Индивидуальная практическая работа № 2
Создание сайта с использованием CMS WordPress
Цель работы – получение практических навыков по созданию сайта с использованием CMS WordPress.
Используя, результаты выполнения контрольной работы № 1 и индивидуальной практической работы № 1, студент должен создать сайт заданной тематики с использованием CMS WordPress.
Выбор варианта задания осуществляется по начальной букве фамилии (табл. 1).
Таблица 1 – Варианты заданий
| Начальная буква фамилии студента
| А, Л, Х
| Б, М, Ц
| В, Н, Ч
| Г, О, Ш, К
| Д, П, Щ
| Е, Р, Э
| Ж, С, Ю
| З, Т, Я
| И, У, Ф
|
| Номер варианта
|
|
|
|
|
|
|
|
|
|
Тематика сайтов, соответствующая номеру варианта:
1 – строительство (интернет-магазин);
2 – продажа детских игрушек (интернет-магазин);
3 – молочный завод (корпоративный сайт с возможностью заказа оптовых партий продукции через форму обратной связи);
4 – рекламные услуги в сети Интернет (корпоративный сайт с возможностью заказа услуги);
5 – учреждение образования (информационный сайт учреждения образования);
6 – мясокомбинат (корпоративный сайт с возможностью заказа оптовых партий продукции через форму обратной связи);
7 – транспортные услуги (корпоративный сайт с возможностью заказа услуги через форму обратной связи);
8 – туризм (интернет-магазин);
9 – ресторанный бизнес (корпоративный сайт с возможностью заказа столика через форму обратной связи).
Методические указания к выполнению
Индивидуальной практической работы
Установка локального сервера на компьютер
WordPress (Вордпресс) — это CMS для создания блогов, новостных порталов, и даже для создания интернет-магазинов (заметим, что основное предназначение движка – создание блогов).
Данный движок отличается своим дружелюбным интерфейсом, который очень понятен всем начинающим. Помимо всего этого, он очень хорошо оптимизирован для поисковых систем, что без лишних проблем позволит раскрутить ваш сайт до посещаемости несколько тысяч человек в день.
Описание WordPress:
1. Благодаря CMS и, в данном случае WordPress, сильно упрощается процесс создания блога, сайта. Создавать сайты и блоги “с нуля” блокнотом довольно долгое занятие, требующее немало знаний в языках программирования (HTML, PHP, CSS и др.).
2. Возможность написания статей прямо с рабочего стола в оффлайн режиме, с последующей публикацией оттуда.
3. Простота установки (знаменитая 5-ти минутная установка WP) и легкость управления блогом с админки.
4. Легкость подключения плагинов, из-за которых блог можно поменять до неузнаваемости. Те же самые плагины позволяют намного расширить возможности WordPress.
5. Поддержка тем, которые меняют полностью внешний вид. А из-за того, что темы сделаны на PHP языке, велики их графические и функциональные возможности.
6. Очень большой список тем и плагинов для работы.
7. Существование русских переводов.
8. Легкость в продвижении поисковых роботов — SEO (о нем буду рассказывать позже, когда Ваш блог будет работать).
9. WordPress является бесплатной CMS.
Локальный сервер позволит нам работать со своим блогом на локальном компьютере, то есть не имея возможности выйти в интернет, Ваш блог будет доступен Вам.
Это первоначальный этап.
Рассмотрим, как установить Денвер. Denwer - набор дистрибутивов, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет (определение с сайта разработчика).
Установка Денвера (Denwer)
1. Для начала нужно скачать Денвер: www.denwer.ru.
2. После скачивание продукта, запустите его (имеет расширение.exe).
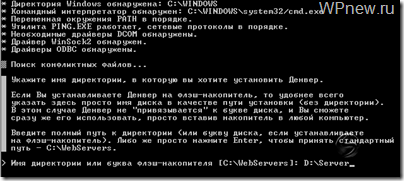
3. Установщик спросит Вас: “Вы действительно хотите установить базовый пакет?”, нажимаете “Да”. Потом появляется черное окошко с белым текстом, как показано ниже:
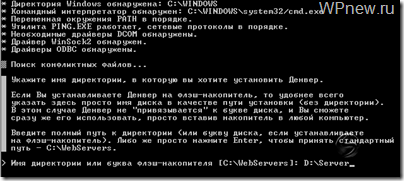
4. Далее нажмите “
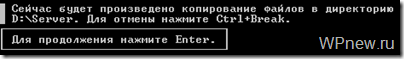
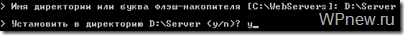
Enter” как написано. После этого действия Вас попросят указать папку, куда будет устанавливаться сервер. Можно оставить по умолчанию “С\WebServer”, или самостоятельно указать папку, которую Вы захотите, например, в папку “D\Server” (чтобы увеличить картинку, кликните по ней):

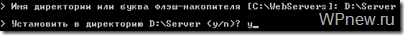
5. После выбора папки нажимаете «Enter». На вопрос установщика об уверенности в установке ту директорию, нажимаете «y» и нажимаете «Enter»

6. 
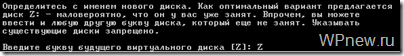
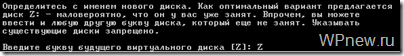
Теперь установщик пишет о виртуальном диске, просто нажмите “Enter”. Далее предлагается выбрать букву виртуального диска. Нужно выбрать название диска, которого пока НЕТ на Вашем компьютере. Выбрать «Z» если есть возможность:
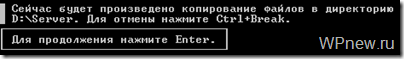
7. Нажимаете снова “Enter”. Потом, появится окно: 
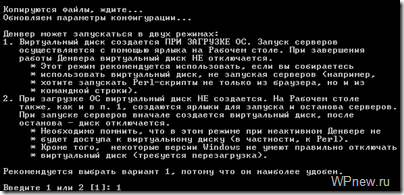
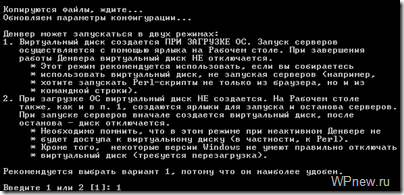
8. Нажимаете снова ‘Enter”. Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:

Там вписываете число “1″ и жмете “Enter”.
9. После этого установщик спросит Вас: “Создать ярлыки на Рабочем столе для запуска Денвера (y/n)?” Вписываете “y” и нажимаете “Enter”. Это делается для удобного запуска Denwer с Вашего рабочего стола. После этих действий установщик закроется, и откроется браузер с заголовком “Денвер успешно установлен”. Можете закрыть окно.
Денвер установлен.
Консоль админки wordpress.
Первым делом что Вы увидите это будет консоль админки wordpress. Это так называемая стартовая страница wordpress. Консоль в админке wordpress можно настроить:

Для того что бы настроить консоль, нажмите на кнопку “Настройки экрана”, и там проставьте галочки что стоит отображать в консоли на главной странице админки wordpress. Как видите, в примере настроен вывод последних комментариев на сайте, общая информация, свежие черновики и небольшая информация о сайте в целом.

Установка темы на WordPress
Чтобы установить тему на свой блог, нужно выполнить следующие действия:
1. Скачать тему себе на компьютер.
2. Разархивировать.
3. Поместить папку шаблона по следующему адресу:
d:/Server/home/localhost/www/web/wp-content/themes/
(если Вы в начале при установке Денвера указали другой адрес, то соответственно замените мои названия папки на свои).
Так как тема называется RoyaleBlue, то файлы темы будут находить по адресу:
d:/Server/home/localhost/www/web/wp-content/themes/RoyaleBlue (см. ниже)

4. Теперь необходимо активировать данный шаблон. Для этого заходим в администраторскую панель (напоминаю: localhost/web/wp-admin) и нажимаем на вкладку «Внешний вид», далее выбираем «Темы»:

5. Далее активируем нашу тему, путем нажатия кнопки «Активировать»:

Теперь шаблон блога на WordPress активирован. Блог будет выглядеть следующим образом (напоминаю, заходите по адресуlocalhost/web).
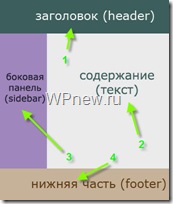
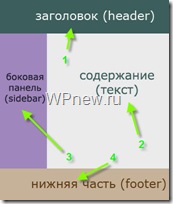
Состав шаблона WordPress:

1. header.php. Этот файл отвечает за шапку сайта. Шапка сайта на будущем блоге находится в следующем участке (отмечен зеленым цветом):

Шапка сайта на всех страницах неизменна, она составляет верхнюю часть вашего блога. В header.php также задаются другие функции блога: записывается заголовок страницы, русская кодировка и т.д.
2. Центральная часть блога формируют разные файлы: single.php (отвечает за отдельный конкретный пост), page.php (вывод той или иной страницы, например: «Об авторе»), index.php (содержимое главной страницы), archive.php (отвечает за архивы постов (статей), которые распределены по времени), search.php (результаты поиска). Также есть и другие файлы (comments.php и т.п.).

3. Боковая панель или, по-другому, сайдбар. Она расположена слева или справа вашего блога. Она также неизменна на всех страницах.

4. Нижняя часть (названия: подвал, футер). За эту часть отвечает файл footer.php.

Записи wordpress.
Записи – еще их называют посты, располагаются одна за другой на мониторе, при просмотре их на сайте.
Как только Вы опубликуете новую запись, она будет находиться в самом верху странички, а более старые записи будут находиться ниже опубликованной.
В настройках wordpress есть возможность указать, сколько записей показывать на экране. По умолчанию именно записи выводятся на главной странице сайта. Записям можно назначать метки, и добавлять записи в рубрики.
Страницы в wordpress.
На странице отображается статическая информация, которую Вы либо не меняете, а если и меняете то очень редко. Странице нельзя присвоить рубрику. Страницу конечно тоже можно вывести на главной странице сайта, но тогда не будут выводиться последние записи.
Как правило, адреса страниц выводят в меню. Теперь можно приступить к созданию страниц, записей, и рубрик.
Создание рубрики в wordpress.
Для того чтобы создать рубрику в wordpress:
1)Зайти в консоль и выбрать пункт меню «Рубрики».

2)Заполняем необходимые поля «Название» и «Ярлык» нажимаем «Добавить новую рубрику».

Р убрика создана.
Добавляем виджеты wordpress
Перейдем в «Консоль wordpress»-> «Внешний вид»-> «Виджеты». Открывается окно с доступными виджетами wordpress. Внешний вид панели “Виджеты” в разных версиях wordpress может различаться, но сама суть везде одинаковая. В самом верху расположены виджеты поддерживаемые шаблоном wordpress, а после них следуют стандартные виджеты wordpress.

С правой стороны вкладки виджеты находится область для добавления виджетов, другими словами перетаскивая виджеты на эту область мы как раз сформируем боковую колонку.

Данный шаблон поддерживает только одну область для добавления виджетов wordpress. Но их может быть и больше, в зависимости опять же от шаблона. Например, у Вас это может выглядеть так – «Шаблон состоящий из 3 областей для вывода виджетов»:

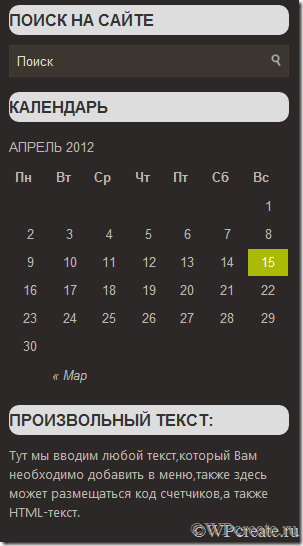
Для примера сформируем боковую колонку состоящую из 3 виджетов: «Поиск», «Календарь», и к примеру «Текст».
1) Находим виджет «Поиск» нажимаем на него левой кнопкой мыши, и перетягиваем на область добавления виджетов wordpress.

Вводим “Заголовок” и нажимаем кнопку “Сохранить”.

Первый виджет успешно размещен на сайте.
Следующий виджет wordpress «Календарь» также перетягиваем в область добавления виджетов wordpress, и в заголовке указываем, что это календарь, и нажимаем на кнопку сохранить:

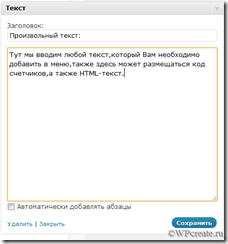
Теперь уже 2 виджета размещено на сайте, и теперь 3 виджет – «Текст» также перетягиваем к первым двум:

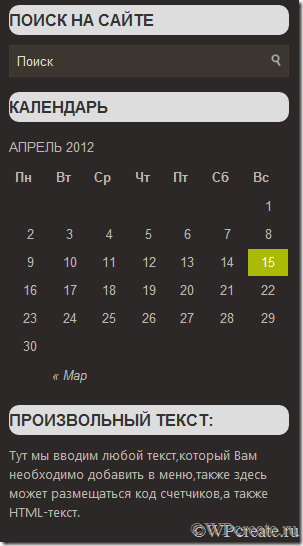
Жмем «Сохранить» и в итоге 3 виджета wordpress находятся в боковой панели:

Посмотрим, как это выглядит на сайте:

WP e-Commerce 3.8.5
Рассмотрим процесс создания электронного магазина средствами WordPress. Для описания создания магазина будем использовать плагин WP e-Commerce 3.8.5. Данный плагин является чрезвычайно простым и удобным для создания и настройки интернет-магазина. Еще один его плюс — плагин полностью русифицирован.
Итак, задача — создать магазин со структурой:
Магазин сайта:
– Инструменты;
· Молоток;
· Пила;
– Продукты.
Порядок действий по созданию электронного магазина средствами WordPress:
1. Устанавливаем плагин WP e-Commerce 3.8.5, в результате чего у нас в левой колонке админпанели появляется новый блок:

2. Переходим в раздел «Категории».
3. В поле «Название» вписываем «Магазин сайта» и в самом низу страницы нажимаем кнопку «Добавить новую категорию товаров».

4. На этой же странице добавляем 2 категории «Инструменты» и «Продукты», указывая для них в поле «Родительская» категорию «Магазин сайта»:

5. Итого у нас должно получиться 3 категории (1 родительская и 2 дочерних):

6. Теперь переходим в левом меню на «Товары» и нажимаем кнопку «Добавить».
7. В первом поле указываем имя товара, например «Молоток».
8. В нижестоящем окне заполняем описание товара.
9. В блоке справа «Категории» указываем категорию для данного товара, а именно «Инструменты»:

10. В нижестоящем блоке «Управление ценой» указываем стоимость товара, например 200:

11. Остальные блоки заполняем по усмотрению, после чего нажимаем кнопку «Опубликовать».
12. Аналогично (пункты 6-11) добавляем товар «Пила».
13. В итоге мы создали заданную структуру интернет-магазина.
14. Теперь необходимо опубликовать магазин на нашем сайте WordPress. Для этого переходим в раздел «Внешний вид» - «Меню» основной консоли:

15. В блоке «Категории» отмечаем галочкой родительскую категорию «Магазин сайта» и нажимаем кнопку «Добавить в меню»:

Не забываем сохранить меню:

16. Теперь разместим корзину товаров, чтобы покупатели могли оформить свой заказ. Для этого переходим в левой панели на «Внешний вид» — «Виджеты», находим там блок с названием «Корзина» и перетаскиваем, зажав левую кнопку мыши, в виджет «Область подвала 1»:

17. Готово. Мы добавили на сайт интернет-магазин, который открывается по соответствующему пункту меню:

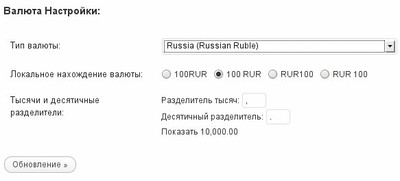
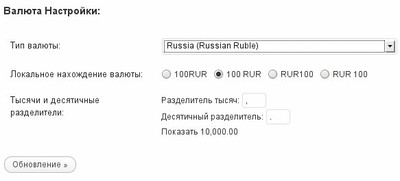
Примечание: по данному электронному магазину: по умолчанию цена в магазине указывается в $, поэтому если нужно использовать другую валюту, то это делается так:
1. Переходим в левом меню консоли админпанели на «Параметры» — «Магазин»:

2. Выбираем здесь для Типа валюты: Russia (Russian Ruble), а также позицию, на которой будет находиться знак валюты — Локальное нахождение валюты: 100 RUR:

3. Нажимаем кнопку «Обновление».
Индивидуальная практическая работа № 2