
(в пикселях)
|
| WIDTH
Ширина фрейма
| Произвольная
(в пикселях)
|
Окончание табл. П 1
| № п/п
| Тег и его назначение
| Атрибут тега (свойство тега)
| Значение атрибута
|
|
| <MARQUEE>
(парный)
Формирует бегущую строку
| BEHAVIOR
Поведение бегущей строки
| ALTERNATE
Движение от одного края страницы к другому
и обратно
SCROLL
Появление
с одной стороны
страницы
и исчезновение
с другой
SLIDE
Появление
с одной стороны страницы и
прекращение движения
у другой
|
| DIRECTION
Направление перемещения текста
| LEFT
Влево
RIGHT
Вправо
DOWN
Вниз
UP
Вверх
|
| LOOP
Число показов текста
| Целое число
или
INFINITE
(бесконечное число)
|
| HEIGHT
Высота бегущей строки
| Произвольная
(в пикселях)
|
| BGCOLOR
Цвет фона бегущей строки
| Произвольный
(табл. П 2)
|
Таблица П 2
Коды цвета
| № п/п
| Цвет
| Шестнадцатеричный код
| Именной код
|
|
| Белый
| FFFFFF
| WHITE
|
|
| Бирюзовый
|
| TEAL
|
|
| Желтый
| FFFF00
| YELLOW
|
|
| Зеленый
|
| GREEN
|
|
| Каштановый
|
| MAROON
|
|
| Красный
| FF0000
| RED
|
|
| Лимонный
| 00FF00
| LIME
|
|
| Морской волны
| 00FFFF
| AQUA
|
|
| Оливковый
|
| OLIVE
|
|
| Пурпурный
|
| PURPLE
|
|
| Серебряный
| C0C0C0
| SILVER
|
|
| Серый
|
| GRAY
|
|
| Синий
| 0000FF
| ВLUE
|
|
| Темно-голубой
|
| NAVY
|
|
| Фуксиновый
| FF00FF
| FUCHSIA
|
|
| Черный
|
| BLACK
|
Таблица П 3
Значения атрибутов ALIGN и VALIGN
| Значения атрибута
| Пояснение
|
| LEFT
(влево)
| Выравнивание по левому краю
|
| CENTER
(центр)
| Горизонтальное выравнивание по центру
|
| RIGHT
(вправо)
| Выравнивание по правому краю
|
| JUSTIFY
(по ширине)
| Выравнивание по ширине
|
| TOP
(вверх)
| Выравнивание по верхнему краю
|
| MIDDLE
(для VALIGN)
| Вертикальное выравнивание по центру
|
| BOTTOM
(вниз)
| Выравнивание по нижнему краю
|
ЛИТЕРАТУРА
1. Информатика для юристов и экономистов: Учебник для вузов / Под ред. С. В. Симоновича. – СПб.: Питер, 2002.– 688 с.
2. Степанов А. Н. Информатика: Учебник для вузов. 4-е изд.– СПб.: Питер, 2005.– 684 с.
3.  Бройдо В. Л. Вычислительные системы, сети и телекоммуникации: Учебник для вузов. – СПб.: Питер, 2005.– 704 с.
Бройдо В. Л. Вычислительные системы, сети и телекоммуникации: Учебник для вузов. – СПб.: Питер, 2005.– 704 с.
4. Чиртик А. Популярный самоучитель. HTML. – СПб.: Питер, 2006.– 224 с.
5. Основы информатики и вычислительной техники: Учебно-практи-ческое пособие / Под общей ред. А. Н. Морозевича. – Мн.: БГЭУ, 2005.– 222 с.
Учебное издание
ГОРДИЧ Александр Алексеевич
КИСЛЯК Демид Георгиевич
КОМПЬЮТЕРНЫЕ
ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ
Создание Web-документов
С помощью HTML
Учебно-методическое пособие
Ответственный за выпуск И. В. Лаврик
Редактор В. А. Абакумец
Корректор Н. А. Бебель
Компьютерная верстка Л. Н. Шахлович, Д. Г. Кисляк
Подписано в печать 25.01.2008 г. Формат 60×84 1/16.
Бумага газетная. Гарнитура «Times New Roman».
Отпечатано способом ризографии.
Усл. печ. л. 3,72. Уч.-изд. л. 3,4. Тираж 700 экз. Заказ 16.
Издатель и полиграфическое исполнение:
Учреждение образования
«Частный институт управления и предпринимательства».
220086, Минск, ул. Славинского, 1, корп. 3.
 Лицензия ЛИ № 02330/0133342 от 29.06.2004 г.
Лицензия ЛИ № 02330/0133342 от 29.06.2004 г.



 <A HREF="mailto: Адрес электронной почты"> Текст гиперссылки </A>.
<A HREF="mailto: Адрес электронной почты"> Текст гиперссылки </A>.












 Бройдо В. Л. Вычислительные системы, сети и телекоммуникации: Учебник для вузов. – СПб.: Питер, 2005.– 704 с.
Бройдо В. Л. Вычислительные системы, сети и телекоммуникации: Учебник для вузов. – СПб.: Питер, 2005.– 704 с. Лицензия ЛИ № 02330/0133342 от 29.06.2004 г.
Лицензия ЛИ № 02330/0133342 от 29.06.2004 г.

