ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Перечень требований по содержимому и функциям Web–сайта
Таблица 1 – Требования к содержимому
| Наименование
содержимого
| Описание
| Тип
содержимого
|
| О предприятии
| Молоко является самым полноценным продуктом питания.
| Текст
|
| Продукция
| Перечисляются выпускаемые молочные продукты.
| Текст. Картинка в формате jpg
|
| Новости
| Диетологи относят молоко к продуктам.
| Текст.
|
| Контакты
| Контакты.
| Текст.
|
| Новинки
| Новые молочные продукты.
| Текст.
|
Технические требования.
Сайт будет реализован при помощи языка HTML – стандартный язык разметки документов во Всемирной паутине. Большинство web–страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. Также используются каскадные стили таблиц – css–технология описания внешнего вида документа, написанного языком разметки. Web–страница, сверстанная на css весит гораздо меньше и быстрее загружается в браузерах. Неудивительно, ведь все данные параметров отображения документа заносятся в отдельный css–файл. За счёт этого документ становится очень легким и пользователь даже может не заметить, как быстро загрузится страничка. За счёт того, что web–страница становится очень легкой и быстрозагружаемой, она гораздо быстрее индексируется поисковыми системами. Кроме того, сайт сделанный на css–вёрстке гораздо легче и удобней оптимизировать под поисковые машины и продвинуть его в ТОП.
Требования к внешнему виду.
Рынок компьютерной техники предлагает потребителям самые разные варианты отображающих устройств – мониторов. От мониторов нетбуков (около 12´) до мониторов с диагональю свыше 21´. Поэтому, невозможно предугадать, какой техникой будет "вооружен" наш предполагаемый посетитель. Предлагается принять в качестве ориентируемого среднее значение: монитор с диагональю 17´ (1024×768 пикселей), разрешением 72 px/in и ориентироваться при верстке страниц сайта на эти значения.
Требования к функциям сайта.
Наш сайт по теме производство молока и молочных продуктов, будет относиться к сайтам - визиткам, цель такого сайта – дать пользователю общее представление о компании. Максимально заинтересовать и спровоцировать покупку или иное действие. Привлечение дополнительных клиентов. Обеспечить запоминаемость у потенциальных клиентов и посетителей. Он будет рассчитан для предоставления общей информации пользователю. Характеристика и основные элементы – наличие координат, контакты ключевых людей компании, род деятельности и предоставляемые услуги. Количество страниц – до 15. Тип и характеристика дизайна – несложный деловой дизайн.
Разработка рабочего наброска сайта
Группировка элементов.
Сайт будет состоять из пяти разделов:
- 1 раздел «О нас». Рассказывает о нашем предприятии;
- 2 раздел «Продукция». Показывает информацию о выпускаемой продукции на предприятии;
- 3 раздел «Новости». Рассказывает о полезных свойствах молока и молочных продуктов;
- 4 раздел «Контакты». Дает информацию о месте нахождения предприятия, контактные телефоны;
- 5 раздел «Новинки». Показывает информацию о новинках продукции которая начала выпускаться на предприятии.
Навигационное меню будет располагаться справа и включать в себя следующие пункты: «О нас», «Продукция», «Новости», «Контакты», «Новинки».
Раздел «Новинки» будет выполнен в виде отдельного меню.
Приоритет для каждой группы.
1 «О нас», 2 «Продукция», 3 «Новости», 4 «Контакты», 5 «Новинки».
Создание карты сайта
Набросок, который я создала для web–сайта, можно преобразовать непосредственно в карту сайта показанную на рисунке 5.
Рисунок 5 – Блок – схема сайта
Разработка макета сайта
Макет – это набор правил, по которым располагаются элементы страницы сайта. Таким образом, макет – это основа верстки, – тот каркас, на котором собираются элементы дизайна и информационное наполнение страницы.
Зачем нужен макет страниц сайта? Как один из основополагающих элементов стиля, макет создает в документе единство, ощущение неделимого образного ряда. То есть макет упорядочивает документ, делает его читаемым и более удобным для восприятия.
Прежде чем начать создание макета, необходимо определить, макет чего вы собираетесь делать, что сводиться к определению количества принципиально различных страниц на вашем будущем ресурсе. Все страницы создаваемого сайта должны быть выполнены в едином стиле, разве что компоновка текстовой области у главной страницы может быть чуть более сложной, чем у внутренних страниц.
Моя главная задача состоит в том, чтобы продумать дизайн начальной страницы и страниц уровня, который позволяет связать воедино все страницы сайта и с максимальной эффективностью использовать возможности Internet.
Выбираем двух колоночный макет (Смотри рисунок 6).
Рисунок 6 - Двух колоночный макет
Определение функциональных зон страниц сайта.
Контент (от англ. content – содержание). Под "контентом" в широком смысле понимают собственно наполнение сайта. Контент сайта соотносится с дизайном, как содержание с формой.
В более узком смысле слова контент сайта – это материалы, размещенные на нем: в основном тексты, а также картинки и музыка.
Каждая контент–зона выполняет свою роль: логотип – предоставляет визуальную информацию, название сайта – это собственно имя ресурса и его основное обозначение деятельности, меню навигации – позволяет пользователю перемещаться по WEB–сайту, поле ввода информации – это главная текстовая(информационная), часть, раскрывающая суть темы, графика – позволяет визуально представить излагаемый материал, рейтинг – помогает установить место, занимаемое в списке сайтов – аналогов, координаты – это информация о компании–разработчике данного ресурса.
Структура страницы должна состоять из элементов, которые должны присутствовать на всех страницах сайта: меню навигации, названия темы, заголовка, поля ввода информации (текстовой, графической), контактной информации.
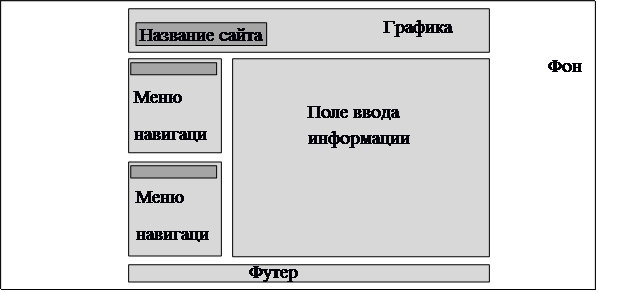
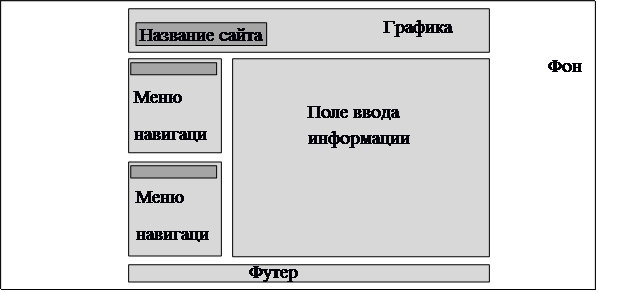
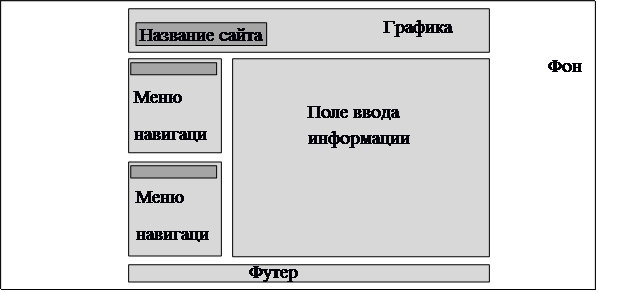
Представляю свой вариант структуры страниц сайта показанный на рисунке 7.

Рисунок 7 – Схема размещения элементов страницы–шаблона страницы
Цветовая схема сайта
Мой сайт будет выполнен в теплой гамме. Фон светло – желтый #FFFFE0. Желтый – олицетворяет ум, влияние доминанта. Он самый гибкий, везде проникает, помогает преодолеть трудности, способствует концентрации внимания.
Заголовки панели меню и рамка панелей выполнены светло серым нейтральным цветом.
Цвет текста коричнево-серый, #464032. Заголовки меню томатно-красного цвета, #A42903. Заголовки текста Н1, Н2, Н3 коричневого цвета.
Графический логотип должен иметь светлые тона с присутствием белого и желтых цветов.
Оптимизация контента сайта
В данной главе я рассмотрю оптимизацию текстового и графического контента моего сайта, поэтому оптимизацию сайта я условно разделю на две части: текстовая и графическая оптимизация.
Текстовая оптимизация. При подготовке текста к верстке я убрала слишком непонятные слова и разбила его на абзацы, чтобы он воспринимался легче.
Графическая оптимизация. Вс е изображения подобраны по своей тематике.
Все изображения на сайте представлены в цветовой модели RGB, изображения формата JPEG.
В зависимости от назначения изображения у меня вышли следующие размеры показанные на рисунке 9:
Рисунок 9 – Изображения используемые на страницах сайта
ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Перечень требований по содержимому и функциям Web–сайта
Таблица 1 – Требования к содержимому
| Наименование
содержимого
| Описание
| Тип
содержимого
|
| О предприятии
| Молоко является самым полноценным продуктом питания.
| Текст
|
| Продукция
| Перечисляются выпускаемые молочные продукты.
| Текст. Картинка в формате jpg
|
| Новости
| Диетологи относят молоко к продуктам.
| Текст.
|
| Контакты
| Контакты.
| Текст.
|
| Новинки
| Новые молочные продукты.
| Текст.
|
Технические требования.
Сайт будет реализован при помощи языка HTML – стандартный язык разметки документов во Всемирной паутине. Большинство web–страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. Также используются каскадные стили таблиц – css–технология описания внешнего вида документа, написанного языком разметки. Web–страница, сверстанная на css весит гораздо меньше и быстрее загружается в браузерах. Неудивительно, ведь все данные параметров отображения документа заносятся в отдельный css–файл. За счёт этого документ становится очень легким и пользователь даже может не заметить, как быстро загрузится страничка. За счёт того, что web–страница становится очень легкой и быстрозагружаемой, она гораздо быстрее индексируется поисковыми системами. Кроме того, сайт сделанный на css–вёрстке гораздо легче и удобней оптимизировать под поисковые машины и продвинуть его в ТОП.
Требования к внешнему виду.
Рынок компьютерной техники предлагает потребителям самые разные варианты отображающих устройств – мониторов. От мониторов нетбуков (около 12´) до мониторов с диагональю свыше 21´. Поэтому, невозможно предугадать, какой техникой будет "вооружен" наш предполагаемый посетитель. Предлагается принять в качестве ориентируемого среднее значение: монитор с диагональю 17´ (1024×768 пикселей), разрешением 72 px/in и ориентироваться при верстке страниц сайта на эти значения.
Требования к функциям сайта.
Наш сайт по теме производство молока и молочных продуктов, будет относиться к сайтам - визиткам, цель такого сайта – дать пользователю общее представление о компании. Максимально заинтересовать и спровоцировать покупку или иное действие. Привлечение дополнительных клиентов. Обеспечить запоминаемость у потенциальных клиентов и посетителей. Он будет рассчитан для предоставления общей информации пользователю. Характеристика и основные элементы – наличие координат, контакты ключевых людей компании, род деятельности и предоставляемые услуги. Количество страниц – до 15. Тип и характеристика дизайна – несложный деловой дизайн.
Разработка рабочего наброска сайта
Группировка элементов.
Сайт будет состоять из пяти разделов:
- 1 раздел «О нас». Рассказывает о нашем предприятии;
- 2 раздел «Продукция». Показывает информацию о выпускаемой продукции на предприятии;
- 3 раздел «Новости». Рассказывает о полезных свойствах молока и молочных продуктов;
- 4 раздел «Контакты». Дает информацию о месте нахождения предприятия, контактные телефоны;
- 5 раздел «Новинки». Показывает информацию о новинках продукции которая начала выпускаться на предприятии.
Навигационное меню будет располагаться справа и включать в себя следующие пункты: «О нас», «Продукция», «Новости», «Контакты», «Новинки».
Раздел «Новинки» будет выполнен в виде отдельного меню.
Приоритет для каждой группы.
1 «О нас», 2 «Продукция», 3 «Новости», 4 «Контакты», 5 «Новинки».
Создание карты сайта
Набросок, который я создала для web–сайта, можно преобразовать непосредственно в карту сайта показанную на рисунке 5.
Рисунок 5 – Блок – схема сайта
Разработка макета сайта
Макет – это набор правил, по которым располагаются элементы страницы сайта. Таким образом, макет – это основа верстки, – тот каркас, на котором собираются элементы дизайна и информационное наполнение страницы.
Зачем нужен макет страниц сайта? Как один из основополагающих элементов стиля, макет создает в документе единство, ощущение неделимого образного ряда. То есть макет упорядочивает документ, делает его читаемым и более удобным для восприятия.
Прежде чем начать создание макета, необходимо определить, макет чего вы собираетесь делать, что сводиться к определению количества принципиально различных страниц на вашем будущем ресурсе. Все страницы создаваемого сайта должны быть выполнены в едином стиле, разве что компоновка текстовой области у главной страницы может быть чуть более сложной, чем у внутренних страниц.
Моя главная задача состоит в том, чтобы продумать дизайн начальной страницы и страниц уровня, который позволяет связать воедино все страницы сайта и с максимальной эффективностью использовать возможности Internet.
Выбираем двух колоночный макет (Смотри рисунок 6).
Рисунок 6 - Двух колоночный макет
Определение функциональных зон страниц сайта.
Контент (от англ. content – содержание). Под "контентом" в широком смысле понимают собственно наполнение сайта. Контент сайта соотносится с дизайном, как содержание с формой.
В более узком смысле слова контент сайта – это материалы, размещенные на нем: в основном тексты, а также картинки и музыка.
Каждая контент–зона выполняет свою роль: логотип – предоставляет визуальную информацию, название сайта – это собственно имя ресурса и его основное обозначение деятельности, меню навигации – позволяет пользователю перемещаться по WEB–сайту, поле ввода информации – это главная текстовая(информационная), часть, раскрывающая суть темы, графика – позволяет визуально представить излагаемый материал, рейтинг – помогает установить место, занимаемое в списке сайтов – аналогов, координаты – это информация о компании–разработчике данного ресурса.
Структура страницы должна состоять из элементов, которые должны присутствовать на всех страницах сайта: меню навигации, названия темы, заголовка, поля ввода информации (текстовой, графической), контактной информации.
Представляю свой вариант структуры страниц сайта показанный на рисунке 7.

Рисунок 7 – Схема размещения элементов страницы–шаблона страницы
Цветовая схема сайта
Мой сайт будет выполнен в теплой гамме. Фон светло – желтый #FFFFE0. Желтый – олицетворяет ум, влияние доминанта. Он самый гибкий, везде проникает, помогает преодолеть трудности, способствует концентрации внимания.
Заголовки панели меню и рамка панелей выполнены светло серым нейтральным цветом.
Цвет текста коричнево-серый, #464032. Заголовки меню томатно-красного цвета, #A42903. Заголовки текста Н1, Н2, Н3 коричневого цвета.
Графический логотип должен иметь светлые тона с присутствием белого и желтых цветов.